一、uploadHelper2.0使用步骤说明
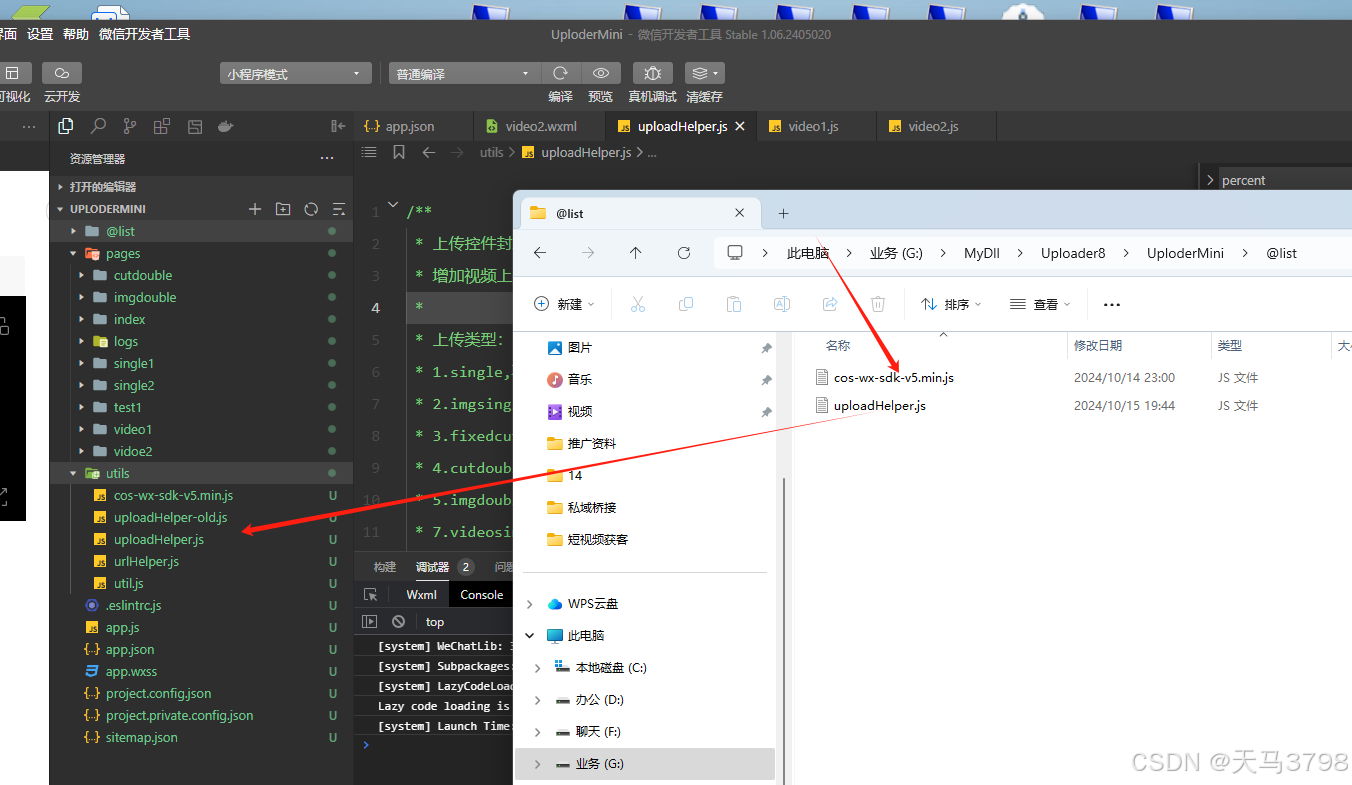
uploadHelper.js ---上传代码封装库
cos-wx-sdk-v5.min.js---腾讯云,对象存储封装库
第一步,下载组件代码,放置到自己的小程序项目中

第二步、 创建上传对象,执行选择图片/视频
var _this = this;//选择图片并上传var upload = new Upload(this, {type: 'single',onSuccess: res => {var relativeName = res.relativeName;_this.setData({src1: _this.data.domain + relativeName});}});upload.choose();第三步、.Net 后台安装 Uploader8.0 最新版本接受上传内容
/*********Form 方式使用**********/public void Form(){try{FormReceiver _receive = new FormReceiver(this.HttpContext);//接收文件成功_receive.OnSuccess = (data) =>{// Write(string.Format("新文件名{0},旧文件名{1}", data.NewName, data.OldName));};_receive.DoWork();}catch (Exception ex){throw ex;}}二、图片上传使用案例
参数说明:
/*** 上传控件封装,v2.0* 增加视频上传处理* * 上传类型:type* 1.single,不改变图片大小,但是压缩质量上传;适合大图上传* 2.imgsingle,不改变图片的比例,在指定范围内等比例缩放 (默认上传模式,适用高,压缩率高),最大尺寸,大图(maxWidth*maxHeight)* 3.fixedcut,固定比例缩放(maxWidth*maxHeight),最大化图片剪切* 4.cutdouble,固定最小图(minWidth*minHeight),最大图(maxWidth*maxHeight),裁剪图片* 5.imgdouble,常用缩略图模式,不改变原图片的比例,在指定范围内等比例缩放,小图(minWidth*minHeight); 大图((maxWidth*maxHeight))* 7.videosingle, 视频压缩上传默认---chooseVideo()* 8.videotencent,视频腾讯云上传模式---chooseVideo()------(特别说明,视频目前进支持腾讯云上传)* * 参数说明:* url:上传地址* count: 可上传数量,最大值20* maxWidth,maxHeight:大图片上线* minWidth,minHeight: 小图上线* auto:是否自动上传* onSuccess:一张图片上传成功* onError:图片上传失败*/1.single 简单图片上传------如上代码案例就是
2.imgsingle 案例
不改变图片的比例,在指定范围内等比例缩放 (默认上传模式,适用高,压缩率高),最大尺寸,大图(maxWidth*maxHeight)
<button bind:tap="imgsingleClick">imgsingle 压缩上传上传
</button>
<image src="{{src2}}" mode="" />
<view class="line"></view><!-- 上传控件 -->
<view style='width:1px;height:1px;overflow:hidden;position: fixed;left:10000px;top:0px;'><canvas id='CanvasUpload' type="2d" style='width:{{canWidth}}px;height:{{canHeight}}px;'></canvas>
</view> imgsingleClick() {var _this = this;//选择图片并上传var upload = new Upload(this, {type: 'imgsingle',maxWidth: 500,maxHeight: 500,onSuccess: res => {var relativeName = res.relativeName;_this.setData({src2: _this.data.domain + relativeName});}});upload.choose();},3.fixedcut 案例
固定比例缩放(maxWidth*maxHeight),最大化图片剪切
fixedcutClick() {var _this = this;//选择图片并上传var upload = new Upload(this, {type: 'fixedcut',maxWidth: 500,maxHeight: 500,onSuccess: res => {var relativeName = res.relativeName;_this.setData({src3: _this.data.domain + relativeName});}});upload.choose();},4.cutdouble 案例
固定最小图(minWidth*minHeight),最大图(maxWidth*maxHeight),裁剪图片
cutdoubleClick() {var _this = this;var imgList=[];//选择图片并上传var upload = new Upload(this, {type: 'cutdouble',minWidth: 300,minHeight: 300,maxWidth: 1000,maxHeight: 1000,onSuccess: res => {console.info(res);var srcsmall = _this.data.domain + res.small.relativeName;var srcbig = _this.data.domain + res.big.relativeName;_this.setData({srcsmall: srcsmall,srcbig: srcbig});},onAllSuccess:res=>{}});upload.choose();},5.imgdouble 缩略图案例
常用缩略图模式,不改变原图片的比例,在指定范围内等比例缩放,小图(minWidth*minHeight); 大图((maxWidth*maxHeight))
imgdoubleClick() {var _this = this;var imgList = [];//选择图片并上传var upload = new Upload(this, {type: 'imgdouble',minWidth: 300,minHeight: 300,maxWidth: 1000,maxHeight: 1000,onSuccess: res => {console.info(res);var srcsmall = _this.data.domain + res.small.relativeName;var srcbig = _this.data.domain + res.big.relativeName;_this.setData({srcsmall: srcsmall,srcbig: srcbig});},onAllSuccess: res => {}});upload.choose();},三、视频上传使用案例chooseVideo()
1.videosingle ---视频压缩切片上传(暂时没有封装,2.0版本忽略)
2.videotencent 案例 ---视频腾讯云上传模式---chooseVideo()------(特别说明,视频目前进支持腾讯云上传)
使用步骤:
1. 小程序上传 白名单,添加配置 上传域名+ 视频播放域名
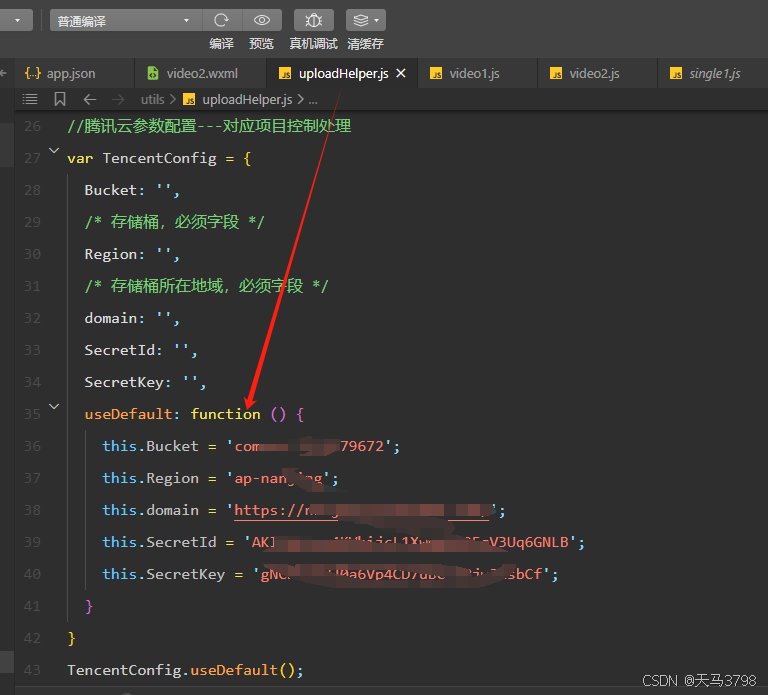
2. 配置 腾讯云 对象存储参数如下

3. 页面实现功能代码:
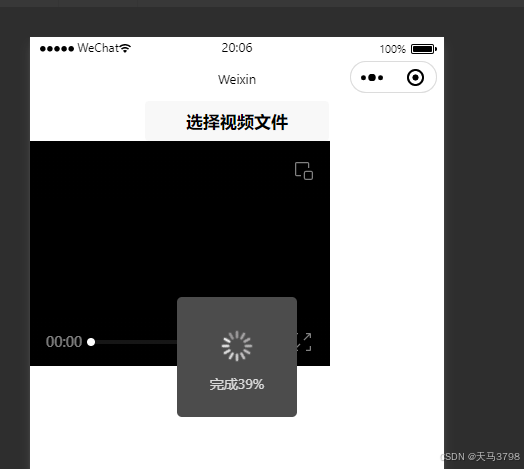
<button bind:tap="videotencentClick">选择视频文件</button><video src="{{videourl}}" /> videotencentClick() {var _this = this;/**** * 特别说明,暂时不支持视频上传到自建服务器*///选择图片并上传var upload = new Upload(this, {type: 'videotencent',onSuccess: res => {var videourl = res.absoluteName;_this.setData({videourl});},onAllSuccess: res => {}});upload.chooseVideo(); //选择视频},上传效果:

更多:


















视频动作检测方法详解)
