当我们在开发项目时会有很多个页面、相同的标签,也有可能有相同的class值。样式设置的多了,分不清哪个是当前应用的。我们可以使用网页的开发者工具。
在我们开发的网页中按下f12或:

在打开的工具中我们可以使用元素选择器,单击我们要查看的元素。
比如我要查看图片:

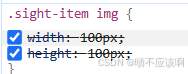
工具右侧会显示当前元素的style代码。

这就是我们没应用上样式的原因,因为被其他样式覆盖了,所以当前样式会有删除线。
这时我们需要提高这个样式的优先级,使用!important。
img{width:100px !important;height:100px !important;}这样样式就可以应用上了。

函数)










工厂模式详解)



)

)
