简介
在许多移动游戏中,虚拟操纵杆是一个重要的用户界面元素,用于控制角色或物体的移动。本文将介绍如何在Unity中实现虚拟操纵杆,提供了一段用于移动控制的代码。我们将讨论不同类型的虚拟操纵杆,如固定和跟随,以及如何在实际游戏中使用这些操纵杆。
界面节点设置
1. 添加一个Canvas节点
首先,我们需要创建一个画布节点,这是我们整个界面的基础。这个节点将允许我们绘制和排列其他元素。
2. 在Canvas节点下添加一个Panel节点
接下来,我们将在Canvas节点下创建一个Panel节点。这个Panel节点将充当容器,用于组织和管理我们的界面元素。
3. 在Panel节点下添加两个Image节点
在Panel节点中,我们将添加两个Image节点。这两个Image节点具有不同的用途:
a. 背景节点:第一个Image节点将用作背景,为整个界面提供背景图像或颜色。
b. 操作按钮节点:第二个Image节点将用于显示操作按钮或其他交互元素。
4. 结构示意图:
你可以使用以下结构示意图来更清晰地展示节点的层次关系:
UiCanvas (画布)
│
└─ Joystick (面板)│├─ Bg(背景)│└─ Btn(操作按钮)
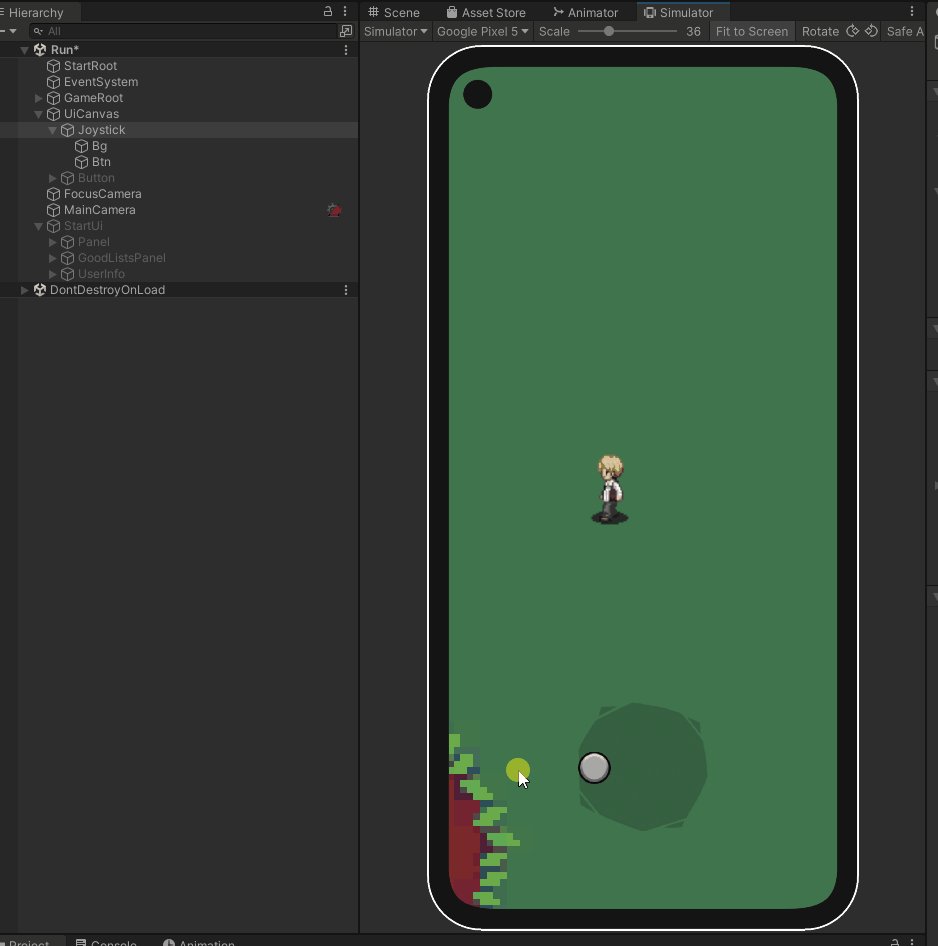
截图可以这样:

脚本编写
简要说明:
因为编写的是虚拟操作杆 需要添加三个事件:
触摸开始(Pointer Down),拖动(Drag),触摸结束(Pointer Up)
在触摸开始记录拖动的一些起始坐标。
在拖动中移动操作按钮节点如果是操作角色移动这里就可以操作移动角色
在触摸结束的时候重置坐标
-
PointerDown方法:描述PointerDown方法,它处理当玩家触摸操纵杆时的行为。根据操纵杆类型(固定或跟随),它设置操纵杆的初始位置。
-
Drag方法:详细解释Drag方法,这是当玩家拖动操纵杆时执行的代码。说明如何计算操纵杆输入的方向,以及如何限制操纵杆的移动范围。
-
PointerUp方法:描述PointerUp方法,用于当玩家释放操纵杆时重置相关变量和位置,同时停止玩家的移动。
在初始化引用的时候可以传入参数(JoystickType)控制虚拟操作杆是固定的还是跟随触摸点的
完整的脚本如下:
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;public class MovementJoystick : MonoBehaviour
{// 枚举类型,用于指定操纵杆的类型public enum JoystickType{FIXED, // 固定类型的操纵杆FOLLOW // 跟随类型的操纵杆}// 对操纵杆和其背景对象的引用public GameObject joystick; // 操纵杆对象public GameObject joystickBG; // 操纵杆背景对象// 存储当前操纵杆的输入值作为一个二维向量public Vector2 joystickVec;// 指定操纵杆的类型(固定或跟随)public JoystickType joystickType = JoystickType.FIXED;// 触摸操纵杆时的位置private Vector2 joystickTouchPos;// 操纵杆背景的原始位置private Vector2 joystickOriginalPos;// 操纵杆背景的半径,根据屏幕宽度计算而来private float joystickRadius;// 初始化void Start(){// 初始化操纵杆背景的原始位置joystickOriginalPos = joystickBG.transform.position;// 根据屏幕宽度计算操纵杆背景的半径joystickRadius = joystickBG.GetComponent<RectTransform>().sizeDelta.y * Screen.width / 800 / 2;}// 当玩家按下操纵杆时调用public void PointerDown(){if (joystickType == JoystickType.FIXED){// 对于固定操纵杆,将触摸位置设置为操纵杆背景的原始位置joystickTouchPos = joystickOriginalPos;}else if (joystickType == JoystickType.FOLLOW){// 对于跟随操纵杆,将操纵杆及其背景设置为触摸位置joystick.transform.position = Input.mousePosition;joystickBG.transform.position = Input.mousePosition;joystickTouchPos = Input.mousePosition;}}// 当玩家拖动操纵杆时调用public void Drag(BaseEventData baseEventData){// 将基本事件数据强制转换为PointerEventDataPointerEventData pointerEventData = (PointerEventData)baseEventData;// 获取当前拖动位置Vector2 dragPos = pointerEventData.position;// 计算操纵杆输入的方向joystickVec = (dragPos - joystickTouchPos).normalized;// 计算当前位置与触摸位置之间的距离float joystickDist = Vector2.Distance(dragPos, joystickTouchPos);// 限制操纵杆在指定半径范围内移动if (joystickDist < joystickRadius){joystick.transform.position = joystickTouchPos + joystickVec * joystickDist;}else{joystick.transform.position = joystickTouchPos + joystickVec * joystickRadius;}// 根据操纵杆输入设置玩家的移动方向// HHSJ.Main.instance.PlayerEx.GetComponent<HHSJ.Player>().moveDir = dragPos - joystickTouchPos;}// 当玩家释放操纵杆时调用public void PointerUp(){// 重置操纵杆输入和位置到初始值joystickVec = Vector2.zero;joystick.transform.position = joystickOriginalPos;joystickBG.transform.position = joystickOriginalPos;// 将玩家的移动方向重置为零// HHSJ.Main.instance.PlayerEx.GetComponent<HHSJ.Player>().moveDir = Vector3.zero;}// 可以在这里添加其他方法和FixedUpdate以实现特定功能
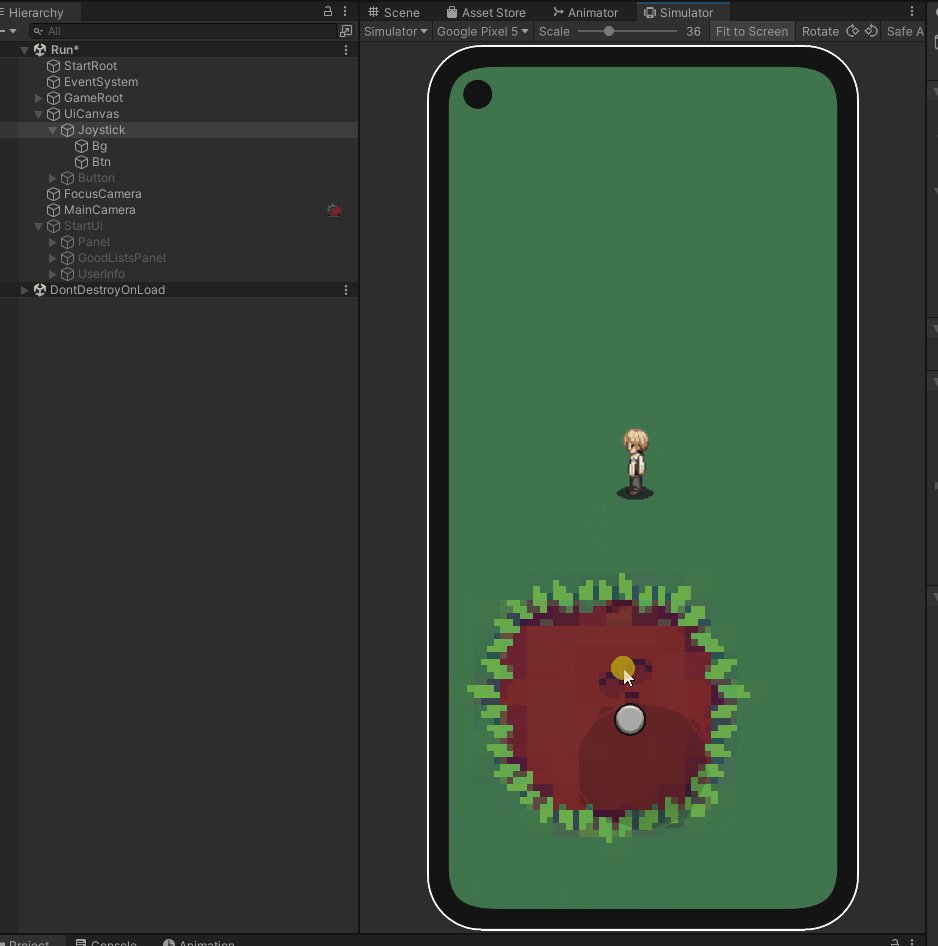
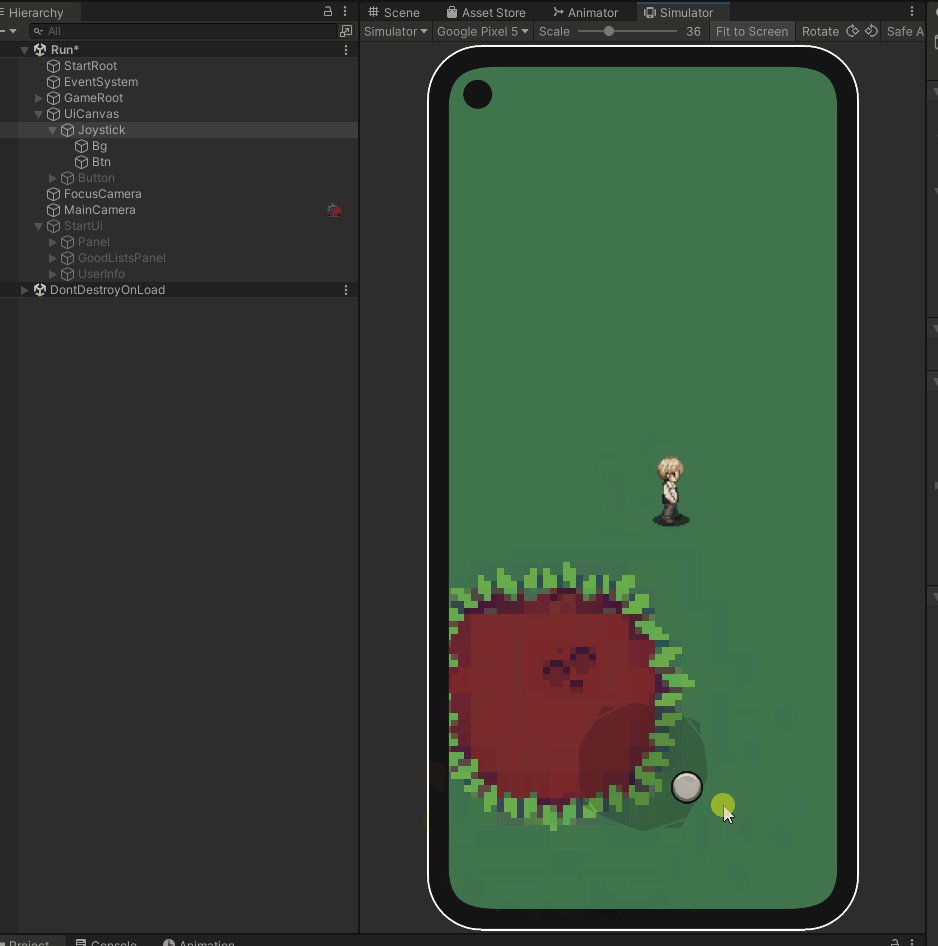
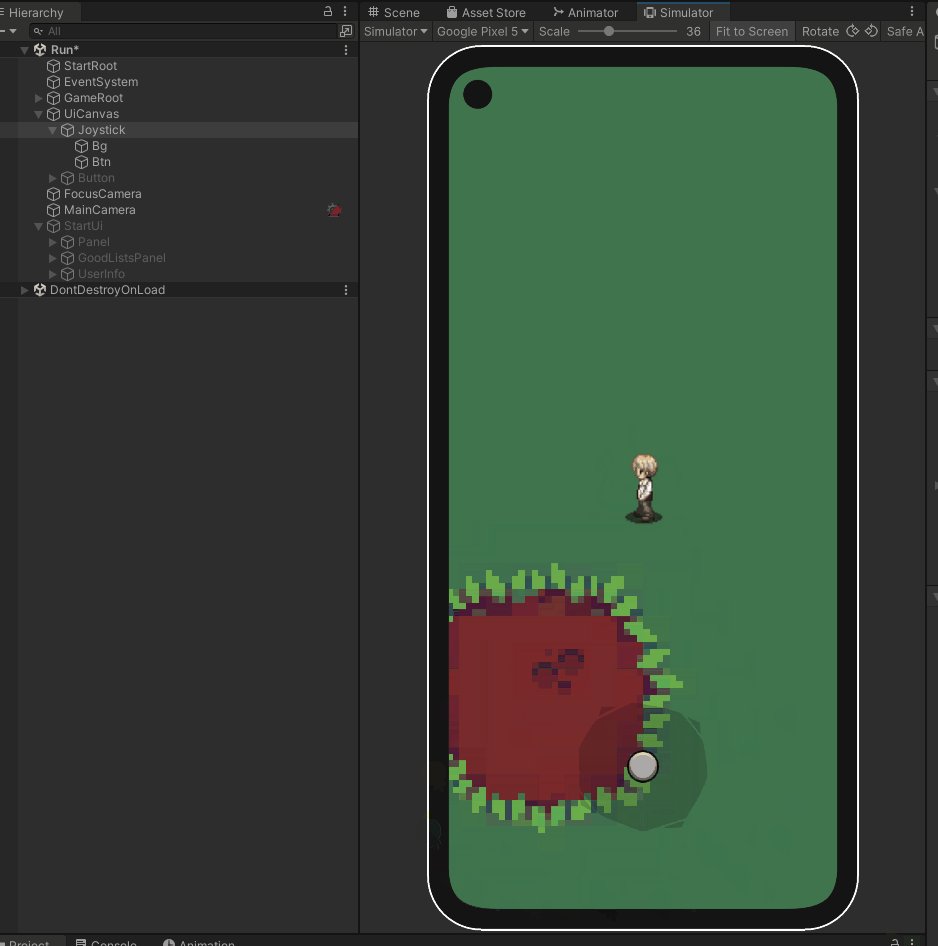
}大致效果如下:

社交:
QQ群:859055710

)


)




)

真题解析#中国电子学会#全国青少年软件编程等级考试)
)






