.env
在一个产品的前端开发过程中,一般来说会经历本地开发、测试脚本、开发自测、测试环境、预上线环境,然后才能正式的发布。对应每一个环境可能都会有所差异,比如说服务器地址、接口地址、websorket地址…… 等等。在各个环境切换的时候,就需要不同的配置参数,所以就可以用环境变量和模式,来方便我们管理。
- 在根目录添加.env文件,配置所有情况下都会用到的配置
- .env.production对应生产环境
- .env.development对应开发环境
- .env.[model] 用户创建的环境
npm run dev(serve) :其实是运行了 vue-cli service serve ,默认模式为 development (读取.env.development)。可以在 .env.development 文件下修改该模式的 NODE_ENV 。
npm run build ,其实运行了 vue-cli service build ,默认模式为 production (读取.env.production)。可以在 .env.production 文件下修改该模式的 NODE_ENV由于vue-cli只给我们默认配置了pro和dev两个环境,如果我们需要建立新环境,需要自己定义model值。
// package.json
{"scripts": {"serve": "vue-cli-service serve",//默认就是 development开发环境"build": "vue-cli-service build",//默认就是 production生产环境"serve:beta": "vue-cli-service serve --mode beta",...},
beta为我们自建的环境,同时我们需要建立配置文件.env.beta

//.env.beta文件
NODE_ENV = 'beta';
VUE_APP_NODE_ENV = 'beta'
VUE_APP_HOST=beta.sandieyun.com环境变量定义必须以"VUE_APP_"作为前缀。
在Vue.config.js里读取环境变量:
module.exports = {...devServer: {https: process.env.NODE_ENV !== 'dev',}, }项目中读取环境变量:
get linkUrl() {return `https://app.${process.env.VUE_APP_HOST}/link/xxxx`;}
除了环境变量,还能定义两个特殊变量:
- NODE_ENV - 会是 "development"、"production" 或 "test" 中的一个。具体的值取决于应用运行的模式。
- BASE_URL - 会和 vue.config.js 中的 publicPath 选项相符,即你的应用会部署到的基础路径。
vue.config.js
vue.config.js 是一个可选的配置文件,如果在项目根目录上存在这个文件,则会被@vue/cli-service加载。
module.exports = {xxx:xxxx,...
}publicPath
publicPath 选项用于指定项目的公共路径,即项目部署时的基本 URL。
默认为"/"。
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/
如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/
publicPath可以被设置为''或者'./'。这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
outputDir
当运行 vue-cli-service build 时生成的生产环境构建文件的目录,也就是打包后的文件目录。
assetsDir
放置生成的静态资源 (js、css、img、fonts) 的目录。总目录名字叫:static,里面包含子目录,css,img,js三个文件夹。
indexPath
指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径,也可以将打包的index.html文件文字改成school,html。
module.exports = {outputDir: 'dist',assetsDir: 'static',indexPath: 'index.html'
}pages
其值应该是一个对象,对象的 key 是入口的名字,value 是:\
module.exports = {pages: {index: {// page 的入口entry: 'src/index/main.js',// 模板来源template: 'public/index.html',// 在 dist/index.html 的输出filename: 'index.html',// 当使用 title 选项时,// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>title: 'Index Page',// 在这个页面中包含的块,默认情况下会包含// 提取出来的通用 chunk 和 vendor chunk。chunks: ['chunk-vendors', 'chunk-common', 'index']},// 当使用只有入口的字符串格式时,// 模板会被推导为 `public/subpage.html`// 并且如果找不到的话,就回退到 `public/index.html`。// 输出文件名会被推导为 `subpage.html`。subpage: 'src/subpage/main.js'}
}productionSourceMap
如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
module.exports = {
productionSourceMap: false, //因为内存占用问题,暂时关闭sourceMap
}devServer
所有 webpack-dev-server 的选项都支持
devServer: {// 非DEV环境则开启https协议https: process.env.NODE_ENV !== 'dev',// 禁用host的检查,使得webpack-dev-server可以接受来自任何网络环境下的请求disableHostCheck: true,},新版的vue-cli已经将disableHostCheck改成
allowedHosts: 'all',lintOnSave
取值:true | false | 'warning' | 'default' | 'error'
用于指定是否在保存文件时执行代码检查
- 设置为 true 或 'warning' 时,eslint-loader 会将 lint 错误输出为编译警告。默认情况下,警告仅仅会被输出到命令行,且不会使得编译失败。
- 如果你希望让 lint 错误在开发时直接显示在浏览器中,你可以使用 lintOnSave: 'default'。这会强制 eslint-loader 将 lint 错误输出为编译错误,同时也意味着 lint 错误将会导致编译失败。
- 设置为 error 将会使得 eslint-loader 把 lint 警告也输出为编译错误,这意味着 lint 警告将会导致编译失败。
module.exports = {// 在保存文件时不会运行 lint 检查,禁用 linting 功能。lintOnSave: false,
}configureWebpack
如果这个值是一个对象,则会通过 webpack-merge 合并到最终的配置中。
const {optimize: { LimitChunkCountPlugin },
} = require('webpack');module.exports = {configureWebpack: {plugins: [new LimitChunkCountPlugin({maxChunks: 10,}),],},
}我们知道在webpack打包后会产生大量的chunk.xxxx的文件,如果chunk文件过多,会增加http请求的开销。所以我们加了webpack插件里的LimitChunkCountPlugin限制最大chunk文件数
chainWebpack
是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。说白了就是给你配置更精细的webpack配置。
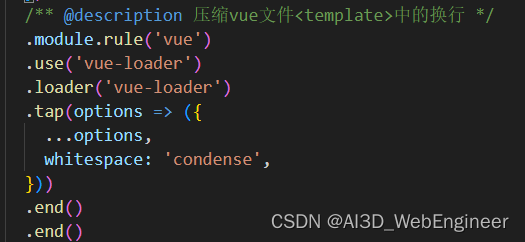
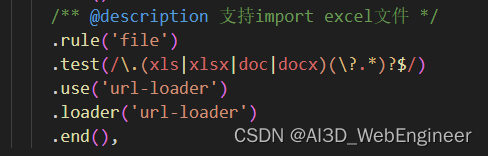
chainWebpack: config =>config/** @description 使用CDN访问以下依赖 */.externals({'vue': 'Vue','ant-design-vue': 'antd','moment': 'moment','lodash': '_','echarts': 'echarts',})/** @description 压缩vue文件<template>中的换行 */.module.rule('vue').use('vue-loader').loader('vue-loader').tap(options => ({...options,whitespace: 'condense',})).end().end()/** @description 支持import excel文件 */.rule('file').test(/\.(xls|xlsx|doc|docx)(\?.*)?$/).use('url-loader').loader('url-loader').end(),这里其实是三部分配置:

我们先看这个:这部分其实只是修改 Loader 选项,在默认的loader options中新加了一条whitespace

这个是新增了一个file loader,当file name符合test里的正则表达式时,引用url-loader处理它

这个最难理解。我们先搞清楚什么是 externals
官方的八股文是这么写的:
就是webpack可以不处理应用的某些依赖库,使用externals配置后,依旧可以在代码中通过CMD、AMD或者window/global全局的方式访问。
其实就是把依赖插件抽离出来,通过CDN引入,而不占包体积。但是我们的项目文件又依赖这些插件生成的全局属性,比如window.Vue,window.echarts,window._。我们把依赖插件抽出来,那项目文件在打包的时候就会发生编译错误。所以我们又要把这些插件生成的全局变量名告诉webpack。
具体可以看这篇文章,讲得很明白!Webpack--externals(外部扩展)详解_webpack externals-CSDN博客externals用法详解_webpack externalshttps://blog.csdn.net/weixin_39964419/article/details/127263941?utm_source=miniapp_weixin
jsconfig.json
是vscode生成的。表示该目录是JavaScript项目的根目录。jsconfig.json文件指定根文件和JavaScript语言服务提供的功能选项。
{// 项目包含的文件"include": ["src/**/*"],// 项目排除的文件 搜索不会搜到这里面"exclude": ["node_modules"],"compilerOptions": {"target": "esnext","moduleResolution": "node","baseUrl": "./","strict": true,"paths": {"@/*": ["./src/*"]},"experimentalDecorators": true}
}
ESNext:泛指,它永远指向下一个版本。这个paths可以这么用:
import { crossStorageModule } from '@/enum/store';

babel.config
JavaScript 编译器配置,它可以把需要转译的代码转译成低版本兼容的代码
module.exports = {presets: ['@vue/cli-plugin-babel/preset'],
};
@vue/cli-plugin-babel/preset是一种预设
他构建在’@babel/preset-env’的基础上,并添加了一些针对Vue.js项目的优化。这个预设不仅确保你可以使用最新的javascript特性,还会根据Vue.js的需求对Babel进行配置
.prettierrc
依赖于vscode的Prettier - Code formatter扩展

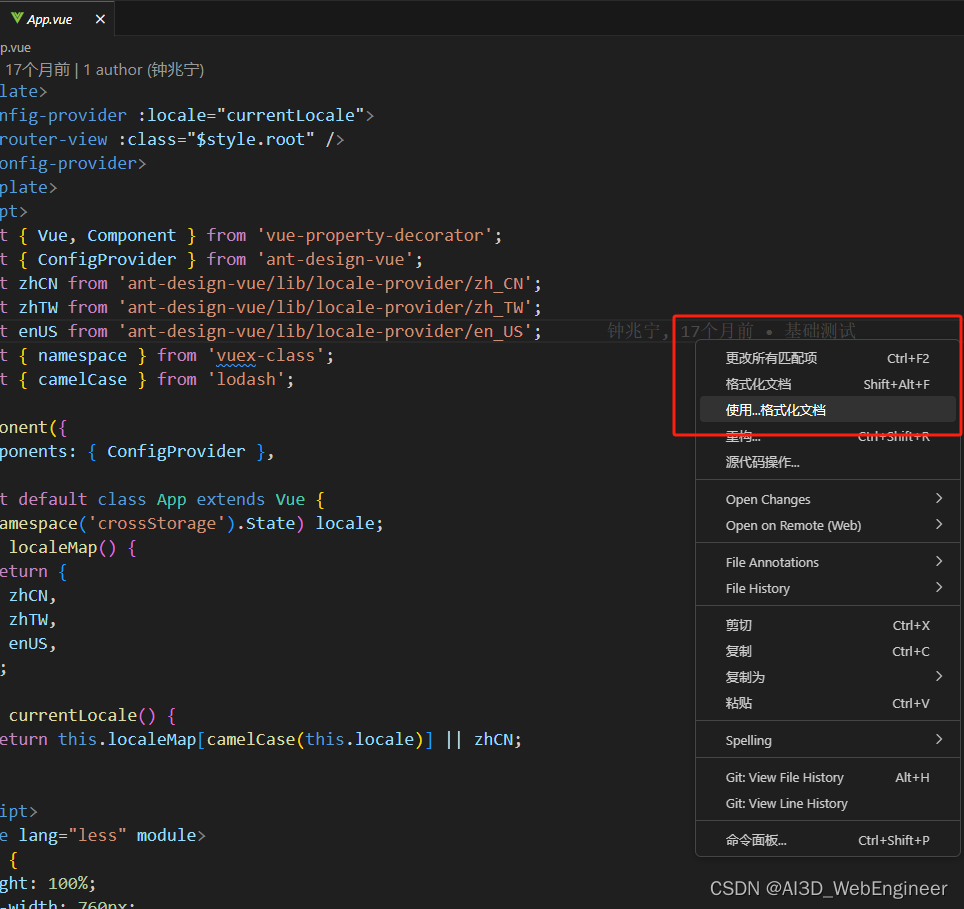
配置好后我们可以通过右键进行格式化
{// 缩进字节数"tabWidth": 2,// 缩进不使用tab,使用空格"useTabs": false,// 句尾添加分号"semi": true,// 使用单引号代替双引号"singleQuote": true,// props 是否用 引号 包裹"quoteProps": "consistent",// 单引号"jsxSingleQuote": false,// 行尾逗号"trailingComma": "all",// 花括号内填充空格 { a: 23 }"bracketSpacing": true,// 标签内有文字,尾标签>会单独成一行"bracketSameLine": false,// 箭头函数一个参数是否使用括号包裹参数"arrowParens": "avoid",// just for vue"vueIndentScriptAndStyle": false,// 换行标识"endOfLine": "auto"
}
.eslintrc.js
# 安装eslint
npm install eslint --save-dev大多数IDE都自带eslint插件,在编写代码的时候会按照eslint的规则进行代码提示。
module.exports = {// 是否在父级目录寻找配置文件root: true,// 用于启用特定环境的全局变量env: {node: true,},extends: ['plugin:vue/essential', 'eslint:recommended', '@vue/prettier'],//用于设置解析器parser: 'vue-eslint-parser',parserOptions: {parser: '@babel/eslint-parser',ecmaFeatures: { legacyDecorators: true },},// 配置规则//"off" 或 0 - 关闭规则//"warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)// "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)rules: {'arrow-body-style': ['error', 'as-needed'],'camelcase': 'error','eqeqeq': ['error', 'smart'],'semi': ['error', 'always'],'no-var': 'error','no-duplicate-imports': 'error','no-template-curly-in-string': 'error','consistent-this': ['error', '不允许将this重命名'],'dot-notation': 'error','no-eval': 'error','no-implied-eval': 'error','no-multi-str': 'error','no-return-await': 'error','no-unneeded-ternary': 'error','no-unused-vars': ['error', { ignoreRestSiblings: true }],'object-shorthand': 'error','prefer-arrow-callback': 'error','prefer-const': ['error', { destructuring: 'all' }],'prefer-rest-params': 'error','require-await': 'error','no-restricted-syntax': ['error',{selector: 'ForInStatement',message: '用Object.keys().forEach()代替for in循环',},{selector: 'ForStatement',message: '如果没有性能原因,用forEach、map代替for循环',},],'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'warn','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'warn','vue/multi-word-component-names': 'off',},
};
每次commit代码执行eslint检查
下载依赖
npm i -s -d lint-staged husky在package.json配置
{"name": "triascloud-app-pc","version": "0.1.0","scripts": {"dev": "cross-env NODE_OPTIONS=--max-old-space-size=4096 vue-cli-service serve",},"dependencies": {...},"devDependencies": {...},"gitHooks": {"pre-commit": "lint-staged"},"lint-staged": {// 对js和vue文件进行检查"*.{js,vue}": ["cross-env NODE_ENV=production vue-cli-service lint","git add"]}
}

)


)

)

)
)

)


)



