介绍
TDesign 是腾讯官方出品的一款微信小程序组件库。本文介绍如何在新建ts空白模板下引入TDesign库
步骤
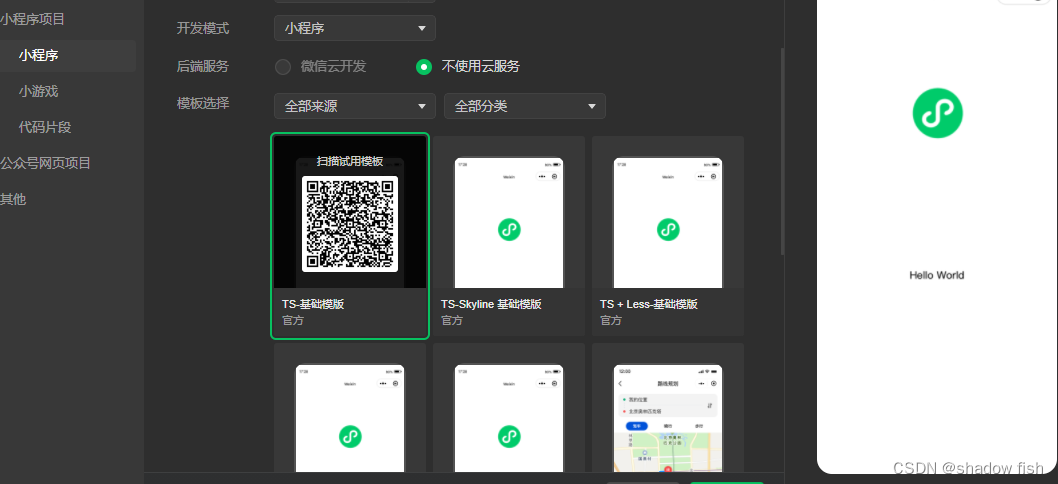
- 新建一个空白项目,这里可以选择TS-基础模板

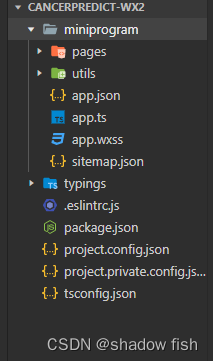
新建项目目录结构如图所示:

注意这里其实小程序的文件都存放在miniprogram文件夹下,因此我们后续安装npm包时需要进入miniprogram文件夹中
如果直接在当前文件夹下安装npm包,后续构建npm包会报无法找到npm包的错误
NPM packages not found. Please confirm npm packages which need to build are belong to
miniprogramRootdirectory. Or you may edit project.config.json’spackNpmManuallyandpackNpmRelationList
此处的miniprogramRoot目录应该就是指miniprogram文件夹了
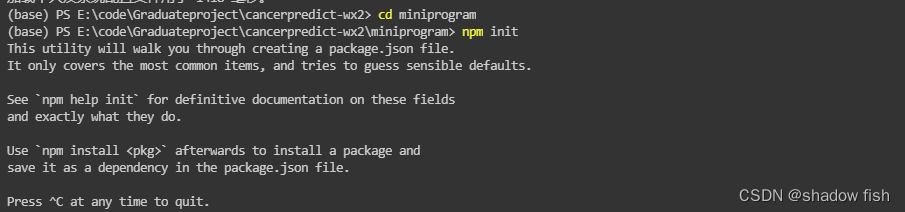
- 新建成功后我们在开发工具右下角选择终端,新建一个终端,输入
cd miniprogram输入npm init指令

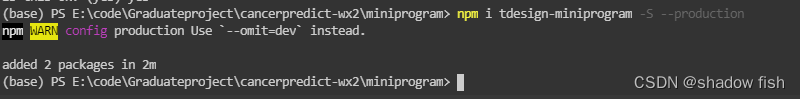
然后一直回车跳过,接着输入安装指令npm i tdesign-miniprogram -S --production,进度条快结束时会卡一会,过一会会安装成功

- 在微信开发者工具中对 npm 进行构建:左上角选择工具 - 构建 npm,此时直接构建成功,并不需要再修改project.config.json文件的配置

- 将 app.json 中的 “style”: “v2” 移除。
使用
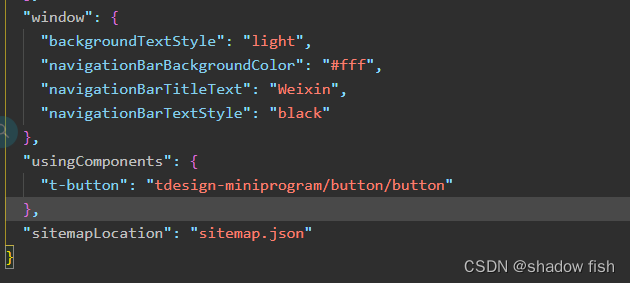
我们可以直接通过全局引入的方式,在app.json文件中引入想要的组件
"usingComponents": {"t-button": "tdesign-miniprogram/button/button"},

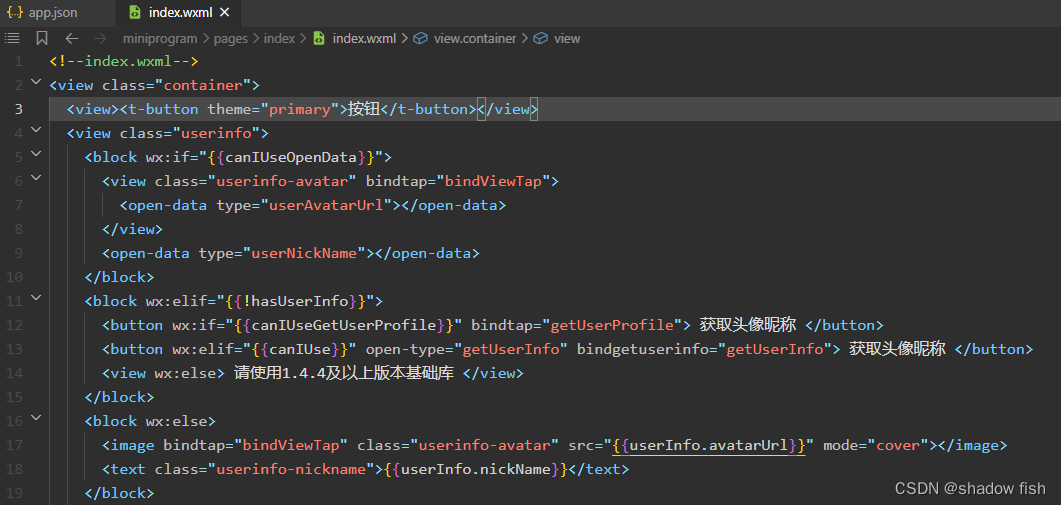
然后在页面中使用
<view><t-button theme="primary">按钮</t-button></view>

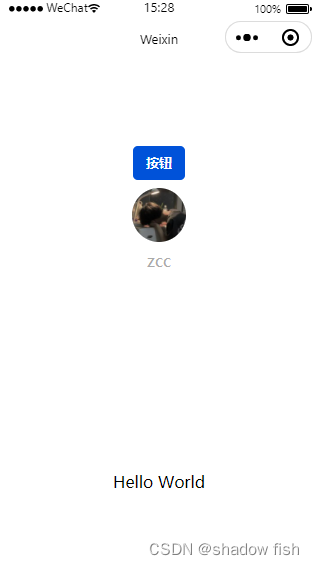
按钮效果如下图所示

其他组件也是类似的引入方法
总结
在第一次引入TDesign组件库时,遇到最大的疑惑是不知该何时引入组件库----------新建一个小程序模板后进行引入,构建npm一直失败------------------应该在minprogram文件夹下安装npm包,其他的官方都有相关的教程,按照步骤即可。




)

)












。Javaee项目,ssm vue前后端分离项目。)