前言
前阶段做了一个小调查,发现软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大部分人在做的接口测试,小白变高手也许你只差这一次深入了解!
接口测试的目的
已经是老生常谈了,我想不用我说,凡是说到接口总会被问及这个话题,的确,没有目标就没有评定标准,知道其目的也是至关重要的。
接口测试的目的通过英文翻译呈现如下:
API 测试是一种作为集成测试的一部分,通过直接控制被测应用的接口(API)来确定是否在功能、可靠性、性能和安全方面达到预期的软件测试活动。由于 API 都没有 GUI 界面,API 测试都是在通讯层进行的。现在 API 测试在自动化测试中有着很重要的地位,因为 API 一般是应用逻辑的主要接口,同时 GUI 测试在敏捷开发和 DevOps 的快速迭代和频繁变更中很难维护。
在进行接口测试前,还需要了解:
1)、GET和POST请求:如果是get请求的话,直接在浏览器里输入就行了,只要在浏览器里面直接能请求到的,都是get请求,如果是post的请求的话,就不行了,就得借助工具来发送。
GET请求和POST请求的区别:
1、GET使用URL或Cookie传参。而POST将数据放在BODY中。
2、GET的URL会有长度上的限制,则POST的数据则可以非常大。
3、POST比GET安全,因为数据在地址栏上不可见。
4、一般get请求用来获取数据,post请求用来发送数据。
2)、http状态码
每发出一个http请求之后,都会有一个响应,http本身会有一个状态码,来标示这个请求是否成功,常见的状态码有以下几种:
1、200 2开头的都表示这个请求发送成功,最常见的就是200,就代表这个请求是ok的,服务器也返回了。
2、300 3开头的代表重定向,最常见的是302,把这个请求重定向到别的地方了,
3、400 400代表客户端发送的请求有语法错误,401代表访问的页面没有授权,403表示没有权限访问这个页面,404代表没有这个页面
4、500 5开头的代表服务器有异常,500代表服务器内部异常,504代表服务器端超时,没返回结果
3)web service的接口如何测试:
它不需要你在拼报文了,会给一个webservice的地址,或者wsdl文件,直接在soapui导入,就可以看到这个webservice里面的所有接口,也有报文,直接填入参数调用,看返回结果就可以了。
4)cookie与session的区别:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用cookie。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、所以个人建议:
将登录信息等重要信息存放为session
其他信息如果需要保留,可以放在cookie中
接口测试怎么测:
1)、通用接口用例设计
①、通过性验证:首先肯定要保证这个接口功能是好使的,也就是正常的通过性测试,按照接口文档上的参数,正常传入,是否可以返回正确的结果。②、参数组合:现在有一个操作商品的接口,有个字段type,传1的时候代表修改商品,商品id、商品名称、价格有一个是必传的,type传2的时候是删除商品,商品id 是必传的,这样的,就要测参数组合了,type传1的时候,只传商品名称能不能修改成功,id、名称、价格都传的时候能不能修改成功。
③、接口安全:
1、绕过验证,比如说购买了一个商品,它的价格是300元,那我在提交订单时候,我把这个商品的价格改成3元,后端有没有做验证,更狠点,我把钱改成-3,是不是我的余额还要增加?
2、绕过身份授权,比如说修改商品信息接口,那必须得是卖家才能修改,那我传一个普通用户,能不能修改成功,我传一个其他的卖家能不能修改成功
3、参数是否加密,比如说我登陆的接口,用户名和密码是不是加密,如果不加密的话,别人拦截到你的请求,就能获取到你的信息了,加密规则是否容易破解。
4、密码安全规则,密码的复杂程度校验
5、异常验证:
所谓异常验证,也就是我不按照你接口文档上的要求输入参数,来验证接口对异常情况的校验。
2)、根据业务逻辑来设计用例
根据业务逻辑来设计的话,就是根据自己系统的业务来设计用例,这个每个公司的业务不一样,就得具体的看自己公司的业务了,其实这也和功能测试设计用例是一样的。列出测试点,然后再去造数据测试对应的测试点。
用什么工具测
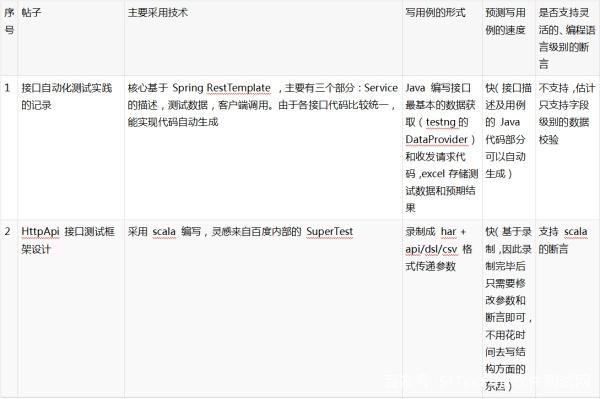
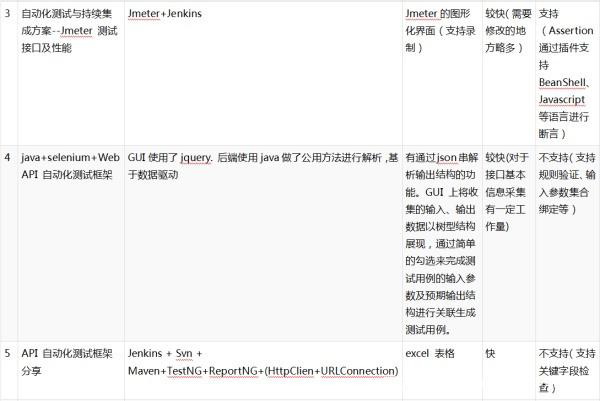
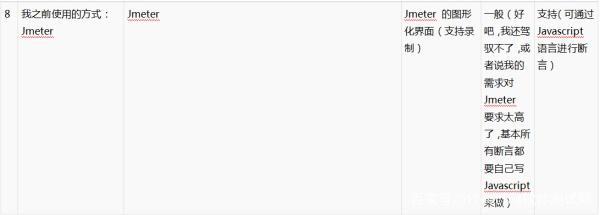
接口测试的工具很多,比如 postman、RESTClient、jmeter、loadrunner、SoapUI等,这里主要说下最近看到的一些接口测试工具方面的帖子,简单汇总一下他们的实现方式:




本人首推的测试工具是postman和jmeter,接下来就简单介绍下如何使用这两款工具进行接口测试,其他工具本次暂不介绍。
1.创建接口用例集(没区别)
Postman是Collections,Jmeter是线程组,没什么区别。
2.步骤的实现(有区别)
Postman和jmeter都是创建http请求
区别1:postman请求的请求URL是一个整体,jmeter分成了4个部分(协议、主机、端口、路径)
区别2:postman可以在请求中直接填写请求头信息, jmeter需要通过添加http请求头管理器添加请求头
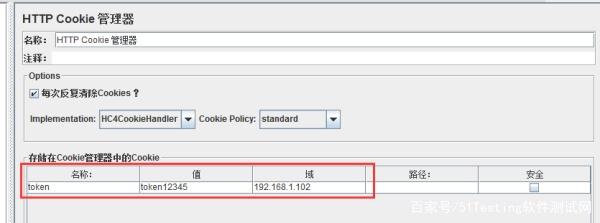
区别3:对于cookie,postman可以对cookie做管理,但是jmeter只需添加http cookie管理器即可完成cookie的处理,并且是自动处理cookie信息,所以jmeter的cookie管理更简单
Postman在pre-request script可以添加前置请求,获取响应数据,比较容易进行json结果的处理,很方便的提取json数据——————jmeter不仅可以处理json数据,(json提取器),还可以提取其他数据(正则表达式提取器)
3数据用例的实现
区别1:jmeter比较适合进行数据与操作分离,而postman比较适合把数据和操作放在一起,显然postman操作更简单,jmeter更便于维护
区别2: postman也支持csv数据文件的导入,但是每次执行时都需要收工加载数据文件。不方便(所以只能做半自动化)
Jmeter可以进行完全自动化,特别是引入ant后效果更明显
4断言的实现
区别1:Postman有很多自带的断言函数,直接引用即可,操作非常方便。。。 jmeter也自带断言组件,操作非常直观。 区别: postman用函数断言, jmeter用元件进行断言
区别2:jmeter支持正则表达式断言,postman不支持
区别3:Jmeter的断言更丰富。 postman需要通过编程来实现同样的效果,所以难度更大
5执行
区别:默认执行,postman不能保存结果,jmeter可以报存结果
Postman可以通过newman实现批量执行和保存结果,jmeter可以通过ant实现批量执行和保存结果
6其他
Postman比较适合做手工接口测试,因为简单,可以实现半自动化
Jmeter比较适合自动化接口测试,因为功能强大并且可以保存脚本,批量执行设置很容易
Postman一般用来做接口测试,用来发现BUG,验证后台程序
Jmeter一般用来做自动化测试,做冒烟测试。
Postman是谷歌的一款接口测试插件,它使用简单,支持用例管理,支持get、post、文件上传、响应验证、变量管理、环境参数管理等功能,可以批量运行,并支持用例导出、导入。
jmeter是一款100%纯Java编写的免费开源的工具,它主要用来做性能测试,相比loadrunner来说,它内存占用小,免费开源,轻巧方便、无需安装,越来越被大众所喜爱。
注:以下用例中所用地址皆为本人在本地所搭的环境,外网无法访问,见谅。
①、获取用户信息:该接口用于通过userid获取用户信息
请求地址:http://192.168.1.102:8081/getuser
请求方式:POST/GET
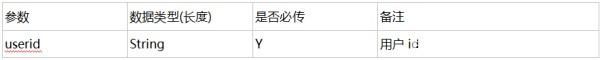
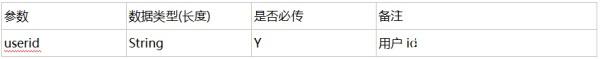
入参:

出参:

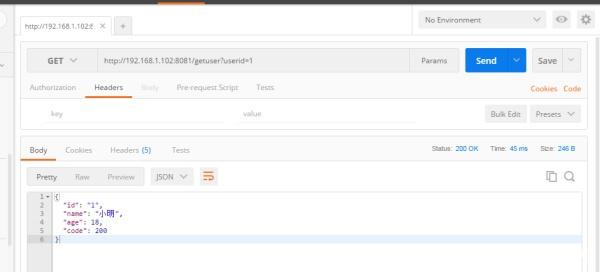
postman中请求如下

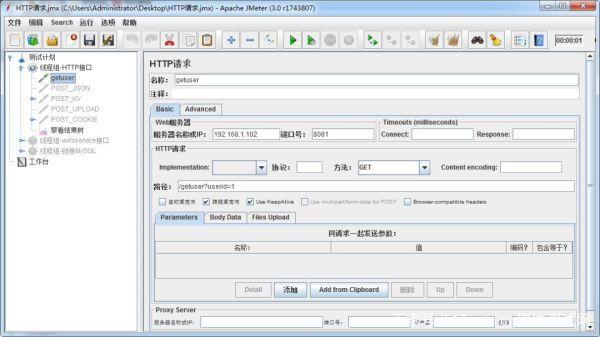
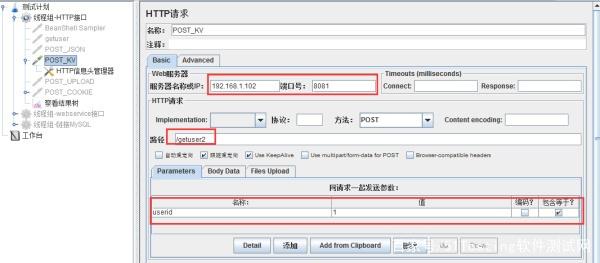
jmeter中请求如下:


②、获取用户信息:需要添加header,Content-Type application/json
1.1 请求地址
http://192.168.1.102:8081/getuser2
1.2 请求方式
get/post
1.3 入参

1.4 出参

postman测试如下,本次入参为json类型,当然文档中没说非要用json,用其他方式也是可以的


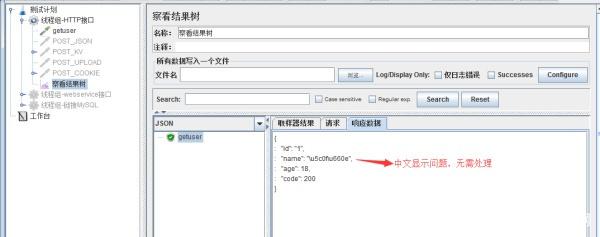
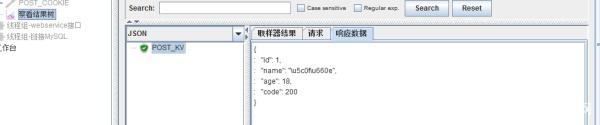
jmeter测试如下


③、修改用户余额2
1.1 功能描述
功能描述:需要添加cookie,token token是写死的token12345
1.2 请求地址
http://192.168.1.102:8081/setmoney2
1.3 请求方式
Post
1.4 入参

1.5 出参

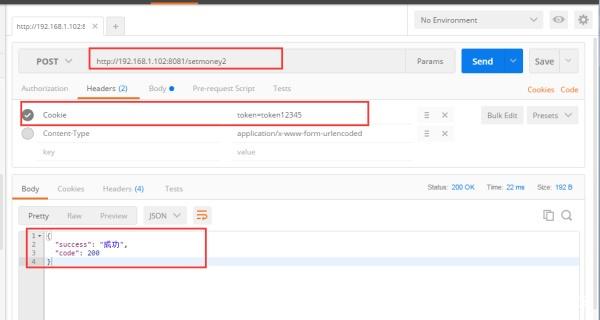
postman测试如下:

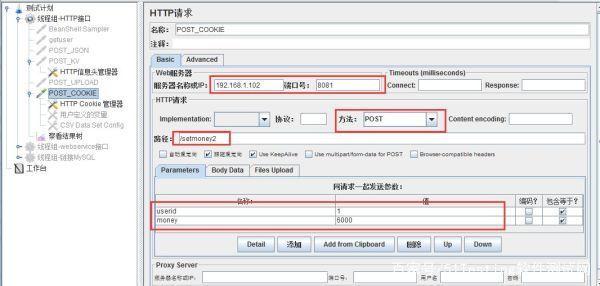
jmeter测试如下:



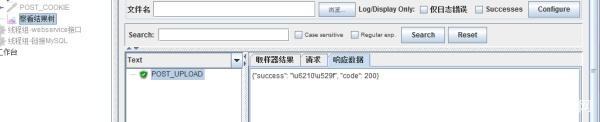
④文件上传
postman:

jmeter:


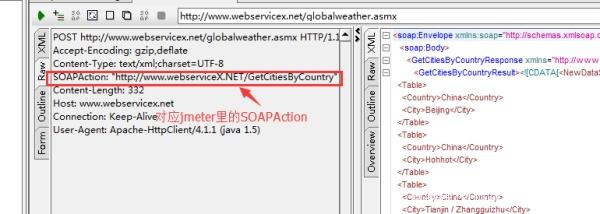
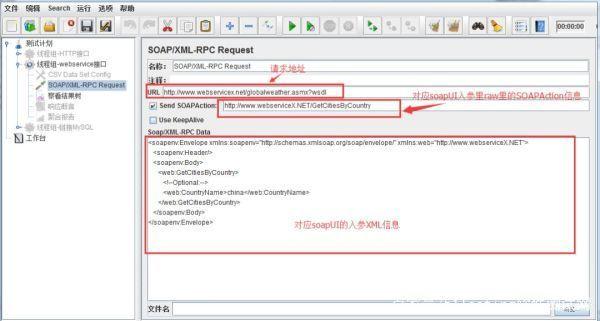
⑤、请求webService接口
请求webService接口需要用到的工具是SoapUI,如下图



在jmeter里请求如下:

总结:
做好接口测试并没有那么简单,当然只要找对方法和工具,一切都没有你想象中那么复杂!
不管怎样,既然开始了,那就要想办法把它做好。接下来我会使用新的设计用例思路做我未完成的接口测试用例,并修改Java 代码让其支持使用excel作为用例。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!







)

 设置jwt token无效问题(已解决))

)








![[Go]配置国内镜像源](http://pic.xiahunao.cn/[Go]配置国内镜像源)

