一、贴片电容材质NPO、COG、X7R、X5R、Y5V、Z5U区别
主要是介质材料不同,不同介质种类由于它的主要极化类型不一样,其对电场变化的响应速度和极化率也不一样。在相同的体积下的容量就不同,随之带来的电容器介质的损耗、容量的稳定性也就不同。
介质材料划分按容量的温度稳定性可分为三类:
超稳定级(工类)的介质材料为COG或NPO;
稳定级(II类)的介质材料为X7R、X5R;
能用级(Ⅲ)的介质材料Y5V、Z5U;
- NPO(COG)是一种常用具备温度补偿特征的片式陶瓷电容。它添充物质是通过铷、钐和一些其他稀缺金属氧化物所组成的。NPO电力电容器是容量和介电损耗最可靠的电力电容器之一。在环境温度从-55℃到+125℃时容量转变为0±30ppm/℃,容量随信号频率转变低于±0.3ΔC。NPO电容器的飘移或落后低于±0.05%。
- X7R电力电容器被称作环境温度沉稳型的陶瓷电容。当温度是-55℃到+125℃时其容量转变为15%,需注意这时电力电容器容量变化是离散系统的。
- X5R电力电容器被称作环境温度沉稳型的陶瓷电容。当温度是-55℃到+85℃时其容量转变为15%。
- Y5V电力电容器是一种有一定环境温度限制通用性电力电容器,正常的操作温度范畴在-30℃---+85℃,相对应的电容容量转变为:+22~-82%,介电损耗 较大4%。
- Z5U电力电容器是一种有一定环境温度限制通用性电力电容器,正常的操作温度范畴在+10℃---+85℃,相对应的电容容量转变为:+22~-56%,介电损耗 较大4%。

二、电容的主要作用
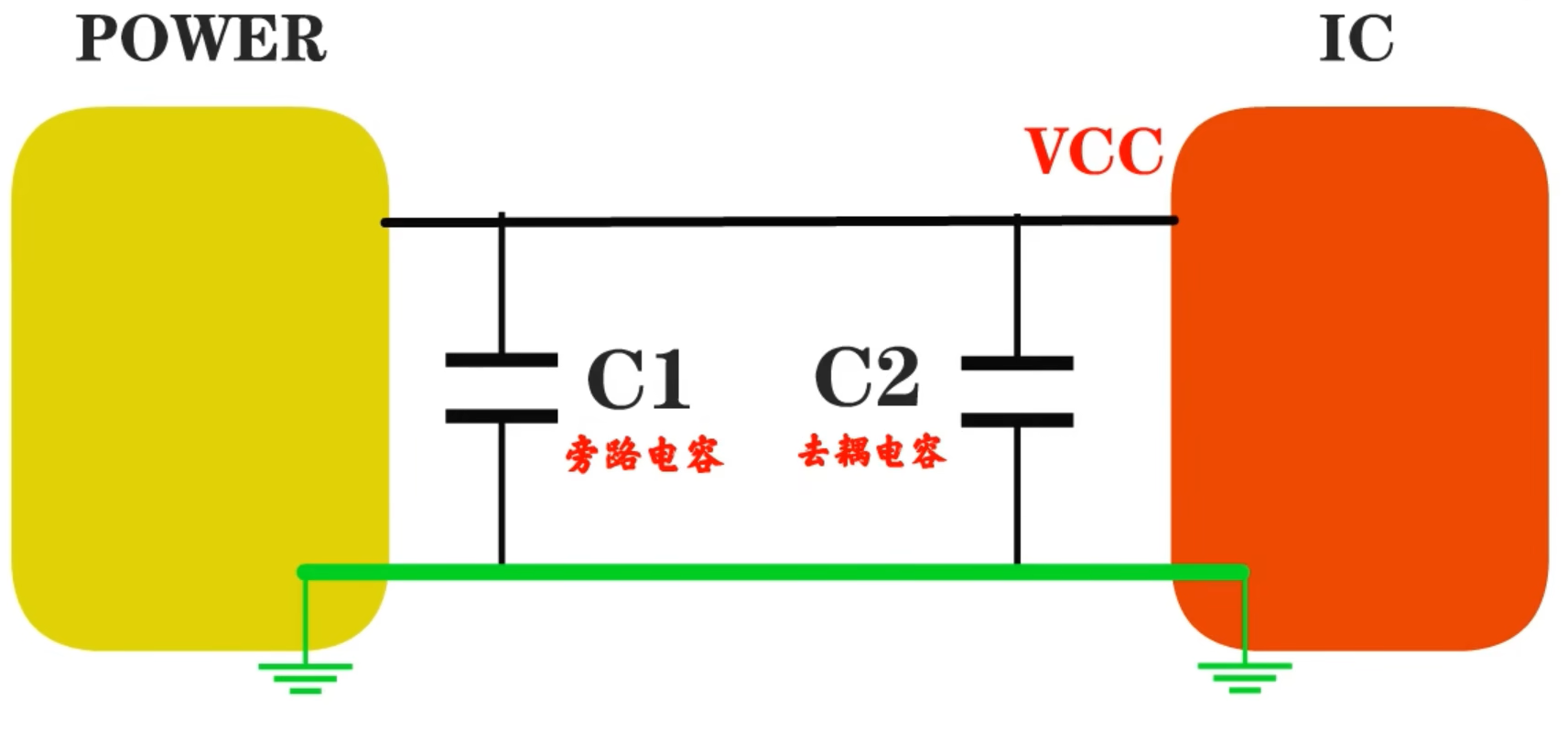
2.1 旁路(Bypass Capacitor)
旁路电容是为本地器件提供能量的储能器件,它能使稳压器的输出均匀化,降低负载需求。 就像小型可充电电池一样,旁路电容能够被充电,并向器件进行放电。为尽量减少阻抗,旁路电容要尽量靠近负载器件的供电电源管脚和地管脚。 这能够很好地防止输入值过大而导致的地电位抬高和噪声。地电位是地连接处在通过大电流毛刺时的电压降。

Bypass:英文中有抄小路的意思
假如POWER受到了一个高频信号的干扰,可能导致IC不能正常工作。此时并联C1电容,由于电容通交流隔直流的特性,频率高的干扰信号通过C1回流到地(抄小路),所以C1起旁路作用。
2.2 去耦(DecoupCing Capacitor)
去耦,又称解耦。 从电路来说, 总是可以区分为驱动的源和被驱动的负载。如果负载电容比较大, 驱动电路要把电容充电、放电, 才能完成信号的跳变,在上升沿比较陡峭的时候,电流比较大, 这样驱动的电流就会吸收很大的电源电流,由于电路中的电感,电阻(特别是芯片管脚上的电感,会产生反弹),这种电流相对于正常情况来说实际上就是一种噪声,会影响前级的正常工作,这就是所谓的“耦合”。
去耦电容就是起到一个“电池”的作用,满足驱动电路电流的变化,避免相互间的耦合干扰。
将旁路电容和去耦电容结合起来将更容易理解。旁路电容实际也是去耦合的,只是旁路电容一般是指高频旁路,也就是给高频的开关噪声提高一条低阻抗泄防途径。高频旁路电容一般比较小,根据谐振频率一般取0.1μF、0.01μF 等;而去耦合电容的容量一般较大,可能是10μF 或者更大,依据电路中分布参数、以及驱动电流的变化大小来确定。
通俗来讲:由于集成电路的工作频率一般比较高,IC启动瞬间或者切换工作频率时,会在供电导线上产生较大电流波动,这种干扰信号直接反馈到Power会使其产生波动。此时C2电容有储能的作用,可以给IC提供瞬时电流,减少IC波动电流对Power的影响。所以起到了去耦作用。
旁路是把输入信号中的干扰作为滤除对象,而去耦是把输出信号的干扰作为滤除对象,防止干扰信号返回电源。这应该是他们的本质区别。
2.3 滤波
从理论上(即假设电容为纯电容)说,电容越大,阻抗越小,通过的频率也越高。但实际上超过1μF 的电容大多为电解电容,有很大的电感成份,所以频率高后反而阻抗会增大。有时会看到有一个电容量较大电解电容并联了一个小电容,这时大电容通低频,小电容通高频。电容的作用就是通高阻低,通高频阻低频。电容越大低频越容易通过。具体用在滤波中,大电容(1000μF)滤低频,小电容(20pF)滤高频。曾有网友形象地将滤波电容比作“水塘”。由于电容的两端电压不会突变,由此可知,信号频率越高则衰减越大,可很形象的说电容像个水塘,不会因几滴水的加入或蒸发而引起水量的变化。它把电压的变动转化为电流的变化,频率越高,峰值电流就越大,从而缓冲了电压。滤波就是充电,放电的过程。

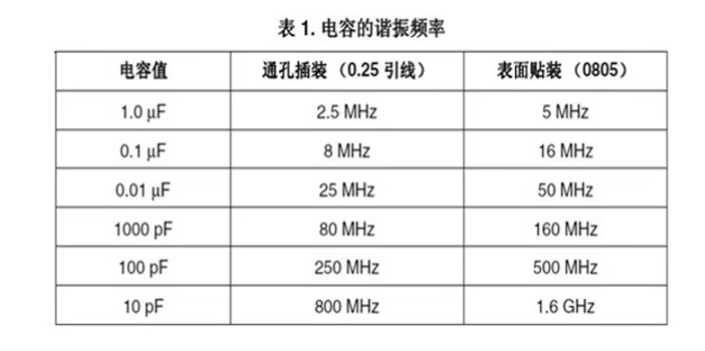
2.3-1 滤高频干扰电容的选择
电容器的电容值,应根据电路处理信号的频率,根据以下标准确定即可:
(1) DC~十数MHz:0.1uF。
(2)十数MHz~百数十MHz:0.01uF。
(3)百数十MHz~数百MHz:1000pF。
(4)数百MHz~数GHz:100pF。
宽带宽的放大器中,应取上述多个电容器开联,可以过滤不同频率的干扰信号,小容量的电容在布线时靠近VCC引脚。

2.3-2 为什么容量越小越能滤高频?
电容靠充放电来导通,形成交流通路,电容越小,充电时间短,放电放的快,能跟上高频频率的变化,所以它只能滤去本频段的高频交流电。各频段的滤波必须使用相应容量的电容。
2.4 储能
储能型电容器通过整流器收集电荷,并将存储的能量通过变换器引线传送至电源的输出端。电压额定值为40~450VDC、电容值在220~150000μF 之间的铝电解电容器(如EPCOS 公司的B43504 或B43505)是较为常用的。根据不同的电源要求,器件有时会采用串联、并联或其组合的形式,对于功率级超过10KW 的电源,通常采用体积较大的罐形螺旋端子电容器。





![[管理与领导-116]:IT人看清职场中的隐性规则 - 13 - 项目负责人如何帮助项目经理提升项目管理的威望、成就感、积极性,从而提升项目执行的效率?](http://pic.xiahunao.cn/[管理与领导-116]:IT人看清职场中的隐性规则 - 13 - 项目负责人如何帮助项目经理提升项目管理的威望、成就感、积极性,从而提升项目执行的效率?)






)






