UI : User Interface( ⽤户接⼝ - ⽤户界⾯ ) ,主要包括: app 、 web
ui ⾃动化测试:使⽤⼯具或代码执⾏⽤例的过程
什么样的项⽬适合做⾃动化:1、需要回归测试项⽬(甲⽅⾃营项⽬、⾦融、电商)2、需求变动不频繁:稳定的模块3、项⽬周期⻓的项⽬:(甲⽅⾃营项⽬、6个⽉以上的外包) ⾃动化测试⽬的:提⾼测试效率
⾃动化测试⼯具及环境:
⼯具
QTP:商业、收费、⽀持 UI
robot Framework: python 扩展库、使⽤封装好的关键字驱动、半代码⽔平、 ⽀持UI selenium:开源、免费、主流 ⽀持 UI(推荐)
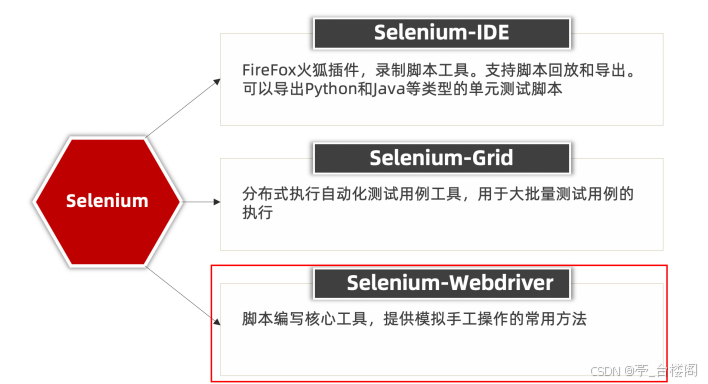
selenium介绍:

提示:1、selenium-grid可以做分布式(批量在不同平台中运⾏⽤例),⾃动化⽤例较多时、或测试不
同浏览器在不同平台运⾏时可以使⽤。2、对⻚⾯元素实施⾃动化测试,主要使⽤:webdriver (我觉得这个最多使用的,可能是接触不深) selenium-webdriver环境搭建
所需环境: pthon 解释器 +pycharm+selenium+ 浏览器 + 浏览器驱动
selenium安装命令
pip install selenium
(特地去查了一 下安装 pip 自从Python 3.4版本开始,pip已经被内置在Python中,所以无需再次安装。) 浏览器驱动(这里我是使用的edge浏览器,所以根据需求自己安装相应的驱动,可以去查一下)
chrome: http://npm.taobao.org/mirrors/chromedriver/
提示:浏览器驱动⼤版本必须和浏览器版本⼀致。windows:1、解压下载的驱动,获取到chromedriver.exe2、将chromedriver.exe复制到python.exe所在⽬录即可(避免再次将chromedrver.exe
添加path变量)
mac:1、解压下载的驱动,获取到chromedriver2、将chromedriver复制到/usr/local/bin⽬录即可。 元素定位:
为什么要学习 xpath 和 css ?
1、如果标签没有(id\name\class)3个属性,也不是链接标签,只能使⽤tag_name定位,⽐较麻
烦。
2、⽅便在⼯作⽤中查找元素,使⽤xpath和css⽐较⽅便(⽀持任意属性、层级)来找元素Xpath:使⽤标签路径来定位
绝对路径:从根⽬录开始,逐级查找标签。/html/body/form/div/fieldset/center/p[1]/input
相对路径:从任意路径开始,查找标签。//center/p[1]/input
# 绝对路径
#el =driver.find_element_by_xpath("/html/body/form/div/fieldset/center/p[1]/input
")
el=driver.find_element(By.XPATH,'/html/body/form/div/fieldset/center/p[1]/input')el.send_keys("admin")
sleep(2)
# 清除内容
el.clear()
# 相对路径
driver.find_element(By.XPATH,"//p[1]/input").send_keys("123") 属性
单属性: //*[@ 属性名 =' 属性值 ']
多属性: //*[@ 属性名 =' 属性值 ' and @ 属性名 =' 属性值 ']
提示:可以使⽤任何属性。
层级与属性
说明: 如果元素现有的属性不能唯⼀匹配,需要结合层级使⽤
语法:
//⽗标签 /


-LaTeX文档结构(16))




创建RAID,并安装系统(中文教程))


——List、Map和Set)
中的数据是否在另一列(B列)中)
)

)



)
