我们通常的做法就是用echarts来实现
比如
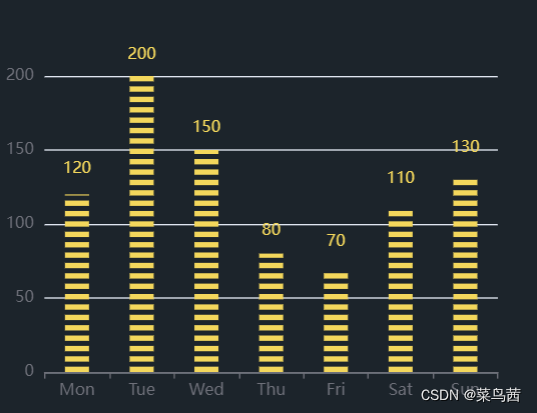
echarts象形柱图实现电量效果柱状图

接着我们实现进阶版,增加渐变效果
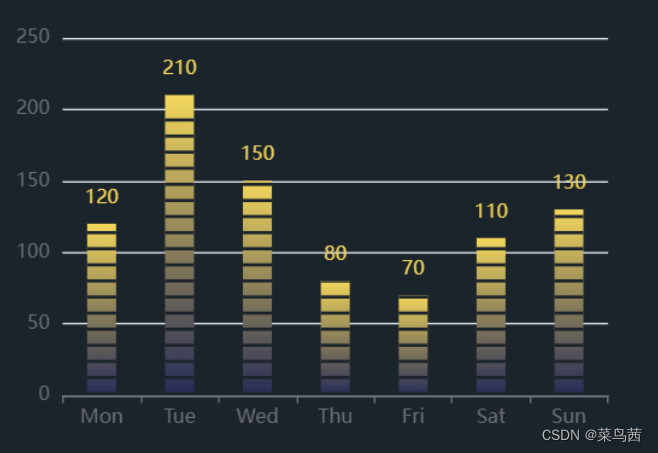
echarts分割柱形图实现渐变电量效果柱状图

接着是又在渐变的基础上,增加了背景色块的填充
echarts实现渐变电量效果柱状图

其实思路是一致的,就是效果层的叠加
以上,就是在项目中实际会用到的效果
如果你只是想做一个静态demo,不需要数据,不需要后台,这里教你一个简单快捷的方法,用css实现!
实现效果如下↓

相关代码:
<template><!--css实现电量效果--><div class="panel"><div class="content"><div class="legend"><div class="legend-item"><span class="legend-icon" style="background:linear-gradient(0deg,rgba(247,240,42,1),rgba(255,84,84,1));"></span><span class="legend-label">报修</span></div><div class="legend-item"><span class="legend-icon" style="background:linear-gradient(0deg,rgba(22,233,16,1),rgba(22,230,247,1));"></span><span class="legend-label">维护</span></div></div><div class="chart"><div class="chart-item" v-for="(item,index) in datas"><div class="chart-bg"><span class="char-bg-item" v-for="n in 12" v-bind:style="char_bg_item_style1(item,n)"></span></div><div class="chart-bg"><span class="char-bg-item" v-for="n in 12" v-bind:style="char_bg_item_style2(item,n)"></span></div><div class="chart-label">{{item.label}}</div></div></div></div></div>
</template>
<script>
import gradient from "@/lib/GradientColor.js";export default {name: "BatteryCss",data() {return {maxValue: 30,datas: [{ label: "2023/01", fix: 10, mainten: 12 },{ label: "2023/02", fix: 8, mainten: 6 },{ label: "2023/03", fix: 4, mainten: 8 },{ label: "2023/04", fix: 7, mainten: 5 },{ label: "2023/05", fix: 4, mainten: 6 },{ label: "2023/06", fix: 2, mainten: 3 },],};},methods: {char_bg_item_style1(item, n) {if (n <= 12 - item.fix) {return {backgroundColor: "#D9D9D9",};} else {return {//渐变色backgroundColor: gradient("#F0E82C", "#EF7E5D", 12, n),};}},char_bg_item_style2(item, n) {if (n <= 12 - item.mainten) {return {backgroundColor: "#D9D9D9",};} else {return {//渐变色backgroundColor: gradient("#25E2F2", "#19E419", 12, n),};}},},
};
</script>
<style scoped>
.panel {width: 500px;background: #1c242b;
}
.legend {height: 32px;width: 100%;display: flex;flex-direction: row;justify-content: center;align-items: center;line-height: 32px;
}.legend-item {width: 80px;
}.legend-icon {width: 18px;height: 12px;border-radius: 2px;display: inline-block;
}.legend-label {font-size: 12px;color: #aaa;margin-left: 10px;
}.chart {width: 100%;height: calc(100% - 32px);display: flex;flex-direction: row;justify-content: space-around;align-items: center;
}.chart-item {width: 72px;height: 124px;
}.chart-bg {position: relative;top: 14px;left: 14px;width: 18px;height: 81px;display: flex;flex-direction: column;justify-content: space-between;float: left;margin-left: 2px;
}.char-bg-item {height: 4px;width: 18px;display: inline-block;background: #d9d9d9;
}.chart-label {height: calc(124px - 81px);font-size: 14px;color: #a5a6a6;position: relative;top: 20px;text-align: center;
}
</style>
版本信息↓

思路很简单,就是循环画一个一个小块块
---卷积神经网络)





-每天10个知识点)


)
)







![[Qt]QListView 重绘实例之一:背景重绘](http://pic.xiahunao.cn/[Qt]QListView 重绘实例之一:背景重绘)
