文章目录
- 问题
- 分析
问题
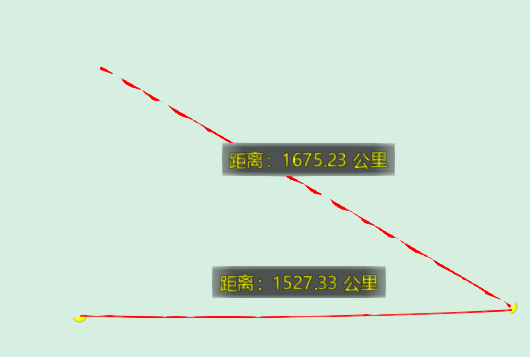
在三维场景下,我们添加的实体会被遮挡导致显示不够完整,例如

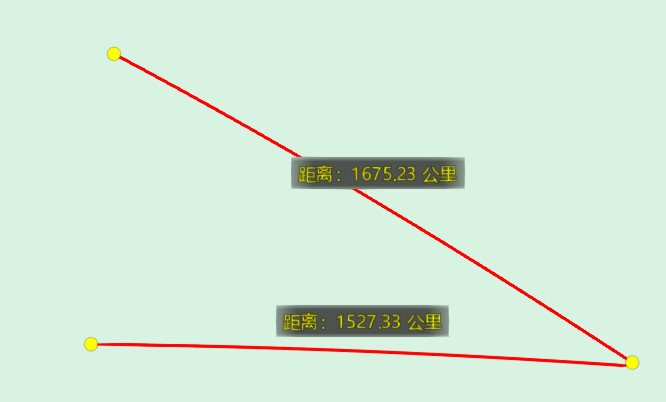
而应该的效果如下

分析
在三维场景中,实体可能会被以下几类物体或因素所遮挡:
-
地形:如果实体位于地球表面附近,地形的起伏和高度差可能导致实体被地形遮挡。这种情况下,可以使用Cesium提供的地形遮挡处理功能来减少遮挡效果。
-
其他实体:如果有多个实体在场景中,它们可能相互遮挡。当一个实体位于另一个实体的后面时,前面的实体会遮挡住后面的实体。这种情况下,可以调整实体的位置、缩放或者相机的视角来解决遮挡问题。
-
建筑物和结构物:如果实体位于建筑物、桥梁或其他结构物附近,这些结构物可能会遮挡住实体的一部分或全部。这种情况下,可以尝试调整相机的位置和视角,或者使用裁剪面来限制显示区域。
-
传感器效应:在某些应用中,例如雷达或红外传感器模拟,传感器的视锥可能会遮挡住实体的一部分区域。这种情况下,可以根据具体需求调整传感器参数或改变实体的位置和缩放。
要解决实体在三维场景中可能会被遮挡或局部遮挡的问题,可以考虑以下几种方法:
-
使用 disableDepthTestDistance 属性(建议使用)
// 实体添加 that.cesiums.pointEntitie = window.viewer.entities.add({ // 在该位置添加点position: cartesian,point: {pixelSize: 10,color: Cesium.Color.YELLOW,disableDepthTestDistance: Number.POSITIVE_INFINITY // 禁用深度测试,使点始终显示在地球表面上} });// 实体添加 window.viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(Number(element[0].toFixed(5)),Number(element[1].toFixed(5))),point: {color: Cesium.Color.RED, //点位颜色pixelSize: 10, //像素点大小disableDepthTestDistance: Number.POSITIVE_INFINITY // 禁用深度测试,使点始终显示在地球表面上},label : {text : x + ", " + y,font : '14pt Source Han Sans CN', //字体样式fillColor:Cesium.Color.WHITE, //字体颜色// backgroundColor:Cesium.Color.AQUA, //背景颜色backgroundColor: new Cesium.Color(0.165, 0.165, 0.165, 0.8),// backgroundPadding: new Cesium.Cartesian2(10, 10),showBackground:true, //是否显示背景颜色style: Cesium.LabelStyle.FILL, //label样式outlineWidth : 2, verticalOrigin : Cesium.VerticalOrigin.CENTER,//垂直位置horizontalOrigin :Cesium.HorizontalOrigin.LEFT,//水平位置pixelOffset:new Cesium.Cartesian2(10,0), //偏移disableDepthTestDistance: Number.POSITIVE_INFINITY // 禁用深度测试,使点始终显示在地球表面上}});this.od8 = window.viewer.entities.add({// id:'testLine',name: 'RedLine',polyline: {positions: Cesium.Cartesian3.fromDegreesArray(temp1),// width: 2,material: Cesium.Color.RED,disableDepthTestDistance: Number.POSITIVE_INFINITY // 禁用深度测试,使点始终显示在地球表面上// clampToGround: true}}) -
调整相机位置和视角:通过调整相机的位置和视角,可以改变观察场景的角度,从而避免遮挡问题。尝试将相机移动到更合适的位置,或者改变其朝向、俯仰角和滚动角以获得更好的视野。
-
禁用深度测试和遮挡处理:默认情况下,Cesium启用了深度测试和遮挡处理,以模拟真实世界中物体的遮挡关系。但这可能导致实体被其他物体遮挡而不完整显示。你可以尝试禁用深度测试来解决这个问题,方法如下:
viewer.scene.globe.depthTestAgainstTerrain = false; // 禁用对地形的深度测试请注意,禁用深度测试可能会导致实体之间的遮挡关系出现问题。
-
调整实体的位置和缩放:检查实体的位置坐标是否准确,并尝试调整实体的缩放比例,使其更容易被观察到。根据需要,可以使用实体对象的position和scale属性来调整位置和缩放。
-
使用视点和裁剪面:在Cesium中,可以定义视点(viewpoint)和裁剪面(clipping plane)来控制场景中实体的可见性。视点可以指定观察者的位置和朝向,而裁剪面可以定义一个边界来裁剪不需要显示的部分。通过使用这些功能,你可以控制实体在三维场景中的显示,从而减少遮挡问题。
-
使用绘制图元的方式代替绘制实体类(但出现了新的问题:球面会无法进行拖动):在 Cesium 中,图元(Primitive)是一种基本的绘制对象,但它们不能直接进行交互,无法拖动或更改位置。如果你希望能够拖动球面实体,可以改用 Cesium 的实体(Entity)对象,并为实体添加相应的交互功能。
// 图元添加 that.cesiums.pointPrimitive = new Cesium.PointPrimitive({ // 在该位置添加点position: cartesian,pixelSize: 10,color: Cesium.Color.YELLOW }); window.viewer.scene.primitives.add(that.cesiums.pointPrimitive);};



| LIMA:在1k高质量数据上微调LLaMA1-65B,性能超越ChatGPT)


和自定义 SQL 片段来构建查询语句。)







@DataScope)
)


)
