在应用界面中,某些元素的样式是动态的。class 与 style 绑定就是专门用来实现动态样式效果的技术。
如果需要动态绑定 class 或 style 样式,可以使用 v-bind 绑定。
绑定 class 样式【字符串写法】
适用于:类名不确定,需要动态指定。
.box{width: 100px;height: 100px;
}
.aqua{background-color: aqua;
}
.red{background-color: red;
}<div id="APP"><div class="box" :class="back" @click="toggleBack">点击变成红色</div>
</div>注:第二个 class 使用的是 v-bind 简写的方式, :class=" " 。
const vm = new Vue({el: "#APP",data(){return {back:"aqua"}},methods:{toggleBack(){this.back = "red";}}
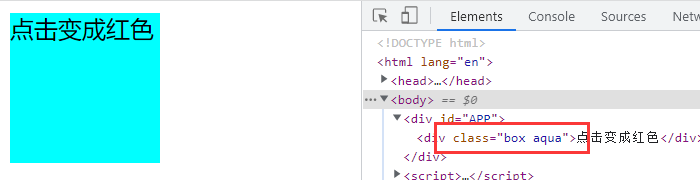
});点击前:

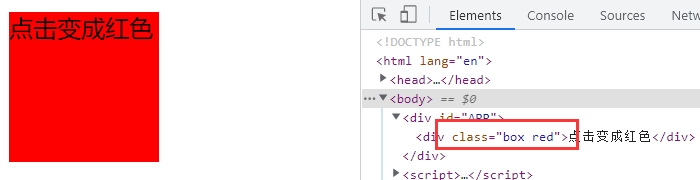
点击后:

绑定 class 样式【数组写法】:
适用于:要绑定多个样式,个数不确定,名字也不确定。
.box{width: 100px;height: 100px;
}
.aqua{background-color: aqua;
}
.border{border: 20px solid red;
}
.radius{border-radius: 25px;
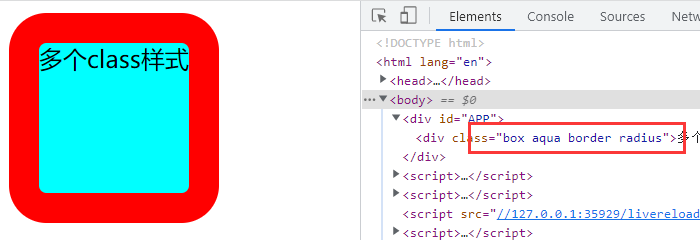
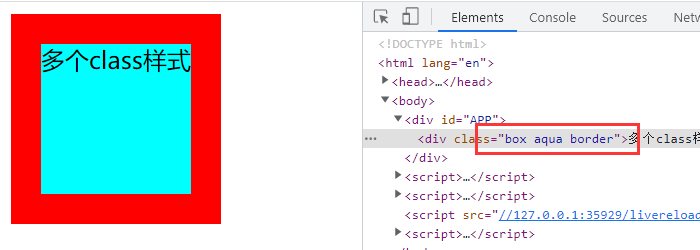
}<div id="APP"><div class="box" :class="classArr">多个class样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {classArr:["aqua","border","radius"]}}
});
如果要绑定多个样式,个数确定,但是名字不确定,也可以使用以下写法:
<div id="APP"><div class="box" :class="[a,b,c]">多个class样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {a: "aqua",b: "border",c: "radius"}}
});注:效果与上边的示例相同,a、b、c 都是变量,控制是否使用某个 class 样式。

原创作者:吴小糖
创作时间:2023.10.13

)











-- Session)





