一、后端代码
User实体类要继承PageVo
package com.like.entity;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.like.common.PageVo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@EqualsAndHashCode(callSuper = false)//当EqualsAndHashCode注解在类上,会自动为该类提供 hashCode() 和 equals() 方法。
@TableName("user")//@TableName 注解用来将指定的数据库表和 JavaBean 进行映射
public class User extends PageVo {private static final long serialVersionUID = 1L;/**id“value”:设置数据库字段值“type”:设置主键类型、如果数据库主键设置了自增建议使用“AUTO”*/@TableId(value = "id",type = IdType.AUTO)private Long id;/*** 姓名*/private String name;/*** 性别*/private String sex;/*** 手机号*/private String phone;/*** 头像*/private String avatar;
}
getList方法修改为
@GetMapping("/getList")public CommonDto<PageDto<User>> getList(User user){CommonDto<PageDto<User>> commonDto = new CommonDto();PageDto<User> userList = userService.getList(user);commonDto.setContent(userList);return commonDto;}service层也做修改
package com.like.service;import com.baomidou.mybatisplus.extension.service.IService;
import com.like.common.PageDto;
import com.like.entity.User;
import java.util.List;public interface UserService extends IService<User> {PageDto<User> getList(User user);
}
package com.like.service.impl;import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.toolkit.ObjectUtils;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.like.common.PageDto;
import com.like.entity.User;
import com.like.mapper.UserMapper;
import com.like.service.UserService;
import jakarta.annotation.Resource;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {@Resourceprivate UserMapper userMapper;@Overridepublic PageDto<User> getList(User user) {LambdaQueryWrapper<User> lambdaQueryWrapper = new LambdaQueryWrapper<>();//判断前端是否传来有参数,如果有参数,就使用这个构造条件if (ObjectUtils.isNotEmpty(user.getName())) {lambdaQueryWrapper.like(User::getName,user.getName());}//封装分页条件Page<User> page = new Page<>(user.getPage(),user.getSize());//根据分页条件和查询条件来查询数据,并封装成selectPage对象Page<User> selectPage = userMapper.selectPage(page, lambdaQueryWrapper);//selectPage.getTotal()为符合条件的数据总数//selectPage.getRecords()为数据PageDto<User> userPageDto = new PageDto<>();userPageDto.setTotal(selectPage.getTotal());userPageDto.setList(selectPage.getRecords());return userPageDto;}
}
二、前端

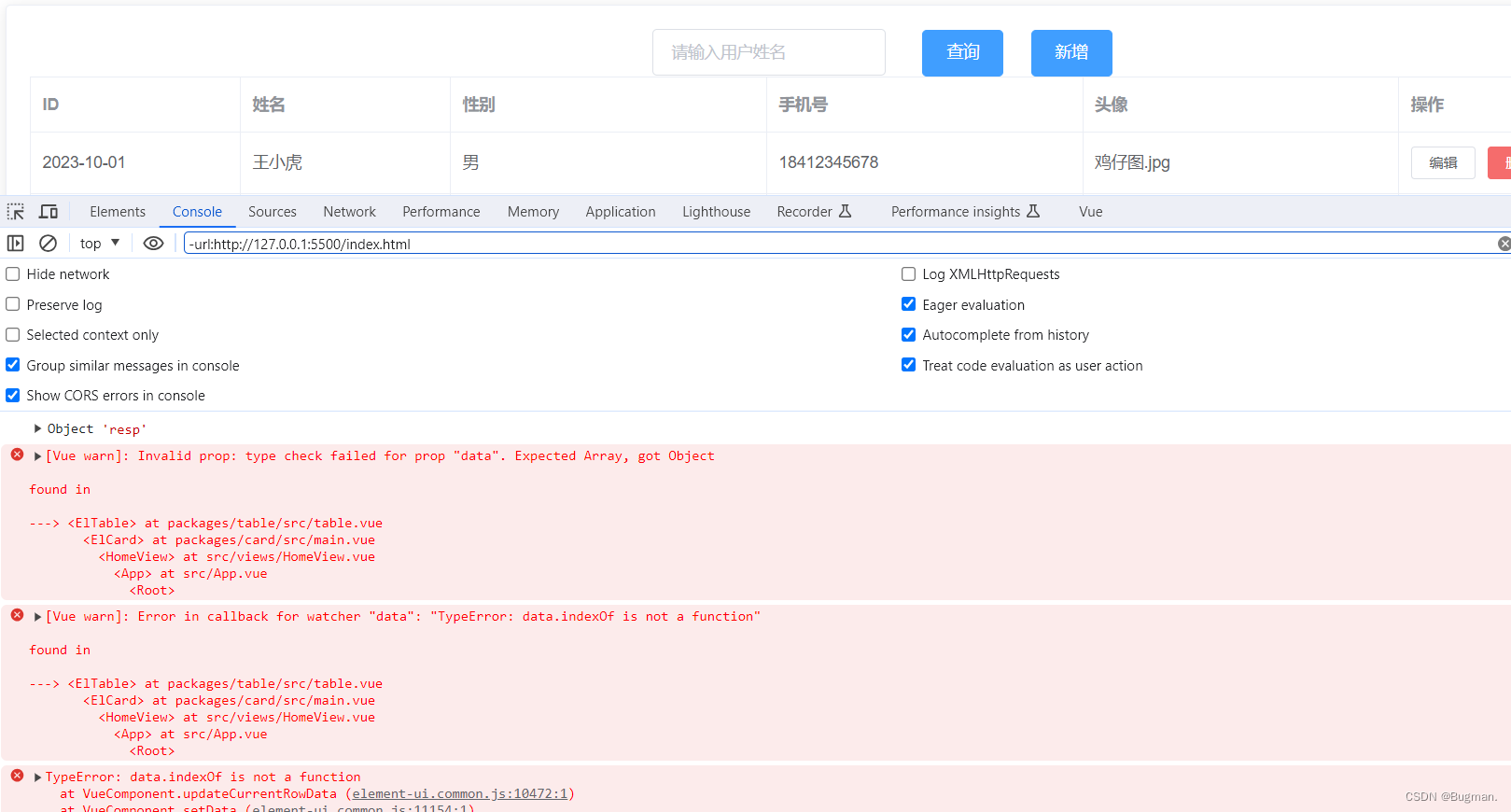
修改完后端代码后,我们可以看到前端的数据不回显了,并且浏览器报错,这是正常的,因为pageDto中的数据前端没有传过来
可以这么写
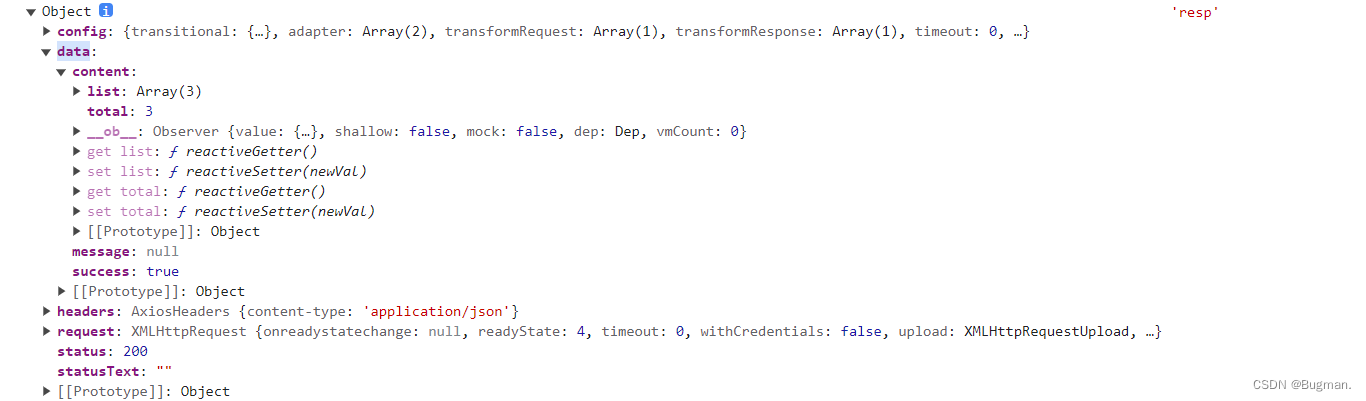
params:{name:this.query.name, //参数让其等于输入框输入的namepage:this.query.page,size:this.query.size}再次刷新浏览器可以看到控制台中后台传过来的数据

在data.content.list中,并且total也有,所以修改为
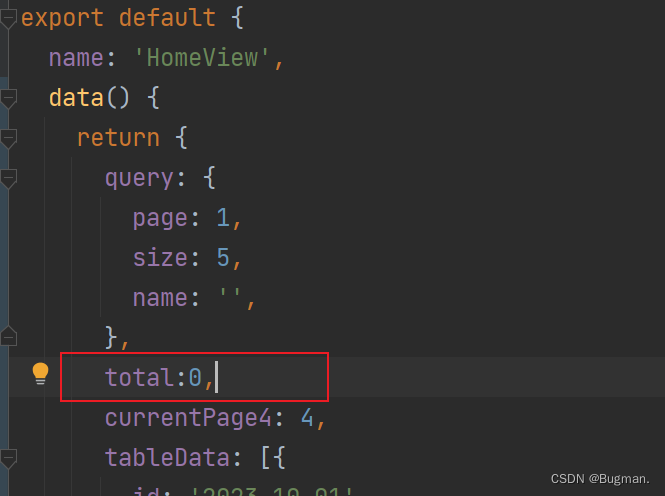
getUserList(){this.axios.get("http://localhost:3333/user/getList",{params:{name:this.query.name, //参数让其等于输入框输入的namepage:this.query.page,size:this.query.size}}).then((resp)=>{console.log(resp,'resp');this.tableData = resp.data.content.list;this.total = resp.data.content.total;});}那么如何让ElementUI的组件中显示出total数据呢,首先定义数据total,然后在标签中修改默认值


三、每页数据大小实现
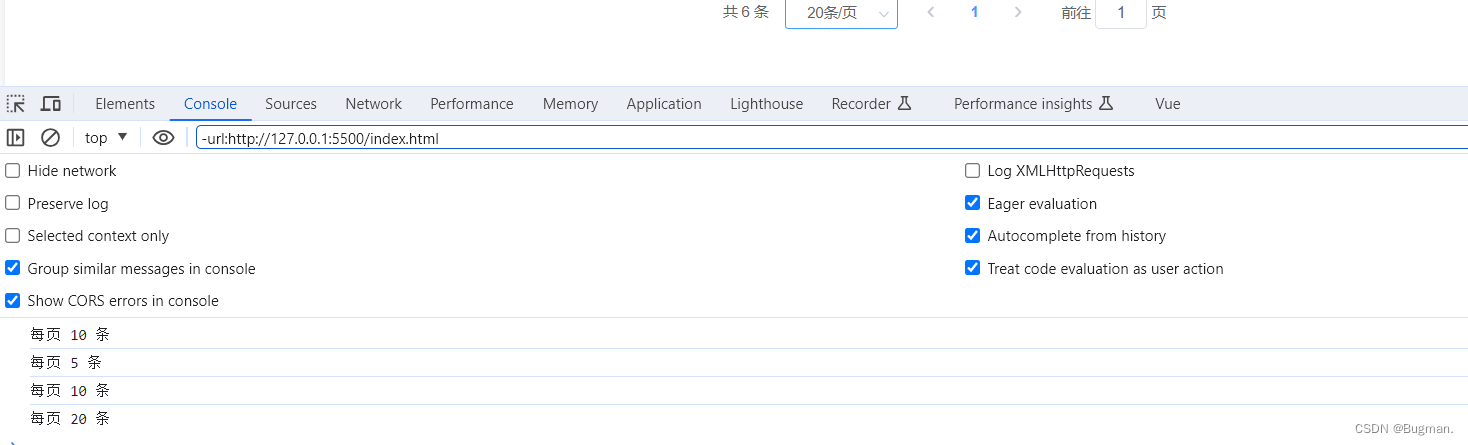
现在我们来实现分页组件中的handleSizeChange和handleCurrentChange方法,从而实现每页数据大小的控制

我们可以看到,当选择每页条数的时候,控制台会打印条数,我们可以把这个参数传给后台,然后查询,具体做法如下
methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);},handleSizeChange(val) {console.log(`每页 ${val} 条`);this.query.size = val;this.getUserList()},handleCurrentChange(val) {console.log(`当前页: ${val}`);this.query.page = val;this.getUserList()},getUserList(){this.axios.get("http://localhost:3333/user/getList",{params:{name:this.query.name, //参数让其等于输入框输入的namepage:this.query.page,size:this.query.size}}).then((resp)=>{console.log(resp,'resp');this.tableData = resp.data.content.list;this.total = resp.data.content.total;});}},先把这两个方法的val赋值给query的相关属性,然后调用get请求,前端就会传递新的query给后端,后端响应请求










)
求解八个现实世界受约束的工程问题)



![[红明谷CTF 2021]write_shell %09绕过过滤空格 ``执行](http://pic.xiahunao.cn/[红明谷CTF 2021]write_shell %09绕过过滤空格 ``执行)


项目实战)
