QTableWidgetQTableWidgetQTableWidget部分使用方法,如在表格中插入或删除一行数据以及清空表格数据等。在添加数据时,设置了条件判断如正则表达式,若用户输入的数据不合法,则添加失败并提示用户错误的地方,便于用户修改。
1、创建一个QT Widget Application:
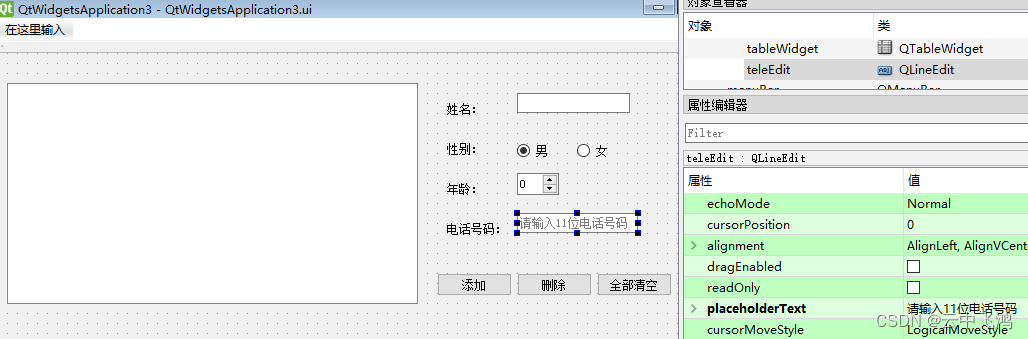
1.1 打开QtWidgetsApplication3.ui

使用QWidget类创建并设置UI界面,其中控件描述如下表所示:
| 序号 | 名称 | 类型 | 描述 |
| ① | tableWidget | QTableWidget | 以表格形式用于展示添加的信息 |
| ② | nameEdit | QLineEdit | 填写姓名,不能为空 |
| ③ | radioButton1(2) | QRadioButton | 选择性别,默认为男 |
| ④ | ageBox | QSpinBox | 填写年龄,需要大于0且小于100 |
| ⑤ | teleEdit | QLineEdit | 填写11位有效电话号码,属性placeholderText=“请输入11位电话号码” |
| ⑥ | addButton | QPushButton | Text=“添加”,用于在表格中添加数据 |
| ⑦ | delButton | QPushButton | Text=“删除”,用于删除表格中所选中一行的数据 |
| ⑧ | clearButton | QPushButton | Text=“全部清空”,用于清空表格中的数据 |
2、添加源码
//1、QtWidgetsApplication3.h文件
#include <QtWidgets/QMainWindow>
#include "ui_QtWidgetsApplication3.h"class QtWidgetsApplication3 : public QMainWindow
{Q_OBJECTpublic:QtWidgetsApplication3(QWidget *parent = Q_NULLPTR);private:Ui::QtWidgetsApplication3Class ui;private slots:void on_addButton_clicked();void on_delButton_clicked();void on_clearButton_clicked();
};//2、QtWidgetsApplication3.cpp文件
#include "QtWidgetsApplication3.h"
#include <QWidget>
#include <QMessageBox>#pragma execution_character_set("utf-8")QtWidgetsApplication3::QtWidgetsApplication3(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);QStringList header;header << "姓名" << "性别" << "年龄" << "电话号码";ui.tableWidget->setColumnCount(header.size());ui.tableWidget->setHorizontalHeaderLabels(header);ui.tableWidget->setRowCount(0);ui.tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//不可编辑}void QtWidgetsApplication3::on_addButton_clicked()
{QString name = ui.nameEdit->text();//姓名int age = ui.ageBox->text().toInt();//年龄QString sex = "男";if (ui.radioButton_2->isChecked())//单选按钮是勾选状态sex = "女";//正则表达式:判断电话号码是否合法QRegularExpression exp;exp.setPattern("^1[3-9][0-9]{9}$");QString tele = ui.teleEdit->text();//电话QRegularExpressionMatch match = exp.match(tele);//逐一判断是否合法if (name.length() == 0)//姓名QMessageBox::information(this, "警告", "请输入姓名!!!");else if (age == 0)//年龄QMessageBox::information(this, "警告", "请输入年龄!!!");else if (!match.hasMatch())//电话QMessageBox::information(this, "警告", "电话号码格式错误!!!");else{//使用文本name查找项目:MatchExactly表示 项名称必须完全匹配text//如果没有此项,就可以添加了bool isEmpty = ui.tableWidget->findItems(name, Qt::MatchExactly).empty();if (isEmpty){int index = ui.tableWidget->rowCount();//行数ui.tableWidget->insertRow(index);//在最后插入一行ui.tableWidget->setItem(index, 0, new QTableWidgetItem(name));//设置单元格内容ui.tableWidget->setItem(index, 1, new QTableWidgetItem(sex));ui.tableWidget->setItem(index, 2, new QTableWidgetItem(QString::number(age)));ui.tableWidget->setItem(index, 3, new QTableWidgetItem(tele));QMessageBox::information(this, "Done", "用户添加成功!!!");}elseQMessageBox::information(this, "Warning", "该用户已存在,无法重复添加!!!");}//清空输入控件。设置初始值ui.nameEdit->clear();ui.radioButton->setChecked(1);ui.ageBox->setValue(0);ui.teleEdit->clear();
}void QtWidgetsApplication3::on_delButton_clicked()//删除当前行
{//删除在表中所选中的一行数据//currentRow:当前行,removeRow:移除当前行ui.tableWidget->removeRow(ui.tableWidget->currentRow());
}void QtWidgetsApplication3::on_clearButton_clicked()//全部清空
{//删除表中所有数据int n = ui.tableWidget->rowCount();//总行数for (int i = 0;i <= n;i++)ui.tableWidget->removeRow(0);//遍历删除第0行
}//3、main.cpp文件
#include "QtWidgetsApplication3.h"
#include <QtWidgets/QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QtWidgetsApplication3 w;w.show();return a.exec();
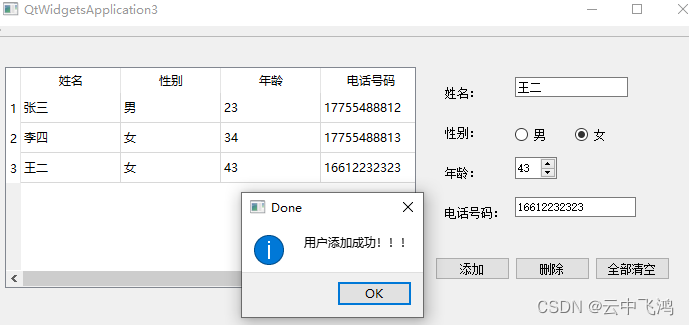
}效果:

参考原文:QT实例2(QTableWidget表格中增删数据)_qtablewidget添加数据_abcdefghinjk的博客-CSDN博客











搭建后台前端)
)
![2023年中国医学影像信息系统市场规模、竞争格局及行业趋势分析[图]](http://pic.xiahunao.cn/2023年中国医学影像信息系统市场规模、竞争格局及行业趋势分析[图])





