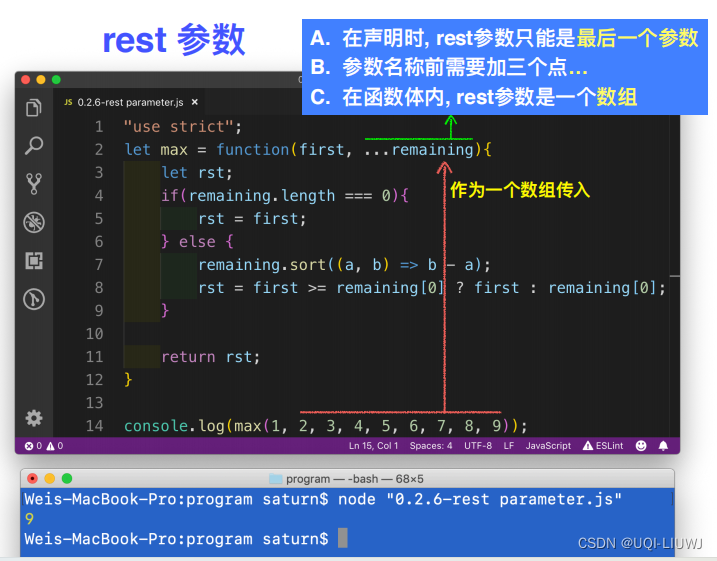
1 rest


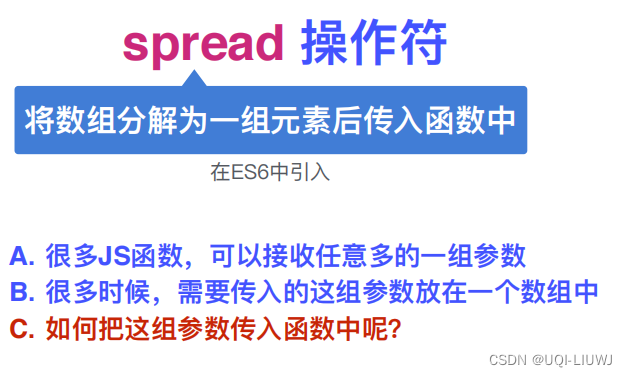
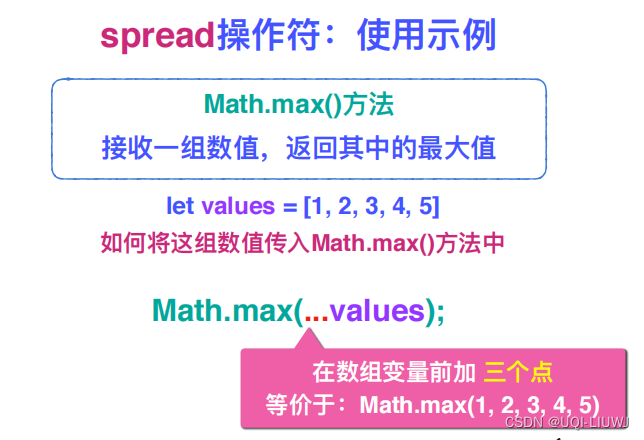
2 spread



3 二者区别
在 JavaScript 中,spread 操作符 ... 和 rest 参数都使用三个点 ... 作为前缀,但它们在使用上有一些区别,主要体现在它们的作用和使用场景上。
Spread 操作符
...作用: "展开"数组或对象的元素/属性。
使用场景:
数组: 可以在创建数组时将一个数组(或数组的一部分)插入到另一个数组中。
let arr1 = [1, 2, 3]; let arr2 = [...arr1, 4, 5]; // [1, 2, 3, 4, 5]函数调用: 可以将数组的元素展开作为函数参数传入。
function myFunc(a, b, c) {return a + b + c; } let nums = [1, 2, 3]; console.log(myFunc(...nums)); // 6对象: 可以在创建对象时将另一个对象的属性插入到对象中。
let obj1 = { a: 1, b: 2 }; let obj2 = { ...obj1, c: 3 }; // { a: 1, b: 2, c: 3 }
Rest 参数
...作用: 将函数参数(或数组的一部分)“组合”成一个数组。
使用场景:
- 函数参数: 可以将多个参数组合成一个数组。通常用于获取函数的所有参数。
function myFunc(...args) {// args 是一个数组console.log(args); } myFunc(1, 2, 3); // 输出: [1, 2, 3]
总结一下:
- Spread 是将数组/对象的元素/属性展开。
- Rest 是将多个元素/属性组合成一个数组/对象。


)

?)






![[NISACTF 2022]hardsql - quine注入](http://pic.xiahunao.cn/[NISACTF 2022]hardsql - quine注入)







