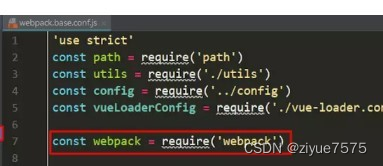
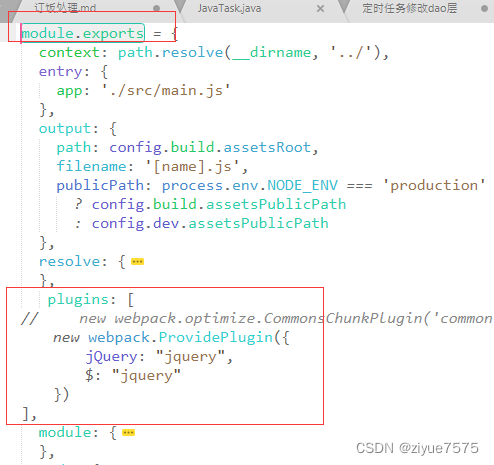
vue引入jQuery
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/104363.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
chapter8 Dimensionality Reduction(降维)
设置
首先,确保代码在python2和python3中都能正常工作,导入一些通用模块,确保MatplotLib以内联方式绘制图形,并准备一个函数来保存这些图形:
from __future__ import division,print_function,unicode_literalsimport numpy as …
微服务13-Seata的四种分布式事务模式
文章目录 XA模式实现XA模式 AT模式AT模式的脏写问题(对同数据并发写的问题)其他事务不获取全局锁的一个情况(AT模式写隔离的实现)实现AT模式 TCC模式TCC实现我们怎么样去判断是否空回滚和业务悬挂?业务分析 Saga模式总…
【学习笔记】项目进行过程中遇到有关composer的问题
composer.json内容详解
以项目中的composer.json为例,参考文档。 name:composer包名type:包的类型,project和library两种keywords:关键词,方便别人在安装时通过关键词检索(没试过,好…
Java 中 Volatile 关键字
基本概念
补充一下 java 内存模型中的 可见性、原子性和有序性
可见性: 指的是线程之间的可见性,一个线程修改的状态对另一个线程是可见的。也就是一个线程修改的结果,另一个线程马上可以看到。比如 :用 volatile 修饰的变量&am…
froeach迭代删除和List迭代删除问题
场景:我有一个 List<ISSLogMessage> records 数据,需要从里面删除指定内容数据
第一次写成
foreach(var item in records)
{if (item.logMessage.Contains("上传通行记录"))records.Remove(item);
}
直接报错,因为foreach 是个迭代器 直接移除它的对象会报…
Redis实现简易消息队列的三种方式
Redis实现简易消息队列的三种方式
消息队列简介
消息队列是一种用于在计算机系统中传递和处理数据的重要工具。如果你完全不了解消息队列,不用担心,我将尽力以简单明了的方式来解释它。
首先,想象一下你正在玩一个游戏,而游戏中…
Web应用防火墙的性能优化技术
Web应用防火墙(WAF)是企业网络安全的重要屏障,其性能直接影响到网络服务的质量和安全。本文详细探讨了WAF性能优化的几种技术,旨在为网络安全专业人员提供实用的参考。 规则优化
1.1 精简规则集
规则评估:定期评估规…
JQuery、JSON、AJAX、XML、IO流、多线程、反射核心知识点详解
JQuery 一、什么是JQuery JQuery是JavaScript的一个框架,对js的封装,使得js简单易学 优点: 1、不用考虑浏览器兼容性问题 2、jquery拥有强大的选择器,简化了js代码 3、jquery提供了很多系统函数,直接调用 二、版本 1.x…
C语言第一节--从c语言源码到可执行文件
C语言第一节–从c语言源码到可执行文件
编译 C 语言代码生成可执行文件的流程一般可以分为四个步骤:预处理、编译、汇编和链接。 假设有一个名为 “hello.c” 的 C 语言源文件,内容如下:
#include <stdio.h>int main()
{printf("…
Kubernetes 常用命令 持续更新
1、进入指定namespace pod
kubectl exec -it --namespacekube-system g-lsb-proxy-nginx-r7zfl-2522744936-11rld /bin/sh
kubectl exec -it g-lsb-proxy-nginx-r7zfl-2522744936-9tz5k -n kube-system /bin/bash2、查看k8s pod详情
kubectl describe pods -n jiankunking …
【计算机网络】网络编程接口 Socket API 解读(11)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…
opencv跨平台arm交叉编译之ubuntu
目录 1. 安装交叉编译工具链2. 安装依赖3. 配置工具链3.1 新建build目录3.2 安装cmake-gui3.3 工具链配置界面进行配置3.3.1 终端输入以下命令3.3.2 点击Configure,弹出编译方式选择对话框:3.3.3 点击Next3.3.4 点击Finish3.3.5 点击Configure。3.3.6 Ge…
RISC-V 特权级架构
特权级别 级别的数值越大,特权级越高,掌控硬件的能力越强,在CPU硬件层面,M模式必须存在,其它模式可以不存在
执行环境调用 ecall ,这是一种很特殊的陷入类的指令, 相邻两特权级软件之间的接口正…
2023年9月Web3行业月度发展报告区块链篇 | 陀螺科技会员专享
9月是加密市场的活动月,斯坦福区块链周、Token2049等大型活动相继举办,后者更是创下超过1万人的历史最高纪录,成为了全球最大的Web3活动。在本次Token2049上,RWA、支付以及出入金成为了讨论度最多的活动。尽管活动如火如荼&#x…
docker入门加实战—docker数据卷
docker入门加实战—docker数据卷
容器是隔离环境,容器内程序的文件、配置等都在容器的内部,要读写容器内的文件非常不方便。
因此,容器提供程序的运行环境,但是程序运行产生的数据、程序运行依赖的配置都应该与容器进行解耦。
…
JUC第二十八讲:JUC工具类: Semaphore详解
JUC工具类: Semaphore详解 本文是JUC第二十八讲,JUC工具类: Semaphore详解。Semaphore底层是基于AbstractQueuedSynchronizer来实现的。Semaphore称为计数信号量,它允许n个任务同时访问某个资源,可以将信号量看做是在向外分发使用资源的许可证…
亳州市的自然风光与旅游资源:欣赏安徽省中部的壮丽景色
亳州市是中国安徽省的一个地级市,位于该省的中部。
亳州市辖区包括谯城区、涡阳县、蒙城县和利辛县等地。亳州市拥有悠久的历史和丰富的文化遗产,同时也以其独特的自然风光而闻名。
首先,让我们来了解一下亳州的历史和景点。亳州的历史可以…
软件‘小程序‘前台开发软件定制的知识|app网站搭建
软件,小程序,前台开发软件定制的知识 随着互联网的快速发展,软件,小程序,前台开发软件定制已经成为了企业必备的工具。它可以帮助企业更好地管理业务,提高效率,增强用户体验。那么,什…
vue3学习(五)--- 父子组件传值
文章目录 defineProps普通写法TS写法 defineEmits普通写法TS写法 defineExpose defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要导入,且会随着 <script setup> 的处理过程一同被编译掉。 defineProps 接收父组件传…


)










)







--- 父子组件传值)