文章目录
- 自定义指令
- 自定义指令-指令的值(给自定义指令传参数)
- 自定义指令- v-loading指令封装
自定义指令
自定义指令:自己定义的指令,可以封装一些dom 操作,扩展额外功能(自动聚焦,自动加载,懒加载等复杂的指令封装)
-
全局注册(可以在其他组件中使用)
Vue.directive('指令名',{inserted(el) {//可以对el标签,扩展额外功能el.focus() //对元素的操作} }) -
局部注册(只能在当前的组件中使用)
directives: {指令名:{inserted(){//可以对el标签,扩展额外功能el.focus() //对元素的操作}} } -
页面上使用:
<input v-指令名type="text">
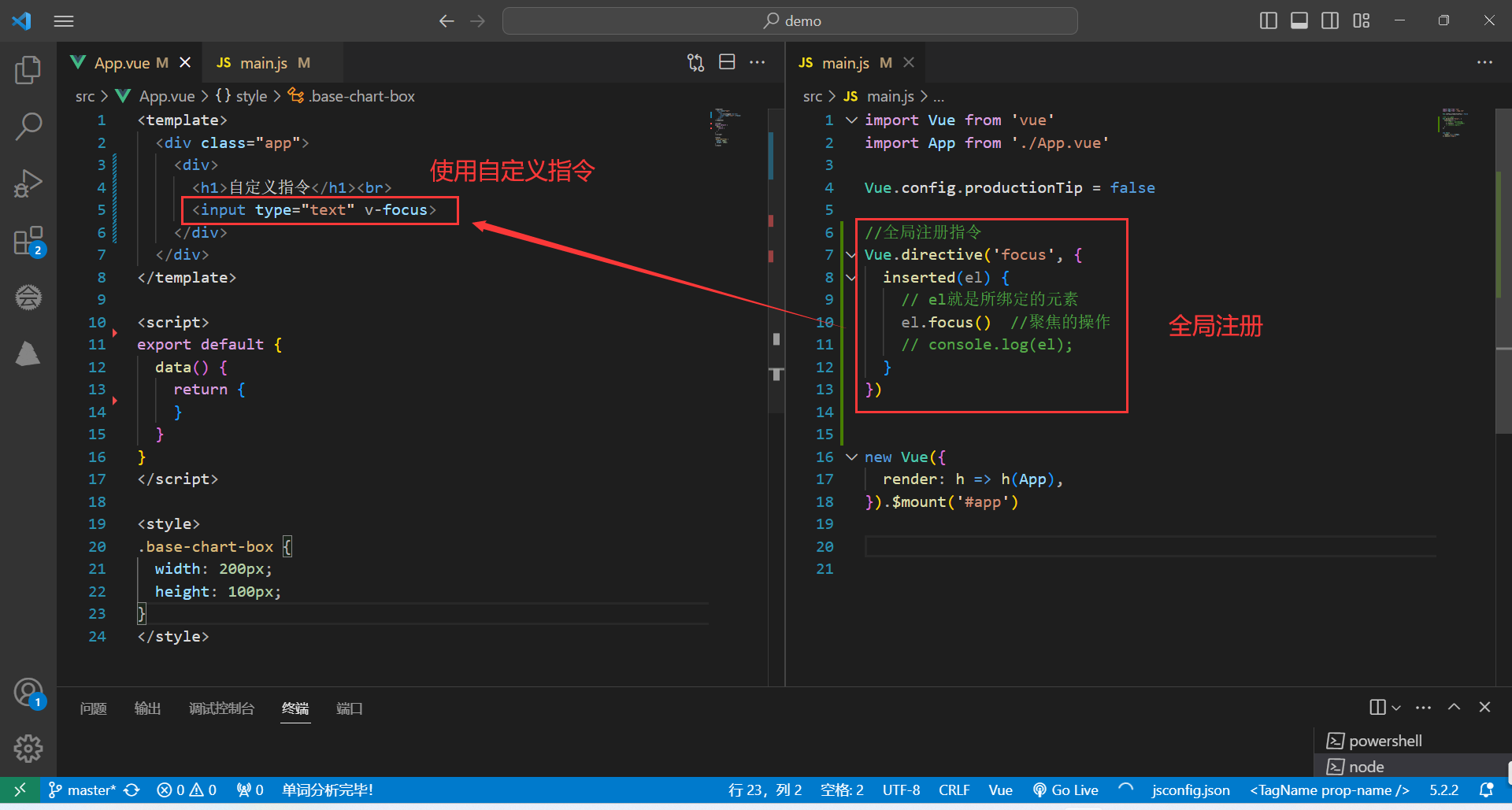
全局注册实例:

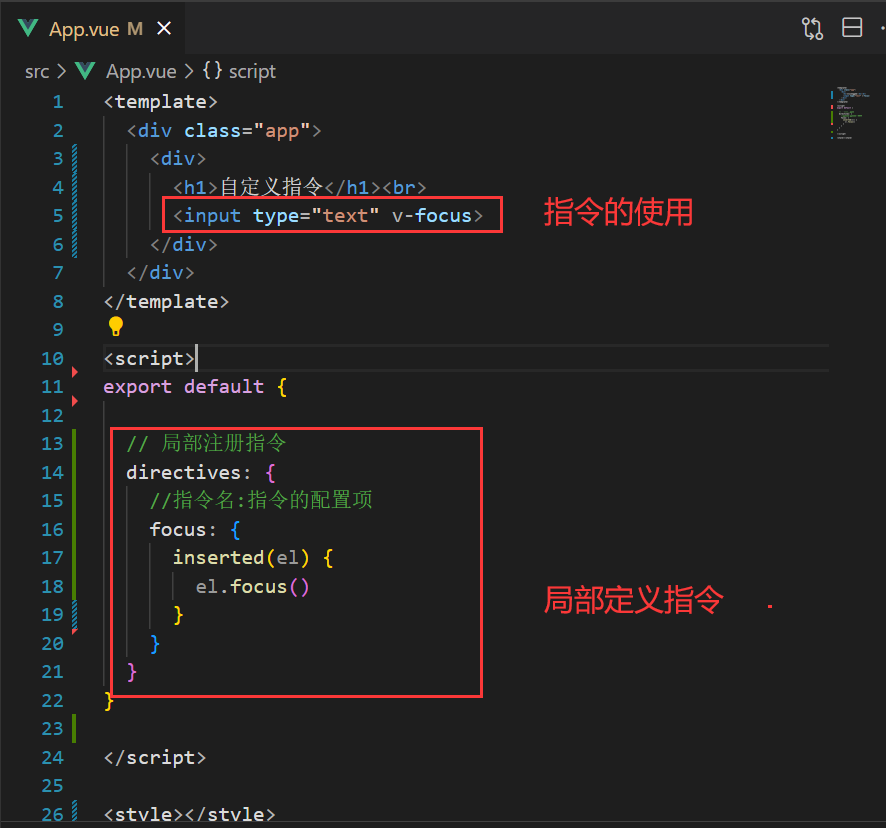
局部注册实例:

自定义指令-指令的值(给自定义指令传参数)
-
语法∶在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值
<div v-color="color">我是内容</div> -
通过
binding.value可以拿到指令值,指令值修改会触发update函数。// 局部注册指令directives: {//指令名:指令的配置项color: {inserted(el, binding) {//binding可以接收来自指令中传过来的值el.style.color = binding.value //处理的逻辑代码}}} -
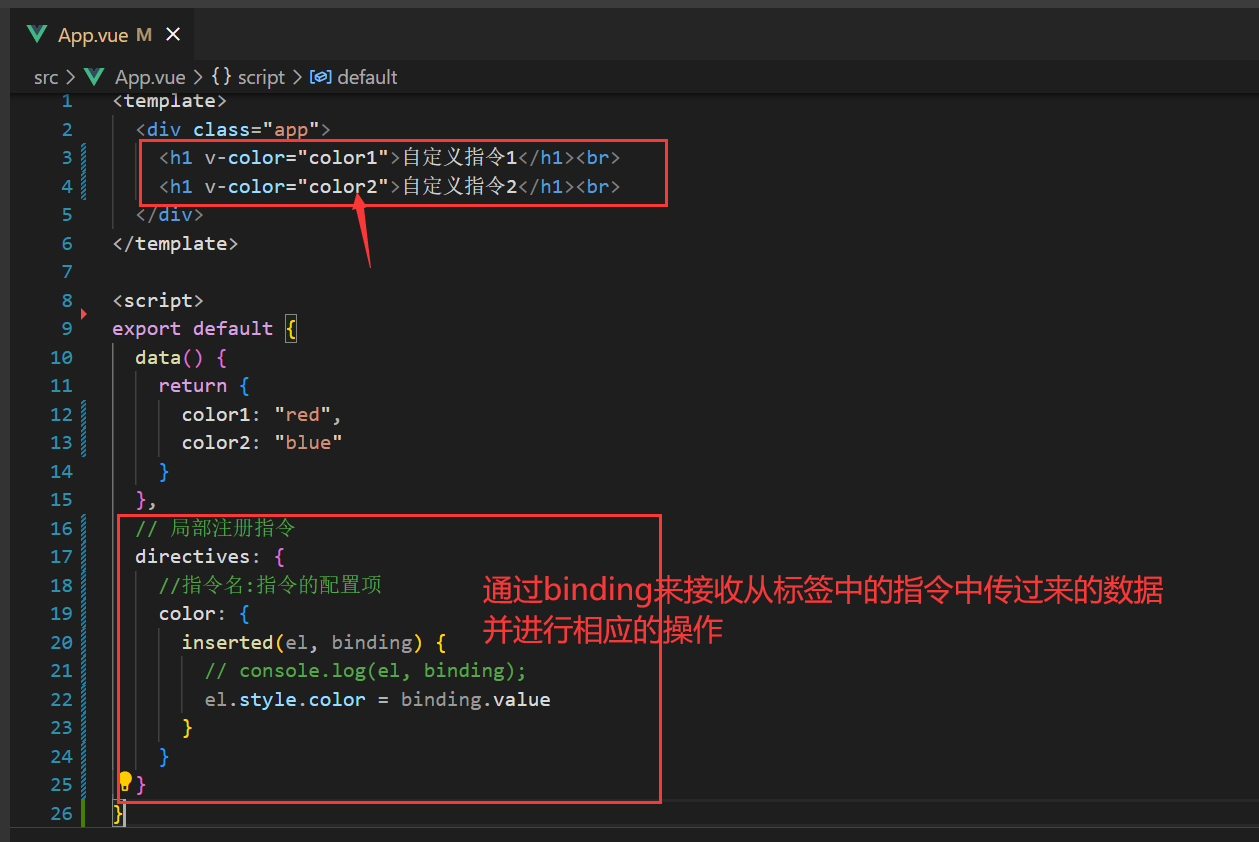
自定义指令传参数的实例:

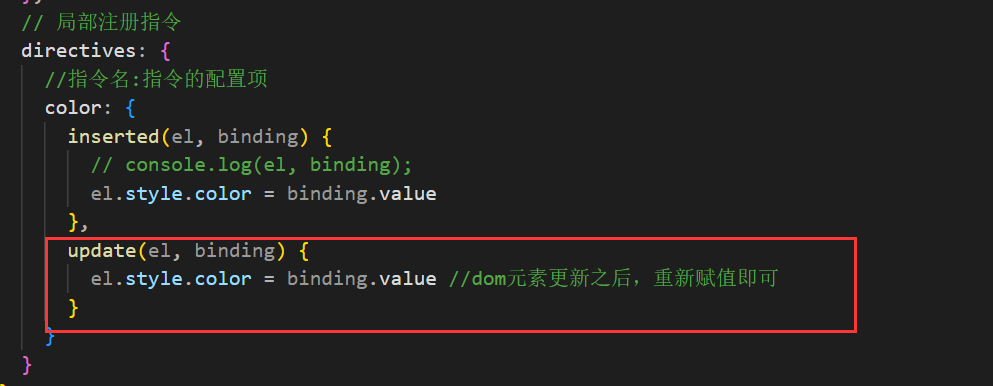
注意:由于Vue是响应式的特性,自定义指令不会处理发生变化的数据,即值从‘red’变成了‘blue’,页面并不会更新,这就要用到提供的update函数了。
- inserted函数:提供的是元素被添加到页面中时的逻辑。
- update函数:指令的值被修改的时候会触发,提供的是值变化后,dom更新的逻辑。
-
update函数:

自定义指令- v-loading指令封装
-
场景:实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态=>用户体验不好
-
需求:封装一个v-loading指令,实现加载中的效果
-
本质:
- loading效果就是一个蒙层,盖在了盒子上
- 数据请求中,开启loading状态,添加蒙层
- 数据请求完毕,关闭loading状态,移除蒙层
- 实现:
- 准备一个loading类,通过伪元素定位,设置宽高,实现蒙层
- 开启关闭loading状态(添加移除蒙层),本质只需要添加移除类即可
- 结合自定义指令的语法进行封装复用
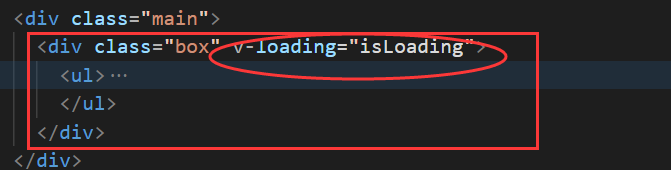
实例:
-
指令:

-
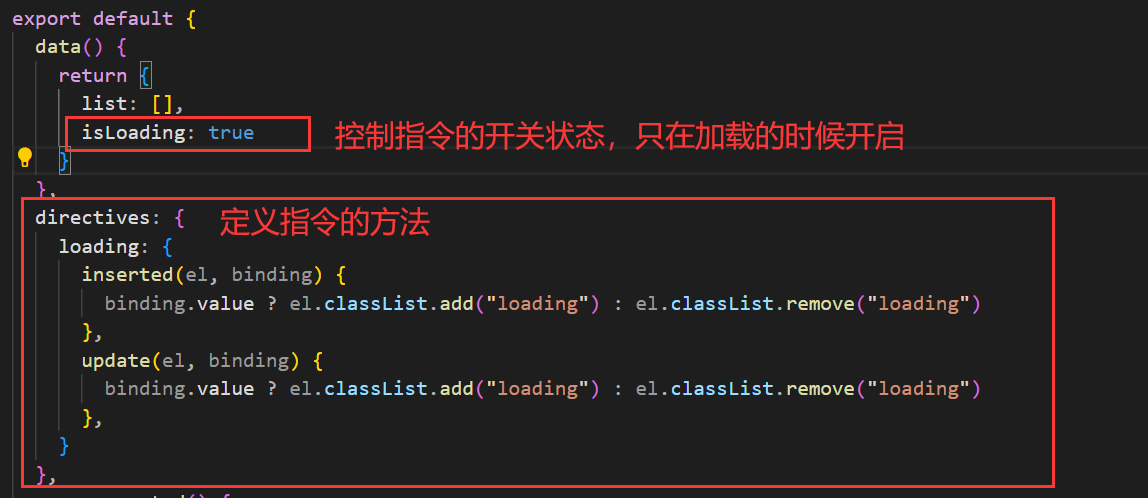
逻辑:



)


)



,zip函数,with语句】)

)







