一、基本配置
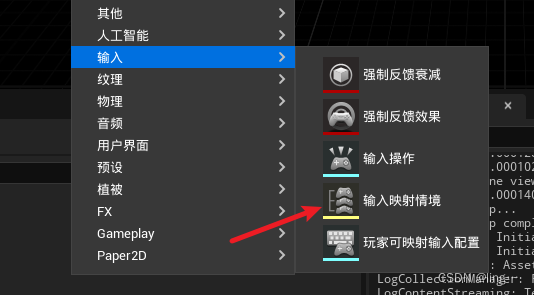
1.创建一个输入映射上下文(映射表)

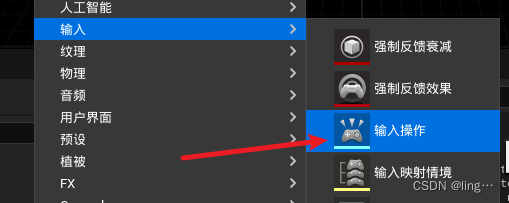
2.创建自己需要的操作映射或者轴映射
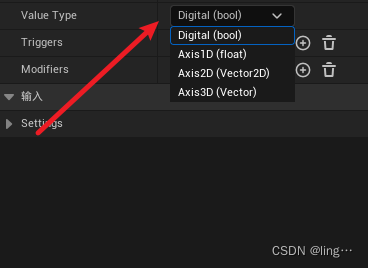
3.创建完成之后进入这个映射,来设置类型,共有4个类型

1.Digital:是旧版操作映射类型,一般是按下抬起来使用,像跳跃,之类的
2.剩余三个都是轴映射类型,Axis1D:单向轴,一般是油门按键,摇杆之类的
3.Axis2D:有x,y两个方向,2D轴,一般是移动之类的
4.Axis3D:有x,y,z三个方向
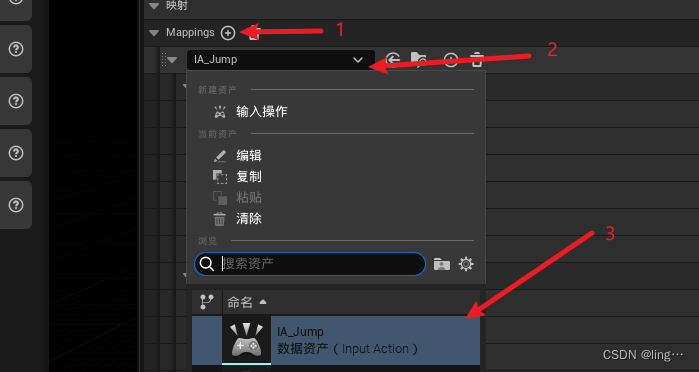
4.将设置的映射添加至上下文中
1.操作映射的配置就添加个按键直接使用就好了

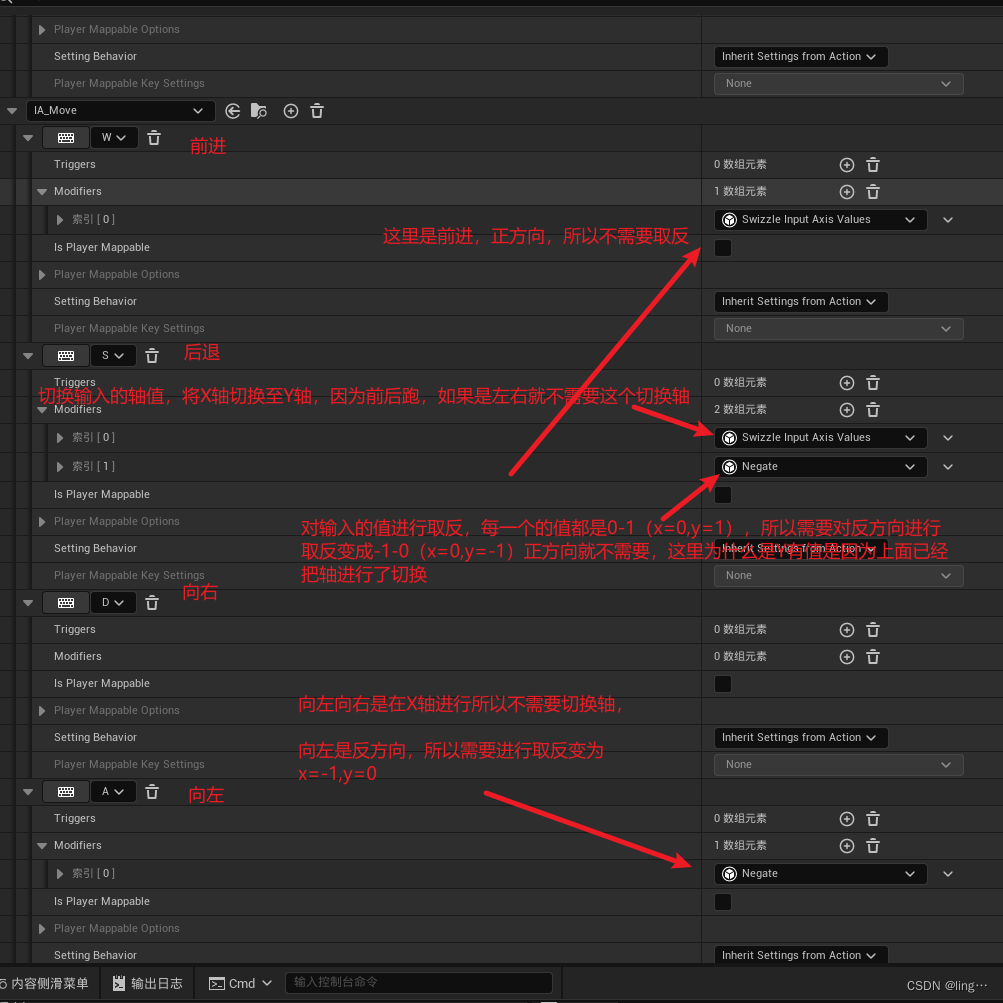
2.轴映射的配置
5.然后设置对应的按键。基本设置就完成了
二、使用方法
然后我这边选择使用C++来使用
1.在使用此配置的角色类中引入按键映射mapping
//头文件代码
UPROPERTY(EditAnywhere)//此标记可以在蓝图中导入映射资产
class UInputMappingContext*MappingContext;
UPROPERTY(EditAnywhere)
class UInputAction * JumpAction;//跳跃事件的action
UPROPERTY(EditAnywhere)
UInputAction * MoveAction;//移动事件的action
virtual void BeginPlay() override;
virtual void ALGPlayerCharacter::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
//轴映射移动绑定的函数,必须带有一下参数格式必须一致
void Move(const FInputActionValue& Value);//cpp文件代码
//按键操作一般在beginplay中执行
void ALGPlayerCharacter::BeginPlay()
{Super::BeginPlay();//判断一下资产是否添加,否则UE会崩溃if(MappingContext){//因为按键是在角色身上执行的,所以需要找到角色控制器if (APlayerController* PC = Cast<APlayerController>(GetController())){//通过角色控制找到增强输入子系统
UEnhancedInputLocalPlayerSubsystem*Subsystem=ULocalPlayer::GetSubsystem<UEnhancedInputLocalPlayerSubsystem>(PC->GetLocalPlayer());//将映射表添加至系统中Subsystem->AddMappingContext(MappingContext,0);}}
}void ALGPlayerCharacter::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
{Super::SetupPlayerInputComponent(PlayerInputComponent);
//使用了增强输入后,旧的输入控件就无法使用,必须使用新的if(UEnhancedInputComponent*EnhancedInputComponent = Cast<UEnhancedInputComponent>(PlayerInputComponent)){//跳跃事件的绑定EnhancedInputComponent->BindAction(JumpAction,ETriggerEvent::Started,this,&ALGPlayerCharacter::DoJump);//移动事件的绑定EnhancedInputComponent->BindAction(MoveAction,ETriggerEvent::Triggered,this,&ALGPlayerCharacter::Move);}
}//绑定的移动事件
void ALGPlayerCharacter::Move(const FInputActionValue& Value)
{获取绑定事件给出的轴值FVector2D InputValue = Value.Get<FVector2D>();UE_LOG(LogTemp, Log, TEXT("ok%s"),*InputValue.ToString())//前后移动AddMovementInput(GetActorForwardVector(), InputValue.Y);//左右移动AddMovementInput(GetActorRightVector(), InputValue.X);
}


![[管理与领导-116]:IT人看清职场中的隐性规则 - 13 - 项目负责人如何帮助项目经理提升项目管理的威望、成就感、积极性,从而提升项目执行的效率?](http://pic.xiahunao.cn/[管理与领导-116]:IT人看清职场中的隐性规则 - 13 - 项目负责人如何帮助项目经理提升项目管理的威望、成就感、积极性,从而提升项目执行的效率?)






)











