文章目录
- 四、CSS3
- CSS3简介
- css3概述
- CSS3私有前缀
- 什么是私有前缀
- 为什么要有私有前缀
- 常见浏览器私有前缀
- CSS3基本语法
- CSS3新增长度单位
- CSS3新增颜色设置方式
- CSS3新增选择器
- CSS3新增盒模型相关属性
- box-sizing 怪异盒模型
- resize 调整盒子大小
- box-shadow 盒子阴影
- opacity 不透明度
- CSS3新增背景属性
- background-origin
- background-clip
- background-size
- backgorund 复合属性
- 多背景图
- CSS3新增边框属性
- 边框圆角
- 边框外轮廓(了解)
- CSS3新增文本属性
- 文本阴影
- 文本换行
- 文本溢出
- 文本修饰
- 文本描边
- CSS3新增渐变
- 线性渐变
- 径向渐变
- 重复渐变
- 渐变小案例
- web字体
- 基本用法
- 定制字体
- 字体图标
- 2D变换
- 2D位移
- 2D缩放
- 2D旋转
- 2D扭曲(了解)
- 多重变换
- 变换原点
- 3D变换
- 开启3D空间
- 设置景深
- 透视点位置
- 3D位移
- 3D旋转
- 3D缩放
- 多重变换
- 背部可见性
- 过渡
- **transition-property**
- **transition-duration**
- **transition-delay**
- **transition-timing-function**
- transition **复合属性**
- 过渡小案例
- 动画
- 什么是帧
- 什么是关键帧
- 动画的基本使用
- 动画的其他属性
- 动画复合属性
- 动画和过渡的区别
- 动画小案例——自行车手
- 多列布局
- 伸缩盒模型
- 伸缩盒模型简介
- 伸缩容器、伸缩项目
- 主轴与侧轴
- **主轴方向**
- 主轴换行方式
- flex-flow
- **主轴对齐方式**
- **侧轴对齐方式**
- **一行的情况**
- 多行的情况
- **flex** **实现水平垂直居中**
- 伸缩性
- **flex-basis**
- **flex-grow**(伸)
- flex-shrink(缩)
- flex复合属性
- 项目排序
- 单独对齐
- 响应式布局
- 媒体查询
- 媒体类型
- 媒体特性
- 运算符
- 常用阈值
- 结合外部样式的用法
- BFC
- 什么是BFC
- 开启了BFC能解决什么问题
- 如何开启BFC
- 多栏布局
- CSS属性书写顺序(重点)
- 无序列表小圆点的样式设置
- 重点问题总结:背诵⭐⭐⭐⭐⭐
- 综合案例1:上侧导航栏的制作
- 学习过程小总结
- 综合案例:悠游旅游网
- 首页
- 头部header
- banner图
- 地区旅游
- 搜索框
- 地区旅游图片列表
- 旅游资讯的不规则图片和文字部分
- 游记分享图片及其文字部分
- 精选照片
- 底部
- 可能出现的面试题
四、CSS3
CSS3简介
css3概述
CSS3是CSS2的升级版本,它在CSS2的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题。CSS3在未来会按照模块化的方式去发展: https://www.w3.org/Style/CSS/current-work.htmlCSS3的新特性如下:- 新增了更加实用的选择器,例如:动态伪类选择器、目标伪类选择器、伪元素选择器等等。
- 新增了更好的视觉效果,例如:圆角、阴影、渐变等。
- 新增了丰富的背景效果,例如:支持多个背景图片,同时新增了若干个背景相关的属性。
- 新增了全新的布局方案 —— 弹性盒子。
- 新增了 Web 字体,可以显示用户电脑上没有安装的字体。
- 增强了颜色,例如: HSL 、 HSLA 、 RGBA 几种新的颜色模式,新增 opacity 属性来控制透明度。
- 增加了 2D 和 3D 变换,例如:旋转、扭曲、缩放、位移等。
- 增加动画与过渡效果,让效果的变换更具流线性、平滑性。
- ……
CSS3私有前缀
什么是私有前缀
如下代码中的 -webkit- 就是私有前缀
div {width:400px;height:400px;-webkit-border-radius: 20px;
}
为什么要有私有前缀
- W3C 标准所提出的某个 CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。
- 举个例子:
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
border-radius: 20px;
/* css3 属性要先写带前缀的,后写不带前缀的 */
- 查询 CSS3 兼容性的网站:https://caniuse.com/
常见浏览器私有前缀
Chrome浏览器:-webkit-Safari浏览器:-webkit-Firefox浏览器:-moz-Edge浏览器:-webkit-- 旧 Opera 浏览器: -o-
- 旧 IE 浏览器: -ms-
注意:
我们在编码时,不用过于关注浏览器私有前缀,不用绞尽脑汁的去记忆,也不用每个都去查询,因为常用的 CSS3 新特性,主流浏览器都是支持的,即便是为了老浏览器而加前缀,我们也可以借助现代的构建工具如webpack,去帮我们添加私有前缀。
CSS3基本语法
CSS3新增长度单位
css2 已有的长度单位:px、%、em.
rem根元素字体大小的倍数,只与根元素字体大小有关。vw视口宽度的百分之多少,10vw就是视口宽度的 10% 。vh视口高度的百分之多少,10vh就是视口高度的 10% 。vw 和 vh 在 PC 端用的不多,主要适用于移动端。vmax视口宽高中大的那个的百分之多少。(了解即可)vmin视口宽高中小的那个的百分之多少。(了解即可)
CSS3新增颜色设置方式
CSS3 新增了三种颜色设置方式,分别是: rgba 、 hsl 、 hsla ,由于之前已经详细讲解,此处略过。
CSS3新增选择器
CSS3 新增的选择器有:动态伪类、目标伪类、语言伪类、 UI 伪类、结构伪类、否定伪类、伪元素;这些在 CSS2 中已经详细讲解,此处略过。
CSS3新增盒模型相关属性
box-sizing 怪异盒模型
使用 box-sizing 属性可以设置盒模型的两种类型
| 可选值 | 含义 |
|---|---|
content-box | width 和 height 设置的是盒子内容区的大小。(默认值)(标准盒模型) |
border-box | width 和 height 设置的是盒子总大小。(怪异盒模型/IE盒模型) |
- 当内边距和边框宽度相加 < 内容 width 的时候,总宽度 就是 width 的值,会压缩content内容区域
- 当内边距和边框宽度相加 > 内容 width 的时候,总宽度为 内边距+边框, 内容content区域为0
resize 调整盒子大小
使用 resize 属性可以控制是否允许用户调节元素尺寸。
| 值 | 含义 |
|---|---|
none | 不允许用户调整元素大小。(默认) |
both | 用户可以调节元素的宽度和高度。 |
horizontal | 用户可以调节元素的宽度。 |
vertical | 用户可以调节元素的高度。 |
注意:
使用 resize 属性的前提是使用了
overflow属性,无论取值是什么,只要处理了溢出的情况就可以使用resize属性。因为里面可能会有子元素,当父元素的大小发生改变到比子元素小时,子元素超出父元素的部分怎么处理需要使用 overflow .这个 resie 属性在实际的开发中并没有是什么实际的使用价值。
box-shadow 盒子阴影
使用 box-shadow 属性为盒子添加阴影。
- 语法:
box-shadow: h-shadow v-shadow blur spread color inset; - 各个值的含义:
| 值 | 含义 |
|---|---|
h-shadow | 水平阴影的位置,必须填写,可以为负值 |
v-shadow | 垂直阴影的位置,必须填写,可以为负值 |
blur | 可选,模糊距离 |
spread | 可选,阴影的外延值 |
color | 可选,阴影的颜色 |
inset | 可选,将外部阴影改为内部阴影 |
- 默认值: box-shadow:none 表示没有阴影
- 示例:
/* 写两个值,含义:水平位置、垂直位置 */
box-shadow: 10px 10px;/* 写三个值,含义:水平位置、垂直位置、颜色 */
box-shadow: 10px 10px red;/* 写三个值,含义:水平位置、垂直位置、模糊值 */
box-shadow: 10px 10px 10px;/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色,这个是最常用的 */
box-shadow: 10px 10px 10px red;/* 写五个值,含义:水平位置、垂直位置、模糊值、外延值、颜色 */
box-shadow: 10px 10px 10px 10px blue;/* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */
box-shadow: 10px 10px 20px 3px blue inset;
opacity 不透明度
opacity 属性能为整个元素添加透明效果, 值是 0 到 1 之间的小数, 0 是完全透明, 1 表示完全不透明。
面试题🔥:
opacity与rgba的区别?
opacity是一个属性,设置的是整个元素(包括元素里的内容)的不透明度,文字可以从父元素中继承到。
rgba是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的不透明度。
opacity 是可以继承的。给父级设置 opacity 属性,子级的文字也是会透明的。
CSS3新增背景属性
前两个属性在实际使用中使用到的情况很少, background-size 使用到的情况很多
background-origin
背景图默认的背景原点在 padding 的左上角。
- 作用:设置背景图的原点。
- 语法
padding-box:从padding区域开始显示背景图像。—— 默认值border-box: 从border区域开始显示背景图像。content-box: 从content区域开始显示背景图像。
background-clip
- 作用:设置背景图的向外裁剪的区域。
- 这个属性不仅约束背景图,背景颜色也受到约束。
- 语法
border-box: 从 border 区域开始向外裁剪背景。 —— 默认值 意思是当背景图较大时,边框以外的背景图是不可见的padding-box: 从 padding 区域开始向外裁剪背景。 盒子的背景颜色而是会受到影响 padding 以外不显示的content-box: 从 content 区域开始向外裁剪背景。text:背景图只呈现在文字上。
注意:若值为
text,那么文字颜色必须为透明色 transparent 且backgroun-clip要加上-webkit-前缀,现在不用加私有前缀了,已经支持了。
background-size
- 作用:设置背景图的尺寸。
- 语法:
- 用长度值指定背景图片大小,不允许负值。
background-size: 300px 200px;
特点:宽高比例会被破坏。
2. 用百分比指定背景图片大小,不允许负值。
background-size: 100% 100%;
100% 表示背景图的大小会和父盒子的大小一样大。特点:宽高比例会被破坏。
3. `auto `: 背景图片的真实大小。 —— 默认值特点:背景显示不完全,与图片真实大小相同。
4. `contain `: 将背景图片等比缩放,使背景图片的宽或高(较大的一个),与容器的宽或高相等,再将完整背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。特点:等比缩放,完整的把背景图显示出来且不破坏宽高比例。但是加上属性 ` background-repeat: no-repeat;`后可能会造成容器里部分区域没有背景图片。
background-size: contain;
5. `cover `:将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要注意:背景图片有可能显示不完整。—— 相对比较好的选择,使用最多的。特点:等比缩放。但是背景图肯会显示不完整,已经是尽可能完整了。
background-size: cover;
backgorund 复合属性
- 语法:
background: color url repeat position / size origin clip
注意:
origin和clip的值如果一样,如果只写一个值,则origin和clip都设置;如果设置了两个值,前面的是origin,后面的clip。size的值必须写在position值的后面,并且用 / 分开。
多背景图
CSS3 允许元素设置多个背景图片
/* 添加多个背景图 */
background: url(../images/bg-lt.png) no-repeat left top,url(../images/bg-rt.png) no-repeat right top,url(../images/bg-lb.png) no-repeat left bottom,url(../images/bg-rb.png) no-repeat right bottom;
注意:
- 使用的是
background属性,该属性支持把多个属性写在一起。 - 多个背景图之间使用的是逗号
,,不是空格。
CSS3新增边框属性
边框圆角
- 在 CSS3 中,使用
border-radius属性可以将盒子变为圆角。 - 同时设置四个角的圆角:
border-radius:10px;
- 分开设置每个角的圆角(几乎不用):
| 属性名 | 作用 |
|---|---|
border-top-left-radius | 设置左上角圆角半径: 1. 一个值是正圆半径, 2. 两个值分别是椭圆的 x 半径、 y 半径。 |
border-top-right-radius | 设置右上角圆角半径: 1. 一个值是正圆半径, 2. 两个值分别是椭圆的 x 半径、 y 半径。 |
border-bottom-right-radius | 设置右下角圆角半径: 1. 一个值是正圆半径, 2. 两个值分别是椭圆的 x 半径、 y 半径。 |
border-bottom-left-radius | 设置左下角圆角半径: 1. 一个值是正圆半径, 2. 两个值分别是椭圆的 x 半径、 y 半径。 |
- 分开设置每个角的圆角,综合写法(几乎不用):
border-raidus: 左上角x 右上角x 右下角x 左下角x / 左上y 右上y 右下y 左下y
- 画圆
/* 1.给容器为一个正方形 */
width: 200px;
height: 200px;
border: 2px solid black;
/* 2.设置 border-radius 的值为宽高的一半 */
/* 可以直接写宽高一半的 px */
/* border-radius: 100px; *//* 也可以直接写 50% */
border-radius: 50%;边框外轮廓(了解)
outline-width:外轮廓的宽度。outline-color:外轮廓的颜色。outline-style:外轮廓的风格。none:无轮廓dotted: 点状轮廓dashed:虚线轮廓solid: 实线轮廓double:双线轮廓
outline-offset设置外轮廓与边框的距离/偏移量,正负值都可以设置。
注意:
outline-offset不是outline的子属性,是一个独立的属性。
outline复合属性
outline:50px solid blue;
边框外轮廓 outline 不占位,也不参与盒子的大小,
CSS3新增文本属性
文本阴影
- 在 CSS3 中,我们可以使用 text-shadow 属性给文本添加阴影。
- 语法:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
h-shadow | 必需写,水平阴影的位置。允许负值。 |
v-shadow | 必需写,垂直阴影的位置。允许负值。 |
blur | 可选,模糊的距离。 |
color | 可选,阴影的颜色 |
默认值: text-shadow:none 表示没有阴影。
- 常用场景:在一个浅色的背景色中,字体颜色为白色,这时字体就看不见了,此时可以设置文本阴影
text-shadow:0px 0px 10px black;将水平和垂直阴影的位置设置为0,加上模糊距离和黑色,形成下面的文字样式。
font-size: 40px;
text-align: center;
color: white;
text-shadow: 0 0 10px black;

文本换行
- 在 CSS3 中,我们可以使用
white-space属性设置文本换行方式。 - 常用值如下:
| 值 | 含义 |
|---|---|
normal | 文本超出边界自动换行,文本中的换行被浏览器识别为一个空格。(默认值) |
pre | 原样输出,与 pre 标签的效果相同。 |
pre-wrap | 在 pre 效果的基础上,超出元素边界自动换行。 |
pre-line | 在 pre 效果的基础上,超出元素边界自动换行,且只识别文本中的换行,文字始末的空格都会忽略。 |
nowrap | 强制不换行 |
文本溢出
- 在 CSS3 中,我们可以使用
text-overflow属性设置文本内容溢出时的呈现模式。 - 常用值如下:
| 值 | 含义 |
|---|---|
clip | 当内联内容溢出时,将溢出部分裁切掉。 (默认值) |
ellipsis | 当内联内容溢出块容器时,将溢出部分替换为 … 。 |
注意:要使得
text-overflow属性生效,块容器必须显式定义overflow为非visible值,white-space为nowrap值。
- 单行文本省略号表示:
/* 1.设置强制不换行 */
white-space: nowrap;
/* 2.溢出部分隐藏 */
overflow: hidden;
/* 3.文本溢出部分省略号表示 */
text-overflow: ellipsis;
1. 强制不换行:`white-space:nowrap;`
2. 块容器溢出部分隐藏:`overflow:hidden;`
3. 文本溢出时替换为省略号:`text-overflow:ellipsis;`
文本修饰
- CSS3 升级了
text-decoration属性,让其变成了复合属性.
text-decoration: text-decoration-line || text-decoration-style || text-decoration-color
- 子属性及其含义
text-decoration-line设置文本装饰线的位置none: 指定文字无装饰 (默认值)underline: 指定文字的装饰是下划线overline: 指定文字的装饰是上划线line-through: 指定文字的装饰是贯穿线
text-decoration-style文本装饰线条的形状solid: 实线 (默认)double: 双线dotted: 点状线条dashed: 虚线wavy: 波浪线
text-decoration-color文本装饰线条的颜色
文本描边
注意:文字描边功能仅 webkit 内核浏览器支持。
-webkit-text-stroke-width:设置文字描边的宽度,写长度值。-webkit-text-stroke-color:设置文字描边的颜色,写颜色值。-webkit-text-stroke:复合属性,设置文字描边宽度和颜色。
可以用于写空心字。
CSS3新增渐变
渐变本质上就是一个背景图,但是使用代码勾勒出来的
线性渐变
盒子高度为200px
- 多个颜色之间的渐变, 默认从上到下渐变
里面的颜色还可以有更多个>=2个。
background-image: linear-gradient(red,yellow,green);
- 使用关键词设置线性渐变的方向。top、 bottom 、left 、right …
注意箭头和颜色的顺序:颜色按照从一个开始的顺序,从箭头开始画的方向往另一边走。
background-image: linear-gradient(to top,red,yellow,green);
background-image: linear-gradient(to right top,red,yellow,green);
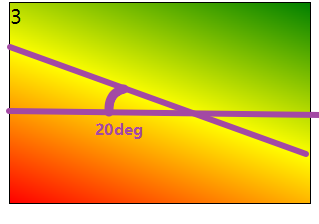
- 使用角度设置线性渐变的方向。
background-image: linear-gradient(20deg,red,yellow,green);
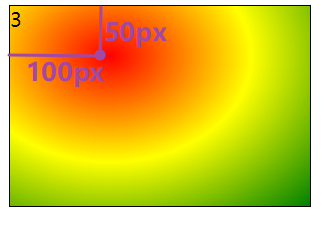
- 调整开始渐变的位置。
background-image: linear-gradient(red 50px,yellow 100px ,green 150px);
例子:彩色的文字
background-image: linear-gradient(20deg,red ,yellow ,green );
font-size: 60px;
text-align: center;
line-height: 200px;
/* 颜色设置为透明色 */
color: transparent;
/* 背景色裁剪为文本 */
background-clip: text;

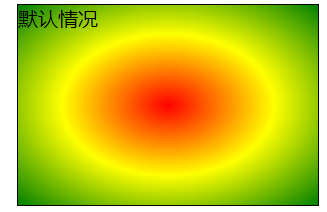
径向渐变
- 多个颜色之间的渐变, 默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)
background-image: radial-gradient(red,yellow,green);
- 使用关键词调整渐变圆的圆心位置。
background-image: radial-gradient(at right top,red,yellow,green);
- 使用像素值调整渐变圆的圆心位置
background-image: radial-gradient(at 100px 50px,red,yellow,green);
- 通过circle关键字调整渐变形状为正圆 。
在容器不是正方形的情况下通过circle关键字把渐变形状变为正圆。
background-image: radial-gradient(circle,red,yellow,green);
- 通过像素值调整形状的半径 。
background-image: radial-gradient(100px,red,yellow,green);
background-image: radial-gradient(50px 100px,red,yellow,green);
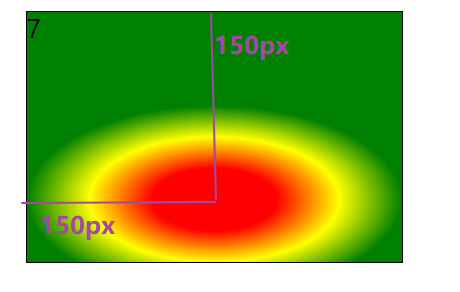
- 调整开始渐变的区域位置。
background-image: radial-gradient(red 50px,yellow 100px,green 150px);
- 综合写法
background-image: radial-gradient(100px 50px at 150px 150px,red 50px,yellow 100px,green 150px);
/* 150px 50px 半径 宽比高大,扁的150px 150px 圆心的位置 开始渐变的位置 */
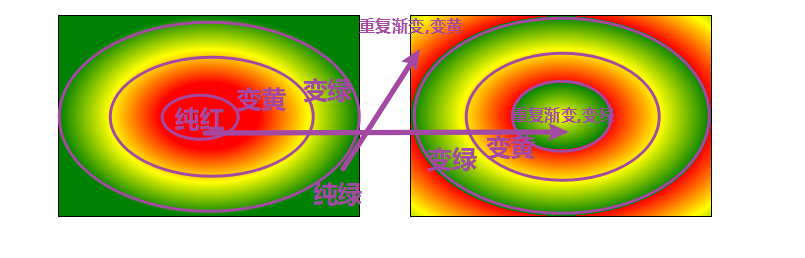
重复渐变
无论线性渐变,还是径向渐变,**在没有发生渐变的位置,**继续进行渐变,就为重复渐变。
- 使用
repeating-linear-gradient进行重复线性渐变,具体参数同linear-gradient。对于线性渐变,当进行了改变渐变的区域出现纯红、纯绿的区域时,就会发生重复渐变。
/* 线性渐变,改变渐变位置 */
background-image: linear-gradient(red 50px,yellow 100px, green 150px);
/* 重复线性渐变 */
background-image: repeating-linear-gradient(red 50px,yellow 100px, green 150px);
- 使用
repeating-radial-gradient进行重复径向渐变,具体参数同radial-gradient。
/* 径向渐变,改变渐变位置 */
background-image: radial-gradient(red 50px,yellow 100px ,green 150px);
/* 重复线性渐变 */
background-image: repeating-radial-gradient(red 50px,yellow 100px ,green 150px);
我们可以利用渐变,做出很多有意思的效果:例如:横格纸、立体球等等。
渐变小案例
横格纸、立体球
.box1 {/* 横格纸 */width: 600px;height: 800px;border: 1px solid black;padding: 20px;margin: 0 auto;background-image:repeating-linear-gradient(transparent 0,transparent 29px,gray 30px);/* 背景裁剪 */background-clip: content-box;
}
.box2 {/* 立体球 */width: 200px;height: 200px;border-radius: 50%;background-image: radial-gradient(at 80px 80px,white,#333);
}

更多关于css3的案例可以另外看其他视频。
web字体
基本用法
不安装字体,通过文件引入
可以通过 @font-face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
正式使用的时候,把字体图标放到服务器上,从服务器上引入,但是字体文件太大了,很慢。
- 语法(简写方式)
@font-face {font-family: "情书字体";src: url('./方正手迹.ttf');
}使用时:
font-family:'情书字体';
- 语法(高兼容性写法)
@font-face {font-family: "atguigu";font-display: swap;src: url('webfont.eot'); /* IE9 */src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('webfont.woff2') format('woff2'),url('webfont.woff') format('woff'), /* chrome、firefox */url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari,Android*/url('webfont.svg#webfont') format('svg'); /* iOS 4.1- */
}
定制字体
- 中文的字体文件很大,使用完整的字体文件不现实,通常针对某几个文字进行单独定制。
- 可使用阿里 Web 字体定制工具:https://www.iconfont.cn/webfont使用步骤:进入网站后,输入想要定制的文字和字体,下载到本地,解压文件夹,把文件夹中除去 index.html 文件外的剩余所有文件都复制项目的fonts文件夹中,把 index.html 中关于字体的
@font-face复制到自己的文件中,阿里写的兼容性更好,再把 url 地址更改一下,
字体图标
- 相比图片更加清晰。
- 灵活性高,更方便改变大小、颜色、风格等。
- 兼容性好, IE 也能支持。
字体图标的具体使用方式,每个平台不尽相同,最好参考平台使用指南,视频中我们是以使用最多的阿里图标库作为演示。
阿里图标官网地址:https://www.iconfont.cn/
使用步骤:进入网站后,选择需要的字体图标加入购物车,打开购物车,可以直接下载代码,如果下载素材就是成了图片了不这么做,也可以添加至项目:添加新项目,可以添加项目成员,使用时可以生成在线链接,也可以下载到本地使用。
- 下载到本地:解压文件夹,文件夹中的 demo_index.html 是使用说明,有三种使用方式,只有Symbol可以是彩色的,
- Unicode
- 拷贝下项目生成的 @font-face ,并更改 url 的路径。
- 定义使用 iconfont 的样式。
- 挑选相应图标并获取字体编码,应用于页面。
- Font class ----使用最多的
- 引入项目下面生成的 fontclass 代码(.css)。
- 挑选相应图标并获取类名,应用于页面。
- Symbol -----兼容性差,渲染速度甚至不如jpg
- 引入项目下面生成的 symbol 代码(.js).
- 加入通用 CSS 代码,(引入一次就行)。
- 挑选相应图标并获取字体编码,应用于页面.
svg 和 use标签是 html5 新增的 矢量标签
- Unicode
- 在线使用:
- Unicode
- 查看在线链接,暂无代码点此生成,把生成的 @font-family 代码复制到自己的文件中,
- 定义使用 iconfont 的样式。
- 挑选相应图标并获取字体编码,应用于页面。
- Font class---------最最最方便的
- 点此复制代码,把生成的.css地址复制到自己的文件中,link 引入进去。
- 挑选相应图标并获取类名,应用于页面。
- Symbol
- 复制生成的js地址,到自己的文件中引入。
- 加入通用 CSS 代码,(引入一次就行)。
- 挑选相应图标并获取字体编码,应用于页面.
svg 和 use标签是 html5 新增的 矢量标签
- Unicode
可以把 span 标签换成 i 标签,i 标签多用于呈现字体图标。
2D变换
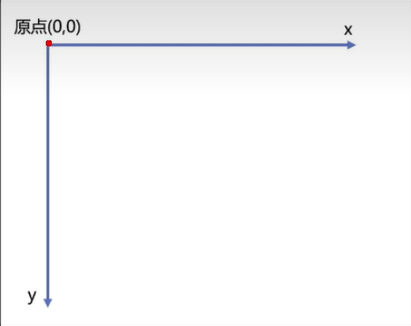
前提:二维坐标系如下图所示

与变换相关的所有属性都不能用在行内元素上
2D位移
2D 位移可以改变元素的位置,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值,相关可选值如下:
| 值 | 含义 |
|---|---|
translateX(50px) | 设置水平方向位移,需指定长度值; 若指定的是百分比,是参考自身宽度的百分比。 |
translateY(50px) | 设置垂直方向位移,需指定长度值; 若指定的是百分比,是参考自身高度的百分比。 |
translate(50px) translate(50px,50px) | 一个值代表水平方向, 两个值代表:水平和垂直方向。 |
- 注意点:
- 位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。
- 与相对定位的区别:相对定位的百分比值,参考的是其父元素;位移的百分比值,参考的是其自身。
- 浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。
transform可以链式编写,例如:- 位移对行内元素无效。就想对行内元素生效,转换为块元素或者行内块元素
- 位移配合定位,可实现元素水平垂直居中
定位+transform
transform: translateX(30px) translateY(40px);
.box { position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);
}
2D缩放
2D 缩放是指:让元素放大或缩小,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值,相关可选值如下:
| 值 | 含义 |
|---|---|
scaleX(0.5) | 设置水平方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 放大,小于 1 缩小。 |
scaleY(1.5) | 设置垂直方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 放大,小于 1 缩小 |
scale(1.5) scale(1.5,0.5) | 同时设置水平方向、垂直方向的缩放比例, 一个值代表同时设置水平和垂直缩放; 两个值分别代表:水平缩放、垂直缩放。 |
- 注意点:
scale的值,是支持写负数的,但几乎不用,因为容易让人产生误解。- 链式编写:
- 缩放不能应用在行内元素上,可以将其变为行内块元素或者块元素。
- 缩放变换,原点不变。
- 借助缩放,可实现小于 12px 的文字.
transform:scaleX(1.5) scaleY(0.5);
font-size: 20px;
display:inline-block;
transform: scale(0.5);
2D旋转
2D 旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
- 先给元素添加 转换属性
transform - 对于旋转来说,绕着z轴转,才是平面的。
- 旋转会破坏坐标系,原点在盒子的左上角。
- 编写 transform 的具体值,相关可选值如下:
| 值 | 含义 |
|---|---|
rotateZ(30deg) | 设置旋转角角度,需指定一个角度值( deg ),正值顺时针,负值逆时针。 |
rotate(30deg) | 设置旋转角度,需指定一个角度值( deg ),正值顺时针,负值逆时针。 |
注意: 当写一个值的时候,rotateZ(20deg) 相当于 rotate(20deg) ,当然到了 3D 变换的时候,还能写:rotate(x,x,x)
2D扭曲(了解)
2D 扭曲是指:让元素在二维平面内被“拉扯”,进而“走形”,实际开发几乎不用,了解即可,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写 transform 的具体值,相关可选值如下:
| 值 | 含义 |
|---|---|
skewX | 设置元素在水平方向扭曲,值为角度值,为正值的话会将元素的左上角、右下角 拉扯 为负值的会将元素的左下角、右上角 拉扯 。 |
skewY | 设置元素在垂直方向扭曲,值为角度值,会将元素的左上角、右下角 拉扯 为负值的会将元素的左下角、右上角 拉扯。 |
skew | 一个值代表 skewX ,两个值分别代表: skewX 、 skewY |
多重变换
多个变换,可以同时使用一个 transform 来编写
transform: translate(-50%, -50%) rotate(45deg);
注意点:多重变换时,建议最后旋转。
变换原点
- 元素变换时,默认的原点是元素的中心,使用
transform-origin可以设置变换的原点。 - 修改变换原点对位移没有影响, 对旋转和缩放会产生影响。
- 如果提供两个值,第一个用于横坐标,第二个用于纵坐标。
- 如果只提供一个,若是像素值,表示横坐标,纵坐标取 50% ;若是关键词,则另一个坐标取 50%
transform-origin: 50% 50%, 变换原点在元素的中心位置,百分比是相对于自身。—— 默认值transform-origin: left top,变换原点在元素的左上角 。transform-origin: 50px 50px, 变换原点距离元素左上角 50px 50px 的位置。transform-origin: 0,只写一个值的时候,第二个值默认为 50% 。
3D变换
开启3D空间
重要原则:元素进行 3D 变换的首要操作:父元素必须开启 3D 空间!
使用
transform-style开启 3D 空间,可选值如下:
flat: 让子元素位于此元素的二维平面内(2D空间)—— 默认值preserve-3d: 让子元素位于此元素的三维空间内(3D空间) 维持3D
设置景深
何为景深?—— 指定观察者与 z=0 平面的距离,能让发生 3D 变换的元素,产生透视效果,看来更加立体,进大远小。
使用
perspective ``给父元素设置景深,可选值如下:
none: 不指定透视 ——(默认值)长度值: 指定观察者距离z=0平面的距离,不允许负值。建议值是高度的一半多一点,然后再具体进行调整。注意:
perspective设置给发生3D变换元素的**父元素**!
透视点位置
所谓透视点位置,就是观察者位置;默认的透视点在父元素(开启了3D空间的元素)的中心。
使用
perspective-origin设置观察者位置(透视点的位置),例如:注意:通常情况下,我们不需要调整透视点位置。
/* 相对坐标轴往右偏移400px, 往下偏移300px(相当于人蹲下300像素,然后向右移动400像素看元素)
*/
perspective-origin: 400px 300px;
3D位移
3D 位移是在 2D 位移的基础上,可以让元素沿 z 轴位移,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值, 3D 相关可选值如下:
| 值 | 含义 |
|---|---|
translateZ | 设置 z 轴位移,需指定长度值,正值向屏幕外,负值向屏幕里,且不能写百分比。 |
translate3d | 第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,且均不能省略。 |
- 对于 translateX 和 translateY 即可一些像素值,也可以写百分比,但是3D位移的 translateZ 只能写像素值,不能写百分比,因为没有厚度。
3D旋转
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值, 3D 相关可选值如下:
| 值 | 含义 |
|---|---|
rotateX | 设置 x 轴旋转角度,需指定一个角度值( deg ),面对 x 轴正方向/让箭头扎我眼睛看:正值顺时针,负值逆时针。 |
rotateY | 设置 y 轴旋转角度,需指定一个角度值( deg ),面对 y 轴正方向:正值顺时针,负值逆时针。 |
rotate3d | 前 3 个参数分别表示坐标轴: x , y , z ,第 4 个参数表示旋转的角度,参数不允许省略。 例如: transform: rotate3d(1,1,1,30deg) ,意思是: x 、 y 、 z 分别旋转30 度,0表示旋转,1表示不旋转 |
3D缩放
3D 缩放是在 2D 缩放的基础上,可以让元素沿 z 轴缩放,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值, 3D 相关可选值如下:
| 值 | 含义 |
|---|---|
scaleZ | 设置 z 轴方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 放大,小于 1 缩小。 scaleZ>1时相当于把景深成倍的调小了 |
scale3d | 第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,参数不允许省略。 |
- 写了 scaleZ 想要看到效果,就需要旋转一下 rotate .
多重变换
多个变换,可以同时使用一个 transform 来编写。
transform: translateZ(100px) scaleZ(3) rotateY(40deg);
注意点:多重变换时,建议最后旋转,因为旋转会破坏坐标系。
背部可见性
使用 backface-visibility 指定元素背面,在面向用户时是否可见,常用值如下:
visible: 指定元素背面可见,允许显示正面的镜像。—— 默认值hidden: 指定元素背面不可见
注意:
backface-visibility需要加在发生3D变换元素的自身上。
过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。
transition-property
- 作用:定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会以有过渡效果。
- 常用值:
不是所有的属性都能过渡,值为数字,或者值能转为数字的属性,都支持过渡,否则不支持过渡。
常见的支持过渡的属性有:颜色、长度值、百分比、
z-index、opacity、2D变换属性、3D变换属性、阴影。
1. `none `:不过渡任何属性。
2. `all `:过渡所有能过渡的属性。
3. `具体某个属性名` ,例如: width 、 heigth ,若有多个以逗号分隔。
transition-duration
- 作用:设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久。
- 常用值:
0:没有任何过渡时间 —— 默认值。s 或 ms:秒或毫秒。列表:- 如果想让所有属性都持续一个时间,那就写一个值。
transition-duration:1s; - 如果想让每个属性持续不同的时间那就写一个时间的列表。
transition-duration:1s,2s,5s;
- 如果想让所有属性都持续一个时间,那就写一个值。
transition-delay
- 作用:指定开始过渡的延迟时间,单位:
s 或 ms
transition-timing-function
- 作用:设置过渡的类型
- 常用值:
ease: 平滑过渡 —— 默认值。先慢再快再慢linear: 线性过渡。匀速ease-in: 慢 → 快ease-out: 快 → 慢ease-in-out: 慢 → 快 → 慢,比 ease 更慢一些step-start: 等同于steps(1, start)。不考虑过渡的时间,直接到终点了,------没什么意义step-end: 等同于steps(1, end)。考虑过渡时间,但无过渡效果,过渡时间到了以后瞬间到达终点,----没什么意义steps( integer,?) :接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是start或end,指定每一步的值发生变化的时间点。第二个参数默认值为end。cubic-bezie( number, number, number, number): 特定的贝塞尔曲线类型。
在线制作贝赛尔曲线:https://cubic-bezier.com
贝塞尔曲线可以做橡皮筋效果
transition 复合属性
如果设置了一个时间,表示 duration ;如果设置了两个时间,第一是 duration ,第二个是delay ;其他值没有顺序要求。
transition:1s 1s linear all;
过渡小案例
定位+过渡+旋转+缩放
<style>.outer {position: relative;width: 590px;height: 470px;overflow: hidden;}.mask {position: absolute;top: 0;left: 0;width: 590px;height: 470px;background-color: black;color: white;font-size: 100px;text-align: center;line-height: 470px;opacity:0;transition: 1s linear all;}img {transition: 1s linear;}.outer:hover .mask{opacity: 0.5;cursor: pointer;}.outer:hover img {transform: scale(1.5) rotate(20deg);}
</style><div class="outer"><img src="./banner1.jpg" alt=""><div class="mask">上海</div></div>动画
什么是帧
- 一段动画,就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做“帧”。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样时间内,播放的帧数越多,画面看起来越流畅。
什么是关键帧
- 关键帧指的是,在构成一段动画的若干帧中,起到决定性作用的 2-3 帧。
动画的基本使用
- 第一步:定义一组关键帧(定义动画)
- 简单方式定义:
/*写法一*/
@keyframes 动画名 {from {/*property1:value1*//*property2:value2*/}to {/*property1:value1*/}
}
2. 完整方式定义:
@keyframes 动画名 {0% {/*property1:value1*/}20% {/*property1:value1*/}40% {/*property1:value1*/}60% {/*property1:value1*/}80% {/*property1:value1*/}100% {/*property1:value1*/}
}
- 第二步:给元素应用动画,用到的属性如下:
.box {/* 指定动画 */animation-name: testKey;/* 设置动画所需时间 */animation-duration: 5s;/* 设置动画延迟 */animation-delay: 0.5s;
}@keyframes testKey {from {}to {}
}
1. `animation-name` :给元素指定具体的动画名(具体的一组关键帧)
2. `animation-duration` :设置动画所需时间
3. `animation-delay` :设置动画延迟
动画的其他属性
animation-timing-function,设置动画的类型,常用值如下:
ease: 平滑动画 —— 默认值linear: 线性过渡ease-in: 慢 → 快ease-out: 快 → 慢ease-in-out: 慢 → 快 → 慢step-start: 等同于 steps(1, start)step-end: 等同于 steps(1, end)steps( integer,?): 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 end 。cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
animation-iteration-count,指定动画的播放次数,常用值如下:
number:动画循环次数infinite: 无限循环
animation-direction,指定动画方向,常用值如下:
normal: 正常方向 (默认)reverse: 反方向运行alternate: 动画先正常运行再反方向运行,并持续交替运行alternate-reverse: 动画先反运行再正方向运行,并持续交替运行
animation-fill-mode,设置动画之外的状态,不发生动画时停在哪里
forwards: 设置对象状态为动画结束时的状态backwards: 设置对象状态为动画开始时的状态
animation-play-state,设置动画的播放状态,常用值如下:
running: 运动 (默认)paused: 暂停
动画复合属性
只设置一个时间表示 duration ;
设置两个时间分别是: duration 和 delay,其他属性没有数量和顺序要求。
.inner {animation: atguigu 3s 0.5s linear 2 alternate-reverse forwards;
}
备注:
animation-play-state一般单独使用
动画和过渡的区别
- 动画不需要任何的触发条件,过渡必须要有触发条件。
- 动画在中间可以加多个关键帧,设置多个样式效果,而过渡只关注始末,无法设置过渡过程中的效果。
- 动画可以运行多次循环,而过渡只运行一次,。
动画小案例——自行车手
总共有32张自行车手,每张130px×130px.
原理:用动画快速的播放每一帧,调整背景图的位置,注意要算好背景位置和步数,否则会出错。
<style>div {width: 130px;height: 130px;background-image: url(./bike.png);margin: 100px auto;animation:bike 1s steps(31) infinite;/* 注意点:要算好背景位置和步数 */}@keyframes bike{from {}to {background-position: 0 -4030px;}}
</style><div></div>多列布局
作用:专门用于实现类似于报纸的布局。

常用属性如下:
column-count:直接指定列数,值是数字。column-width:直接指定列宽,会自动计算列数,值是长度。columns:同时指定列宽和列数,复合属性;值没有数量和顺序要求。若有冲突,最终列数为少的那一个。-----不推荐使用column-gap:设置列间距,默认是一个字的距离,值是长度。column-rule-style:设置列与列之间边框的风格,值与border-style一致。column-rule-width:设置列与列之间边框的宽度,值是长度。column-rule-color:设置列与列之间边框的颜色。coumn-rule:设置列边框,复合属性。
上面的属性是给容器加的,但是下面的属性是给要跨列的元素加的。
column-span指定是否跨列;值:none、all。这个属性应该给标题,- 如果内容中有照片,直接把照片引入,修改照片的样式为:宽度100%,宽度为所在那一列的100%,即可实现。
伸缩盒模型
伸缩盒模型简介
- 2009 年, W3C 提出了一种新的盒子模型 —— Flexible Box (伸缩盒模型,又称:弹性盒子)。
- 它可以轻松的控制:元素分布方式、元素对齐方式、元素视觉顺序 …
- 截止目前,除了在部分 IE 浏览器不支持,其他浏览器均已全部支持。
- 伸缩盒模型的出现,逐渐演变出了一套新的布局方案 —— flex 布局
小贴士:
- 传统布局是指:基于传统盒状模型,主要靠:
display属性 +position属性 +float属性。flex布局目前在移动端应用比较广泛,因为传统布局不能很好的呈现在移动设备上。- 设为 Flex 布局以后,子元素的
float、clear和vertical-align属性将失效
伸缩容器、伸缩项目
- 伸缩容器: 开启了
flex的元素,就是:伸缩容器。
- 给元素设置:
display:flex或display:inline-flex,该元素就变为了伸缩容器。display:inline-flex很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。- 一个元素可以同时是:伸缩容器、伸缩项目。
- 伸缩项目:伸缩容器所有**
子元素**自动成为了:伸缩项目.
- 仅伸缩容器的**
子元素**成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。- 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会“块状化”。
主轴与侧轴
- 主轴: 伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边是终点)。
- 侧轴: 与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边是终点)。
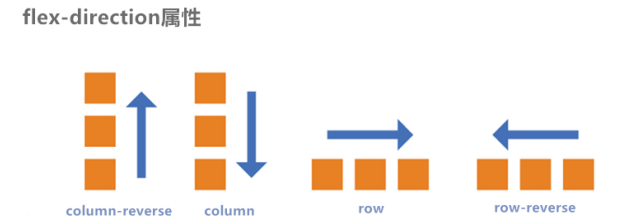
主轴方向
- 属性名:
flex-direction - 常用值如下:

1. `row` :主轴方向水平从左到右 —— 默认值
2. `row-reverse `:主轴方向水平从右到左。
3. `column `:主轴方向垂直从上到下。
4. `column-reverse `:主轴方向垂直从下到上。
注意:改变了主轴的方向,侧轴方向也随之改变。
主轴换行方式
-
属性名:
flex-wrap -
默认情况下,元素全都水平排列不换行,如果子集超出父级大小,那么子集都会自动缩小。对于一些尺寸固定的布局来说不太合适用flex布局,不适合精准布局,适合用于移动端的布局中,而不是网页端的布局中。
-
常用值如下:
 主轴上换行之后,侧轴上如果下面还有空间,下面那行就会上下均分留出空隙。如果没有空间了,就不留了。若主轴上不换行,一行中内容满了的话,会让所有人挤一挤,所有的宽度变小,挤在一行中。
主轴上换行之后,侧轴上如果下面还有空间,下面那行就会上下均分留出空隙。如果没有空间了,就不留了。若主轴上不换行,一行中内容满了的话,会让所有人挤一挤,所有的宽度变小,挤在一行中。 -
主轴勤俭持家挤一挤,侧轴败家子。
flex-flow
flex-flow是一个复合属性,复合了flex-direction和flex-wrap两个属性。 值没有顺序要求。一般不这么写,直接分开写。
flex-flow: row wrap;
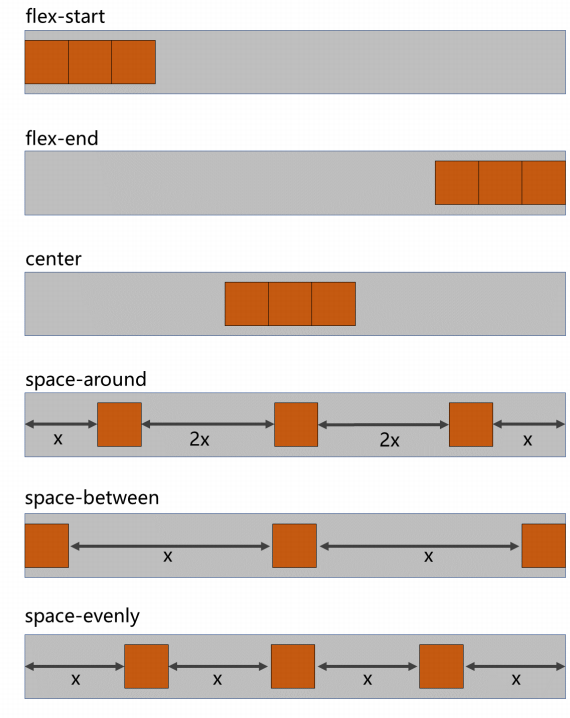
主轴对齐方式
- 属性名:
justify-content - 常用值如下:
flex-start:主轴起点对齐。—— 默认值flex-end:主轴终点对齐。center:居中对齐space-between:均匀分布,两端对齐(最常用)。space-around:均匀分布,两端距离是中间距离的一半。space-evenly:均匀分布,两端距离与中间距离一致

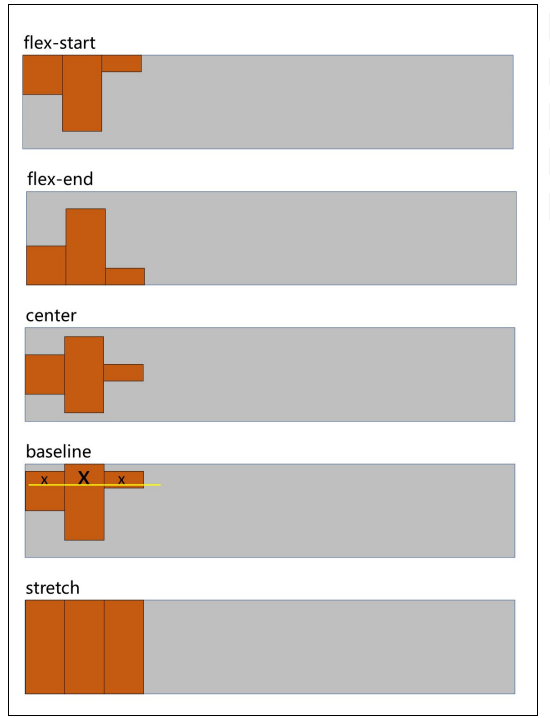
侧轴对齐方式
一行的情况
- 所需属性:
align-items - 常用值如下:
flex-start:侧轴的起点对齐。flex-end:侧轴的终点对齐。center:侧轴的中点对齐。baseline: 伸缩项目的第一行文字的基线对齐。stretch:如果伸缩项目未设置高度,将占满整个容器的高度。—— (默认值)前提是伸缩项目未指定高度,如果指定了高度就不拉伸了。

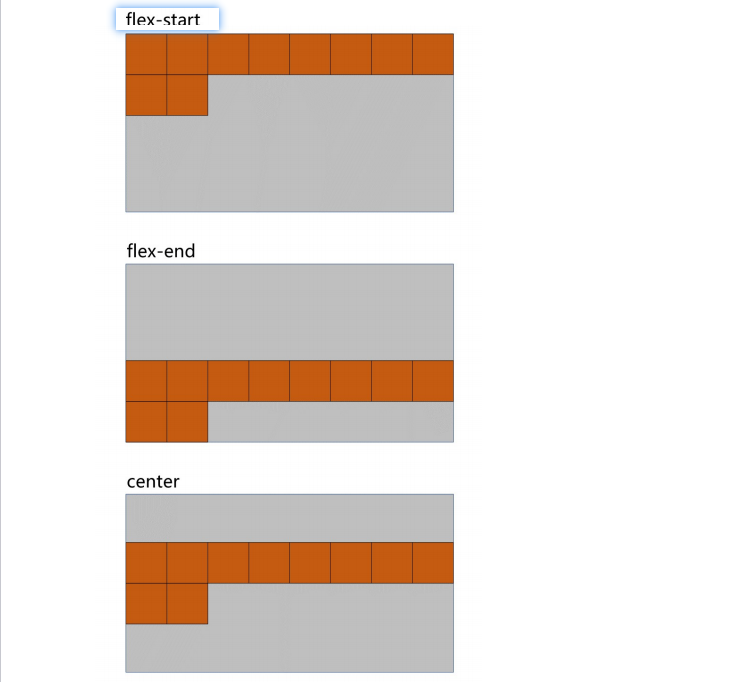
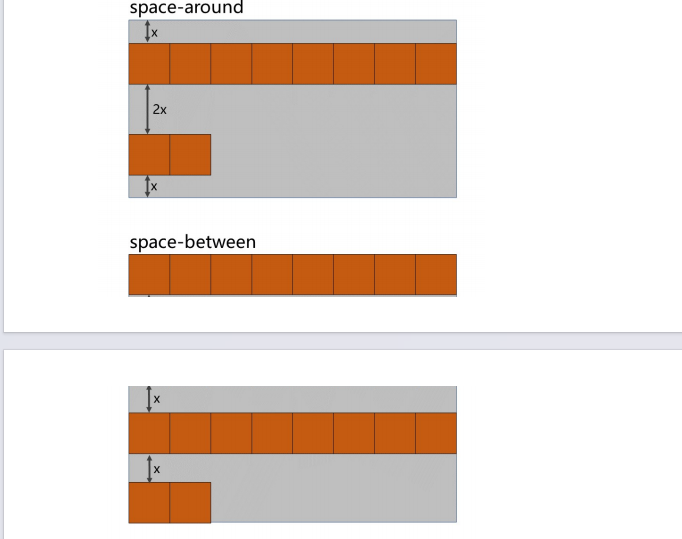
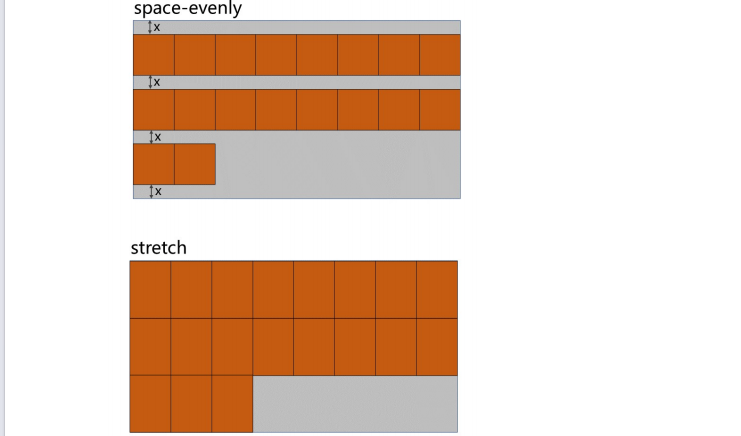
多行的情况
- 所需属性:
align-content - 如果同一行中的伸缩项目的高度不一样,把最高的盒子当作该行的高度。
- 常用值如下:
flex-start:与侧轴的起点对齐。flex-end:与侧轴的终点对齐。center:与侧轴的中点对齐。space-between:与侧轴两端对齐,中间平均分布。space-around:伸缩项目间的距离相等,比距边缘大一倍。space-evenly: 在侧轴上完全平分。stretch:占满整个侧轴,前提是伸缩项目没有指定高度。。—— 默认值



flex 实现水平垂直居中
方法一:父容器开启 flex 布局,随后使用 justify-content 和 align-items 实现水平垂直居中.
.outer {width: 400px;height: 400px;background-color: #888;display: flex;justify-content: center;align-items: center;
}
.inner {width: 100px;height: 100px;background-color: orange;
}
方法二:父容器开启 flex 布局,随后子元素 margin: auto
.outer {width: 400px;height: 400px;background-color: #888;display: flex;
}
.inner {width: 100px;height: 100px;background-color: orange;margin: auto;
}
伸缩性
这几个属性都是用在伸缩项目身上的。
flex-basis
- 概念:
flex-basis设置的是伸缩项目在主轴上的基准长度,若主轴是横向的则宽失效,若主轴是纵向的则高失效。
备注:主轴横向:宽度失效;主轴纵向:高度失效
- 作用:浏览器根据这个属性设置的值,计算主轴上是否有多余空间,默认值
auto,即:伸缩项目的宽或高。
flex-grow(伸)
- 概念:
flex-grow定义伸缩项目的放大比例,默认为 0 ,即:纵使主轴存在剩余空间,也不拉伸(放大)。 - 规则:
- 若所有伸缩项目的
flex-grow值都为 1 ,则:它们将等分剩余空间(如果有空间的话)。 - 若三个伸缩项目的
flex-grow值分别为:1、2、3,则:分别瓜分到:1/6、2/6、3/6的空间。
- 若所有伸缩项目的
flex-shrink(缩)
- 概念:
flex-shrink定义了伸缩项目的压缩比例,默认为 1 ,即:如果空间不足,该项目将会缩小。 - 想要压缩前提是主轴换行方式为不换行。
- 收缩项目的计算,略微复杂一点,我们拿一个场景举例:
例如:
三个收缩项目,宽度分别为: 200px 、 300px 、 200px ,它们的 flex-shrink 值分别为: 1 、 2 、 3
若想刚好容纳下三个项目,需要总宽度为 700px ,但目前容器只有 400px ,还差 300px,所以每个人都要收缩一下才可以放下,具体收缩的值,这样计算:
- 计算分母: (200×1) + (300×2) + (200×3) = 1400
- 计算比例:
- 项目一: (200×1) / 1400 = 比例值1
- 项目二: (300×2) / 1400 = 比例值2
- 项目三: (200×3) / 1400 = 比例值3
- 计算最终收缩大小:
- 项目一需要收缩: 比例值1 × 300
- 项目二需要收缩: 比例值2 × 300
- 项目三需要收缩: 比例值3 × 300
- 最多能压缩到多少程度? 至少要保证里面内容能够完整的呈现,到了里面内容最小的时候就不会再压缩了。
flex复合属性
flex 是复合属性,复合了: flex-grow 、 flex-shrink 、 flex-basis 三个属性,默认值为 0 1 auto 。
- 如果写
flex:1 1 auto,则可简写为:flex:auto - 如果写
flex:1 1 0,则可简写为:flex:1 - 如果写
flex:0 0 auto,则可简写为:flex:none - 如果写
flex:0 1 auto,则可简写为:flex:0 auto—— 即flex初始值。
项目排序
这个属性是加在伸缩项目身上的。
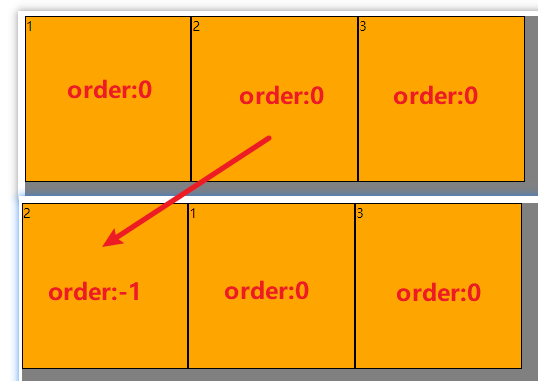
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0 。
默认情况下三个盒子的 order 值都为0,按照代码顺序排列。
现在我想要让第二个盒子排在前面,可以单独给第二个盒子设置 order 属性,让值变小,就会先出现第二个盒子,这种方式并不会更改代码的顺序,改变的是视觉顺序。
.inner2 {order:-1;
}

例如,我把 inner1 inner2 inner3 的 order 分别设置为 3 2 1,数值越小,排列越靠前,最终的排列顺序是 inner3 inner2 inner3.
单独对齐
- 通过
align-self属性,可以单独调整某个伸缩项目在侧轴方向的对齐方式 - 默认值为
auto,表示继承父元素的align-items属性。
响应式布局
媒体查询
不同设备呈现出不同的样式。
并没有提高优先级,只是先后顺序的问题,因此媒体查询的部分一定要写在正常样式的后面。
媒体类型
| 值 | 含义 |
|---|---|
all | 检测所有设备。 |
screen | 检测电子屏幕,包括:电脑屏幕、平板屏幕、手机屏幕等。 |
print | 检测打印机。 |
| aural | 已废弃,用于语音和声音合成器。 |
| braille | 已废弃,应用于盲文触摸式反馈设备。 |
| embossed | 已废弃,用于打印的盲人印刷设备。 |
| handheld | 已废弃,用于掌上设备或更小的装置,如PDA和小型电话。 |
| projection | 已废弃,用于投影设备。 |
| tty | 已废弃,用于固定的字符网格,如电报、终端设备和对字符有限制的便携设备。 |
| tv | 已废弃,用于电视和网络电视。 |
浏览器中右上角的三个点,打印预览,如果预览的和网页中的不一样,则把打印中更多设置里勾选”背景图形“。
只要是打印机或者打印预览就把背景图去掉。
<style>h1 {width: 400px;height: 300px;line-height: 300px;background-image: linear-gradient(30deg,red,yellow ,green);font-size: 50px;color: white;text-align: center;margin: 0 auto;text-shadow: 0 0 20px black;}/* 只有在打印机或打印机预览时才应用的样式 */@media print {/* 这里面正常写css样式 *//* 当在打印机或打印机预览时把彩色背景去掉 *//* 不能直接使用background-color覆盖,这样覆盖不掉,要使用background */h1 {background:transparent;}}/* 只有在屏幕上才应用的样式 */@media screen {h1 {font-family:'宋体';}}
</style><h1>新年快乐</h1>

完整列表请参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media
媒体特性
后面的会覆盖前面的
| 值 | 含义 |
|---|---|
(width:800px) | 检测视口宽度。视口宽度等于800px时应用的样式 |
(max-width:700px) | 检测视口最大宽度。视口宽度小于等于700px时应用的样式 |
(min-width:900px) | 检测视口最小宽度。视口宽度大于等于900px时应用的样式 |
height | 检测视口高度。 |
max-height | 检测视口最大高度。 |
min-height | 检测视口最小高度。 |
device-width | 检测设备屏幕的宽度。屏幕宽度 |
max-device-width | 检测设备屏幕的最大宽度。 |
min-device-width | 检测设备屏幕的最小宽度。 |
orientation | 检测视口的旋转方向(是否横屏)。 1. portrait :视口处于纵向,即高度大于等于宽度。 2. landscape :视口处于横向,即宽度大于高度。 |
完整列表请参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media
<style>h1{height: 300px;background-color: gray;text-align: center;line-height: 300px;font-size: 100px;}/* 当视口宽度等于800px时应用的样式 */@media (width:800px){h1 {background-color: green;}}/* 当视口宽度小于等于700px时应用的样式 */@media (max-width:700px) {h1 {background-color: red;}}/* 当视口宽度大于等于900px时应用的样式 */@media (min-width:900px){h1 {background-color: blue;}}/* 当屏幕的宽度为1536px时应用的样式 *//* 具体的要看自己的电脑分辨率和100%时的缩放 *//* 此时,分辨率1920*1080,缩放125%,则屏幕宽度为:1920/1.25= 1536px */@media (device-width:1536px){h1 {background: linear-gradient(red,yellow,green);}}
</style><h1>你好啊</h1>运算符
| 值 | 含义 |
|---|---|
and | 并且 |
,或or | 或 |
not | 否定 |
only | 肯定,用于处理IE的兼容性问题 |
<style>h1{height: 300px;background-color: gray;text-align: center;line-height: 300px;font-size: 100px;}/* 当是屏幕设备并且,视口宽度在700~800px之间时应用的样式 */@media screen and (min-width:700px) and (max-width:800px) {h1 {background-color: orange;}}/* 当是屏幕设备并且,视口宽度小于等于700px或者大于等于800px时应用的样式 */@media screen and (max-width:700px) or (min-width:800px) {h1 {background-color: red;}}/* 当当前设备不是屏幕时应用的样式 */@media not screen {h1 {background-color: blue;}}/* only 肯定运算符,用于处理ie浏览器的兼容问题 *//* 部分版本的ie浏览器认识媒体类型,不认识特性,会出现只看前半部分就乱给样式的情况 *//* 加了 only ,ie浏览器不认识only,就把后面的都不看了,都不加样式了,这样就不会乱给样式了 */@media only screen and (width:800px) {h1 {background-color: #000;}}
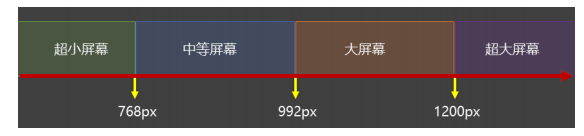
</style>常用阈值
在实际开发中,会将屏幕划分成几个区间,例如:

结合外部样式的用法
用法一:把媒体查询的条件写进引入条件,当只有媒体查询的条件满足时,该样式文件才会被引入。此时媒体查询的样式文件中直接写样式,不用再写媒体查询了。
<link rel="stylesheet" href="index.css">
<link rel="stylesheet" media=”screen and (max-width:768px)“ href="1.css">
<link rel="stylesheet" media=”screen and (min-width:768px) and (max-width:1200px)“ href="2.css"><link rel="stylesheet" media="具体的媒体查询条件,如screen and (max-width:768px)" href="mystylesheet.css">
用法二:把每个媒体查询都单独写成一个css文件,先引入普通css文件,再引入媒体查询的css文件。
/* 先引入普通的css文件 */
<link rel="stylesheet" href="index.css">
/* 再引入媒体查询的样式文件 */
<link rel="stylesheet" href="1.css">
<link rel="stylesheet" href="2.css">/* 1.css */
@media screen and (max-width:768px) {/*CSS-Code;*/
}/* 2.css */
@media screen and (min-width:768px) and (max-width:1200px) {/*CSS-Code;*/
}
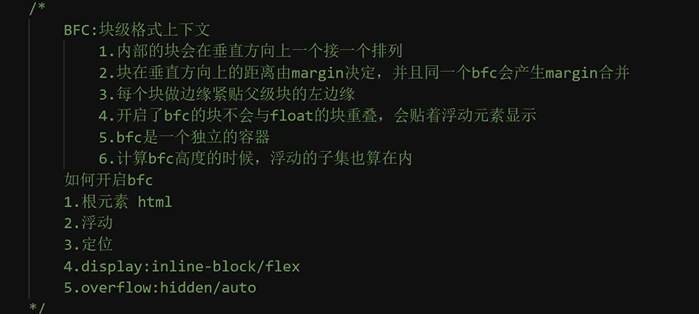
BFC
什么是BFC
- W3C 上对 BFC 的定义:
原文:Floats, absolutely positioned elements, block containers (such as inline-blocks, table cells, and table-captions) that are not block boxes, and block boxes with ‘overflow’ other than
‘visible’ (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
译文:浮动、绝对定位元素、不是块盒子的块容器(如 inline-blocks 、 table-cells 和 table-captions ),以及 overflow 属性的值除 visible 以外的块盒,将为其内容建立新的块格式化上下文.
- MDN 上对 BFC 的描述:
块格式化上下文( Block Formatting Context,BFC) 是 Web 页面的可视 CSS 渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
- 更加通俗的描述:
BFC是Block Formatting Context(块级格式上下文),可以理解成元素的一个“特异功能/隐藏条件”。- 该 “
特异功能/隐藏条件”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该**特异功能/隐藏条件**被激活。- 所谓激活“
特异功能/隐藏条件”,专业点说就是:该元素创建了BFC(又称:开启了 BFC )。
- 是一块独立的渲染区域,规定了在该区域中,常规流块盒的布局
- 视觉格式化模型包含块级格式化上下文,块级格式化上下文包含常规流布局的渲染规则
开启了BFC能解决什么问题
- 元素开启
BFC后,其子元素不会再产生margin塌陷问题。-----给父元素开启 BFC - 元素开启
BFC后,自己不会被其他浮动元素所覆盖。绝大多数情况下,会贴着浮动元素显示(其中开启绝对定位的话,会出现自己盖住浮动元素的情况)。-----给自己开启 BFC - 元素开启
BFC后,就算其子元素浮动,元素自身高度也不会塌陷。----给父元素开启 BFC
如何开启BFC
- 根元素 html
- 浮动元素
- 绝对定位、固定定位的元素 (脱离了文档流的)
- 行内块元素
- 表格单元格:
table 、 thead 、 tbody 、 tfoot 、 th 、 td 、 tr 、 caption可以使用display:table;变成表格布局。 overflow的值不为 visible- 伸缩项目 给他的父元素开启
flex布局 - 多列容器 设置
column-count:1; column-span为all的元素(即使该元素没有包裹在多列容器中)display的值,设置为flow-root-------这个是带来副作用最小的,但是 ie浏览器不支持
在实际工作中,不要一味的想要开启 BFC,先按照自己的想法写代码,当遇到问题的时候再想一想这些问题是不是 BFC 导致的,再开启 BFC。

面试题🔥:
面试题:聊一聊 BFC?
先说 BFC 通俗的描述 + 激活能干什么事情 + 如何开启 BFC(4-5个)
多栏布局
- 两栏布局:左侧宽度固定,右侧宽度自适应
- 方案一:左侧盒子左浮动,右侧盒子使用overflow:hidden;开启BFC不被浮动元素覆盖。
<style>*{padding: 0;margin: 0;}/*清除浮动,让父盒子的高度撑开*/ .clearfix::after {content: "";display: block;clear: both;}.container {width: 100%;height: 100vh;background-color: gray;}.left {width: 300px;height: 100%;background-color: red;/* 左侧盒子左浮动 */float: left;margin-right: 50px;}.right {height: 100%;background-color: green;/* 右侧盒子开启BFC,不让元素被浮动元素覆盖 */overflow: hidden;}
</style><div class="container clearfix"><div class="left">left</div><div class="right">right</div></div>- 方案二:父元素开启flex布局,让右侧盒子的flow:1;
<style>* {padding: 0;margin: 0;}.container {width: 100%;height: 100vh;background-color: gray;display: flex;}.left {width: 300px;/* div.left 未设置高度,在侧轴方向上,默认占满整个容器 *//* 侧轴对齐方式默认:align-items:stretch */background-color: red;margin-right: 50px;/* flex-shrink: 0; */}.right {/* 这里不能通过设置 width:100%; 实现right占据剩余空间。因为width:100%;表示right的宽度要和父元素的宽度相同,而左侧已经有了固定宽度的块,右侧宽度就不够了,因此就需要按照 flow-shrink的值,默认为1进行缩小,导致左右两侧块都会进行收缩。 *//* 如果非要使用 width:100%; 就再给left 设置 flex-shrink:0;,不让左侧盒子收缩 *//* width: 100%; *//* 这里,right不给定具体的宽和高,宽度由拉伸占据剩余空间,高度由侧轴默认对齐方式拉伸占满整个容器的高度而来 */flex: 1;background-color: green;}
</style><div class="container"><div class="left">left</div><div class="right">right</div></div>- 三栏布局
- 方案一:左右两侧盒子左右浮动,内容盒子使用overflow:hidden;开启BFC不被浮动元素覆盖。
<style>*{padding: 0;margin: 0;}.clearfix::after {content: "";display: block;clear: both;}.container {width: 100%;height: 100vh;background-color: gray;}.left {width: 300px;height: 100%;background-color: red;float: left;margin-right: 50px;}.right {width: 300px;height: 100%;background-color: green;float: right;margin-left: 50px;}.main {background-color: orange;height: 100%;overflow: hidden;}
</style><div class="container clearfix"><div class="left">left</div><div class="right">right</div><div class="main">main</div></div>- 方案二:父元素开启flex布局,让内容盒子的flow:1;
<style>*{padding: 0;margin: 0;}.container {width: 100%;height: 100vh;background-color: gray;display: flex;}.left {width: 300px;background-color: red; }.right {width: 300px;background-color: green;}.main {background-color: orange;flex: 1;}<div class="container clearfix"><div class="left">left</div><div class="main">main</div><div class="right">right</div></div>- 等高布局一般情况下,侧边栏的高度要小于内容区域的高度,此时侧边栏的高度要与内容区域高度一样。
- css3的flex:1;跟上面一样
- js
- 伪等高把左侧边栏的高度给到一个很大的值 height:10000px;,然后给margin-bottom:-9990px;设置负值是为了不让非常高的侧边栏把容器container撑的太高,container的高度由主区域决定。然后把父元素container的溢出内容隐藏 overflow:hidden;
<style>.clearfix::after {content: "";display: block;clear: both;}.container {width: 90%;margin: 0 auto;border: 5px solid skyblue;/* 溢出隐藏,避免多出的左边框显示 */overflow: hidden;}.left {float: left;width: 300px;background-color: red;margin-right: 50px;/* 设置非常大,可以容纳预知的高度内容 */height: 10000px;/* 设置为负值的原因是,不让非常高的侧边栏把容器container撑的太高,container的高度由主区域决定 */margin-bottom: -9990px;}.right {overflow: hidden;}
</style><div class="container clearfix"><div class="left">lorem100</div><div class="right">lorem500</div></div>- 后台管理系统布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}.app {/* 给.app设置固定定位,参考的是整个视口,横向和纵向都不会出现滚动条 *//* 或者直接height:100vh; */position: fixed;width: 100%;/* height: 100vh; */height: 100%;background-color: red;}.header {position: absolute;top: 0;left: 0;width: 100%;height: 80px;background-color: gray;}.container {width: 100%;/* 如果直接让height:100%;的话会出现盒子的总高度超乎父盒子高度 *//* .container 的高度可以用css3的calc计算一下 *//* 也可以把.header设置为绝对定位,让.container的高度包含.header的位置 *//* height: calc(100% - 80px); */height: 100%;background-color: green;padding-top: 80px;box-sizing: border-box;}.container .left {/* 侧边栏固定宽度,内容宽度宽度自适应:侧边栏左浮动,内容区域overflow:hidden; */float: left;width: 300px;height: 100%;background-color: orange;overflow: auto;}.container .main {overflow: auto;height: 100%;background-color: #fff;}</style></head><body><!-- 页面布局中页面整体没有滚动条,小部分有滚动条 --><div class="app"><header class="header"><h1>后台管理系统</h1></header><div class="container"><aside class="left">Lorem20/aside><div class="main">lorem500</div></div></div></body></html>CSS属性书写顺序(重点)
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
无序列表小圆点的样式设置
- 去掉小圆点:
list-style:none; - 恢复小圆点的样式:
list-style:disc; - 只更改小圆点的颜色和样子,不改变大小和距离:
li::marker
li{list-style-type:url();
}或者li::marker{content:url();color:red;
}
- 改变小圆点的颜色、大小、距离,样式:将原来的小圆点去掉,用
li::before伪元素,在里面设置颜色和大小,距离使用定位的负值,以li为相对定位来调整到合适的距离。
li {position:relative;list-style:none;
}
li::before{position:absolute;top:-33px;left:-30px;content:".";color:red;font-size:100px;
}
重点问题总结:背诵⭐⭐⭐⭐⭐
- 默认宽高:
- 默认宽度:父级的百分百(浮动和定位这些脱离文档流的元素除外)
- 默认高度:由子级+padding+border撑开
box-sizing:border-box;子级继承父级的宽度,但其自身并没有指定宽度时,给宽加padding时不用再减去了。 - 浮动元素的默认宽:由子级决定
- 定位元素的默认宽度:由子级决定
- 清除浮动的方法总结:(方法一
clear:both;和方法四.clear:after伪元素在任何时候都是通用的。方法三在特定的情况下采用可以提高开发效率。方法一clear:both;是在子级中加的,其余的全部都是在父级上加。)
- 在子级浮动的元素之后加
clear:both; - 在父级上加
overflow:hidden/auto;----用的最少缺点:会产生副作用,由于overflow:hidden;本身具有让子级超出父级的部分隐藏起来不显示,如果遇到既有子级超出父级,又要清除浮动的情况使用了overflow:hidden;就会导致子级显示不全。应用场景:当确定子级不会超出父级时,可以给父级加overflow:hidden;来清除浮动。
溢出隐藏。如果子级比父级还要大,子级超出父级的部分是不占位置的,想要让子级超出父级的那一部分不显示,可以给父级元素加
overflow:hidden;让父级中的子级超出父级的部分不显示。轮播图也是这样的原理显示出来的。
overflow:auto;自动运算,在横向或纵向加滚动条,让较大的子级的内容能全部显示出来,又不超过父级的大小.
overflow-x/y:scroll;在x/y轴方向上始终以滚动条的形式显示,无论子级是否超出父级的大小.
- 给浮动元素的父级加浮动,即给父级元素加浮动。缺点:父级元素又会产生浮动问题,脱离文档流。应用场景:当画块时出现子级和父级都需要浮动时,应用此方法,这时子级的浮动就直接不用清除了。

- 伪元素::after-----应用的最好的,最方便的,最常用的给父级加clear类,会在该元素的内部子级的最后出现,给父级加,对子级生效。
.clear::after {display:block;clear:both;content:"";height:0;
}<div class="big clear"><div class="small fl"></div><div class="small fl"></div></div>内容在content里面写,其他的各种属性和正常的标签一样,就是一个假的标签,::after默认是行内样式,在需要的时候需要转换成块元素。
注意:是伪元素,不是伪类,伪类hover
- margin不塌陷的情况:本质是将子级和父级之间隔开
- 父级加了描边就不塌陷。可以将描边设置为透明色的,
border:1px solid transparent; - 父级加了
overflow:hidden; - 父级如果有
padding,将子父级之间隔开了就行 - 父元素定位(绝对定位和固定定位)了,或者脱离文档流了,而相对定位没有脱离文档流还是会发生塌陷。
.big{position:absolute;top:0;left:0;
}
- 父元素浮动,脱离文档流
- 子元素浮动,脱离文档流
- 百分比问题:
- 参考父级的宽:width、margin、padding
- 给自己加margin-top/bottom和margin-left/right参考的都是父级元素的宽,而不是父级元素的高。
- 给自己加padding的百分比,其值为自己父级的宽度的百分比,不是自己宽度的百分比,这个值就是自己子级相对于自己的内边距值。也就是说padding的百分比涉及到了三代的块。
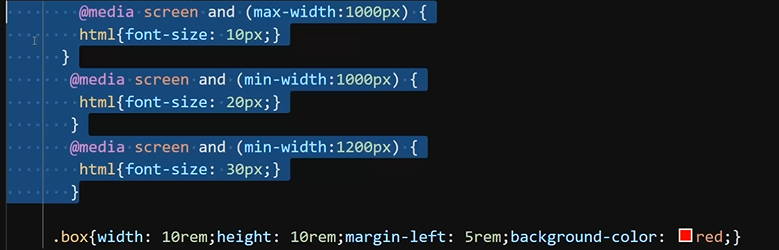
- 参考父级的高:height(如果父级是body,那么不生效,父级必须要有明确的高度值,要想达到这样的效果还有其他的方法和实现)vw(view width)vh(view high) 1vh 表示将浏览器等分为100份,占1份body再100%参考html参考为浏览器的宽高,要想做一个满屏的效果,设置
width:100vw;height:100vh; - 参考已定位的父级的宽:position(left/right);----包含块的宽参考已定位的父级的高:position(top/bottom)------包含块的高
- 参考自身:border-radius(当为50%时是一个椭圆)、transform:translate(-50%,-50%);(沿着x、y轴移动自身的50%)
- css中的单位:
- px 像素
- em 字节大小,相对单位,相对当前块的文字大小。以自己的文字大小font-size为参照,若自己的文字大小没有指定,则继承父级的文字大小为参照。是自己当前文字大小的倍数。但不是只能给文字用,给宽高用em来表示同样也可以如果所有的父级都没有设置文字大小font-size,则按照浏览器默认的文字大小16px为参照。
.big {font-size:20px;width:10em;height:10em;/* big的大小为200*200px */
}
.small{width:20em;height:20em;/* samll的大小为4000*400px,自己没有指定font-size,继承父级元素的20px为参照*/
}
- rem(root em):相对单位,参考html中的font-size大小。常用于响应式布局(能根据屏幕尺寸的大小发生变化),常用于移动端.
html{font-size:30px;
}.big{width:10rem;height:10rem;/* big为300*300px,以html的font-size为参照*/
}
.small{width:10rem;height:10rem;font-size:20px;/* small为300*300,以html的font-size为参照,自己的font-size在这时是没有用上的。*/
}
- vw(view width)vh(view high) 1vh 表示将浏览器等分为100份,占1份参考为浏览器的宽高,要想做一个满屏的效果,设置
width:100vw;height:100vh;
-
响应式布局:根据浏览器的大小自动的调整,常用于移动端。响应式布局的解决方案:
- 百分比—最简单常用的,只改变大小,不改变布局
- rem----最适用于移动端布局,只需要改变html的 font-size就行了,只是尺寸发生了变化,布局没发生变化时使用,移动端布局常用单位。

- flex布局–粗略布局,不适用于精确计算
- 媒体查询 @media screen ----改变布局,最强大最复杂的,当布局发生了变化时只能使用媒体布局媒体布局配合rem 使用的是最多的。
-
盒模型:content padding border margin padding和border都会算在宽高里面,会撑大盒子,要想将给定的宽高中包含padding和border,可以采用的方法:
- 将width和height减去border和padding
- 不用减,用
box-sizing:border-box;将border和padding都算在给定的尺寸中。
-
过渡和动画的差别
-
h5和c3新增的特性
-
哪些地址用url,哪些用href,二者有什么区别?
-
url:图像img、背景图片background-image
-
href:链接a、引入样式中外部样式表ink
-
<link rel="stylesheet" href="文件路径"> -
<img src="图片路径> -
<a herf="url地址"> -
<video src="视频路径"></video>-----h5新增标签 -
background-image:url()
综合案例1:上侧导航栏的制作
- 在导航栏的制作过程中一定要注意子选择器的应用,只改变直接子级的样式。
导航栏中二级菜单的制作:先在要显示的位置把二级菜单写出来设置显示方式为隐藏(隐藏元素不占位置)display:none;,当鼠标滑过或者触发其他条件的时候再设置成显示出来display:block;(不能设置成inline,因为inline没有宽高,我们需要宽高来装里面的内容),
当鼠标滑过时改变的是别人的样式应该使用 : 鼠标滑过的元素:hover 要更改样式的元素{鼠标滑过后要更改的样式};
当鼠标滑过时改变的是自己的样式的时候用 : 鼠标滑过的元素:hover {鼠标滑过后要更改的样式}
要更改样式的元素必须是鼠标滑过元素的子集。
鼠标滑过时只显示自己的二级菜单,而不显示别人的二级菜单,这是因为只会从鼠标滑过的元素的子集当中找,其他的二级菜单并不是该元素的子集。
子级的宽高可以比父级的宽高大。但是超出父级的部分就不占位置了。
导航栏三级菜单的制作:
方法一:使用绝对定位和相对定位。
方法二:使用margin-left:120px;margin-top:-50px;使用margin-top的负值来实现三级菜单也可以。(并不会发生塌陷)
在真实项目中用的最多的就是列表,只要是布局很规整的都可以用列表。
字体样式—一般对body做,字体系列、字体大小一般都是对body做样式,再根据其他的特殊的要求单独做样式。
- 字体样式字体 font-family
- 字体大小字号 font-size: 25px; 后面要加px,表示像素
- 字体粗细 font-weight: 700/400;后面不要跟单位
- 文字样式 font-style: normal/italic
- 字体复合属性 font: font-style font-weigth font-size/line-height font-family 注意顺序不能更改,不需要的可以没有,但font-size和font-family必须有。
文本样式
- 文字颜色 color: #ff0000;
- 文本对齐 text-align: left/center/right;
- 装饰文本下划线 text-decoration: none/underline;
- 文本首行缩进 text-indent: 2em;
- 行间距行高 line-height: 26px/1.5;
- 透明度:opacity是可继承的
背景
- 背景颜色 background-color: red;
- 背景图片 background-image: none/url(url);
- 背景平铺 background-repeat: repeat/no-repeat/repeat-x/repeat-y;
- 背景位置 background-position: x y; 可以用方位名词或精确单位或混合单位
- 背景固定 background-attachment: scroll/fixed;
- 背景复合属性 background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
- 背景色半透明 background: rgba(0, 0, 0, 0.3);
盒子模型
-
边框border
- 复合写法
border: 1px solid/dashed/dotted/none red; border-top/bottom/left/right: 1px solid red;
- 复合写法
-
内边距
- 复合写法
padding: 20px; / padding: 0px 20px; / padding: 0px 20px 30px; / padding: 0px 20px 30px 40px; padding-top/bottom/left/right
- 复合写法
-
外边距 margin
- 复合写法同padding
margin-top/bottom/left/right
-
内容 content
-
宽度 width : 100px;
-
高度 height: 100px;
学习过程小总结
- 整个div居中使用
margin:0 auto,text-align是div中的内容在div中居中。 - 图像的设置居中要给其父类设置。
- 在实际开发中用p或h标签来写单独一行中的文字,一般不用div
- 可以用复合属性写的:
- 字体属性
font: font-style font-weigth font-size/line-height font-family - 背景属性:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置; - 盒子模型的边框:
border: 1px solid/dashed/dotted/none red; - 盒子模型的内边距和外边距:
padding: 10px 20px;margin: 20px 20px;
- 需要简单计算的问题:
- 1.5倍行高line-height:当前元素文字大小的1.5倍,即font-size*1.5.
- 复合选择器优先级的权重叠加问题,直接做加法。
- 有边框、内边距的盒子大小会受到影响,为了消除影响,要么不量边框,要么盒子的宽和高减去边框的宽度。或者使用
box-sizing:border-box;
- 会影响盒子大小的因素及解决方法:盒子大小会因为这些因素变大,若将这些因素考虑到去除之后的高宽才是最后的高宽。
- 边框:解决方法
- 不量边框的宽度
- 量了边框的宽度,在设置盒子的宽高时直接减去两边的边框宽度
- 使用
box-sizing:border-box;
- 内边距:解决方法
- 让 width/height 减去多出来的内边距大小
- 使用
box-sizing:border-box;
- 外边距并不会影响盒子的大小。
- 导航栏的制作:
- 纵向的:将链接a转换成块元素,测量设置宽度和高度,单行文字的垂直居中和水平居中,左侧的内边距大小设置。
- 横向的:导航栏中的文字个数不相同时,设置div的宽高和边框,链接a转换为行内块元素,不再直接设置链接的宽度,高度为父元素的高度,设置链接a的内边距 padding: 0 25px;来撑大盒子,这样两个链接文字之间的距离就相同了。
- 关于居中的问题:
- 背景图居中
background:url(url地址) no-repeat center center; - 水平居中
- 块级元素的盒子,如div,水平居中用外边距
margin:0 auto; - 行内元素和行内块元素水平居中,当作文字来看待,用
text-align: center; - 文字图片等内容水平居中,用
text-align: center;
- 块级元素的盒子,如div,水平居中用外边距
- 垂直居中
- 单行文字垂直居中:让文字的行高line-height等于其父元素盒子的高度。
- 行内元素、行内块元素、表格单元格的垂直对齐方式(不能用于对齐块元素):
vertical-align:middle; - 图片元素的垂直居中????????
- 靠右显示
- 块元素靠右显示:
margin-left:auto;让左边的外边距自动计算。同理靠左显示。 - 文字靠右显示:
text-align:right;
- 块元素靠右显示:
- 关于对齐的问题:
行内元素、行内块元素、表格单元格元素的垂直对齐方式(不能用于对齐块元素):vertical-align:middle;
常用于垂直对齐一行文本内的图片img、垂直对齐表格单元内容
- 解决嵌套块元素垂直外边距盒子塌陷问题的解决方法:
- 可以为父元素定义上边框。
border:1px solid transparent;但是会影响盒子的大小。 - 可以为父元素定义上内边距。
padding:1px;但是会影响盒子的大小。 - 可以为父元素添加 overflow:hidden。
overflow:hidden;。建议采用这种方法,这种不会改变盒子的大小,前两种边框和内边距会影响盒子的大小。 - 浮动、固定定位、绝对定位的盒子不会有塌陷问题。因为开启了 BFC,开启了 BFC 的元素,他的子元素就不会发生margin塌陷
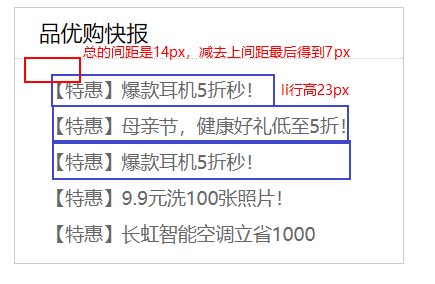
- 对于使用无序列表建立的内容,li有行高和垂直居中,要设置第一个li距离上面的外边距,可以设置li,此时要注意li的行高和垂直居中,要测量第一个li的外边距减去li行高的上间距。

-
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
-
给父级添加
overflow:hidden;的用法:
- 用于解决margin塌陷问题,防止外边距合并。给父级元素加
overflow:hidden; - 清除浮动。在确定子级不会超出父级的情况下可以选择将
overflow:hidden;加在父级上来清除浮动。 - 溢出隐藏。如果子级比父级还要大,子级超出父级的部分是不占位置的,想要让子级超出父级的那一部分不显示,可以给父级元素加
overflow:hidden;让父级中的子级超出父级的部分不显示。轮播图也是这样的原理显示出来的。overflow:auto;让子级超出父级的部分以滚动条的形式显示。overflow-x/y:scroll;不管子级是否超出了父级都让子级的x/y轴以滚动条的形式显示。
- 只要使用了就要考虑到的问题及其解决方法:
- 每个文件的开头都要清除内外边距。
* {padding: 0;margin: 0;
}
- 子父级关系使用了margin-top,就要考虑到margin塌陷问题。解决方法:
- 给父级用padding-top来代替margin-top的使用,另外由于使用了padding,父级盒子的大小要减去padding值。
- 给父级盒子加border,框起来。
- 给父级添加 overflow:hidden;
- 给父元素或子元素加浮动float:left;塌陷问题得到解决。
- 使用了浮动float:left;就要有清除浮动。虽然如果父元素有了高度时可以不用清除浮动,但是为了养成良好的习惯,是要使用了浮动就要清除。清除浮动的方法:clear:both;
- 隔墙法:在每组使用了浮动的元素后面添加一个清除浮动的空标签.
- 给父元素添加overflow:hidden属性。
- 给父级元素添加:after伪元素
- 给父级元素添加双伪元素。
- 网页画块原则:①从大到小逐级划分;②同级元素不允许既在一行上又在一列上;(清除浮动中使用到的clear:both;只能出现在最后,如果出现在中间是非常不建议的)③符合常识,符合认知。
- 父级里面有多个竖着排列的子级,子级的宽度可以不用直接给width,可以用父级的padding来补,只给一个高度height即可。因为子级的宽度默认和父级元素一样宽,用内边距撑开了间距之后剩下的宽度就都是子盒子的宽度,只需要再给一个高度就行。
块级元素可以不给宽度,只给高度,宽度默认和父级元素一样宽,再利用父级元素的padding将间距拉开。
- 哪些地址用url,哪些地址用href,二者的区别。
- url:图像img、背景图片background-image
- href:链接a、引入样式中外部样式表link
- 子级可以比父级的宽高大,但是子级超出父级的那部分是不占位置的。
- 易错点:
- 子元素会继承父元素的宽,但是不会继承父元素的高,高需要单独指定。
- 背景图必须要有宽高才能显示。
- 没有直接给定宽,而是继承父级的宽时,给子级加border和padding是不用再减的。
- 元素的默认宽高:
- 元素的默认宽度:父级元素的百分百;
- 元素的默认高度:子级撑开+padding;
- 浮动元素/定位元素的默认宽度(在没有明确指明宽度的情况下):由子级决定。(√)如果此时浮动元素没有子级,则不会显示出来。浮动元素/定位元素的宽度由子级决定(在明确指明了宽度时由指定宽度)。(×)
<hr >标签,分隔线,更改其颜色时比较复杂,如果只用bgc和color是无法生效的,要完成下面的步骤:使用bgc,将其高度设置为1px,分割线本身带有边框,要将其边框去掉,这样设置了height:1px之后就只有1像素的高度了,否则border会影响高度。很少用hr标签。可以给<hr>设置宽度,给了宽度后默认在页面中是居中显示。
.line{background-color:red;hight:1px;border:none;
}
- 内联元素的margin只有left和right会生效,而top和bottom不会生效。内联元素的padding也是只有left和right会生效,而top和bottom不会生效。
- 浮动只是半脱离文档流,不占位置,但是如果其他盒子内有文字,文字会卡住,文字还是会围绕着浮动元素显示,毕竟浮动本来是为了解决文字环绕问题出现的。
- 鼠标样式的更改:
cursor:pointer/not-allowed/default. - button按钮状态改为不可点击状态button的属性
<button disabled="true"></button> - 内联元素无法使用css3的transform属性。
综合案例:悠游旅游网
首页
头部header
- 在项目中不要总是上来就给定宽和高,如果不知道是否要给定就先不要给,只要明确的表明要有宽高时再给定,大部分的都可以用子级撑开高度。
- 水平居中 margin:auto; 使用的时候必须要有宽度。
- 导航栏所在的header块一般不给定,用子级撑开。
- logo部分—用img
- 将logo图和商标分成两个图层写的时候,会出现被挤到下排的情况,并且logo图的间距和商标图的间距会不一样,这是因为多个图像一起显示的时候默认的是底部对齐,这时就会出现商标图brand比logo图偏下的情况(即给logo图加margin-top,brand图也会跟着一起下来)。
- 解决方法 法一:设置图像的对齐方式为中线对齐:
vertical-align:middle;(垂直中线对齐)---------推荐法二:将logo图和商标brand合并图层,当作一张图来显示。法三:将logo图和brand图分别再包一层div浮动,再各自加margin-top,这样这两张图像之间就没有关系了,就可以单独设置margin了.
- 解决方法 法一:设置图像的对齐方式为中线对齐:
-
“|”的制作方法:
法一:当作矩形的盒子来写,只是比较小,但是要给所有与其在一行显示的内容都加上浮动。法二:可以直接用键盘打出来|,然后在设置样式。法三:当作旁边文字的边框利用描边来显示。 -
登陆注册 文字再上面显示不垂直居中:给文字加行高。同时注意:行高对图片也是生效的。
-
对于header中的文字的字体大小和颜色都是一样的,因此可以将其放入.header中,减少代码量。
banner图
- 不能给banner图宽度1920px,直接给高度就行,因为电脑的分辨率不一样。
- banner图中的切换的圆圈水平居中:
- 法一:将两个圆圈用div包起来加宽度,因为要给这两个圆圈整体做居中。对于是圆环的圆圈为了不再单独设置减去border的宽高,使用属性
box-sizing:border-box;
box-sizing:border-box(常用)/content-box(默认);在盒子模型中这样设置为 border-box 在遇见padding和border时将他们也包含在给的那个的宽高中,不用在减去了,这样就会很方便。
- 法二:用定位,不用再将盒子居中了,left值用百分比50%来表示,再将整个圆圈的盒子向左移动自身宽度的一半。可以用外边距的负值
margin-left:-27px;(这里margin不能用50%.因为margin的百分比相对的是父级元素的百分比) ; 也可以用translate: -50% 0;(translate就表示的是x轴和y轴的相应的移动的距离。)margin的百分比相对的是父级元素的百分比,而不是自身元素的百分比;translate的百分比是相对于自身元素的百分比。
地区旅游
做了浮动的元素居中对齐使用text-align:center;就不再管用了,浮动元素的宽度有自身决定。
搜索框
这里要用img,因为之后放大镜要能够点击,如果是背景的话无法进行点击,因此将这些内容套一个div, 既能好做居中,又能把div看作相对位置利用定位将放大镜的位置放到指定位置,不能将input看作相对定位 ,因为input和img是同级的。
给定.search宽度居中后,不给高度由子级撑开,div.search的宽度和input的宽度一样,给了放大镜定位之后放大镜就不占位置了,此时放大镜就可以和搜索输入框在一行了。
地区旅游图片列表
- 不给定每个地区图片的宽高呢,用背景图不平铺?不行,因为背景图必须要由宽高才能显示,也可以默认的是body的宽度。
- 半透明:子元素会继承父元素的宽,但是不会继承父元素的高,高需要单独指定。
法一:给background-color更改透明度:opacity:0-1;0为完全透明,1为完全不透明,在ps中的“填充”中的数值即为半透明度。但是同时该div中的子级文字也会变得半透明了,这是因为 opacity 使用时会影响他的子级,会让他的子级也会变得半透明。因此这种方法此时并不适用 。
法二:使用rgba(51,51,51,0.5);这种表示方式并不会影响子级的透明度。
没有直接给定宽,而是继承父级的宽时,给子级加border和padding是不用再减的。
- “四川”垂直排列
使用换行标签<br >将四和川两行显示,再使用行高更改"四"和"川"之间的间距。
- 播放按钮用什么做?用img,然后定位或margin,如果用padding的话会影响到图中的文字的位置
- more按钮可以用button做,但是也可以用div来做更合适,因为能不能完成Button的功能是由js来决定的,js可以让任何标签实现任何的功能,与标签是谁无关。
旅游资讯的不规则图片和文字部分
- 当作是子父级关系的图片,只是挪动了位置而已,在ps中是用白色背景的图片当作隔开两张图片的位置。可以把那些不规则的位置看作是规则的,之后再通过margin、padding、定位再来调整位置。用背景图引入的方式,因为后面还要再有白色边框图片的子级,里面的小图通过Img的方式引入,把分开两张图片所用的白色背景当作里面小图的border。
- 右边墨西哥的段落要有宽度,否则没有宽度的话,左右两边的浮动元素的宽度为子级的开宽度,由于右边段落的宽度太宽,导致右边的浮动块排到下面的来了。
- 让块元素居右:
margin-left:auto;让文字右对齐:text-align:right; - 左边的墨西哥规则是不需要宽和高的,高由内容撑开,宽由浮动元素默认以子级大小为宽,然后再用margin确定位置即可。右边的规定内容需要设置宽度,让文本内容在一行显示不下的时候可以换行显示,因为浮动元素的默认宽度为子级的大小,如果不设置宽度的话,宽度就是整个段落的大小,会出现左边浮动元素和右边浮动元素显示不开的情况。
- 对于单行文本的行高在ps中是不用看的,但是多行文本要在ps中看行高。
- 文本的首行缩进:
text-indent:2em;em代表字节的大小,并不是固定的几个像素的大小,这是跟随文字的字体大小确定的。 - 定位必须以父级元素类及其祖先的为相对,同级元素行吗?同级元素用margin。
游记分享图片及其文字部分
box-shadow:0 0 20px 5px #
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3);
1. 盒子阴影:`box-shadow:x轴阴影距离(必需) y轴阴影距离(必需) 阴影的虚实(值越大越虚) 阴影的大小 阴影的颜色;`
ctrl+c之后ctrl+f编辑器搜索,看是否在那个地方有类名的重复
- 在导出图的过程中出现有白边的图像,可以在导出时将画布的大小调整一下,尽量让画布的大小和图片的大小一样大,调到合适的尺寸,730 965画布尺寸我的730 958老师的736 965
- shadow里的“云南、大理、洱海”里面的文章内容只是展示一下内容,并没有什么功能,就可以将一行内的三个写在一个标签里,而头部的登陆注册是两种不同的功能,如果写在一个标签里无法实现两种功能。空格用
- shadow里面的内容直接给shadow一个padding,这样里面的内容就不用每次都加margin 了。
- 有宽高的文字不能用span ,可以用div或p加浮动。
精选照片
- 直接给 photo盒子加padding .
- 四张图片盒子里面没有内容用img,两边的箭头在实际中是点击之后箭头位置不变,只是几张图片的位置发生了改变,因此箭头与图片应该是同级关系,再给箭头加一个div,当作不规则图像调整箭头的位置即可。**用定位来实现箭头的调整位置,让箭头脱离文档流,不占位置,将来让图片动的时候箭头不动。**如果使用margin负值的话在效果上确实能达到 但是不能脱离文档流。
- 调整位置用定位、margin、padding。
底部
两行文字是左对齐的,不止是文本内容居中。因此需要量个宽用margin:auto; 而不能用text-align:center;
- 定位与浮动一起用是没有意义的。首页中的精选照片中的两个箭头可以只用定位,别再用浮动了
- 代码中的空行不要
- 不要套一些没有用的div 块
- 翻页列表也是导航,可以用ul li
可能出现的面试题
- Web标准的构成和为什么要用Web标准
- margin(外边距)出现的问题:(背诵)
- margin塌陷:子父级关系,给子级加了margin-top,会导致父子之间隔不开距离,把margin加在了父级身上。(浮动元素除外),可以考虑用padding来实现子父级之间的上间距。
- margin合并:同级关系,垂直方向上相邻的margin,会合并为一个,取较大的数。
- margin塌陷有哪些解决方法?⭐⭐⭐⭐⭐
- 清除浮动的方法?⭐⭐⭐⭐⭐从大类说有两种:在子级后面加clear块;BFC.在从BFC的小类说,剩下的都是BFC的特性来解决浮动。
BFC
vscode快捷键合并行:alt+J
父元素浮动不会发生塌陷,为什么子元素浮动也不会发生塌陷???



















)


 √)

![leetcode:输入m,n(1 < m < n < 1000000),返回区间[m,n]内的所有素数的个数](http://pic.xiahunao.cn/leetcode:输入m,n(1 < m < n < 1000000),返回区间[m,n]内的所有素数的个数)








)
