
前一段时间帮助团队搭建了UI自动化环境,这里将Jenkins环境的一些配置分享给大家。
背景:
团队下半年的目标之一是实现自动化测试,这里要吐槽一下,之前开发的测试平台了,最初的目的是用来做接口自动化测试和性能测试,但由于各种原因,接口自动化测试那部分功能整个废弃掉了,其中和易用性有很大关系,另外,也和我们公司的接口业务也有关。不过性能测试功能开发同学用的很欢快,还有接口的管理,目前是连接前端与后端的重要桥梁。目前又加入了环境管理(我公司主要用docker创建开发和测试环境),最近又加入了需求管理与bug管理,所以,从“测试平台”变成了“研发协作平台”。为什么不用市面上主流的缺陷管理系统?例如,禅道,JIRA。因为我们公司有自己特定的开发流程。单就环境的管理(docker)市面上的平台就不能满足。
说回到自动化测试,当然是优先考虑的接口自动化,我之前也有分享过主流接口工具/框架的对比,但实际与业务线的测试同学沟通过后,发现支付的接口是异步的,走的网关也不确定,结果是很难做。在加上测试的业务是环环相扣的,用户从选择活动、加入购物车、到支付中间涉及十几接口,都高度依赖上一个接口的返回值。如果解除依赖(用mockServer)去测试单个的接口意义不大,也不能覆盖到现有业务场景。
于是,我们放弃了接口自动化测试,先从UI下手,这就比较好做了,模拟用户的操作流程就好了。所以,并不是接口自动化一定比UI自动化好做,这个得看项目。
UI自动化所用到的技术:
selenium:不解释。
pytest:单元测试框架,因为它可以全局的配置浏览器驱动的开启与关闭,而且有很多好用的扩展插件,更适合来做UI自动化。
pytest-html:生成HTML测试报告,可以配置用例失败自动截图,这一点对UI自动化很重要。
pytest-rerunfailures:可以实现用例的失败重跑,这一点对UI自动化也很重要。Selenium-page-objects:我封装的page objects库,以前也有介绍,让你编写page层更加简单。
Git/Bitbucket:我们的测试代码提交到Bitbucket上管理。
Jenkin做什么?
接下来才是重点,Jenkins主要用来运行UI自动化测试。接下来介绍一下我的配置。
配置Git,连接Bitbucket,检查项目代码更新。

定时任务,设置为每天晚上22:00运行。

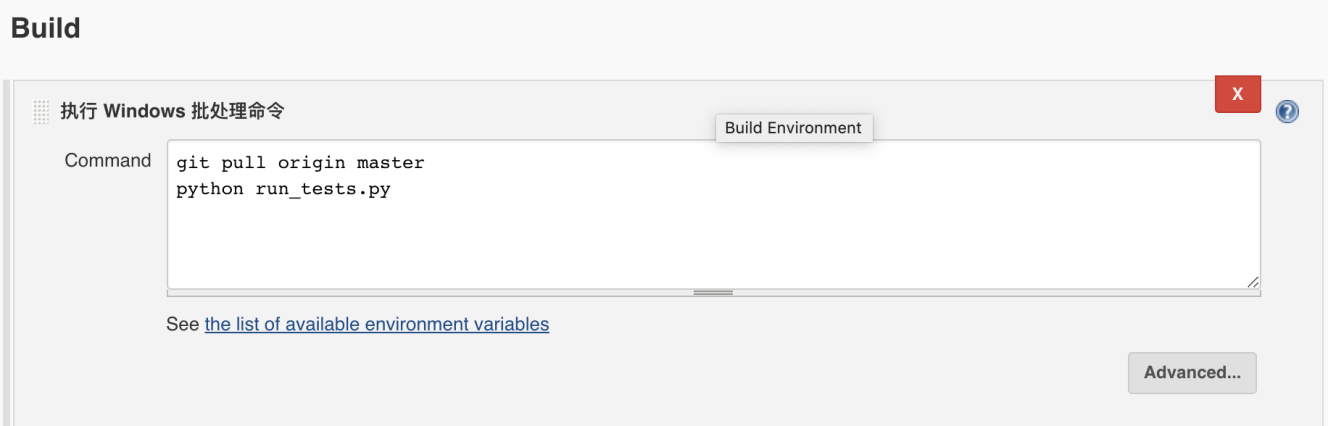
构建命令,拉取代码,并运行所有用例。

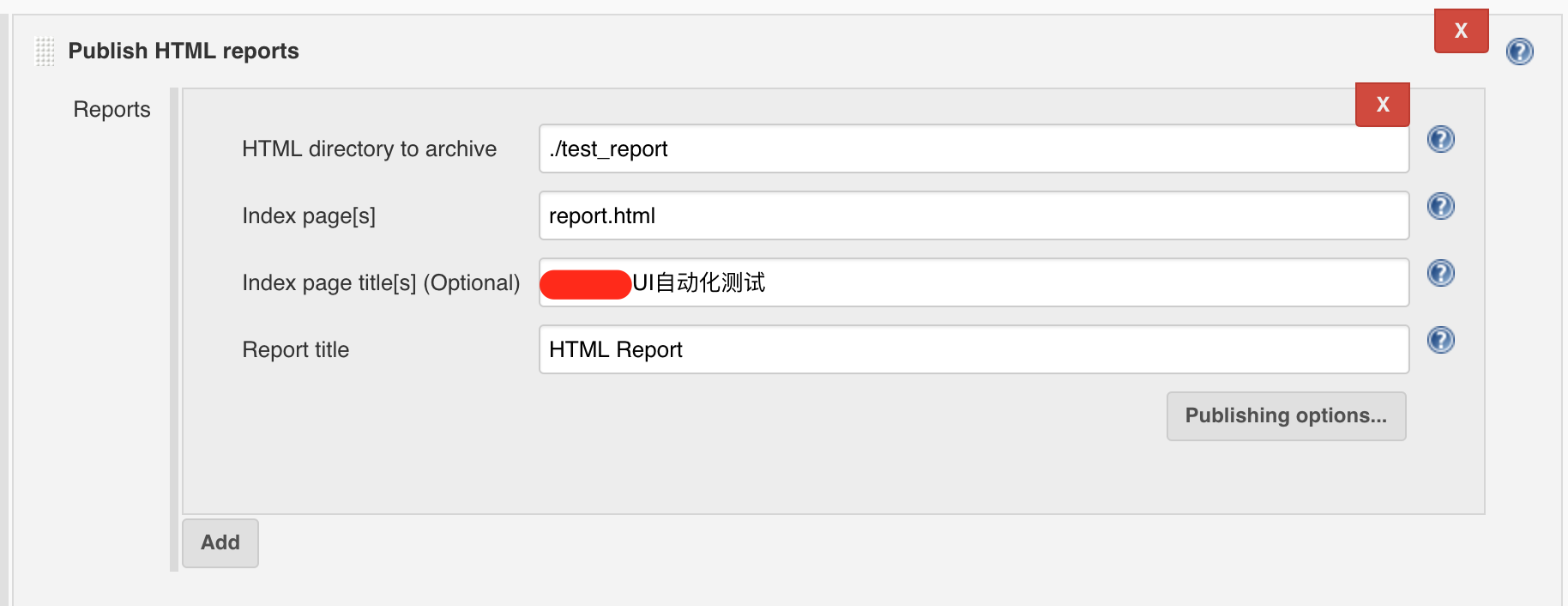
设置HTML测试报告的路径

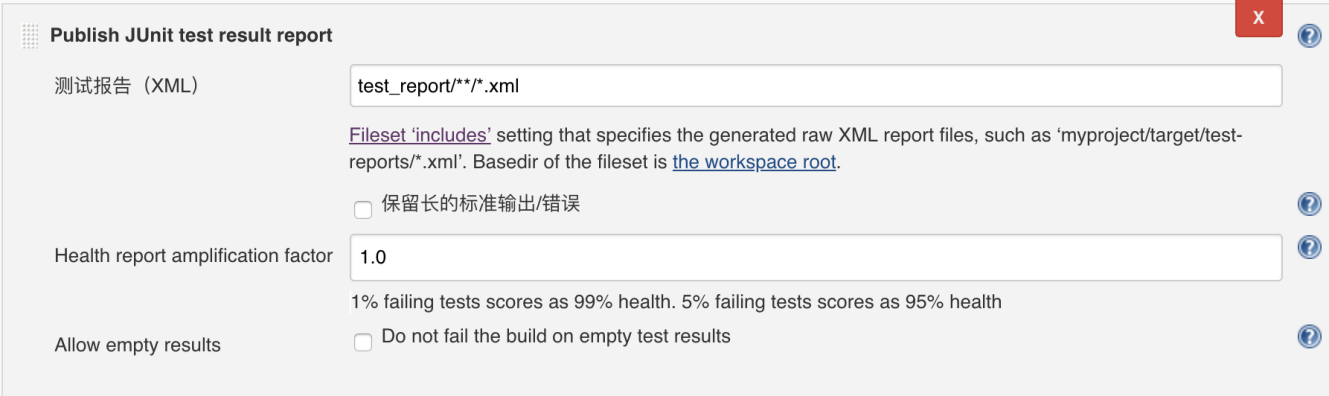
设置XML测试报告的路径。

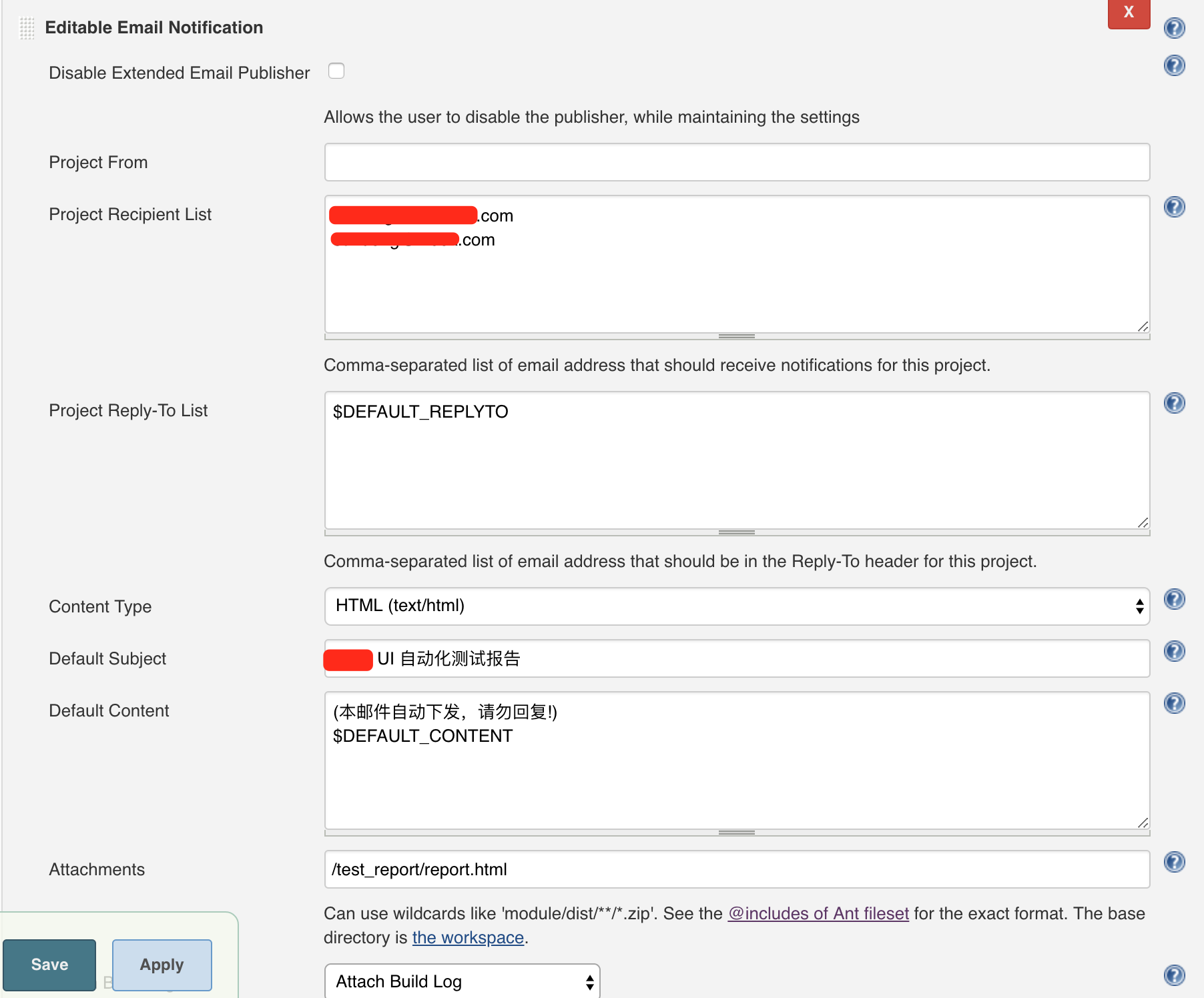
配置发邮件功能。

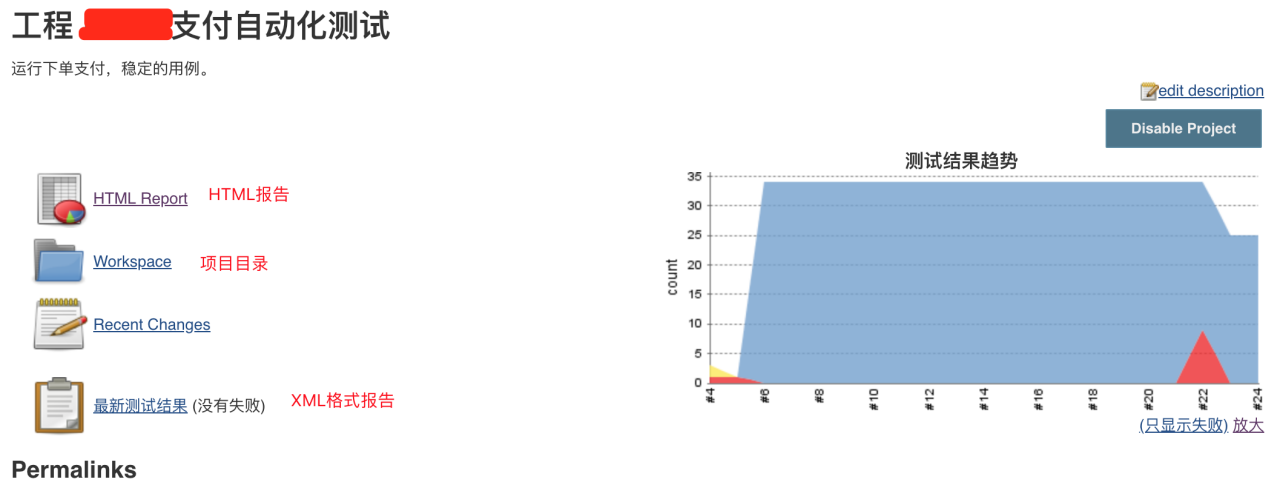
大致效果如下:

可以点击HTML Report查看HTML报告,最新结果可以看到项目XML格式的报告。测试趋势图,这个是基于XML报告插件生成的。
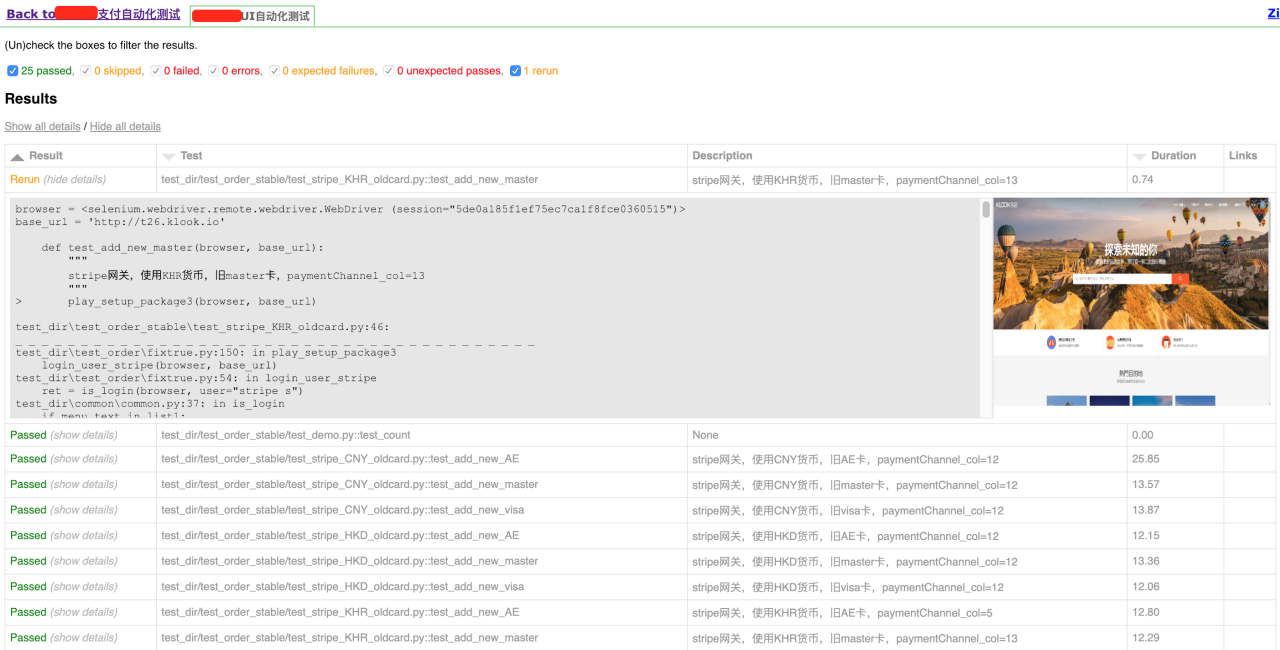
在Jenkins中查看测试HTML测试报告。

当然,还有构建完成所收到的邮件。

希望以上的介绍,能给你提供一些思路。
【2023最新】Python自动化测试,7天练完60个实战项目,全程干货。【自动化测试/接口测试/性能测试/软件测试】
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!




)


及四种方法禁用WordPress文章历史修订/自动保存/自动草稿功能)


开发板)
查询语句】)

)

)
入门 6. 通过插件和扩展易于控制应用程序)



