在 MacOS 之中使用 LM Studio 部署本地 LLM时,用户可能会遇到无法下载模型的问题。
一般的解决方法是在 huggingface.co 或者国内的镜像站 hf-mirror.com 的项目介绍卡页面下载模型后拖入 LM Studio 的模型文件夹。这样无法利用 LM Studio 本身的搜索功能。
本文将详细介绍如何在 MacOS 系统中为 LM Studio 更换镜像源。
此方法受到了以下内容的启发:
国内如何使用LM-Studio替换huggingface为镜像网址720pLM-Studiohttps://lmstudio.aiLM-Studio 安装目录C:\Users\jiang\AppData\Local\LM-Studio修改huggingface.cofindstr /s /i /m /c:"huggingface.co" *.*查找结果resources\app\.webpack\main\index.jsresources\app\, 视频播放量 6892、弹幕量 1、点赞数 150、投硬币枚数 100、收藏人数 315、转发人数 40, 视频作者 nichengshiyong, 作者简介 ,相关视频:电脑本地部署Llama3中文版 - LM studio,LM Studio更新后如何在国内正常使用+数学逻辑及代码强LLM:Yi 9B本地安装,LM Studio - 一键搞定本地下载运行LLM,并兼容OpenAI API,终于找到了!这绝对是全B站最详细(没有之一)Huggingface,机器学习界的GitHub!3小时带你核心模块解读+预训练模型!学不会来找我!-NLP、hug,AIGC交互完全体 - 本地电脑GPT,如何使用LM Studio一键快速高效的运行本地大语言模型,支持多种语言模型,省去手动部署的麻烦,本地运行通义千问72B!兼容AMD显卡或纯CPU【LM Studio】,LM Studio:全网最简单LLM模型免费本地使用教程,HuggingFace快速下载模型,如何打开AI的精彩世界:国内使用HuggingFace最简单实操![]() https://www.bilibili.com/video/BV1dw4m1f7zQ/
https://www.bilibili.com/video/BV1dw4m1f7zQ/
LM Studio
LM Studio 是一款桌面应用程序,旨在让用户在本地计算机上开发和试验大型语言模型(LLM)。LM Studio 为用户提供了一个熟悉的聊天界面,以及管理本地模型和配置的系统。
其主要功能包括:
• 🤖 在本地离线运行 LLMs
• 📚 与本地文档进行对话(0.3 版本新功能)
• 👾 通过应用内的聊天界面或兼容 OpenAI 的本地服务器使用模型
• 📂 从 Hugging Face 🤗 仓库下载任何兼容的模型文件
• 🔭 在应用内的“发现”页面中探索新的 LLMs
问题描述
在 MacOS 上,直接下载并打开 LM Studio 后,尝试下载模型时会发现无法正常进行。这主要是因为应用程序默认从 huggingface.co 获取模型,而在某些网络环境下,访问该域名可能受到限制。

解决方案:更换镜像源
为了解决这个问题,我们可以将 LM Studio 中的所有 huggingface.co 域名替换为国内的镜像站 hf-mirror.com。
具体步骤如下:
(1)定位 LM Studio 应用目录
打开终端(默认使用 zsh),输入以下命令进入 LM Studio 的内容目录:
cd /Applications/LM\ Studio.app/Contents/(2) 搜索需要替换的域名
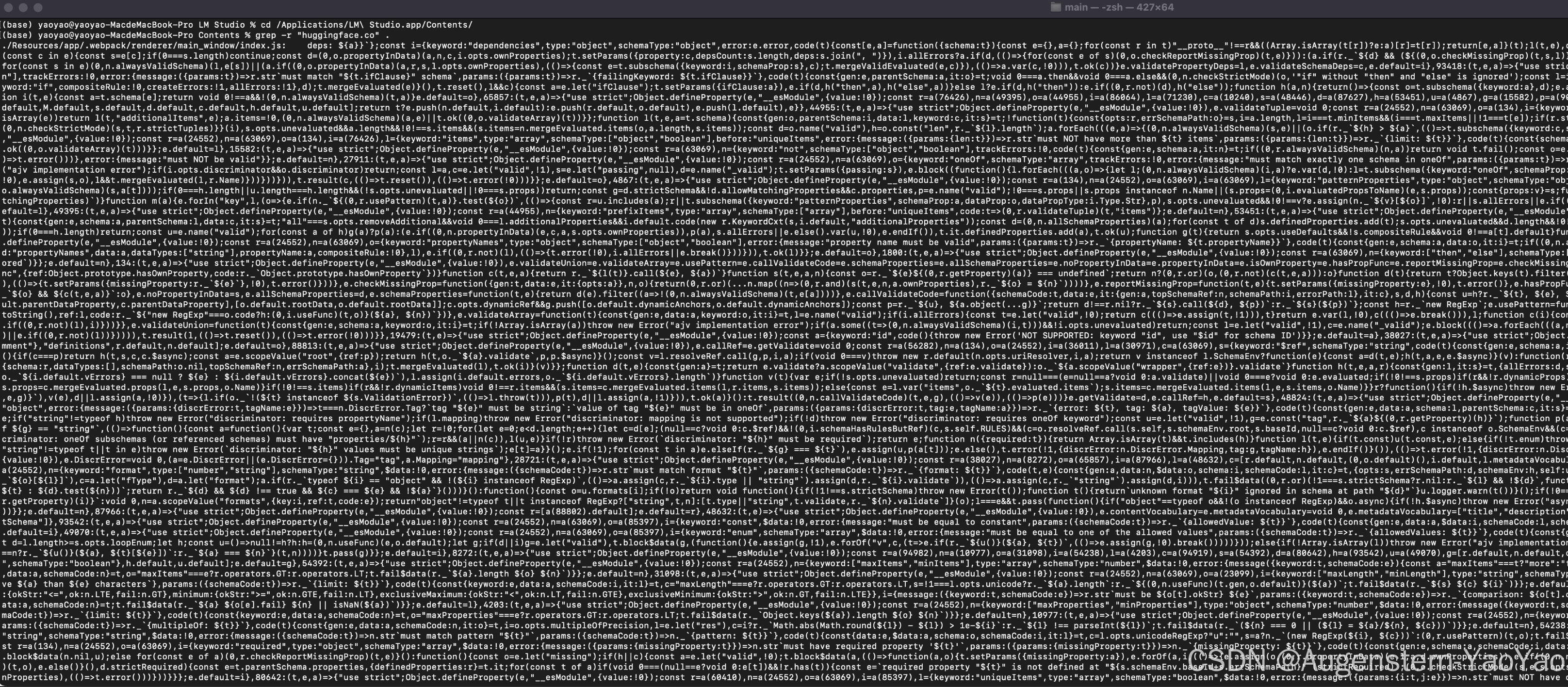
使用 grep 命令在当前目录下搜索包含 huggingface.co 的文件:
grep -r "huggingface.co" .这将输出大量包含目标字符串的文件列表,如下图所示。

与 Windows 系统中类似,需要关注的四个.js文件位于:
./Resources/app/.webpack/main/index.js./Resources/app/.webpack/main/llmworker.js ./Resources/app/.webpack/main/worker.js./Resources/app/.webpack/renderer/main_window/index.js(3) 访问并编辑目标文件
由于 .webpack 目录在 MacOS 中默认被隐藏,可以先通过以下命令进入该目录:
cd /Applications/LM\ Studio.app/Contents/Resources/app/.webpack再使用 open 命令在访达 Finder 中打开当前目录,以方便地查看和编辑文件。
open .如下图所示:
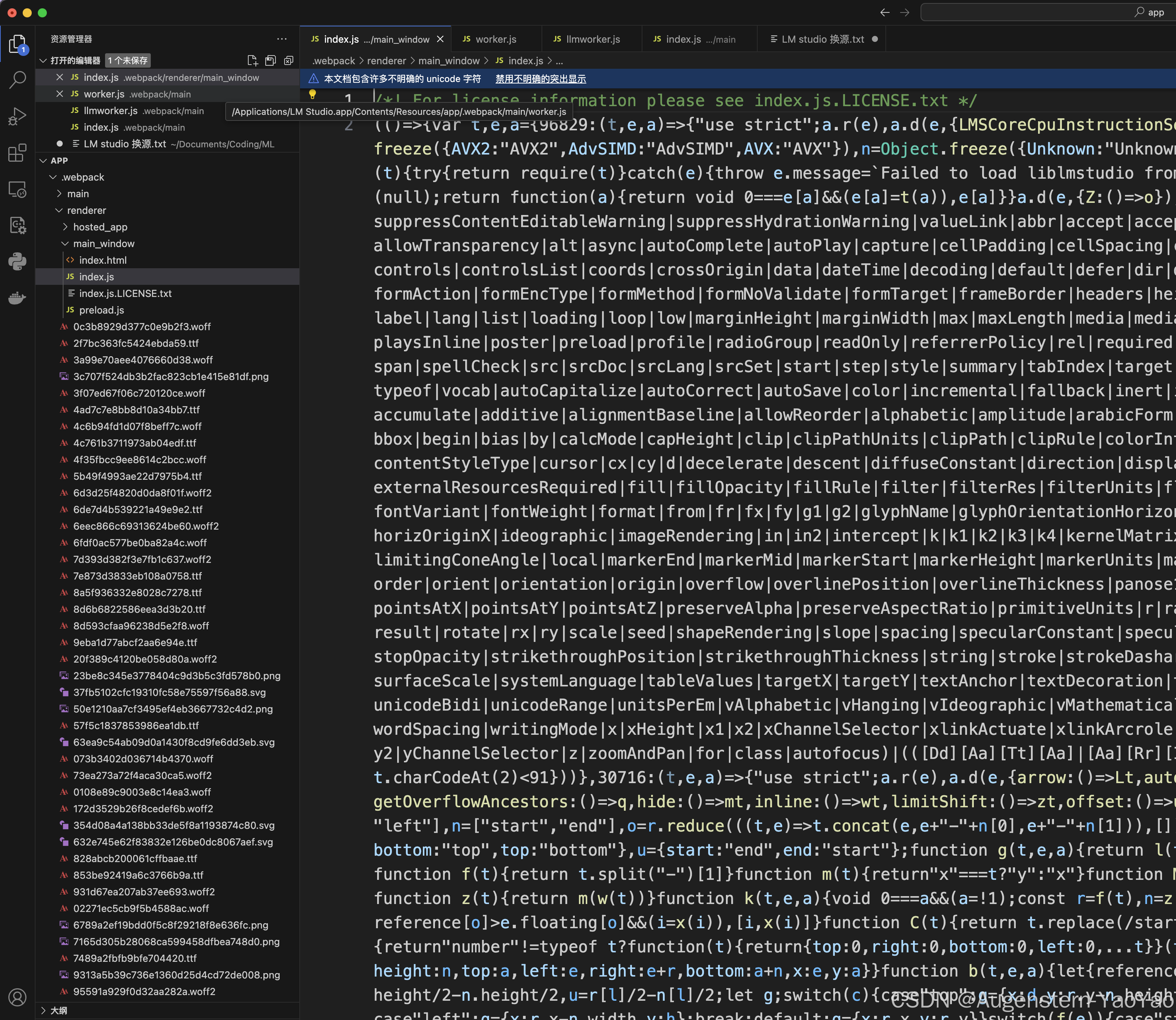
 或者,直接使用 Visual Studio Code 等代码编辑器打开该目录。
或者,直接使用 Visual Studio Code 等代码编辑器打开该目录。

(4) 域名替换
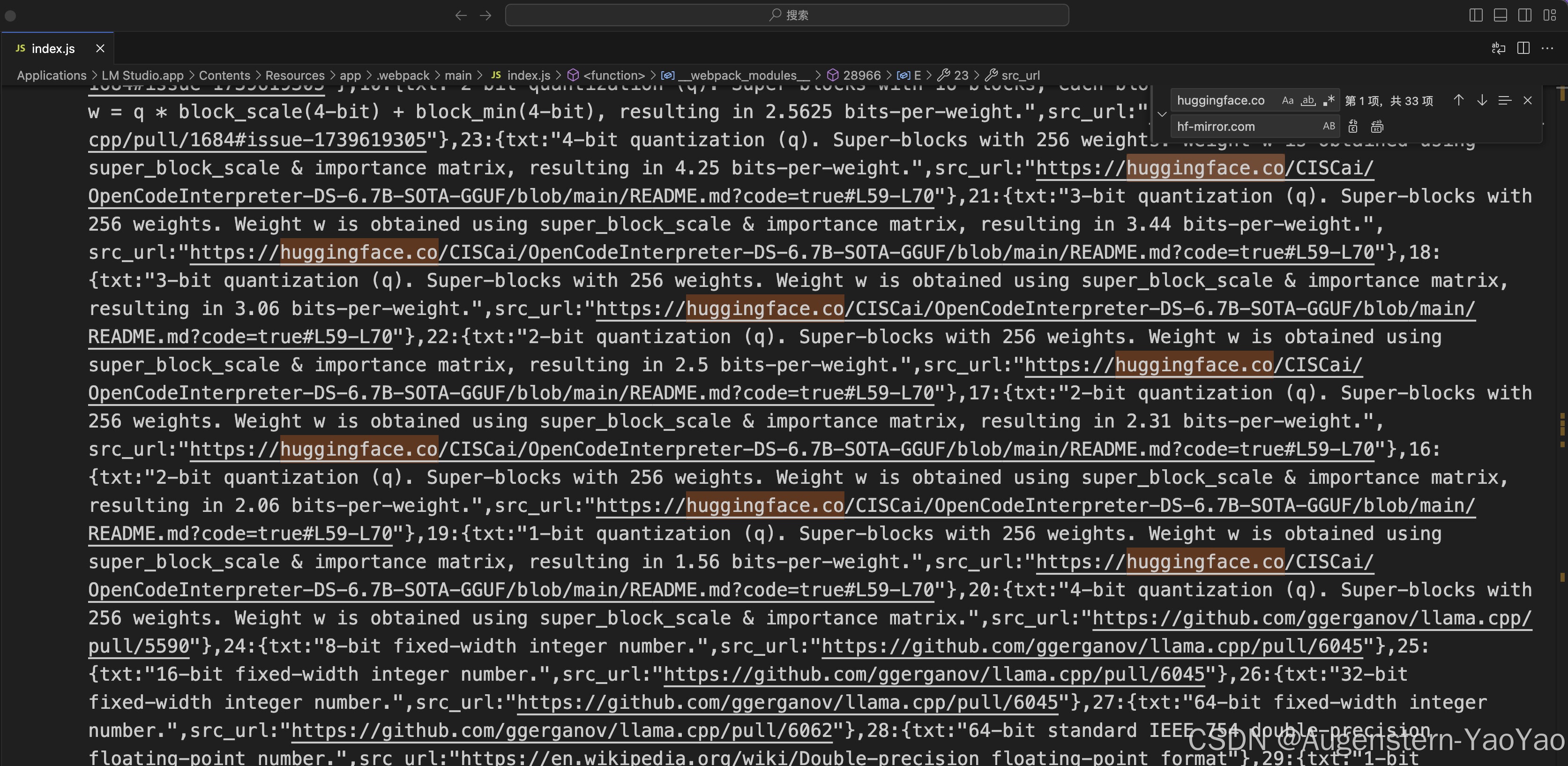
打开上述列出的四个 .js 文件,使用文本编辑器查找 huggingface.co,并将其全部替换为 hf-mirror.com。

(5) 保存修改并重启 LM Studio
保存所有修改后的文件,重新启动 LM Studio。此时,在搜索页面应该可以正常检索并下载模型了。下一节将进行演示。
值得注意的是,即使在修改后,如果再次执行 grep -r "huggingface.co" .,仍然会有大量输出结果。这些文件无法直接修改,但不影响模型的检索和 LM Studio 的正常使用。
验证:下载并使用支持视觉输入的模型
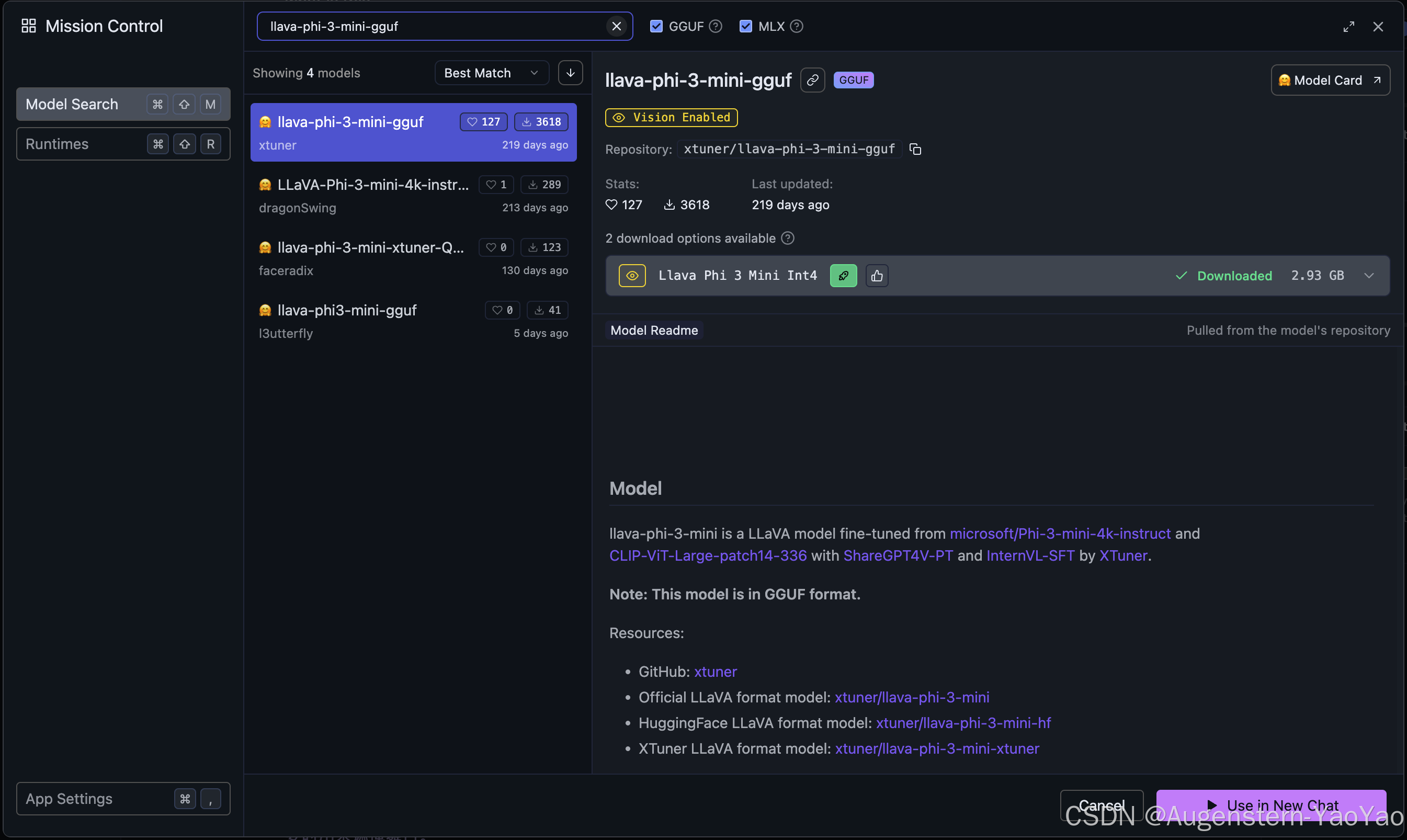
为了验证上述方法的有效性,我们以下载和部署 llava-phi-3-mini-gguf 模型为例。该模型支持视觉输入。xtuner / llava-phi-3-mini-gguf![]() https://hf-mirror.com/xtuner/llava-phi-3-mini-gguf在 LM Studio 的搜索框中输入 llava-phi-3-mini-gguf,可以看到模型显示为 Vision Enabled。
https://hf-mirror.com/xtuner/llava-phi-3-mini-gguf在 LM Studio 的搜索框中输入 llava-phi-3-mini-gguf,可以看到模型显示为 Vision Enabled。
点击下载后,模型即可在 MacBook 上正常使用。

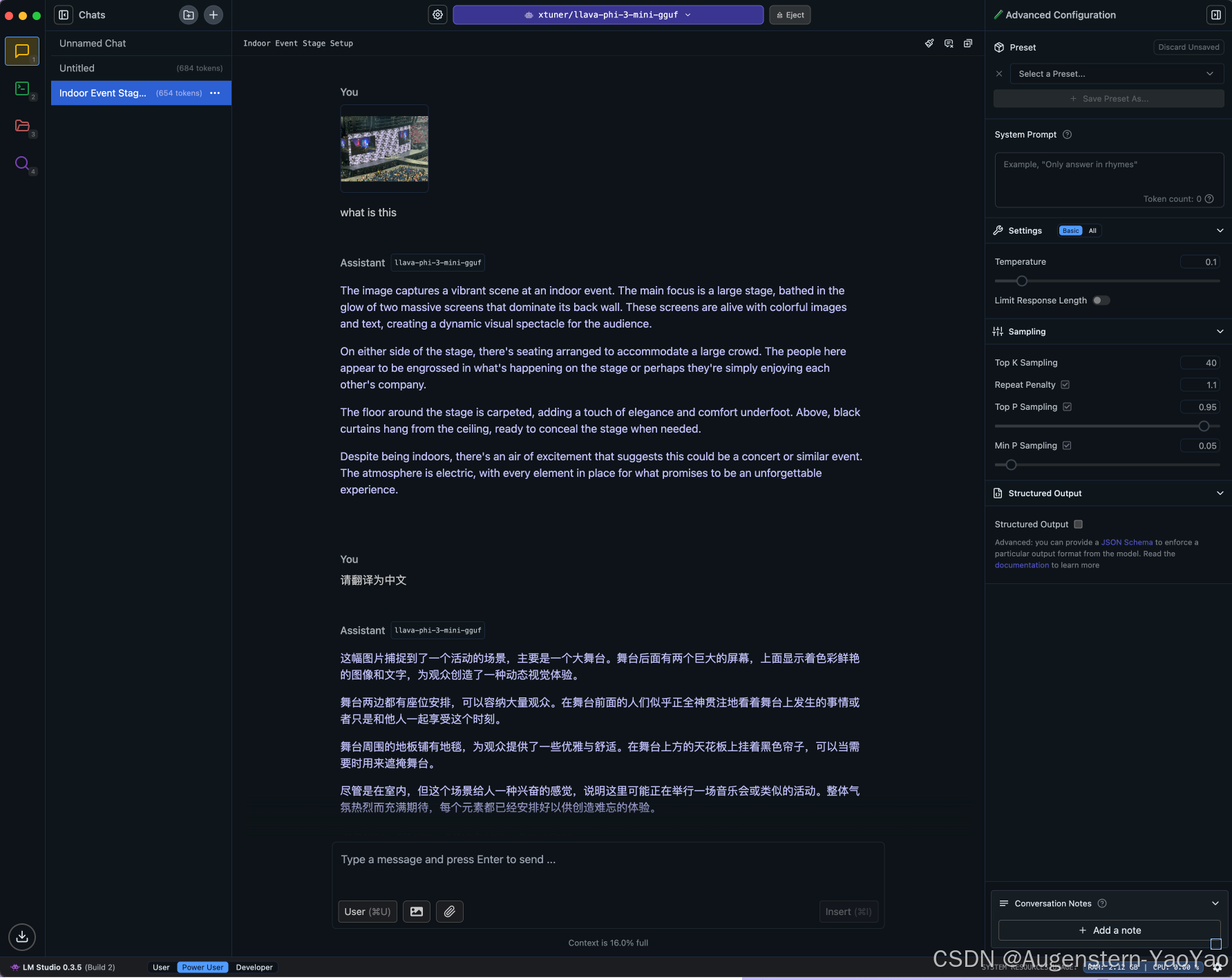
尝试输入一张实拍照片以及一段 Prompt,其响应速度与回答准确性都非常好。

通过以上步骤,我们在 MacOS 上成功地为 LM Studio 更换了镜像源。
参考链接
• LM Studio 官方网站:https://lmstudio.ai
• 原始解决方案视频(Windows 平台):https://www.bilibili.com/video/BV1dw4m1f7zQ



)





简介)




R24-11)




