文章目录
- 在PicGo上使用github图床解决typora上传csdn图片不显示问题(保姆级教程)
- 1、typora上传csdn图片不显示(外链图片转存失败)
- 2、PicGo
- 2.1、PicGo下载
- 2.2、PicGo使用
- 2.2.1、对PicGo完成基本的配置
- 2.2.2、配置github图床
- 2.2.3、PicGo测试github图床
在PicGo上使用github图床解决typora上传csdn图片不显示问题(保姆级教程)
1、typora上传csdn图片不显示(外链图片转存失败)
- 原因:采用电脑截图的方式粘贴到
typora上的图片形式只能在自己电脑上看到,在csdn上显示不了,因为这个图片形式是用的图片的绝对路径,在你电脑上可以找得到,上传到csdn后,在csdn服务器中就找不到你这个路径。 - 解决办法:在
PicGo上使用github图床(gitee图床也可以)将你要插入到typora的图片进行转换路径,即将该图片上传到github上,返回给你的事github上这张图片的链接,这样在csdn就能通过链接访问到这个图片。
2、PicGo
2.1、PicGo下载
下载链接
注意:最好选择正式版下载,beta版可能bug较多。
- 选择合适的电脑版本下载

2.2、PicGo使用
2.2.1、对PicGo完成基本的配置
-
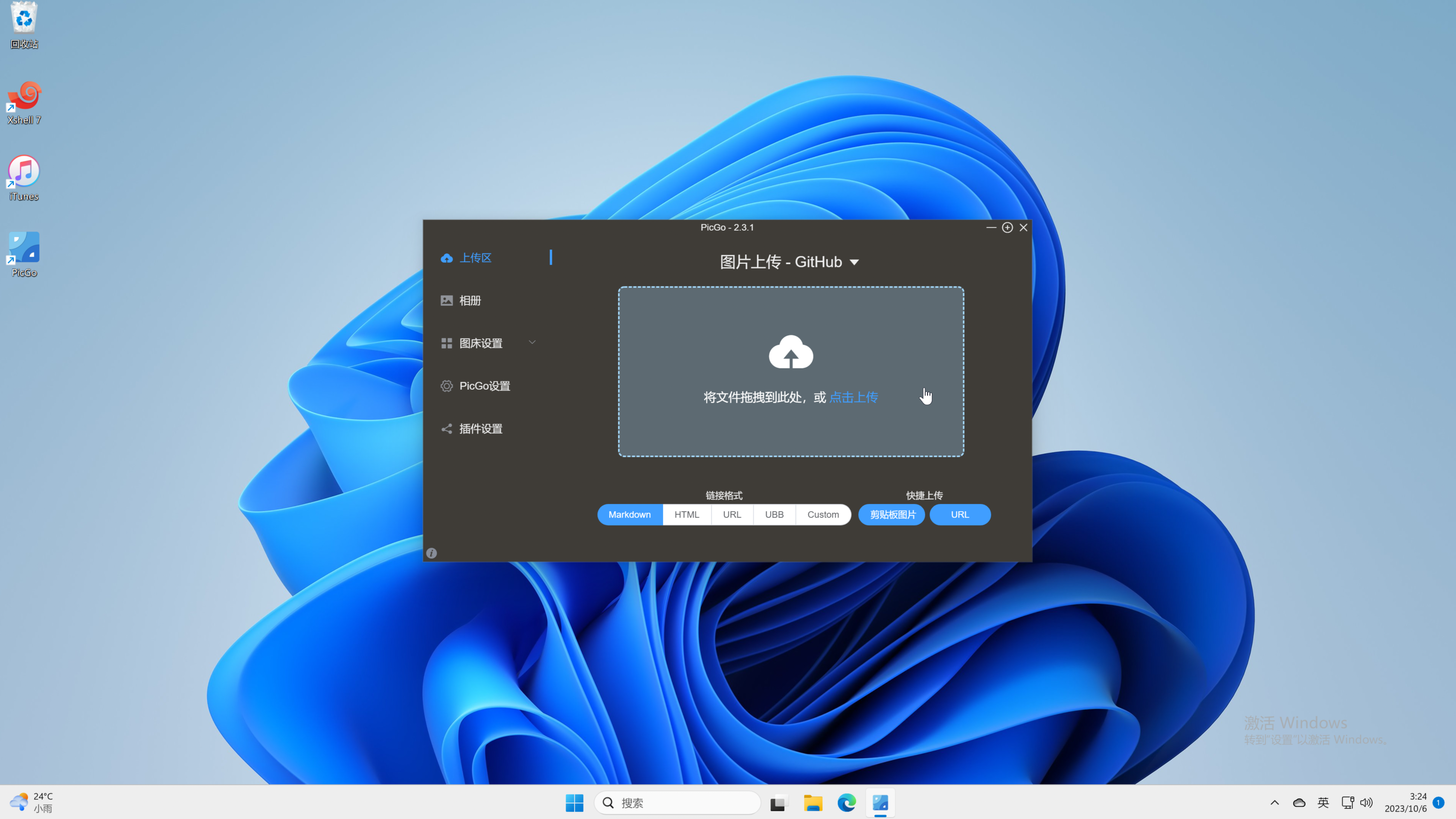
下载完成后,双击
PicGo-
Windows在底部状态栏打开详细窗口。

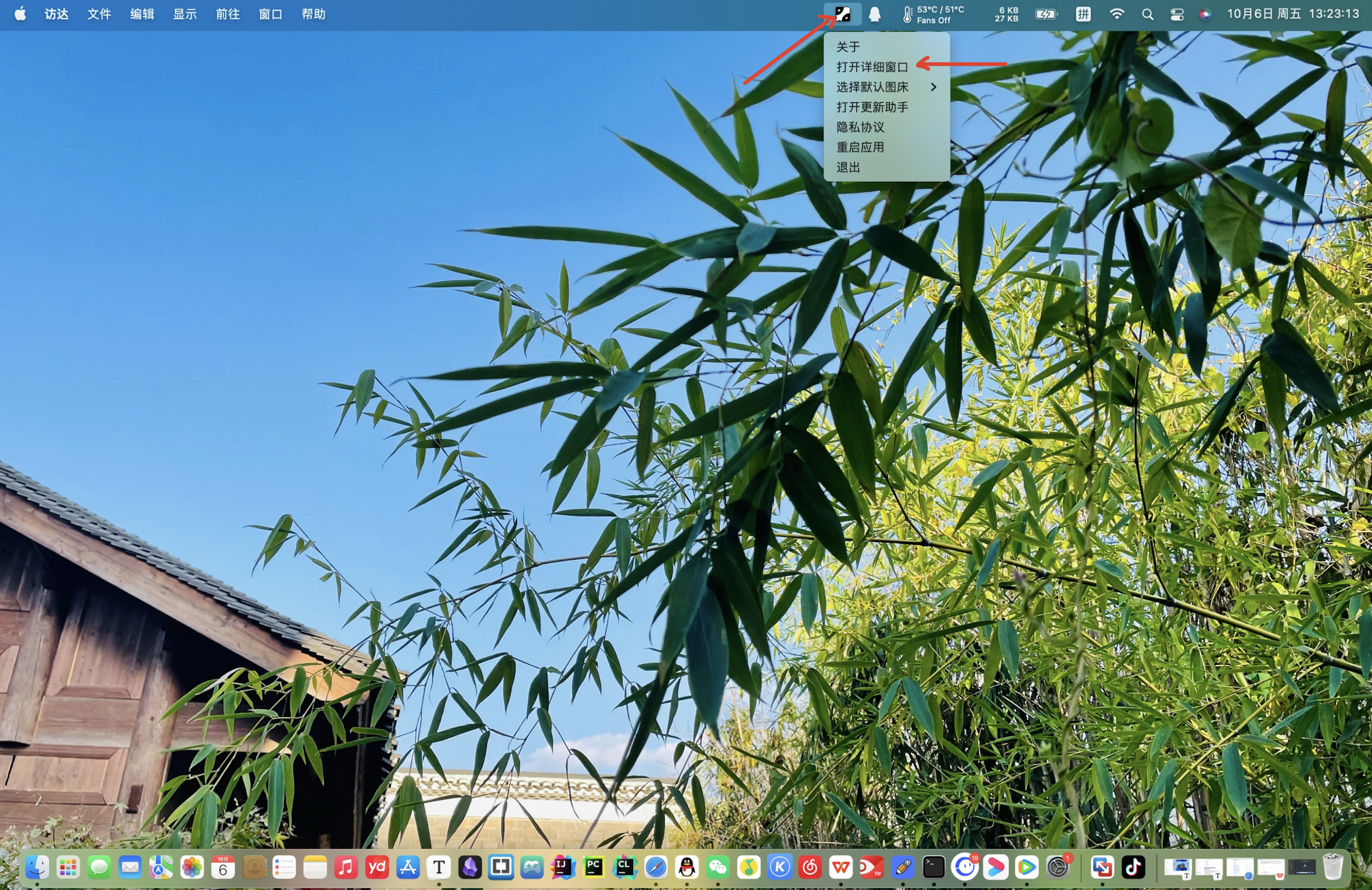
-
mac在顶部状态栏打开详细窗口。

-
-
接下来就是配置
PicGo了,这里windows和mac的配置都一样,这里以mac为例。-
在插件设置里搜索
github-plus(github图床如果不好用的话可以用这个github-plus图床,和github图床一样配置),找到后并安装。这里会有未安装Node.js的弹窗,这里我们按要求下载并安装即可,就不演示了。
-
然后来配置
github图床。
-
2.2.2、配置github图床
-
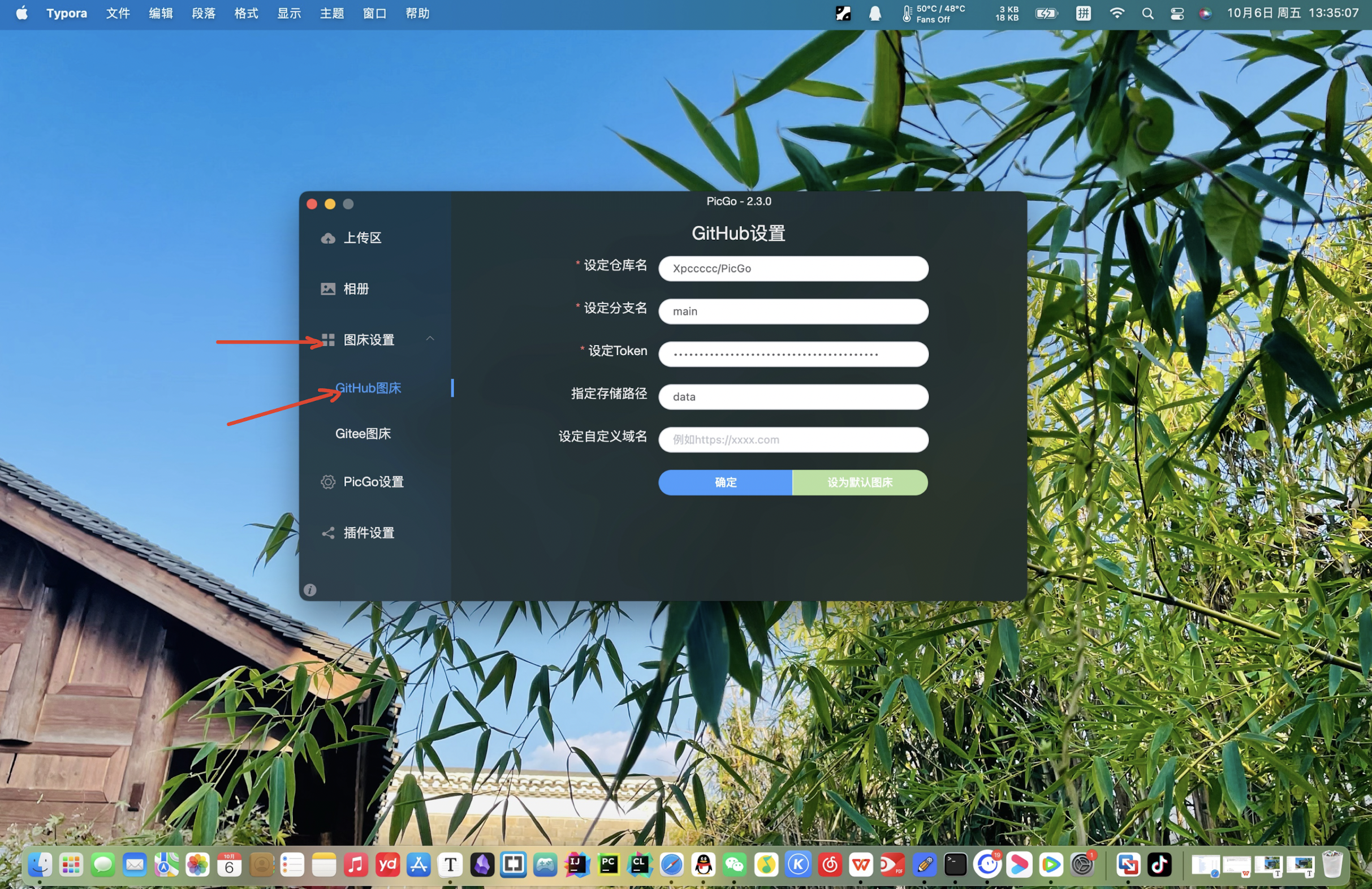
找到图床设置,并点击
github图床。
-
然后对
github图床进行配置:-
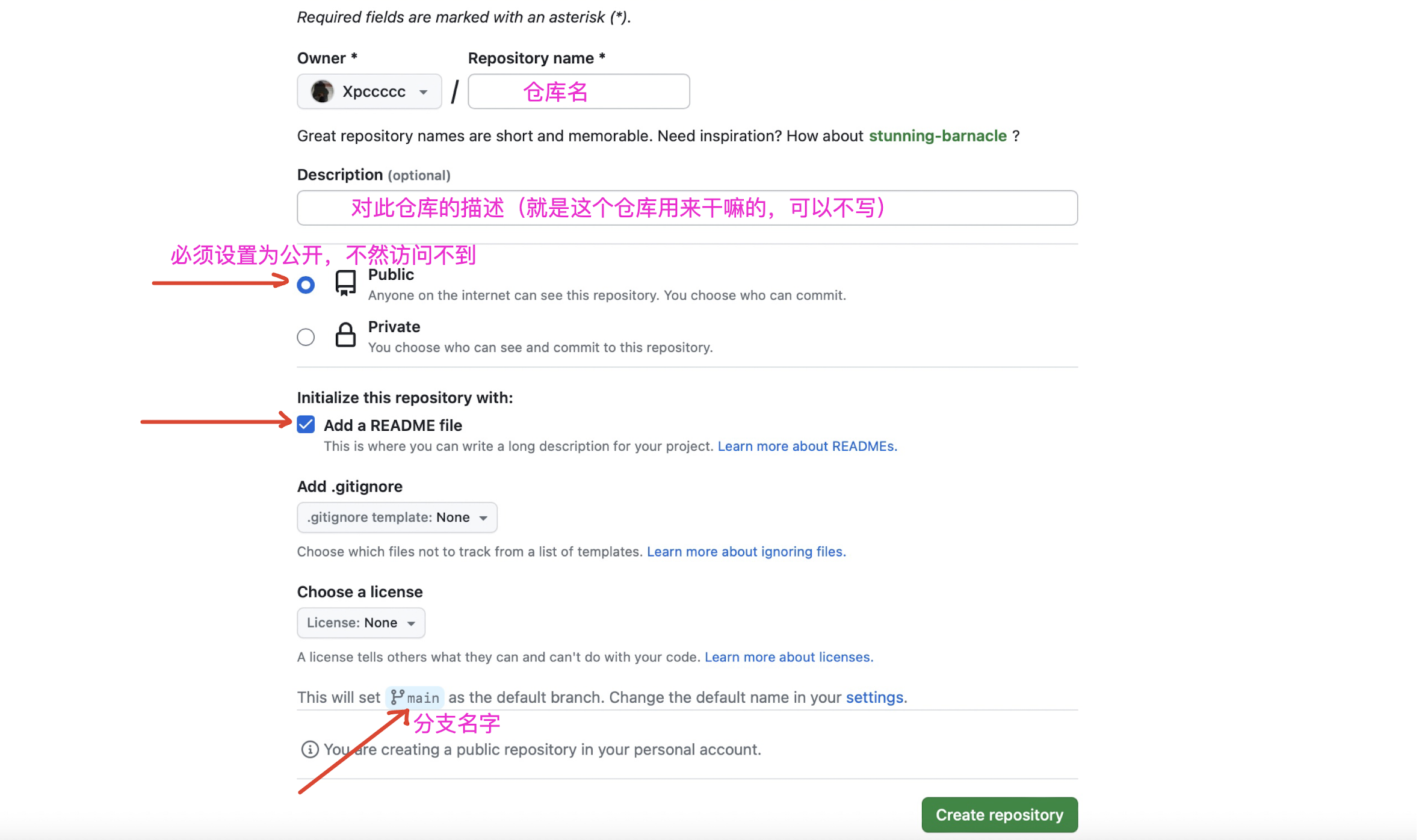
在你的
github网站上(没有github账户就自己注册一个)创建一个新的仓库,用来存放PicGo的图片。

-
到这里我们已经确定了仓库名和分支名,接下来就是去设置
Token。-
点击右上角头像,找到
Settings。
-
点击
Settings后,下滑找到Developer settings。
-
点击
Developer settings后,找到Personal access tokens。
-
点击
Personal access tokens后,找到Tokens(classic)并点击,在右上角可看到Generate new token。
-
点击
Generate new token后,找到Generate new token(classic)并点击。
-
然后就是对这个令牌密钥属性的一些设置。



-
得到令牌密钥,自己保存好。

-
到这一步,我们已经把仓库、分支、Token都拿到了,接下来就是存储路径的设置,其中**自定义域名不用写!(**以为你应该没有)。
-
这里存储路径是相对路径,是相对于你仓库路径,可以不填,直接存到你的仓库。
-
然后点确定,设为默认图床。

-
-
-
2.2.3、PicGo测试github图床
-
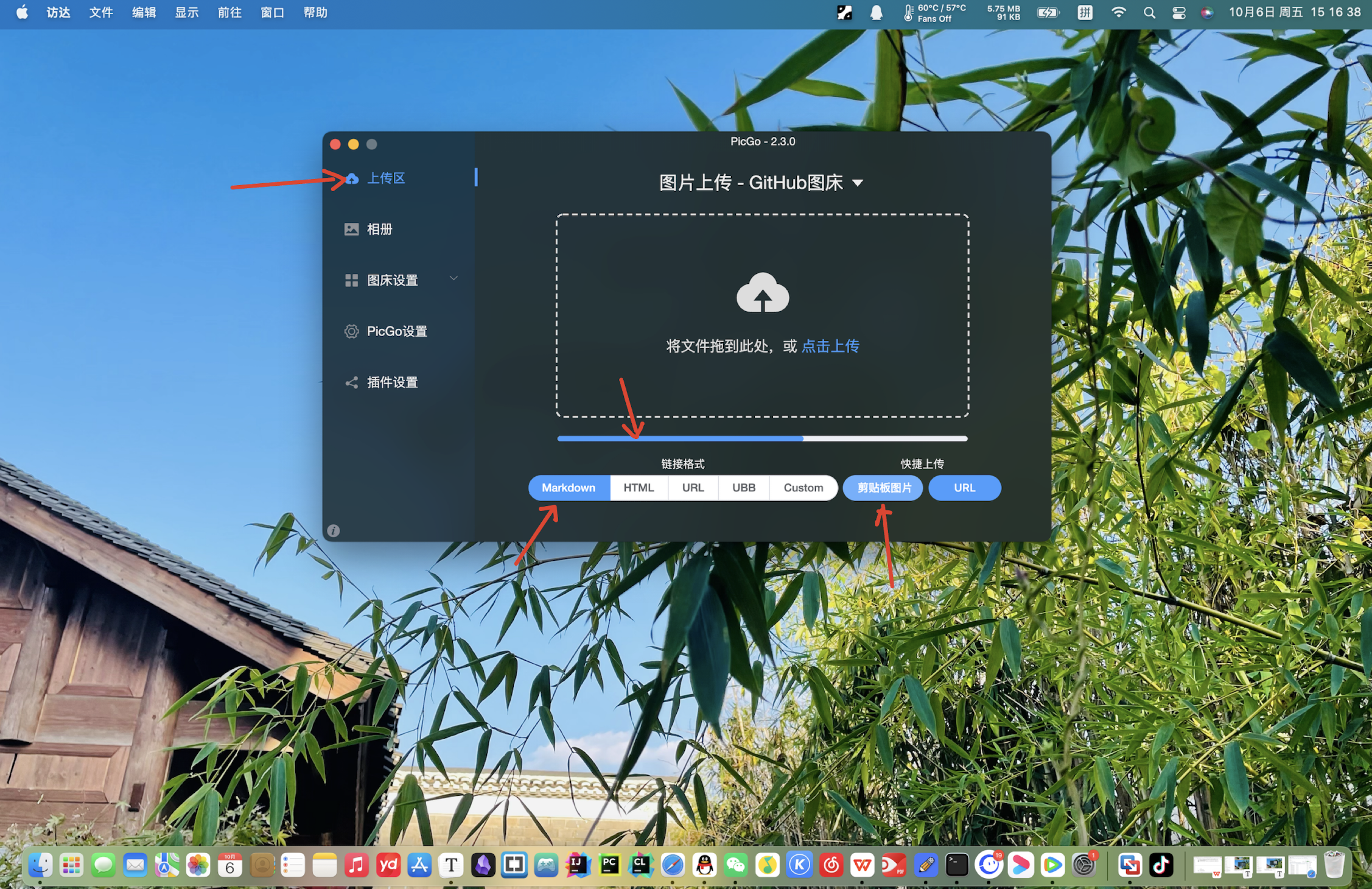
在桌面截一张图,放到剪切板中,点击PicGo里的上传区剪切板图片,可以看到进度条为蓝色,结束后如果进度条显示了一次红色,则就是上传失败,可以检查一下自己的网络,或者可能仓库名路径不对。

-
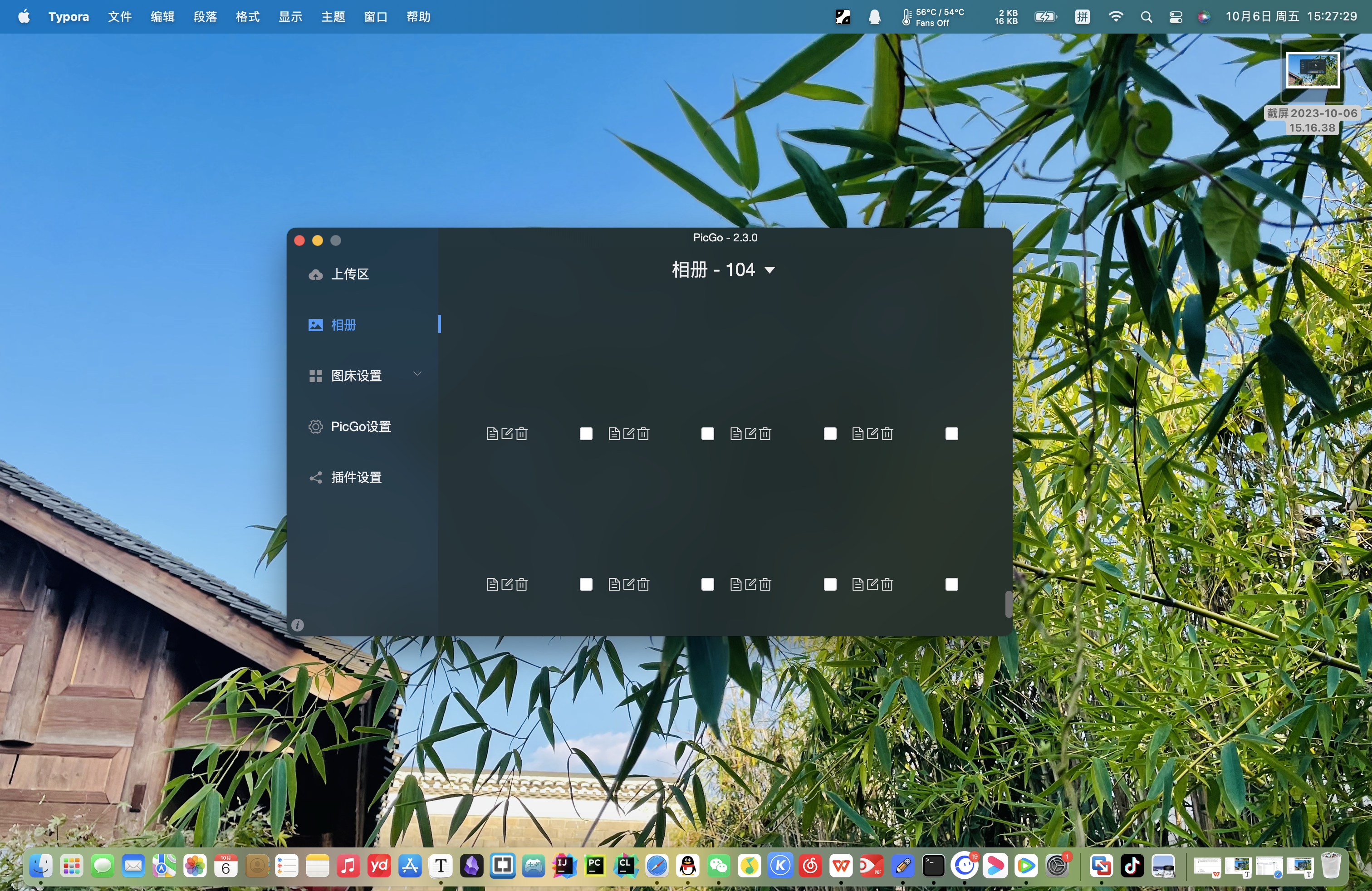
再点击相册,可以看到图片则说明上传成功。

-
不显示图片则说明上传失败。或者上传成功,但是由于网络原因访问不到。

-
可以在自己的
github上看是否上传成功,找到该仓库,看最近提交图片是否在这个仓库下。

-
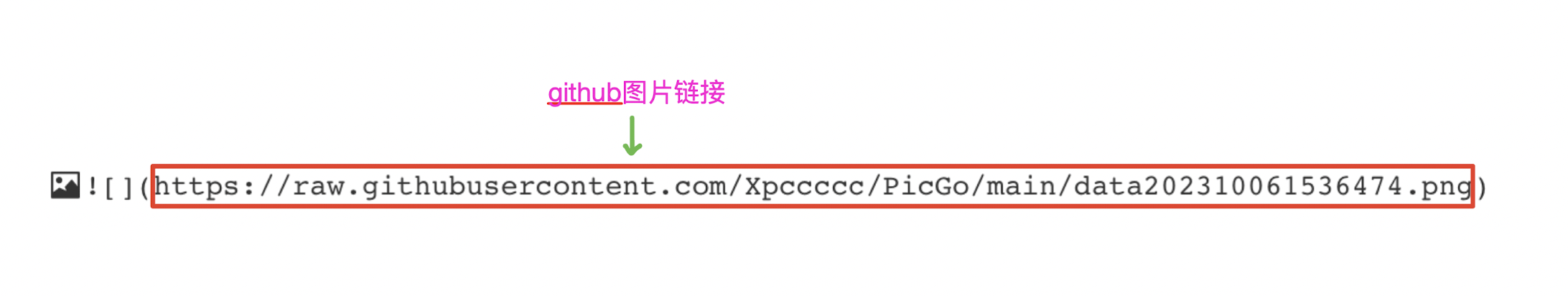
复制图片链接放到
typora上测试,可以得到如图所示:
- 这个链接可以直接复制到浏览器打开,就是你上传的那张图片!
-
测试
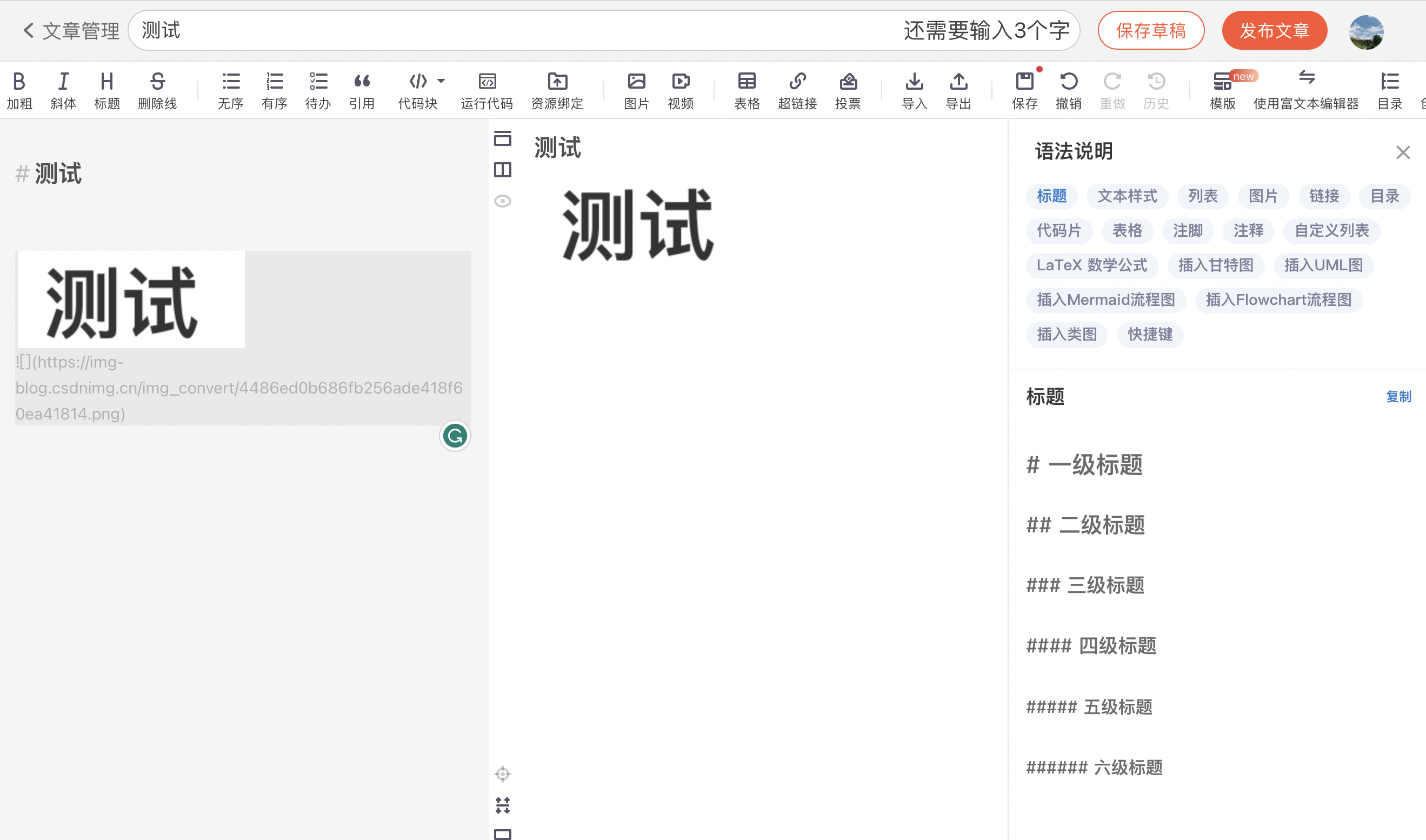
typora导入csdn是否有问题:-
在
typora里:
-
在
csdn里:
OKOK,本期
PicGo使用github图床解决csdn外链图片转存失败的问题就到这里。 -






逻辑删除)




)







