dim指在dim的这个维度上,对tesnor 进行求和,如果keepdim(保持维度)=False,返回结果会删去dim所指的这个维度。以下面的例子分析dim的参数~
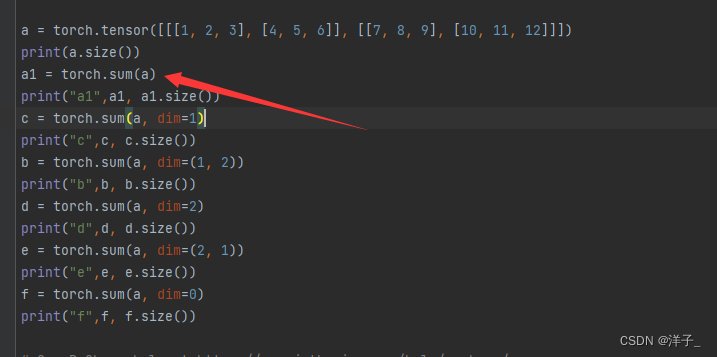
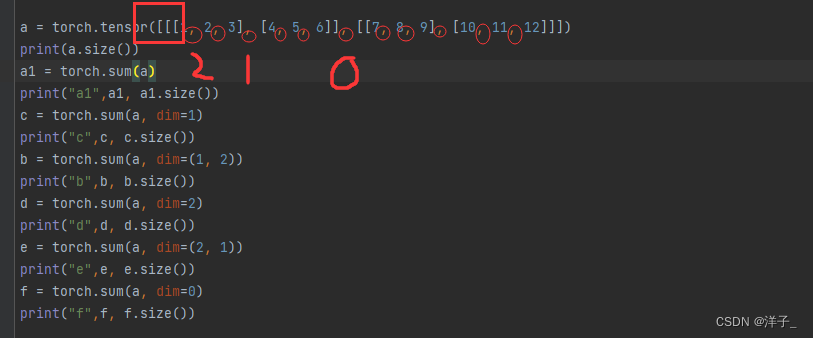
= torch.tensor([[[1, 2, 3], [4, 5, 6]], [[7, 8, 9], [10, 11, 12]]])
print(a.size())
a1 = torch.sum(a)
print("a1",a1, a1.size())
c = torch.sum(a, dim=1)
print("c",c, c.size())
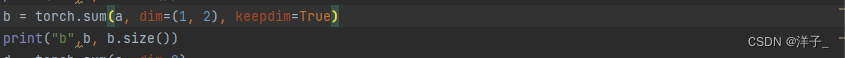
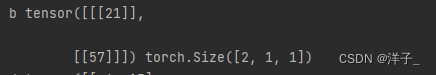
b = torch.sum(a, dim=(1, 2))
print("b",b, b.size())
d = torch.sum(a, dim=2)
print("d",d, d.size())
e = torch.sum(a, dim=(2, 1))
print("e",e, e.size())
f = torch.sum(a, dim=0)
print("f",f, f.size())
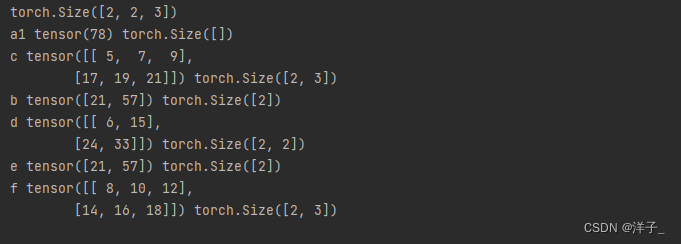
执行结果

可以看到此a是多维的张量,由外向里0、1、2三维的Size分别是2、2、3,维度越高越深
1、dim为默认状态

即所有维度全部加和,破坏三个维度并加和,所有数字相加结果78

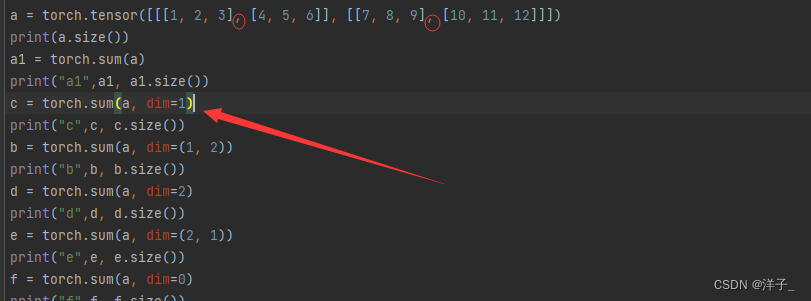
2、dim = 1

即仅有第一维度进行加和其他维度不变,也就是上图圆圈所标示的两个‘逗号’
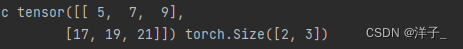
1+4=5,2+5=7,同理…… 3+6 7+10 8+11 9+12
所以他们的结果如下

3、 dim = (1, 2)

由上面的分析我们同理这里的(1,2)就是要消灭一二维度,也就是要消掉上图的十个“逗号”
有上面的例子分析相信已经有所理解

根据dim 的不用考虑需要加和的内容,2就是2维深度消失,同样1是一维深度,0是表层深度
那keepdim的作用呢?


还是dim值的维度加和但是维度并不会消失而是保持
本人目前是pytorch小白正在学习,文章旨在记录学习内容,如有表达不当请包涵~



)

)
重装回MacOS)




组件注册并调用)




)


:Doris 实时数仓设计)