目录
前言
一.准备阶段
1.申请账号
2.安装开发工具
二.开发第一个小程序
1.创建项目
2.基础操作及语法
2.1目录结构
2.2 常见语法及文件类型
编辑 3.案例演示开发
1.新建页面
2.新建标题
3.后端传值
前言
简介:
微信小程序(WeChat Mini Program)是一种轻量级的应用程序,可以在微信平台上运行。它们是一种无需下载、即点即用的应用,用户可以直接在微信中打开和使用,无需离开微信进行安装。微信小程序提供了一种便捷的方式来访问各种服务和功能,无需占用用户手机的存储空间
特点:
-
轻量级应用: 微信小程序相对于传统的手机应用来说更轻量,因此加载速度更快。这使得它们特别适合于提供快速访问信息或简单交互的应用场景。
-
无需下载和安装: 用户可以直接在微信中打开小程序,而不需要前往应用商店下载或安装。这节省了用户的时间和手机存储空间。
-
多种应用场景: 微信小程序可以应用于各种场景,包括新闻、社交媒体、电子商务、教育、医疗保健、旅游和游戏等。
-
开发语言: 微信小程序通常使用JavaScript、CSS和WXML(一种类似HTML的标记语言)进行开发。这意味着开发者可以使用熟悉的前端技术来构建小程序。
-
开发工具: 微信提供了一套开发工具,用于创建、调试和发布小程序。这个工具集包括代码编辑器、模拟器和调试工具。
-
权限控制: 微信小程序需要用户授权才能访问一些敏感信息,比如地理位置、相机、和微信支付。这有助于保护用户的隐私。
-
生态系统: 微信小程序生态系统包括开发者、商家和用户。开发者可以通过小程序提供各种服务,商家可以借助小程序来推广产品和提供服务,用户可以享受方便的应用体验。
-
小程序商店: 微信小程序可以在微信的“发现”栏目中被用户浏览和搜索。用户可以从中找到并访问他们感兴趣的小程序。
小结:微信小程序在中国和其他地区的普及度很高,对于开发者和企业来说,它们提供了一个有吸引力的平台,可以与用户互动,提供服务和推广产品。小程序的成功也激发了其他社交媒体和应用平台推出类似的轻量级应用模式
优点:
-
同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
-
通过扫一扫或者在微信搜索即可下载
-
用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
-
连接线上线下
-
开发门槛低, 成本低
官网:微信公众平台 (qq.com)
一.准备阶段
1.申请账号
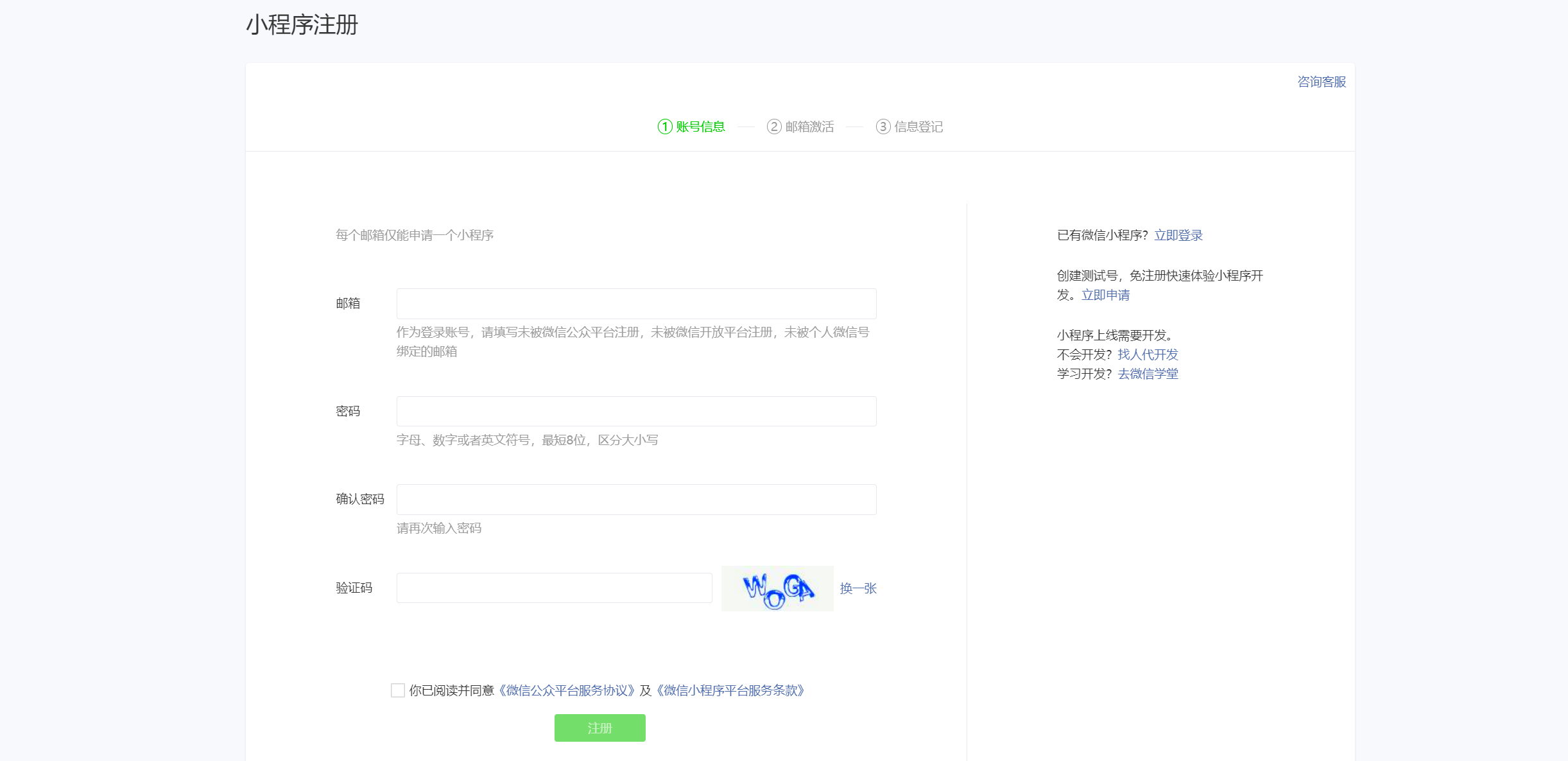
注册页官网:小程序
点击进入官网填写好个人相关信息进行注册

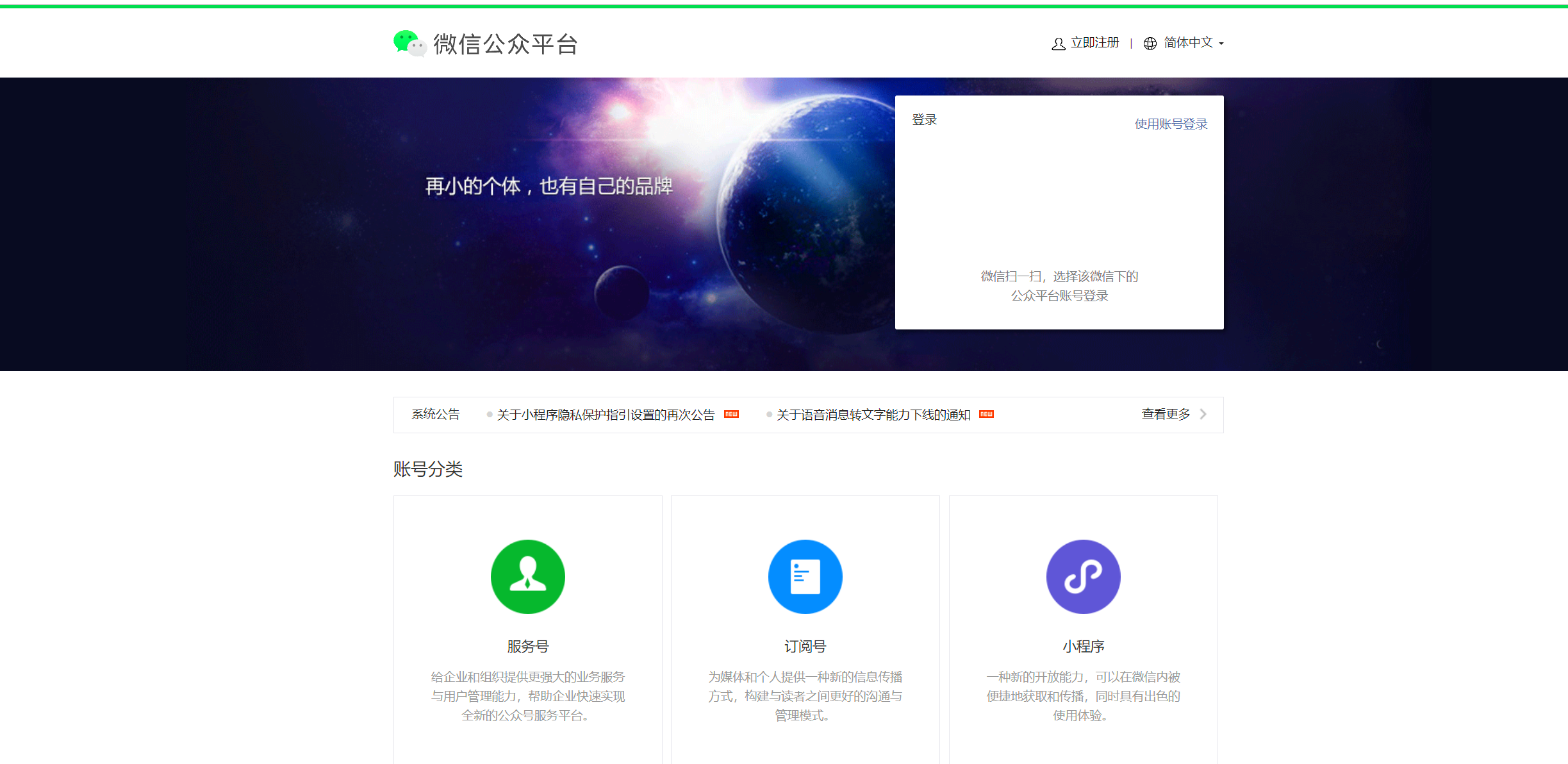
根据对应步骤填写相关信息,注册好账号之后从官网扫码进行登录

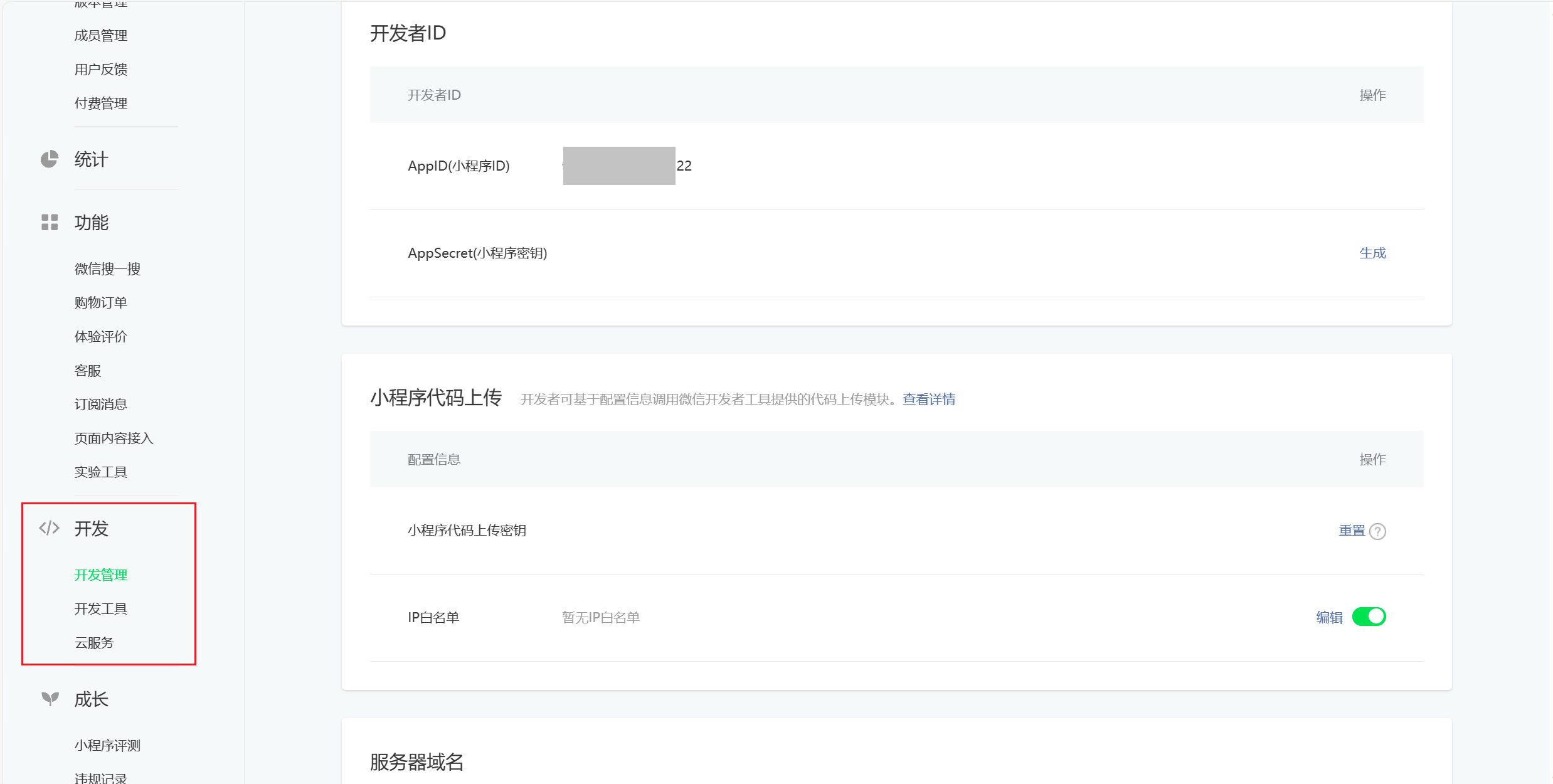
登录成功后滑到最下面找到开发模块,这里可以查看我们的开发时的一些基本信息,在我们的后续开发中会使用到

2.安装开发工具
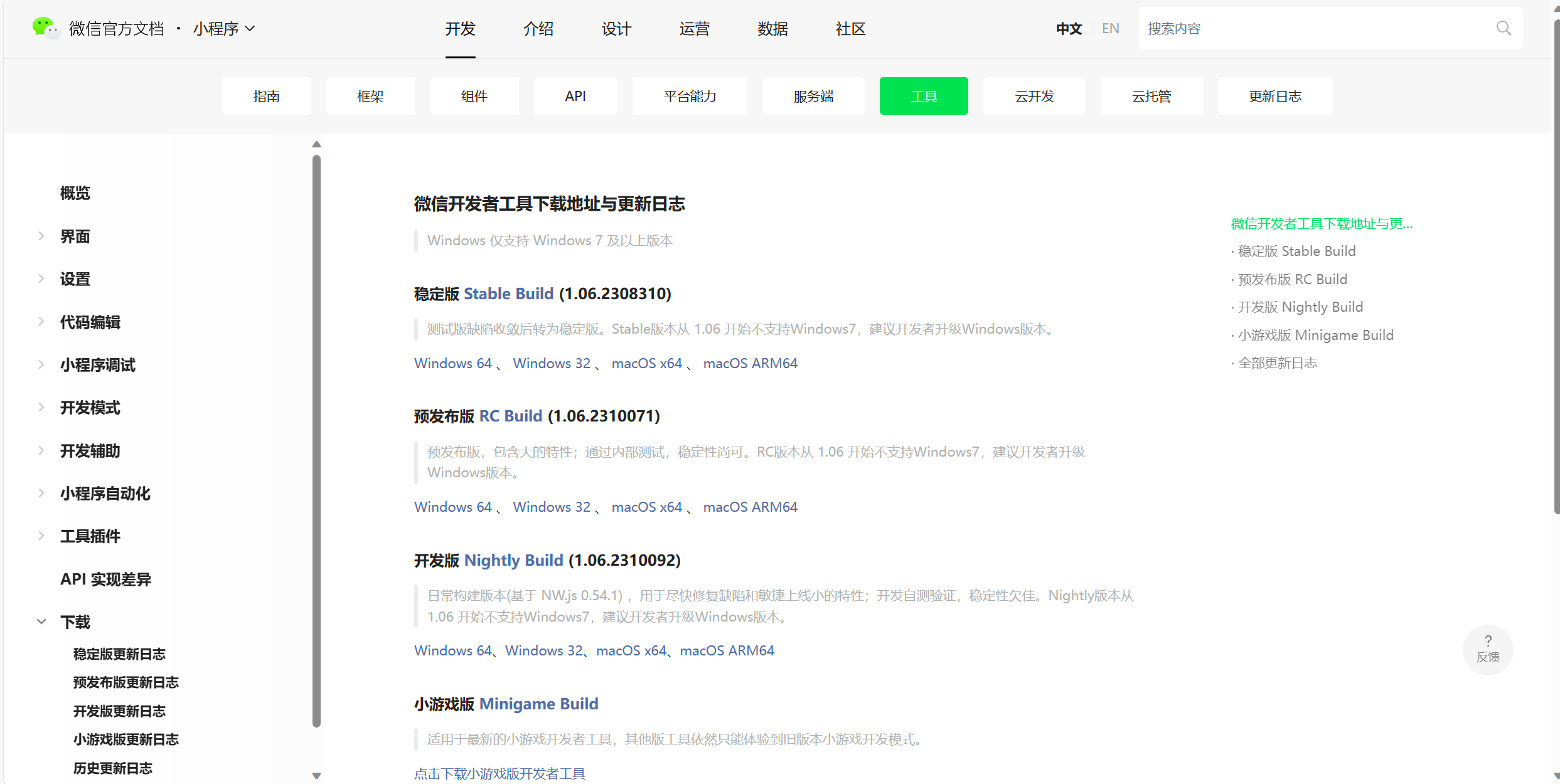
官网下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
根据自己对应的操作系统选择对应的版本,这里以win11为例,使用稳定版 Stable Build (1.06.2308310),win10同理,win7的用户则需要寻找历史版本中的1.05版本即可(点击蓝色字体即可查看历史版本)

二.开发第一个小程序
1.创建项目
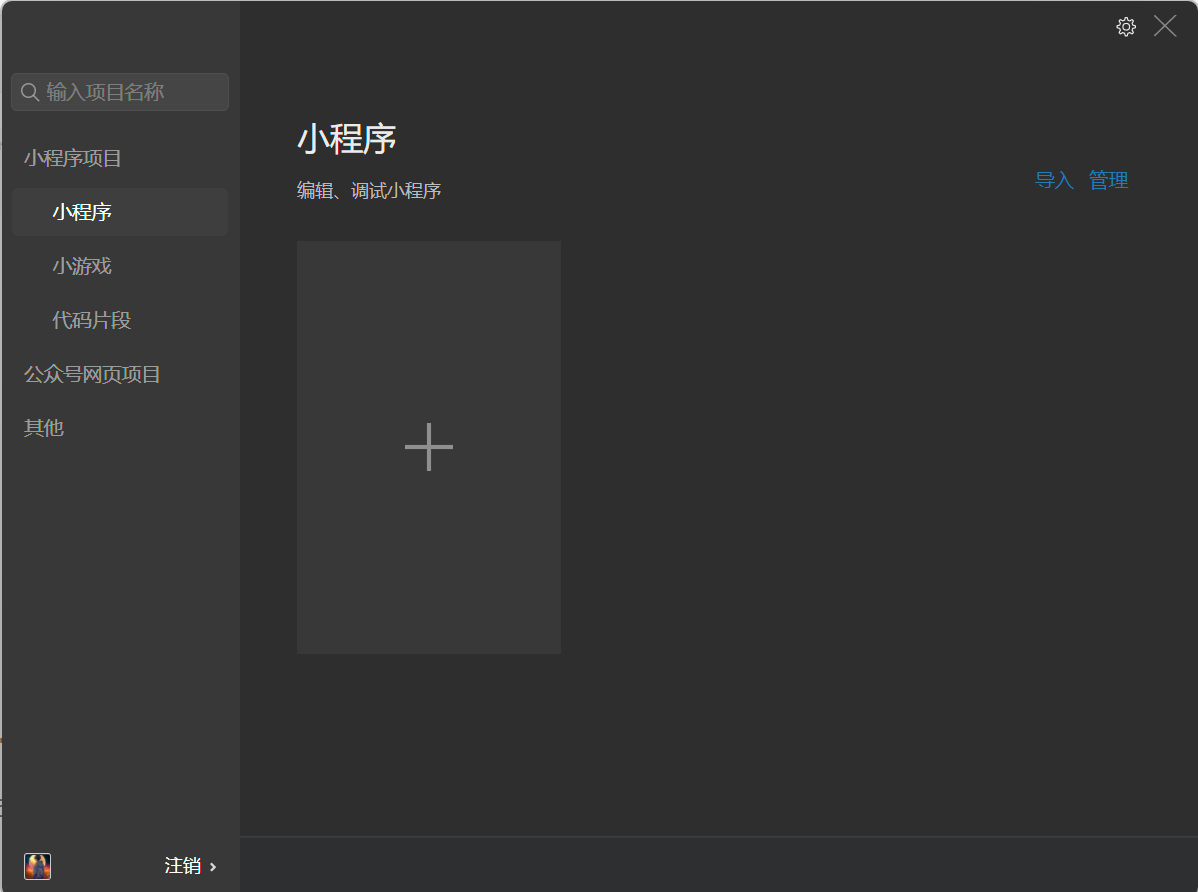
安装好后双击打开开发者工具

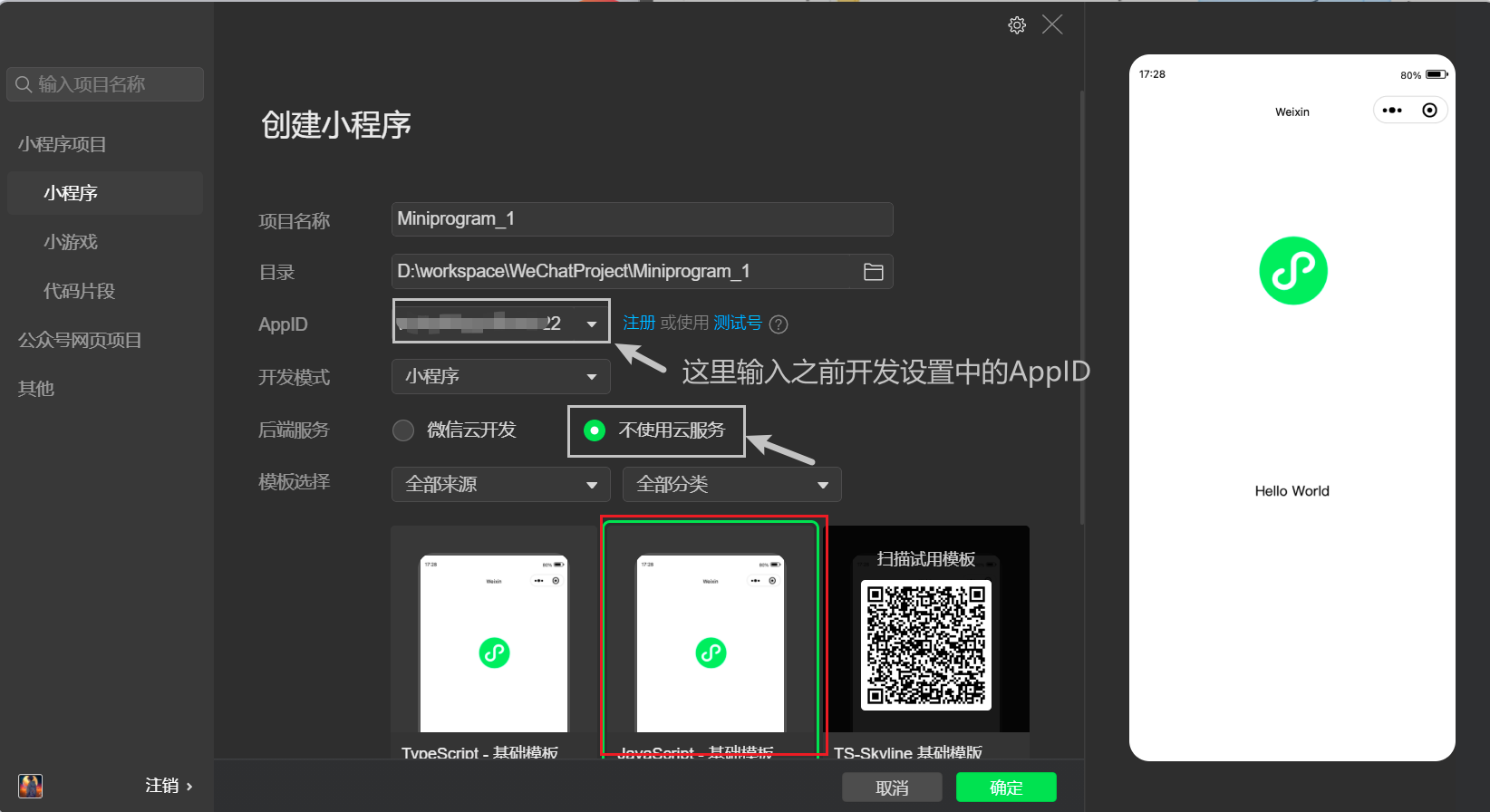
选择创建我们的项目,创建好相应的工作区间,勾选不使用云服务,选择第二个模板,然后点击确定进行创建

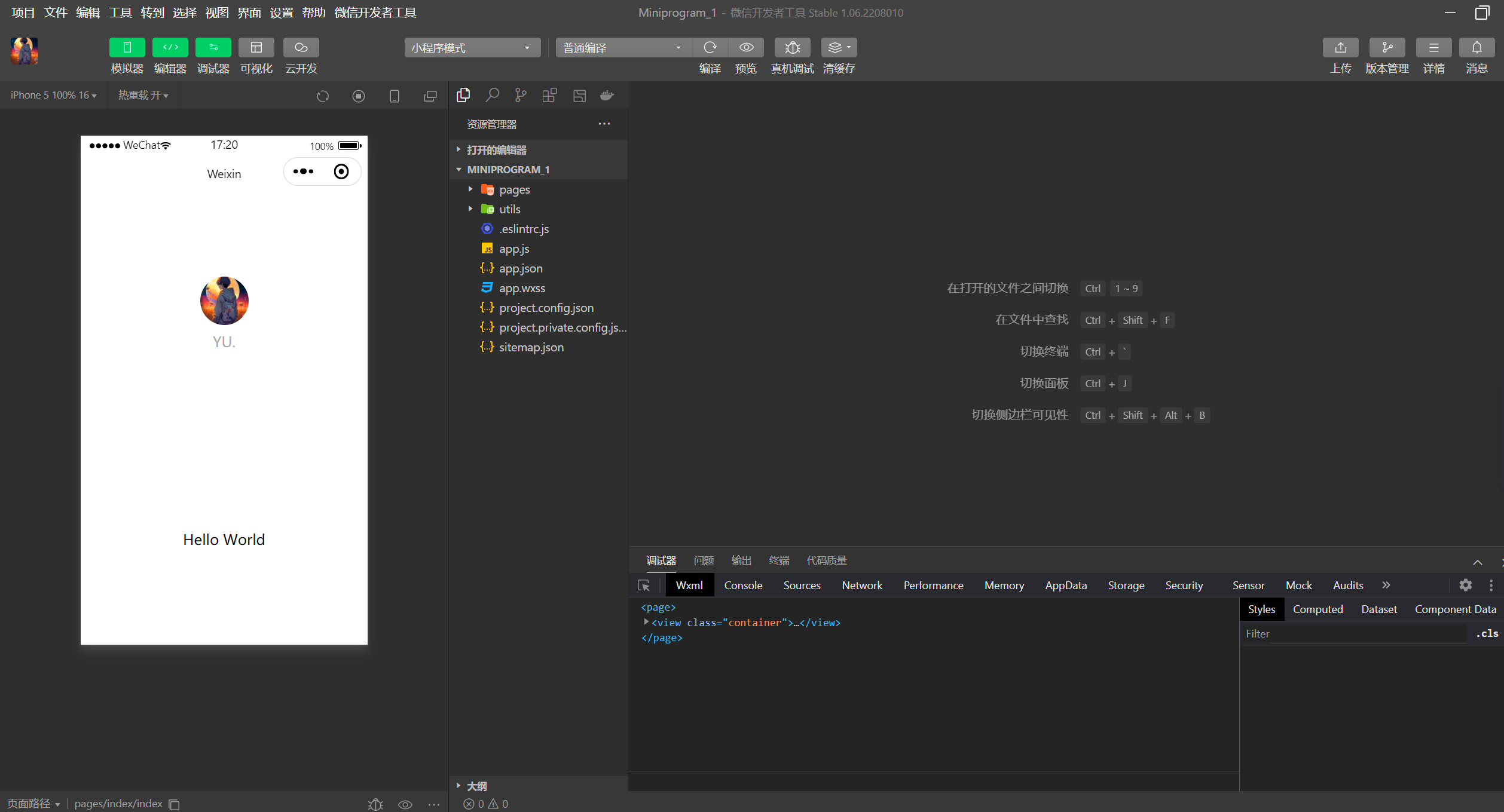
创建之后会进行一个加载,此时必须联网,当左侧出现我们的微信头像时就说明创建成功了

2.基础操作及语法
2.1目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
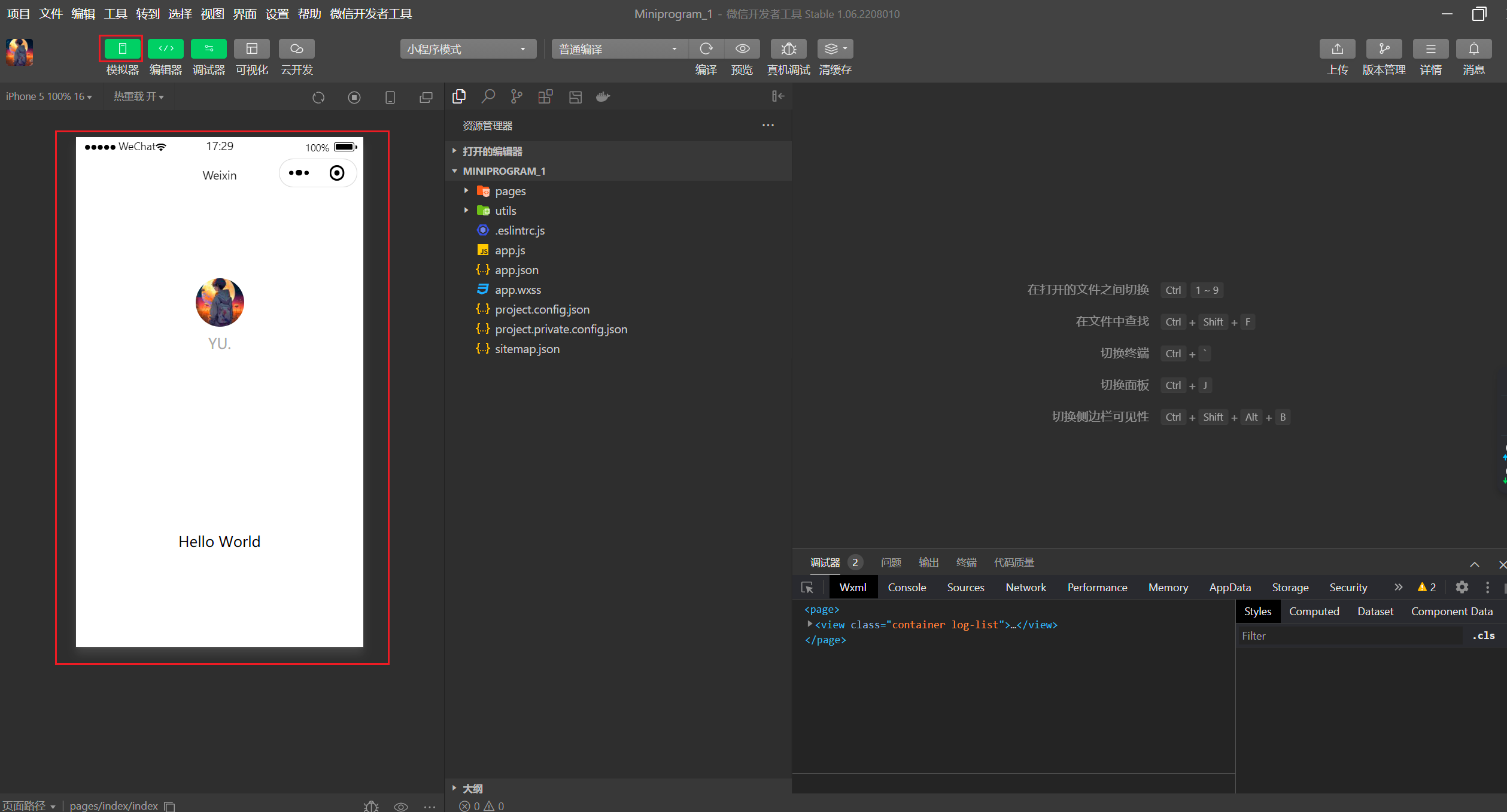
模拟器
微信开发者工具提供了模拟器,用于模拟各种手机型号上小程序的运行效果。
你可以在模拟器中实时查看代码的改动效果。

2.2 常见语法及文件类型
(1)JSON(JavaScript Object Notation):
JSON 文件用于配置小程序的全局配置,如project.config.json、app.json。
用于指定小程序的页面、窗口样式、网络超时时间等设置。
(2)WXML(WeiXin Markup Language):
WXML 文件用于描述小程序的页面结构,类似于HTML。
包含视图标签、组件引用、数据绑定等。
支持小程序特有的标签和属性,如<view>、<text>、{{}} 数据绑定等。
(3)WXSS(WeiXin Style Sheet):
WXSS 文件用于定义小程序的样式,类似于CSS。
包括样式类的定义、样式属性、样式引用等。
支持小程序特有的样式单位(rpx)、尺寸单位(rem)、样式继承等。
(4)JavaScript:
JavaScript 文件用于编写小程序的逻辑。
包括页面逻辑、事件处理、网络请求、数据处理等。
支持小程序特有的生命周期函数、事件监听、数据更新等。
(5)模板文件:
模板文件(.wxml)用于定义可复用的页面部分,可以在多个页面中引用。
可以使用<template>标签定义模板,然后在不同页面中引用该模板。
(6)页面文件:
页面文件用于定义小程序的不同页面。
每个页面通常包括一个对应的WXML、JS、WXSS文件。
小程序通过路由机制实现不同页面的切换。
(7)组件:
组件是小程序中可复用的UI元素,类似于自定义标签。
可以通过<component>标签定义组件,然后在页面中引用。
组件通常包括WXML、JS、WXSS文件。
(8)事件绑定:
可以在WXML中通过事件绑定(如bindtap、bindinput)将用户的操作和JavaScript逻辑关联起来。
事件处理函数定义在JS文件中。
(9)数据绑定:
数据绑定允许将页面上的数据与JavaScript中的数据关联。
通过{{}}语法在WXML中实现数据的显示和更新。
(10)条件渲染和列表渲染:
可以使用<block>标签实现条件渲染,根据条件选择性地渲染页面元素。
使用<block wx:for>标签实现列表渲染,循环渲染数据列表。
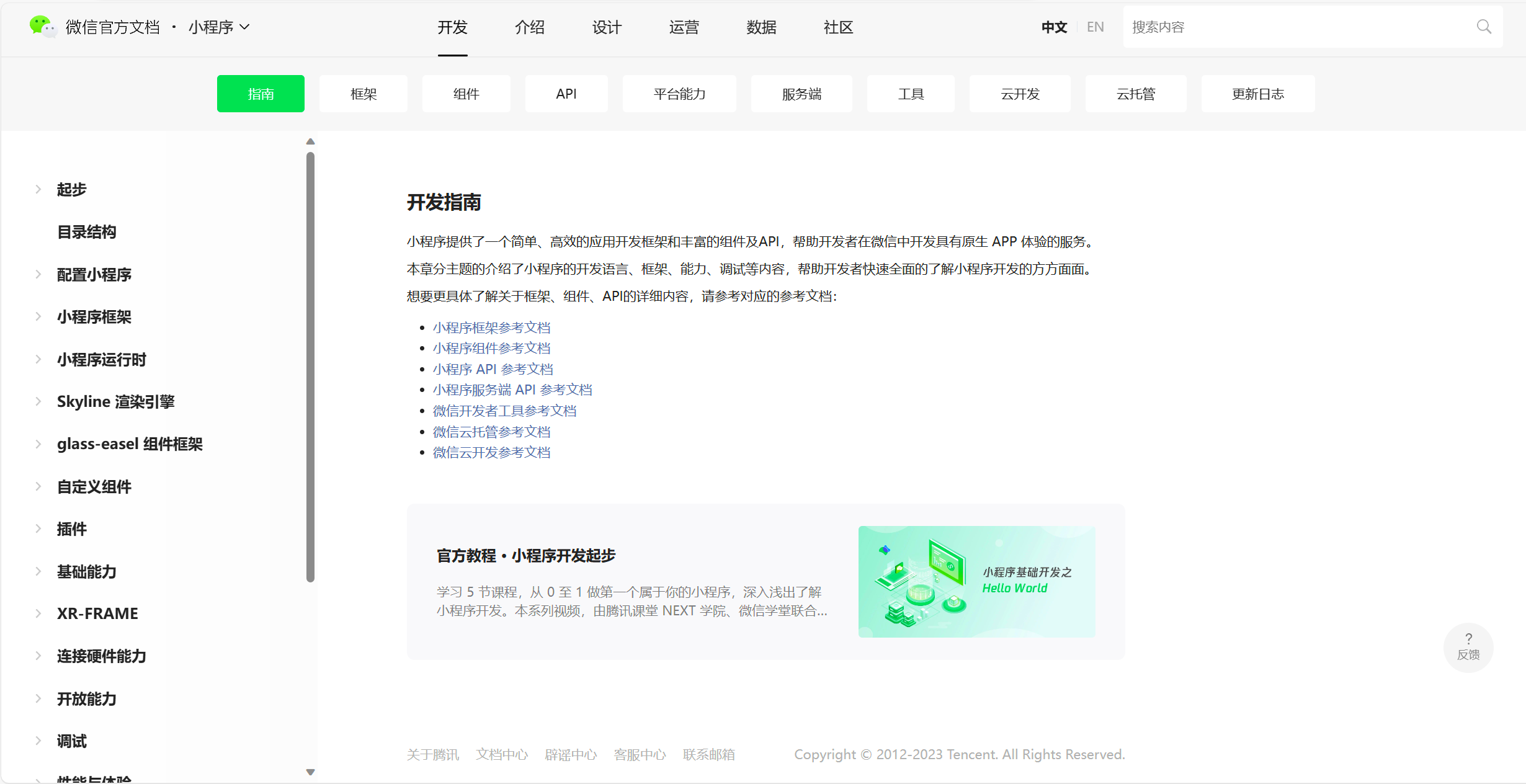
更多语法与组件可以参考官网微信开放文档 (qq.com)
 3.案例演示开发
3.案例演示开发
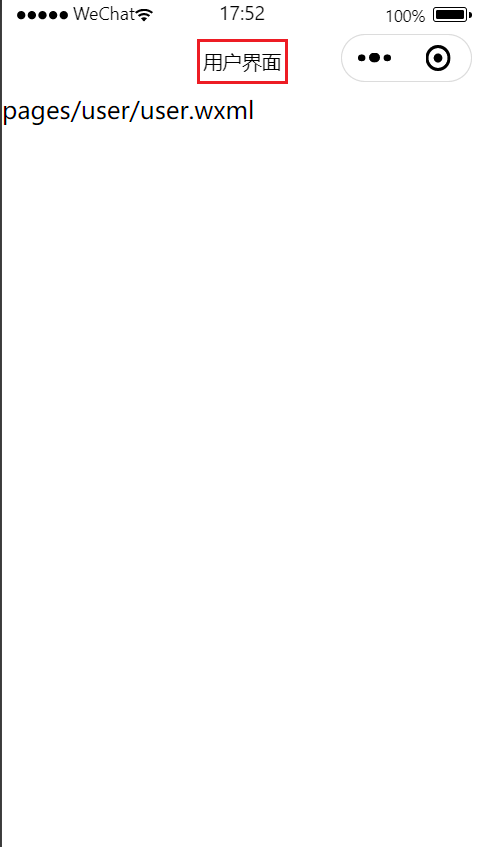
1.新建页面
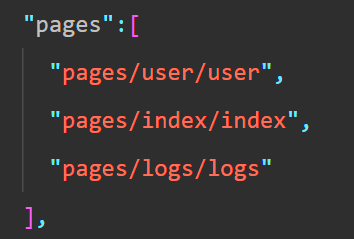
在app.json中的添加
pages/user/user
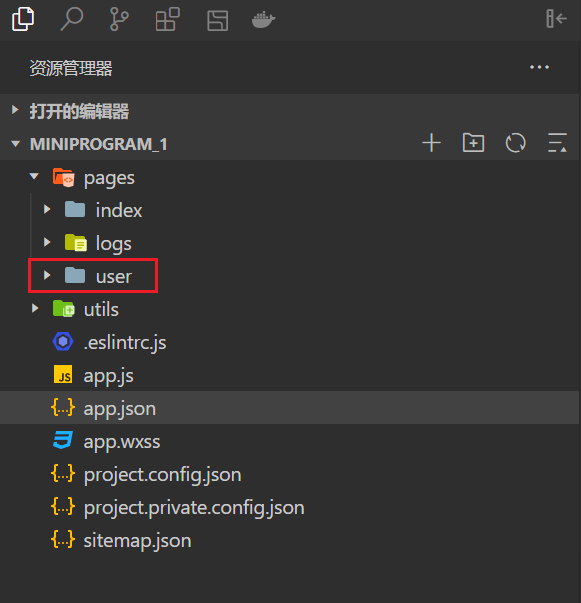
保存后会自动生成目录

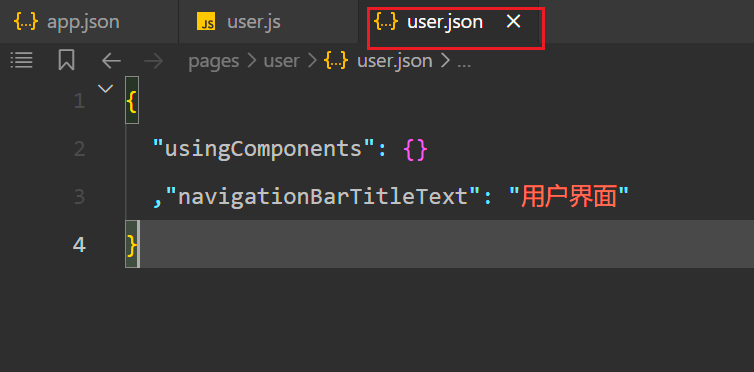
2.新建标题

左侧模拟器预览

3.后端传值
在前端user.wxml中编写以下代码
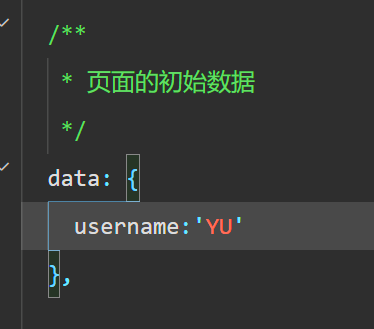
<view class="container"><view class="userinfo">用户信息:{{username}}</view></view>在user.js中的data中传值

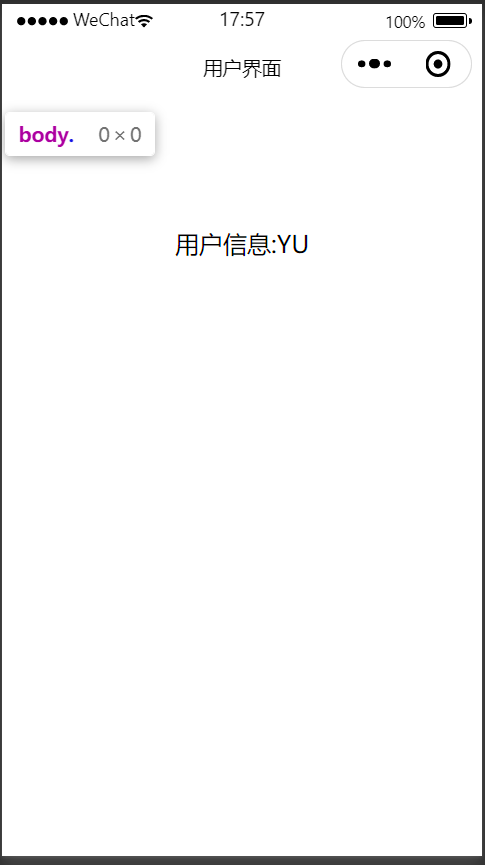
模拟器预览:

今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!

)



报attempt to call a nil value (global ‘tostring‘)

curl 8.4 CVE-2023-38545 CVE-2023-38546)





)






