亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!
课程主题:横向菜单高级交互
主要内容:横向菜单左右拖动、选中效果
应用场景:app横向菜单、pc后台动态区域
案例展示:
演示视频
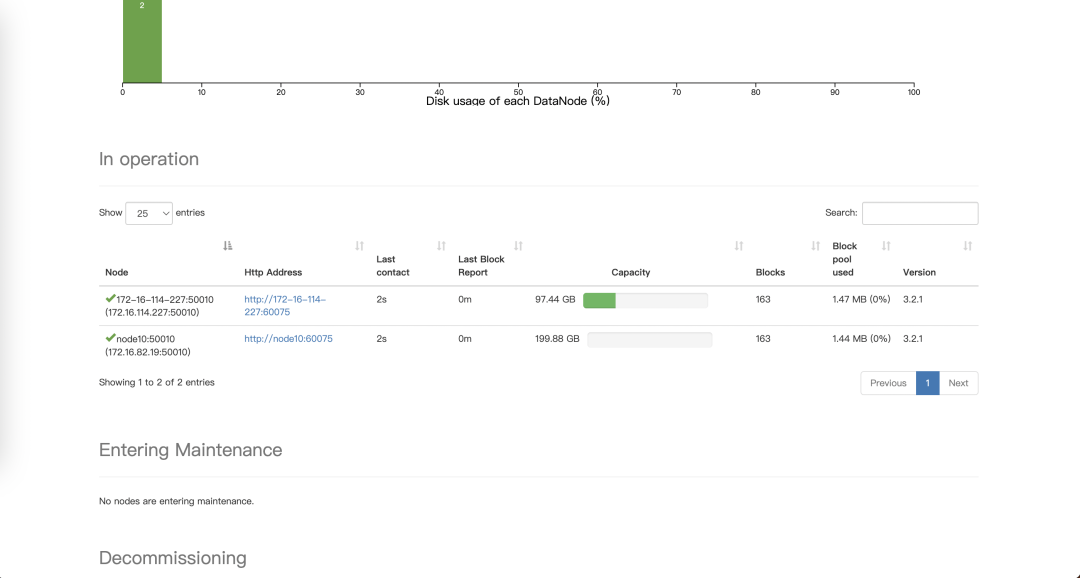
横向菜单及选中组合效果
正文内容:
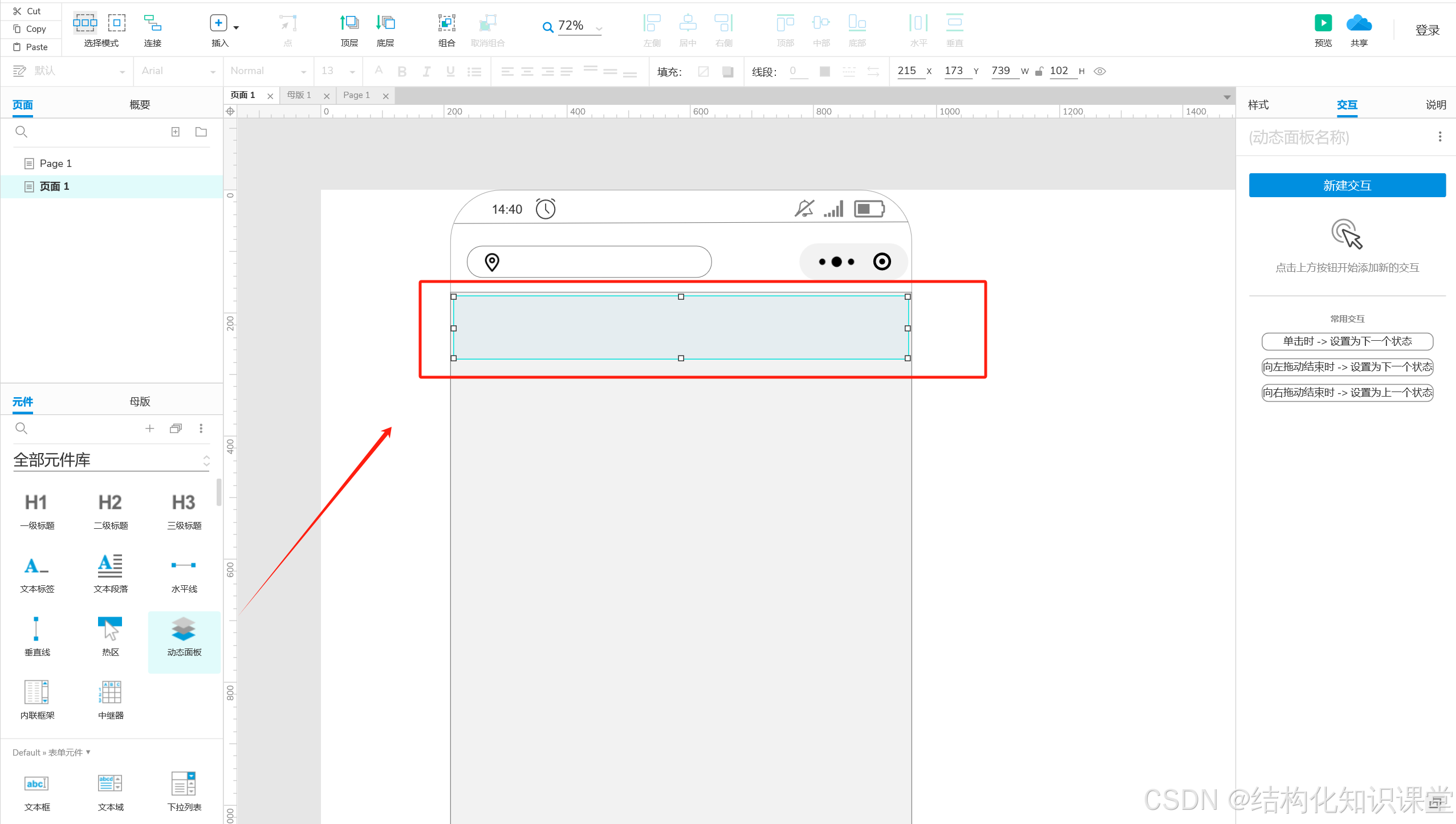
步骤一:拖入页面一个动态面板作为显示区

1
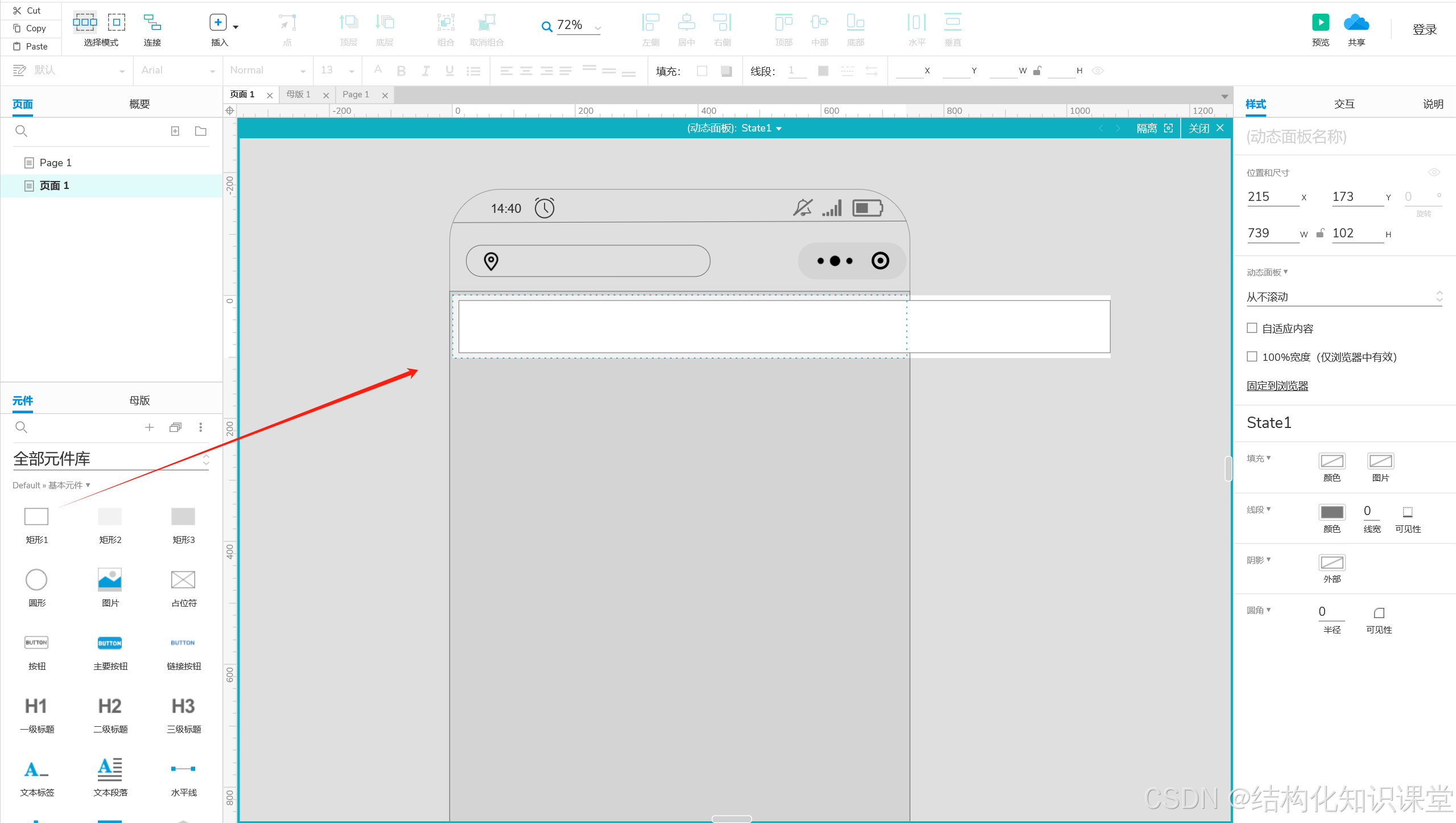
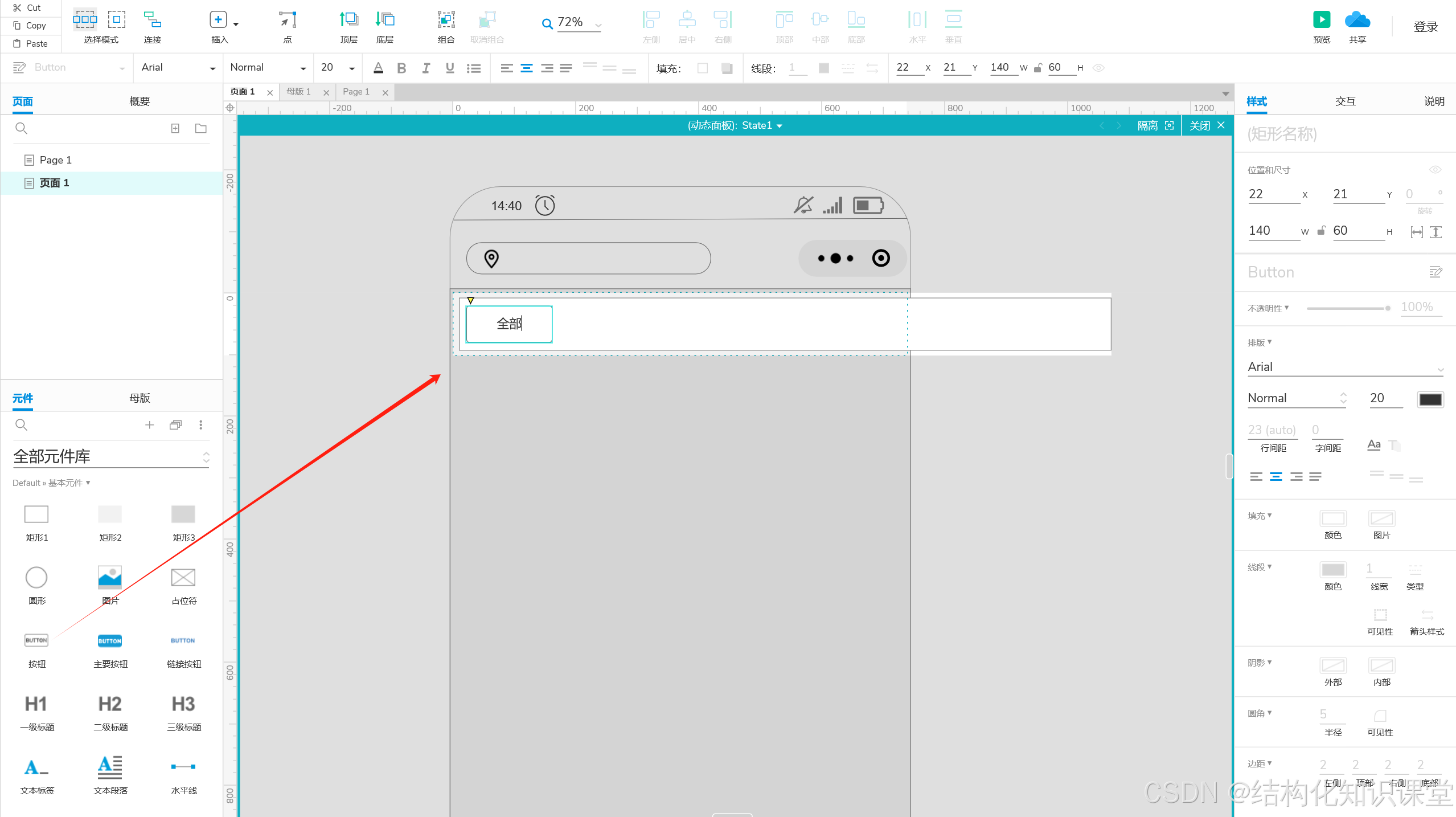
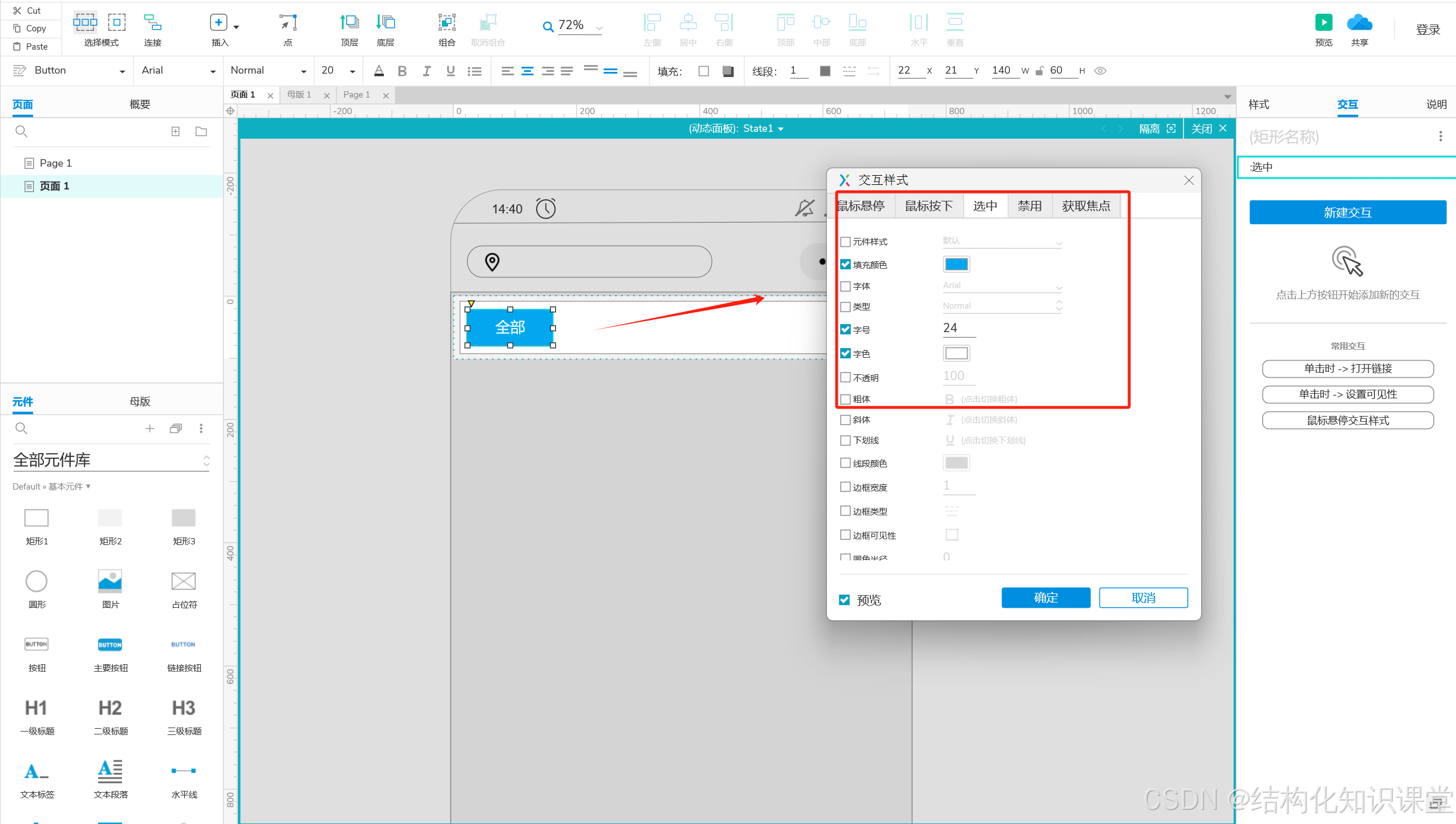
步骤二:向动态面板中拖入一个矩形,作为菜单的外框,拖入一个按钮,命名为全部,并设置选中效果

2

3

4
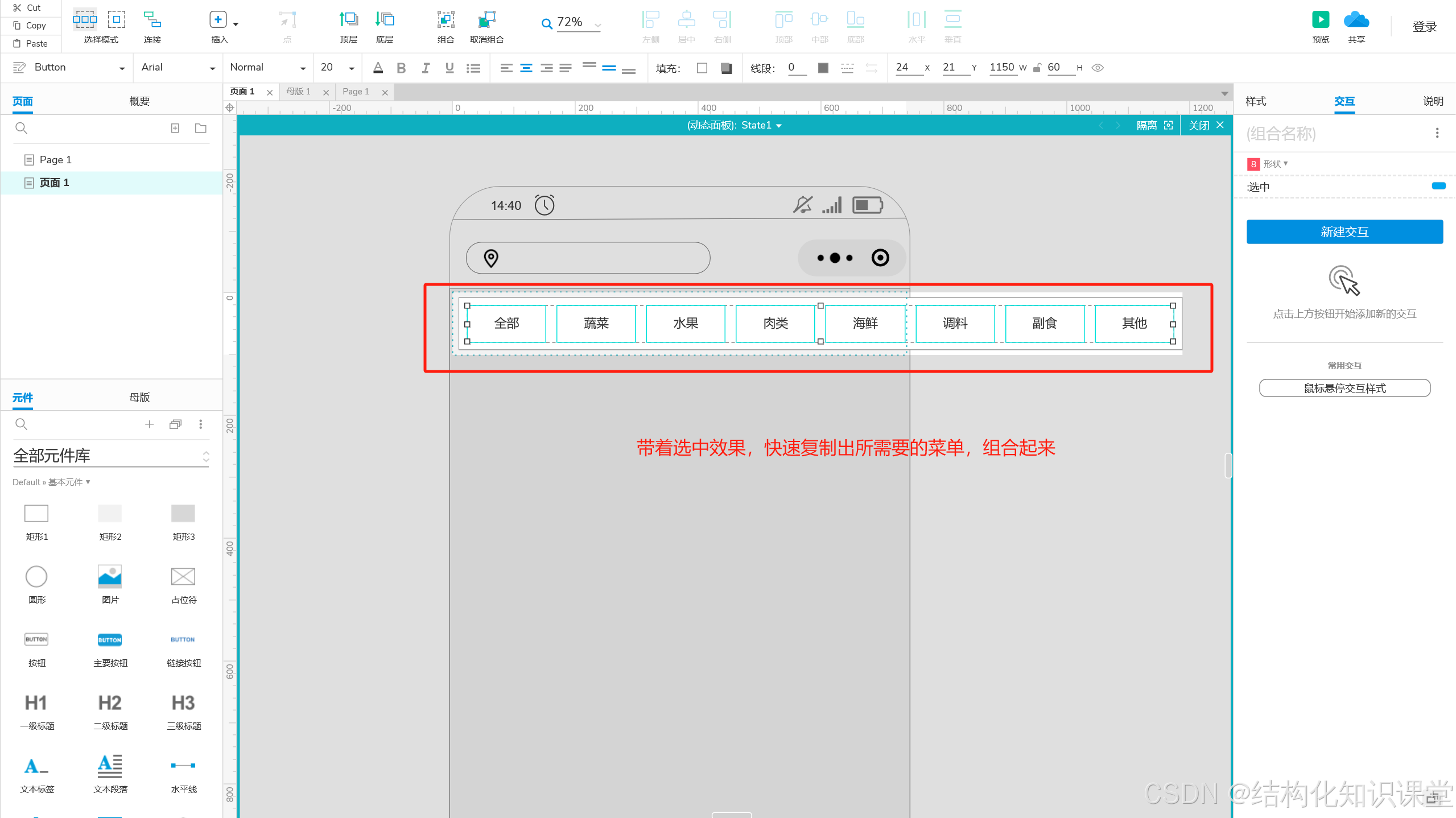
步骤三:复制出所有按钮,分别命名

5
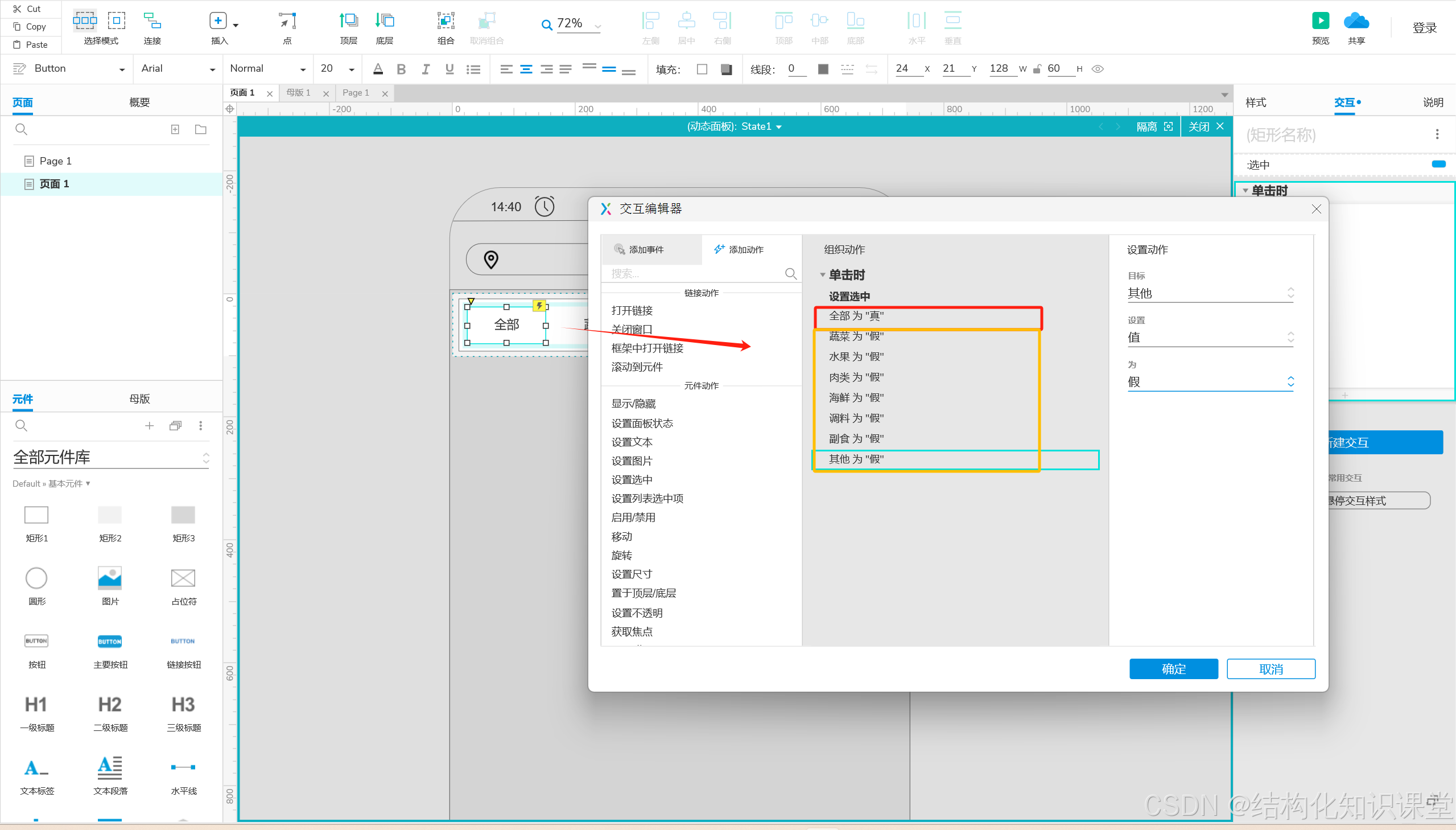
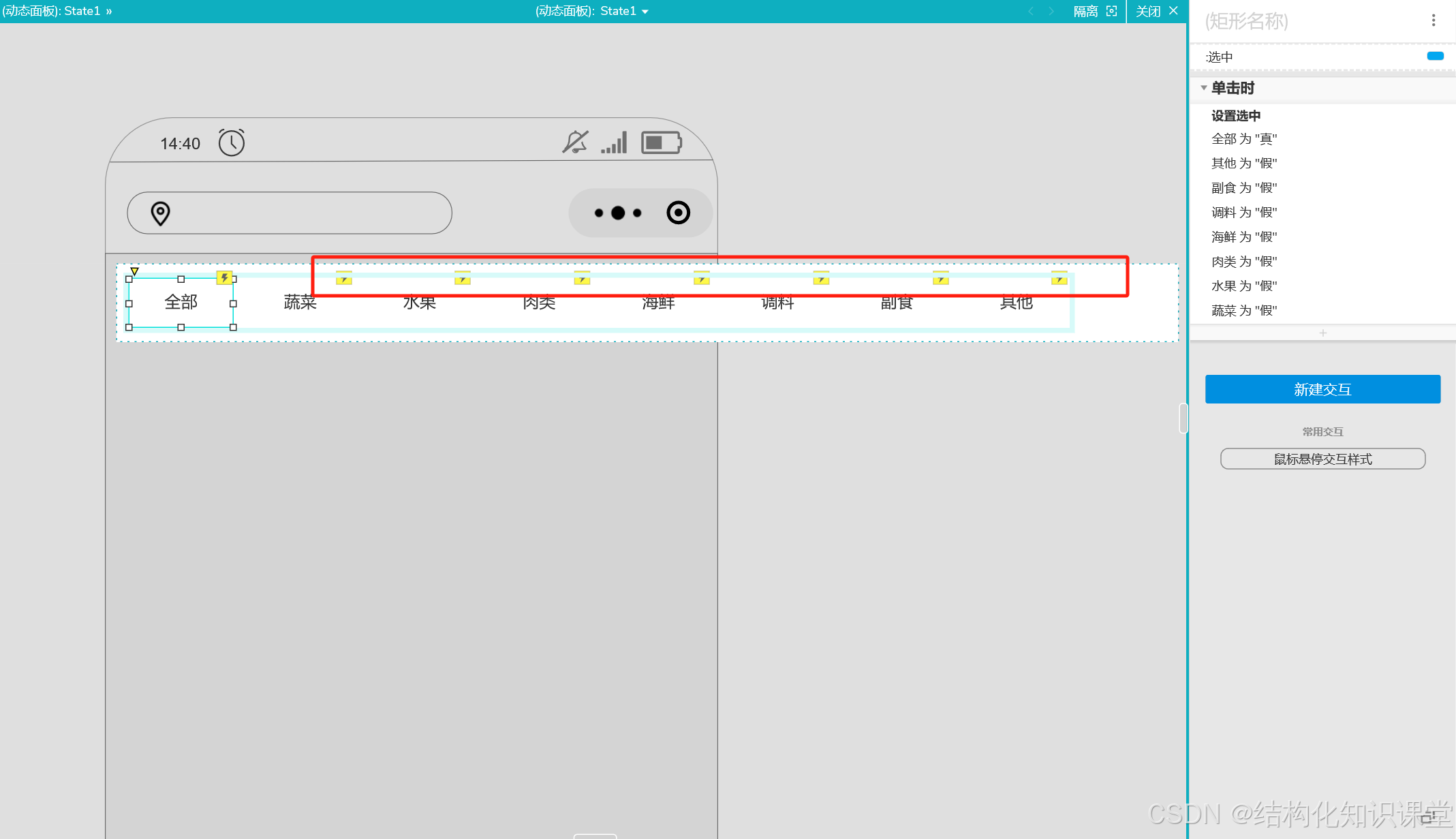
步骤四:为每个按钮添加单击选中的值

6

7
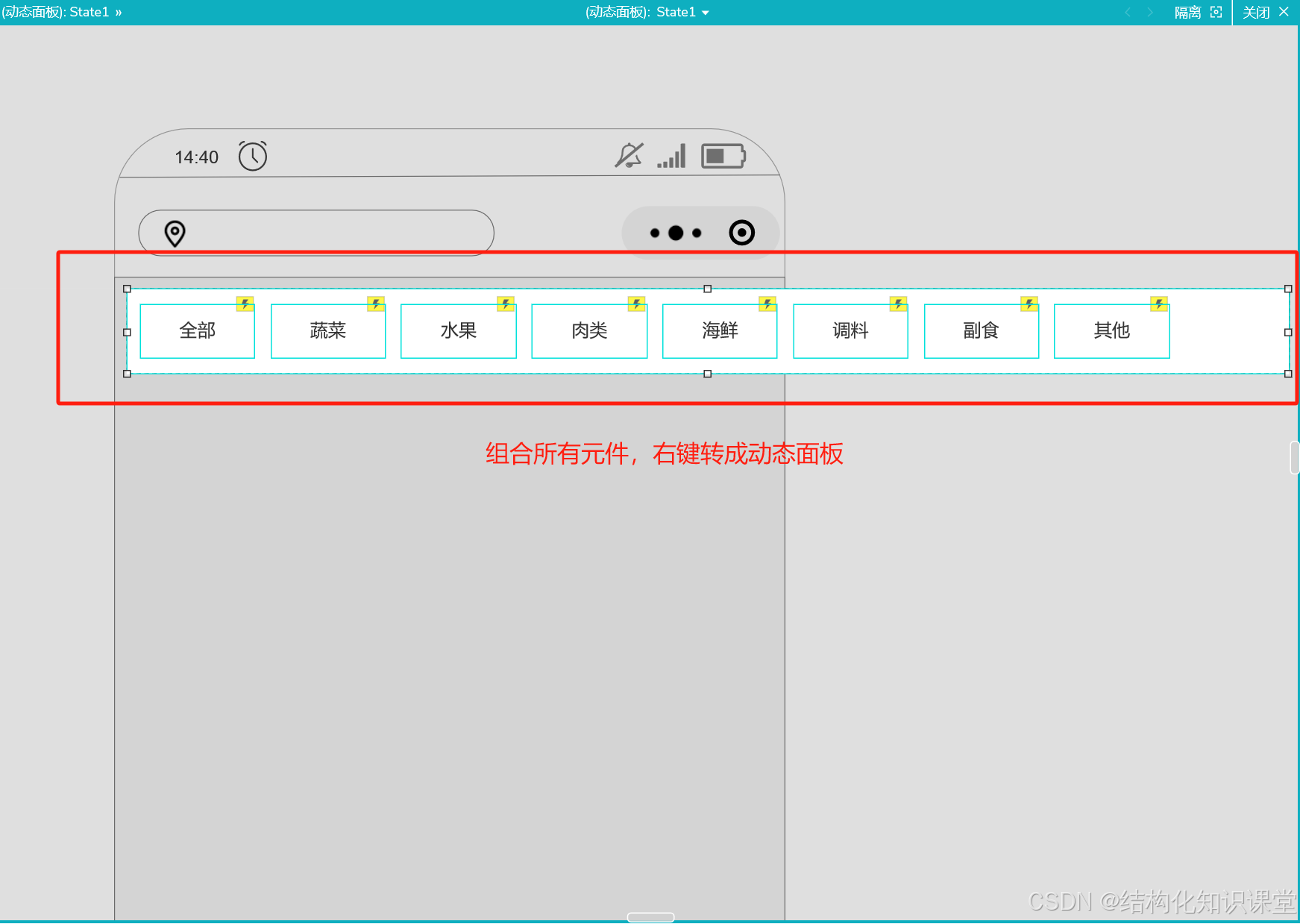
步骤五:组合所有按钮,并转换为动态面板

8
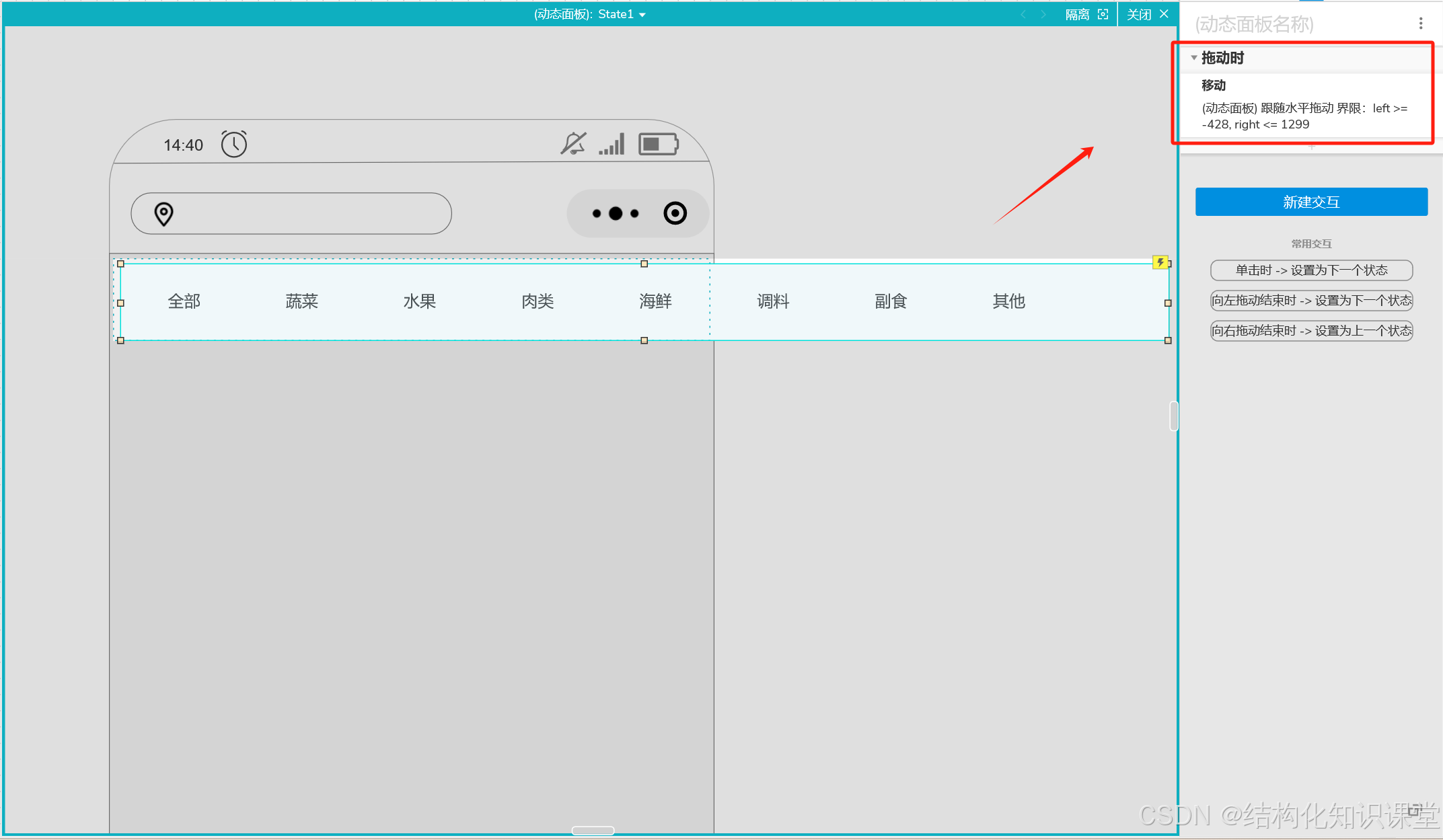
步骤六:设置拖动时,左右移动的阈值

9
本课小结:掌握动态面板的内涵,即可作为内容显示区,也可以作为一个容器,进行复杂交互;掌握拖动时移动阈值的设定;
相关课程直通车:
中继器实现时间读取和修改-CSDN博客
Axure复选框全选反选取消高级交互-CSDN博客
如有其他相关问题,欢迎私信沟通,关注 结构化知识课堂-CSDN博客
明天的产品大咖就是你,创作不易,麻烦关注一下,点赞+收藏,感谢大家!