1、分别是什么?
vh:指屏幕可见视窗的高,
vw:指屏幕可见视窗的宽,
vmin:vh和vw之间选较小的值,
vmax:vh和vw之间选较大的值。
2、和百分比的区别
百分比时基于父元素的宽高,而vh\vw\vmin\vmax基于屏幕可见视图的宽或者高
3、vmin妙用
比如想做一个适配pc端和手机端的圆
.circle{
width: 100vw;
height: 100vh;
border:solid 1px black;
border-radius: 50%;
}
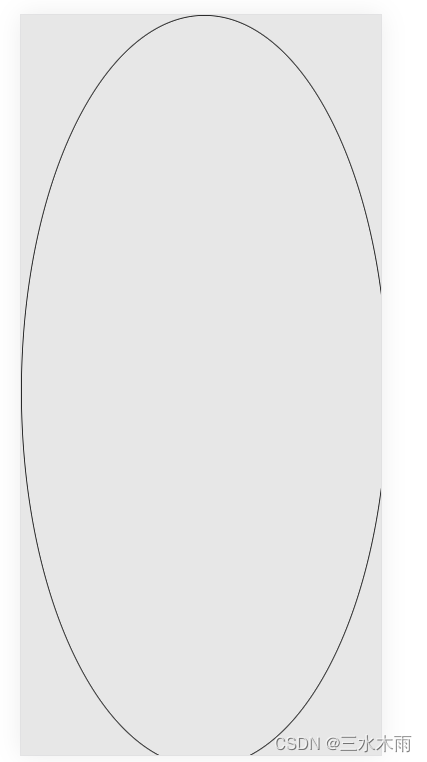
显然获取的是一个椭圆:

所以首先圆的宽高时等长。那么width和height的单位怎么选呢?如果都填vh呢?
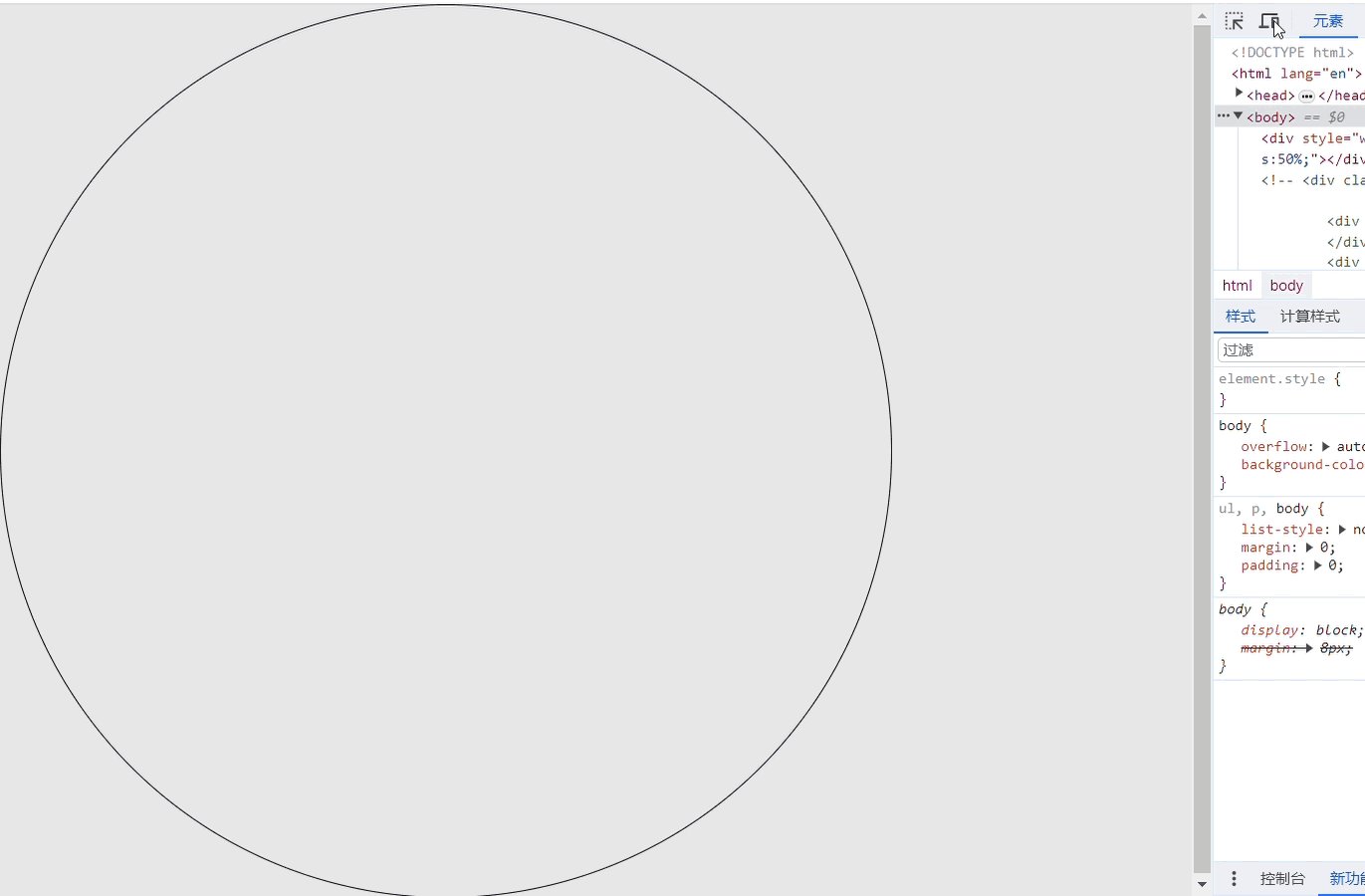
pc端显示相对正常:

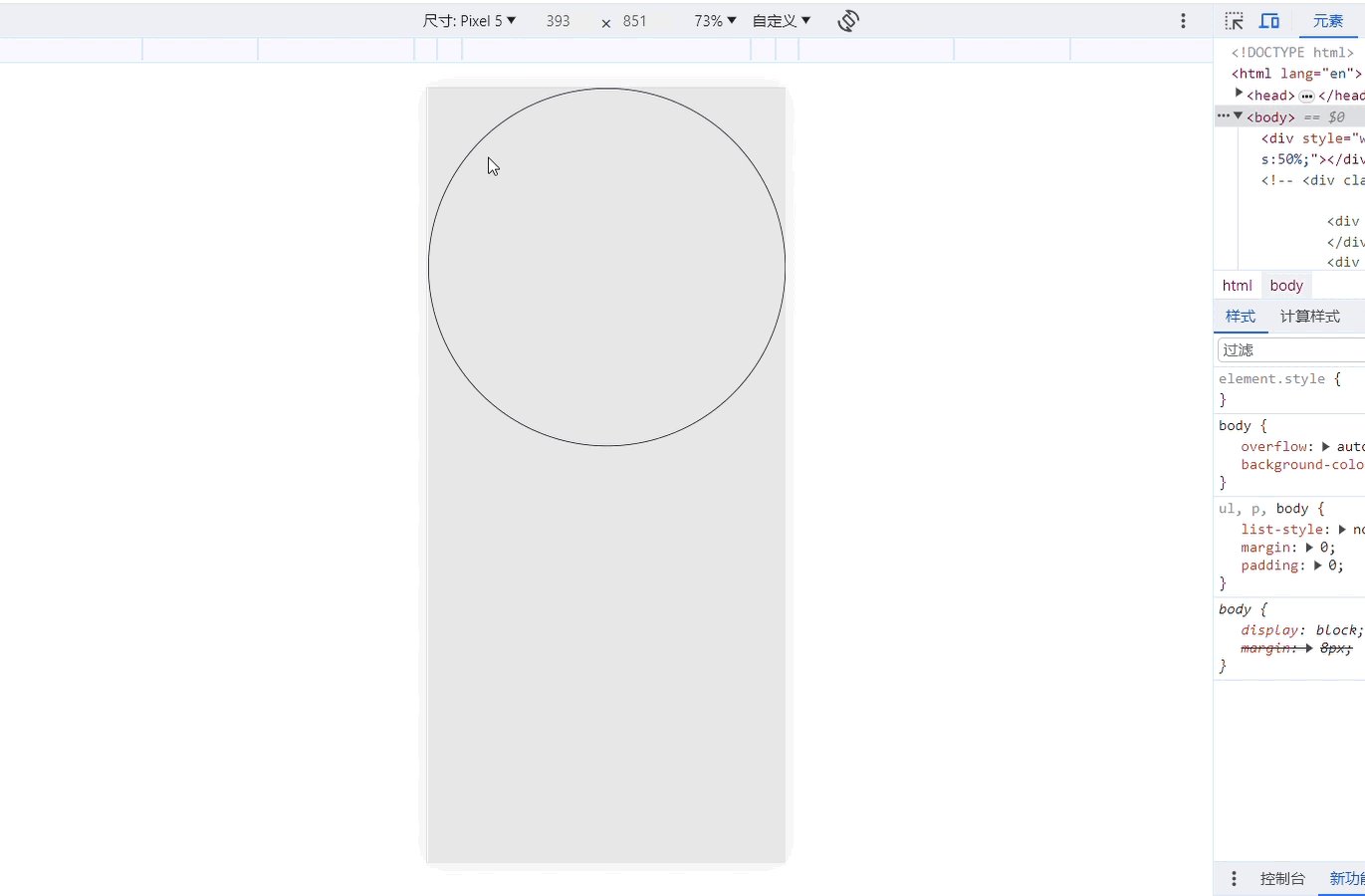
移动端异常:因为直径是按照屏幕的高来决定,而手机端高大于宽,用单位vw同理。

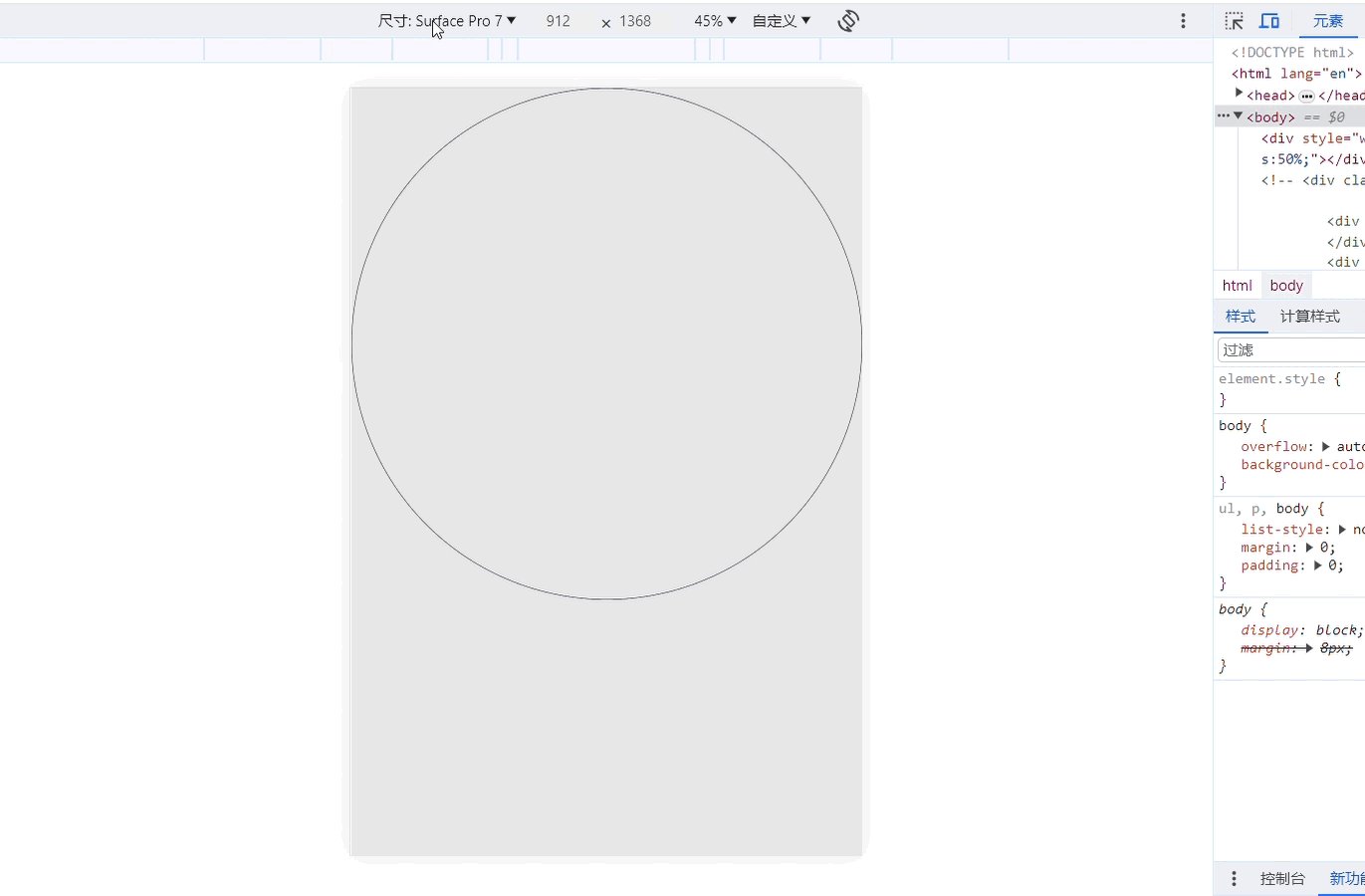
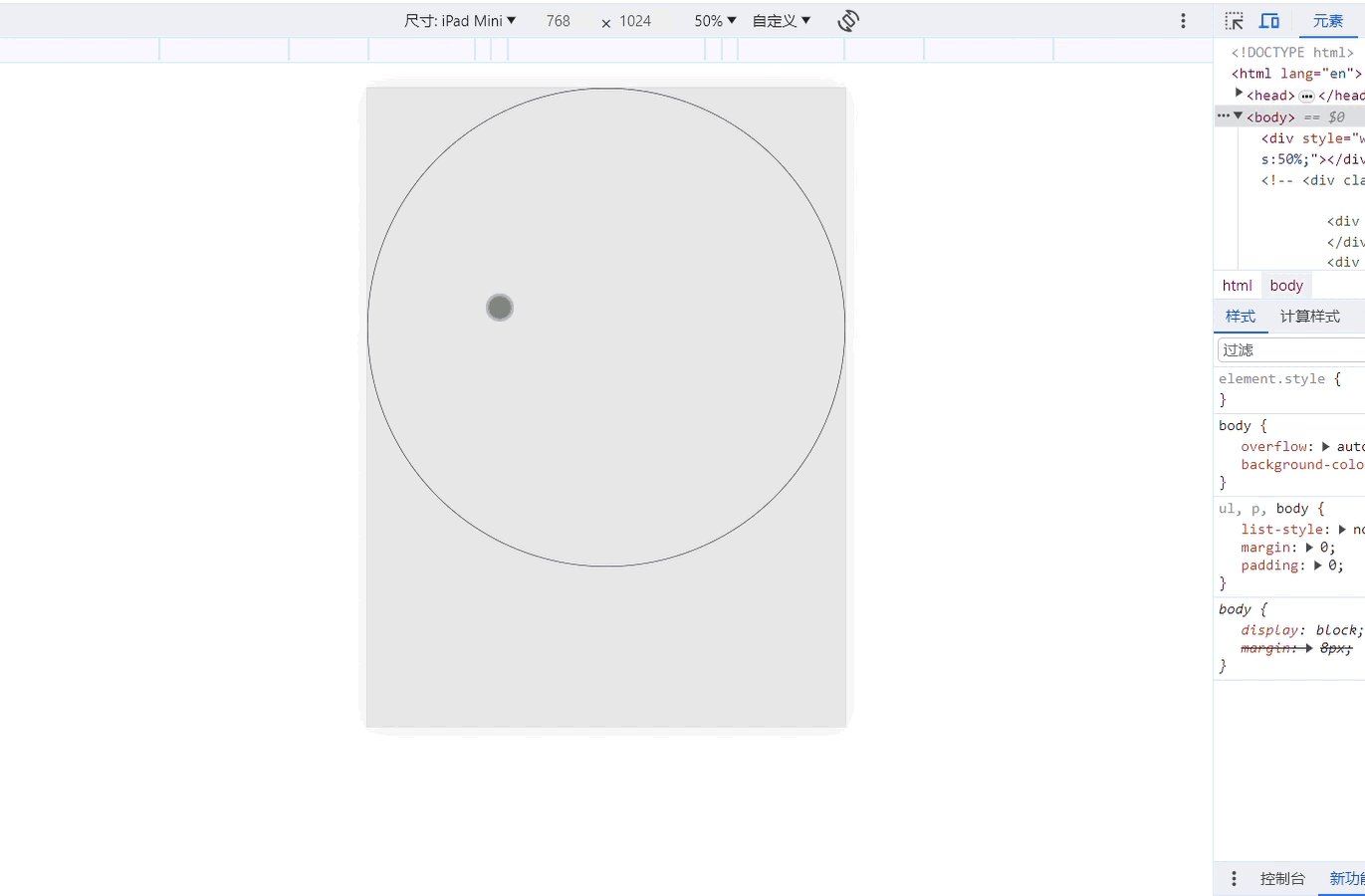
这个时候用vmin就很好的规避适配异常的情况
.circle{
width: 100vmin;
height: 100vmin;
border:solid 1px black;
border-radius: 50%;
}

使用)
 —— SpringBoot整合MinIO实现文件管理)




之经典篇(信息合并/平均分数存储))






)





