介于直接使用源码编译安装 QT 耗时较长,而且需要手动编写脚本进行编译,难度较大,这里选择直接以图形化界面的方式安装 QT 。
目录
1、下载 QT 安装包
2、安装 QT
3、添加环境变量
4、cmake 引入 QT 库
5、Failed to find “GL/gl.h“ in ...
1、下载 QT 安装包
QT 5.12.9 下载地址: download | QT 5.12.9
因为是Linux 环境,所以我们选择 .run 文件

这里可以选择使用 wget 命令来通过网络下载,也可以先在本地下好,然后上传到Ubuntu 系统
2、安装 QT
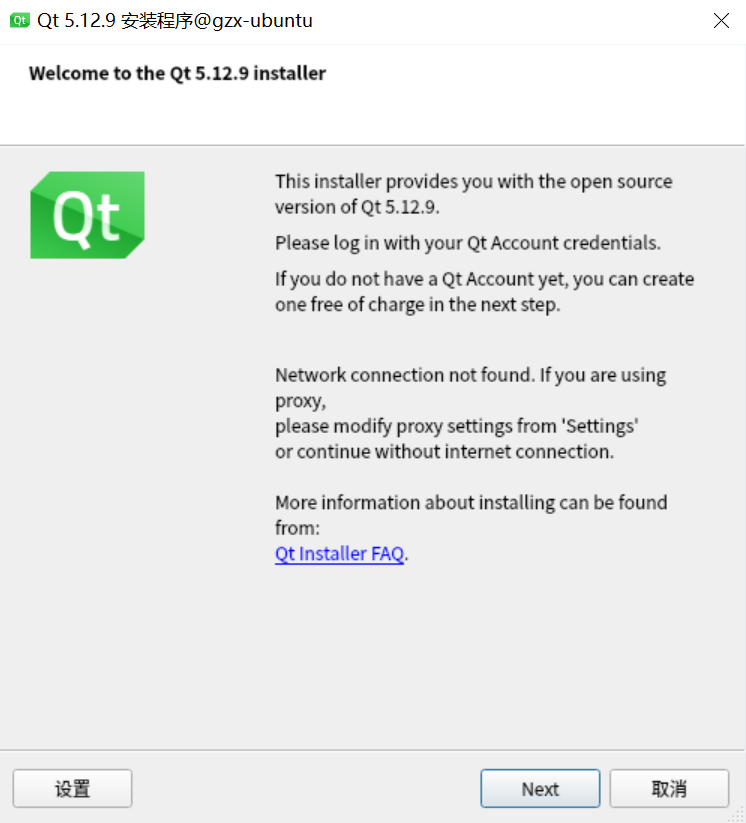
下载完毕以后,输入 ./qt-opensource-linux-x64-5.12.9.run 开始安装

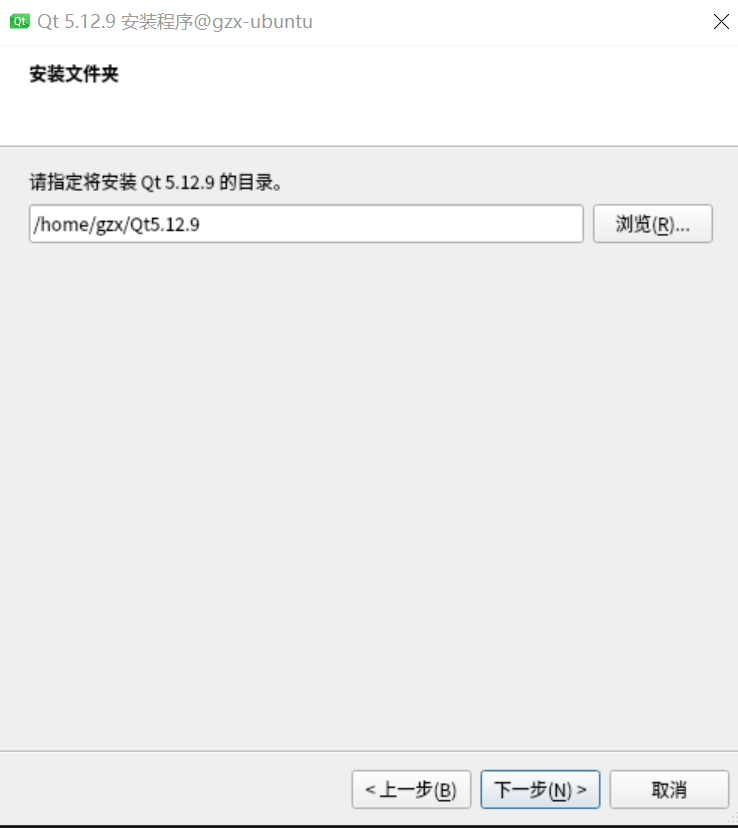
指定安装路径

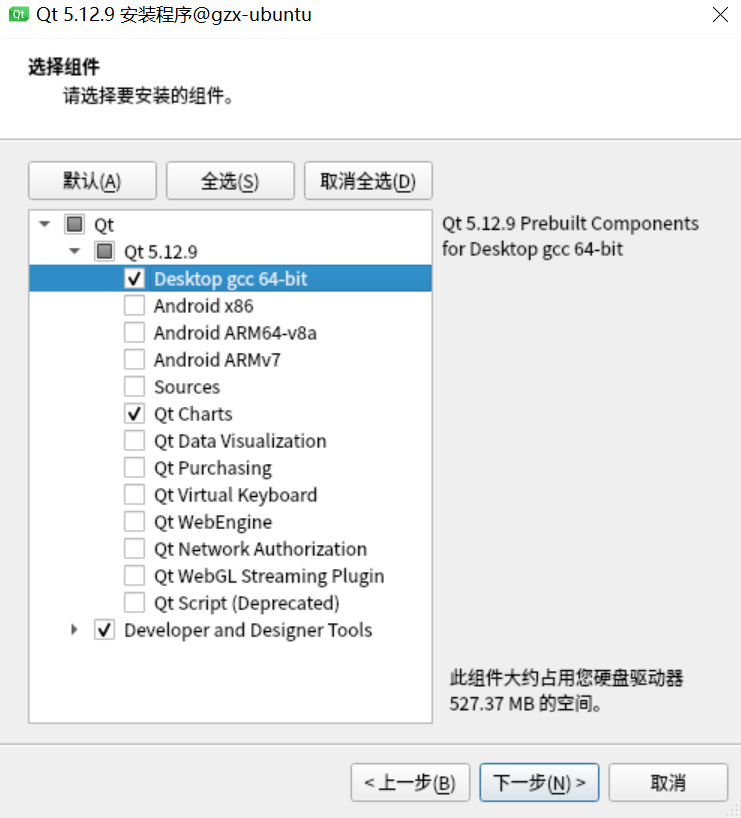
根据自身需求,选择Qt 组件

开始安装... ...

安装完毕后可以在安装目录下找到编译好的 QT 库,路径格式为 QT 安装目录/<QT version>/gcc_64,小编在这里的路径为 /home/gzx/Qt5.12.9/5.12.9/gcc_64
可以发现和源码编译的效果几乎是一样的

3、添加环境变量
要正常使用 QT 库,需要添加 platforms 的环境变量和动态库的搜索路径
在 /etc/profile 末尾添加如下内容:
# platforms 路径: QT安装目录/plugins/
QT_PLATFORMS_DIR=/home/gzx/workspace/gcc_64/plugins
export PATH=$PATH:$QT_PLATFORMS_DIR# 展示详细的QT调试信息(含报错信息)
export QT_DEBUG_PLUGINS=1在 /etc/ld.so.conf 添加QT库的 lib 目录的绝对路径
/home/gzx/workspace/gcc_64/lib4、cmake 引入 QT 库
CMakeLists.txt 文件
cmake_minimum_required(VERSION 3.15.0)
project(QTTest)set(QT_ROOT_PATH "/home/gzx/workspace/gcc_64")
list(APPEND CMAKE_PREFIX_PATH ${QT_ROOT_PATH})
include_directories(${QT_ROOT_PATH}/include)
find_package(Qt5 COMPONENTSGuiCoreWidgets
)
set(CMAKE_AUTOUIC ON) # 编译 .ui 文件
set(CMAKE_AUTORCC ON) # 编译 .qrc 文件
set(CMAKE_AUTOMOC ON) # 编译包含宏 Q_OBJECT 的文件add_executable(${PROJECT_NAME} qtTest.cpp)
target_link_libraries(${PROJECT_NAME}Qt5::CoreQt5::WidgetsQt5::Gui
)qtTest.cpp
#include <QtWidgets/QLabel>
#include <QtWidgets/QApplication>int main(int argc, char** argv)
{QApplication app(argc, argv);QLabel *label = new QLabel("Hello Qt!");label->show();app.exec();return 0;
}5、Failed to find “GL/gl.h“ in ...
在引入QT库进行编译的过程中,可能会出现 Failed to find “GL/gl.h“ in ... 的问题,对此需要安装依赖库。
sudo apt-get install libgl1-mesa-dev参考文章:
ubuntu下搭建Qt开发环境(详细步骤) - 知乎



![[python] pytest](http://pic.xiahunao.cn/[python] pytest)




)
![RustDay04------Exercise[11-20]](http://pic.xiahunao.cn/RustDay04------Exercise[11-20])



WEBRTC/StreamStatisticianImpl持续更新中))
生成Token登录鉴权的问题)
Cocos Creator Label 的原理以及如何减少Drawcall)



