项目基本配置
这篇文章我们随着上一篇文章继续往下叙述,主要是将element和windicss等开发配置进项目中,以及基本的一些页面和组件给他完成。
1. 安装element plus
运行: npm install element-plus --save
这里我们是按需引入(自动):可以减少打包后项目的大小,加快项目的启动速度
运行:npm install -D unplugin-vue-components unplugin-auto-import
接着在vite.config.ts中添加代码:


能显示出来则代表我们安装成功了。
2. 安装windicss
windicss是一个新的css框架,它提供了许多富有原子性样式的样式属性。
运行:npm i -D vite-plugin-windicss windicss
配置vite.config.ts文件:
import WindiCSS from 'vite-plugin-windicss'export default {plugins: [WindiCSS(),],
}
最后在main.ts中添加:
import 'virtual:windi.css'
贼完成安装
3. 安装配置eslint
Vue 团队维护着 eslint-plugin-vue 项目,它是一个 ESLint 插件,会提供 SFC 相关规则的定义。
1. 安装
运行:npm install -D eslint eslint-plugin-vue
2. 初始化
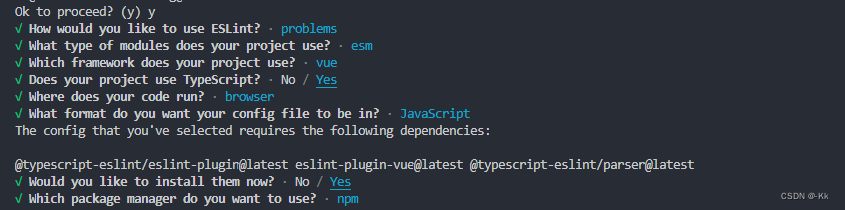
运行:npm init @eslint/config
选择适配你项目的选项:

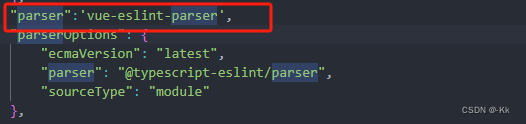
修改.eslintrc.js文件

3. vite配置eslint
运行安装:npm install vite-plugin-eslint --save-dev
修改vite.config.ts文件:
export default defineConfig({plugins: [...eslint(),],
})4. 配置prettier
创建.prettierrc
添加你需要的配置:
{"tabWidth": 4,"useTabs": false,"semi": false,"singleQuote": false,"TrailingCooma": "all","bracketSpacing": true,"jsxBracketSameLine": false,"arrowParens": "avoid"
}
5. element plus 主题定制以及黑暗模式
在src下创建目录design,创建三个文件:
-
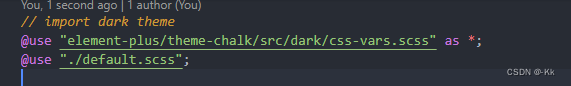
index.scss:存放项目中需要用到的样式文件

-
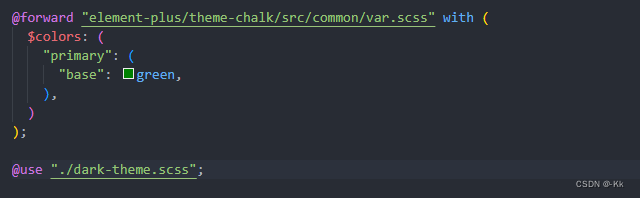
elementPlus/theme.scss:定制elementplus样式文件

-
elementPlus/dark-theme.scss:定制elementplus暗黑模式样式文件

-
vite.config.ts配置:
export default defineConfig({css: {preprocessorOptions: {scss: {additionalData: `@use "@/design/elementPlus/theme.scss" as *;`,},},},plugins: [vue(),AutoImport({resolvers: [ElementPlusResolver({importStyle: "sass",}),],}),Components({resolvers: [ElementPlusResolver({importStyle: "sass",}),],}),WindiCSS(),eslint(),],resolve: {alias: {"@": fileURLToPath(new URL("./src", import.meta.url)),"@c": fileURLToPath(new URL("./src/components", import.meta.url)),},},
})





)



)
和Mapper映射文件(XXXMapper.xml)模板)


)




