之前一直用的是jenkins自动构建自动化脚本,因为现在的公司统一在阿里云效的流水线上做代码的管理,构建,要求自动化测试也在上面自动构建,故而学习了一下。为自己做一个记录,也给有需要的朋友做一个参考。
1. 新建流水线,选择python:

2. 保留需要的步骤,删除不需要的步骤,我这里并不需要代码扫描和单元测试:

3. 最终的步骤如下:

4. python的构建命令,这里创建了需要的运行环境及其依赖库,将生成的测试数据作为制品打包:
任务步骤:
(1)python构建
构建命令如下:

(2)构建物上传:构建物上传时默认是将工作目录下的内容全部上传,包括了代码,这里只需要测试产生的结果即之前jenkins对应的allure-results目录下的内容,所以配置打包路径为测试结果所在的相对路径。

5. 主机部署:这里的下载路径和执行用户都是默认的,就是修改了部署脚本。部署脚本是将上一步的测试结果进行解压,然后使用allure插件生成测试报告。

配置钉钉机器人通知测试结果:


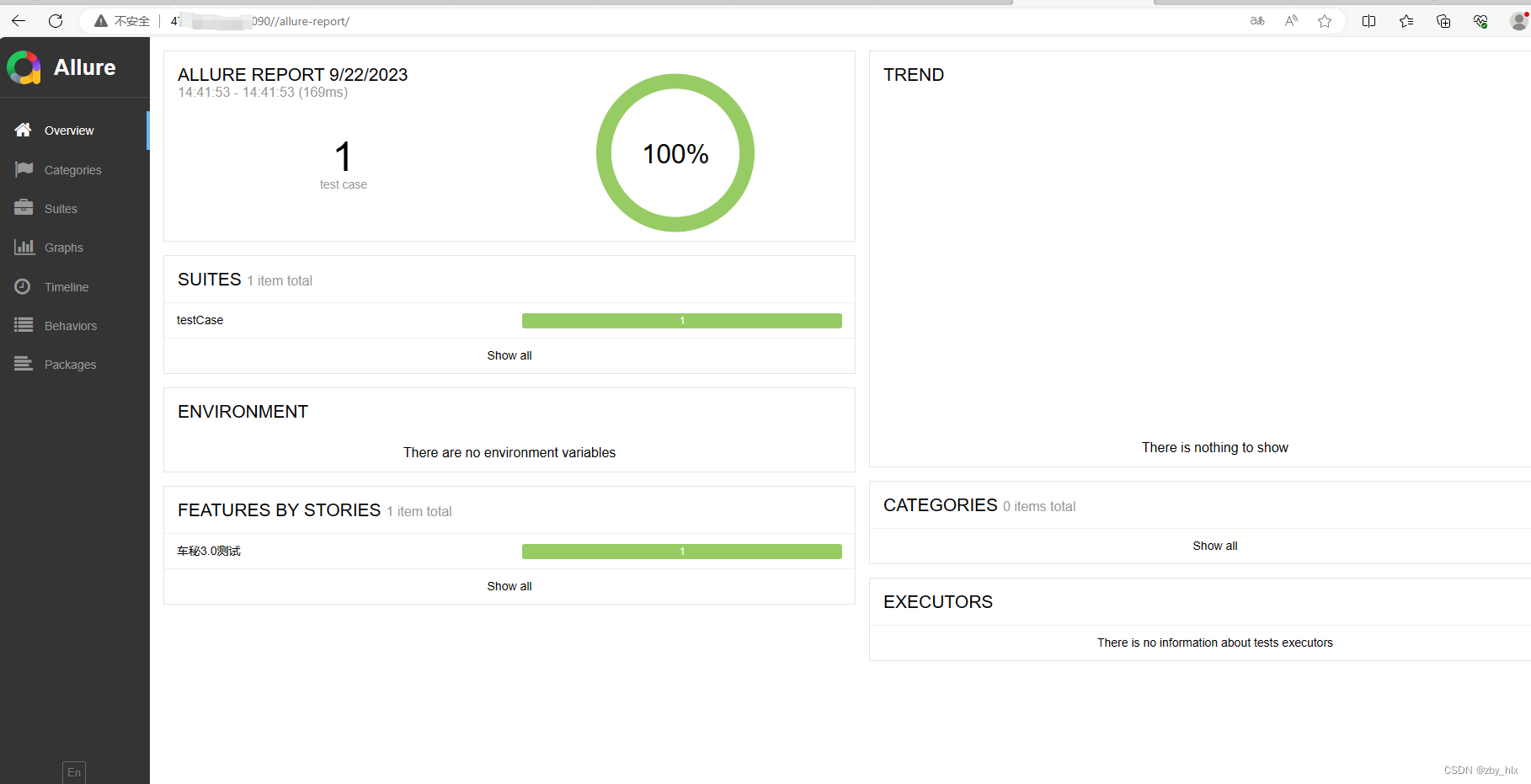
6. 在部署主机上配置nginx,然后可以通过输入ip+端口+资源地址访问测试报告:

以上就是简单的云效部署自动测试脚本的步骤,希望对您有用。



)








)






