目录
一、Mock
( 1 ) 讲述
( 2 ) 作用
二、引用
三、主页搭建
学习后带来的收获
一、Mock
( 1 ) 讲述
Mock.js是一个用于前端开发中模拟数据的库。它可以帮助开发人员在前端开发过程中模拟接口返回的数据,从而实现前后端分离开发。Mock.js提供了一套简单易用的语法,可以生成随机数据,拦截Ajax请求,模拟接口返回数据等功能。
-
数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
-
拦截Ajax请求:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
更多内容,可查看Mockjs官方

Mock.js的主要特点包括:
1. 生成随机数据:Mock.js提供了丰富的数据模板,可以根据模板生成符合规则的随机数据。例如,可以生成随机的姓名、地址、手机号码等。
2. 拦截Ajax请求:Mock.js可以拦截Ajax请求,并根据预先定义好的数据模板返回模拟数据。这样开发人员可以在前端开发过程中独立于后端进行开发和调试。
3. 模拟接口返回数据:Mock.js可以模拟接口返回数据,开发人员可以根据接口文档定义接口返回的数据结构和类型,然后使用Mock.js生成符合要求的模拟数据。
4. 支持插件扩展:Mock.js提供了插件机制,可以方便地扩展其功能。开发人员可以根据自己的需求编写插件,实现更复杂的数据模拟和拦截功能。
使用Mock.js可以帮助开发人员在前端开发过程中快速搭建模拟数据,提高开发效率,减少对后端接口的依赖。同时,Mock.js还可以帮助开发人员进行接口联调和单元测试,提高代码质量。
( 2 ) 作用
Mock的主要作用是在前端开发过程中模拟数据,从而实现前后端分离开发。
具体来说,Mock的作用包括:
1. 独立开发:Mock可以帮助前端开发人员在后端接口未完成或不可用的情况下,独立进行前端开发。通过使用Mock.js生成模拟数据,前端开发人员可以在没有后端接口的情况下完成页面的开发和调试。
2. 接口联调:Mock可以用于前后端接口联调。在后端接口未完成或不可用的情况下,前端开发人员可以使用Mock.js模拟后端接口返回的数据,进行接口联调和测试。
3. 单元测试:Mock可以用于前端代码的单元测试。通过使用Mock.js生成模拟数据,可以模拟不同的测试场景,对前端代码进行单元测试,提高代码质量和稳定性。
4. 数据展示:Mock可以用于前端页面的数据展示。在开发过程中,可以使用Mock.js生成模拟数据,填充页面,以便进行样式和布局的调试。
总的来说,Mock的作用是帮助前端开发人员在前后端分离的开发模式下,独立开发、接口联调、单元测试和数据展示,提高开发效率和代码质量。
二、引用
以下的操作及代码都是基于博客中 : 使用ElementUI完成登入注册的跨域请求
使用CMD命令窗口,并跳转到指定工作目录下创建项目
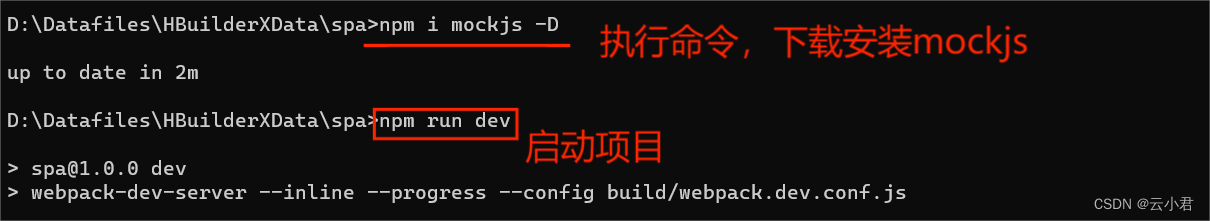
输入以下命令来安装Mock:
npm i mockjs -D
如图 :
在项目的 package.json 文件中找到如图说明安装下载完成

为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的
dev.env.js和prod.env.js做一个配置,如下:
dev.env.js :
module.exports = merge(prodEnv, {NODE_ENV: '"development"',MOCK: 'true' })
prod.env.js:
module.exports = {NODE_ENV: '"production"',MOCK: 'false' }
并且在项目中的 main.js 中配置
//开发环境下才会引入mockjs process.env.MOCK && require('@/mock')
创建
src/mock/json目录,定义登录测试数据文件login-mock.js:
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }//使用mockjs的模板生成随机数据
const loginInfo = {'code|-1-0': 0,'message|3-10': 'msg'
}
export default loginInfo;
在src/mock目录下创建index.js,定义拦截路由配置:
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({// timeout: 400 //延时400s请求到数据timeout: 200 - 400 //延时200-400s请求到数据
})//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)
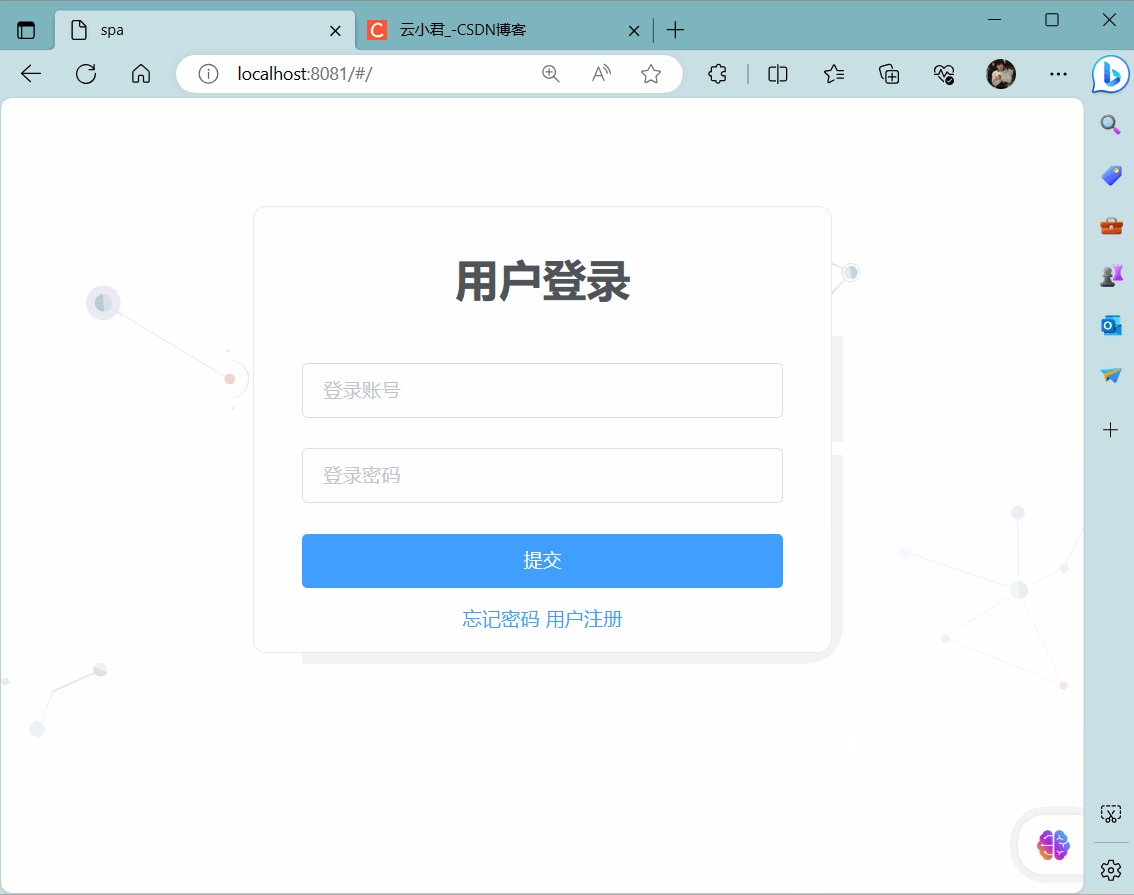
编辑我们已有的 Login.vue 的组件
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户登录</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="Register()">用户注册</el-link></el-row></el-form></div>
</template><script>import axios from 'axios' //用于GET请求import qs from 'qs' //用于post请求export default {name: 'Login',data() {return {username: "",password: "",msg: '嗨!嗨!嗨!'}},methods: {Register() {this.$router.push('/Register');},doSubmit() {let params = {username: this.username,password: this.password};console.log(params);//定义后端都请求地址var url = this.axios.urls.SYSTEM_USER_DOLOGIN;//注意数据是保存到json对象的params属性//以下是GET请求//进行请求携带数据进行登入访问// axios.get(url, {// //携带的参数(数据)// params: params,// }).then(r => {// //如果携带的参数数据跟后端数据对应正确,说明登入成功,提示// if (r.data.success) {// this.$message({// showClose: true,// message: r.data.msg,// type: 'success'// });// } else {// //如果携带的参数数据跟后端数据对应错误,说明登入失败,提示// this.$message.error(r.data.msg);// }// console.log(r);// }).catch(e => {// console.log(e);// });//以下是post请求及整合资源//通过qs中的stringify方法进行格式转换//注意数据是保存到json对象的params属性this.axios.post(url, params).then(r => {console.log(r);// // 如果携带的参数数据跟后端数据对应正确,说明登入成功,提示if (r.data.code==0) {this.$message({showClose: true,message: r.data.message,type: 'success'});this.$router.push('/AppMain');} else {//如果携带的参数数据跟后端数据对应错误,说明登入失败,提示this.$message.error(r.data.message);}// this.$message({// message: r.data.message,// type : r.data.code == 0 ? 'error' : 'success'// });// this.$router.push('/AppMain');}).catch(e => {console.log(e);});}}}
</script><style scoped>.login-wrap {box-sizing: border-box;width: 100%;height: 100%;padding-top: 10%;background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+Cjxzdmcgd2lkdGg9IjEzNjFweCIgaGVpZ2h0PSI2MDlweCIgdmlld0JveD0iMCAwIDEzNjEgNjA5IiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPgogICAgPCEtLSBHZW5lcmF0b3I6IFNrZXRjaCA0Ni4yICg0NDQ5NikgLSBodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2ggLS0+CiAgICA8dGl0bGU+R3JvdXAgMjE8L3RpdGxlPgogICAgPGRlc2M+Q3JlYXRlZCB3aXRoIFNrZXRjaC48L2Rlc2M+CiAgICA8ZGVmcz48L2RlZnM+CiAgICA8ZyBpZD0iQW50LURlc2lnbi1Qcm8tMy4wIiBzdHJva2U9Im5vbmUiIHN0cm9rZS13aWR0aD0iMSIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj4KICAgICAgICA8ZyBpZD0i6LSm5oi35a+G56CB55m75b2VLeagoemqjCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoLTc5LjAwMDAwMCwgLTgyLjAwMDAwMCkiPgogICAgICAgICAgICA8ZyBpZD0iR3JvdXAtMjEiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDc3LjAwMDAwMCwgNzMuMDAwMDAwKSI+CiAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAtMTgiIG9wYWNpdHk9IjAuOCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoNzQuOTAxNDE2LCA1NjkuNjk5MTU4KSByb3RhdGUoLTcuMDAwMDAwKSB0cmFuc2xhdGUoLTc0LjkwMTQxNiwgLTU2OS42OTkxNTgpIHRyYW5zbGF0ZSg0LjkwMTQxNiwgNTI1LjE5OTE1OCkiPgogICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLTExIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjI1IiBjeD0iNjMuNTc0ODc5MiIgY3k9IjMyLjQ2ODM2NyIgcng9IjIxLjc4MzA0NzkiIHJ5PSIyMS43NjYwMDgiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0zIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjU5OTk5OTk2NCIgY3g9IjUuOTg3NDY0NzkiIGN5PSIxMy44NjY4NjAxIiByeD0iNS4yMTczOTEzIiByeT0iNS4yMTMzMDk5NyI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0zOC4xMzU0NTE0LDg4LjM1MjAyMTUgQzQzLjg5ODQyMjcsODguMzUyMDIxNSA0OC41NzAyMzQsODMuNjgzODY0NyA0OC41NzAyMzQsNzcuOTI1NDAxNSBDNDguNTcwMjM0LDcyLjE2NjkzODMgNDMuODk4NDIyNyw2Ny40OTg3ODE2IDM4LjEzNTQ1MTQsNjcuNDk4NzgxNiBDMzIuMzcyNDgwMSw2Ny40OTg3ODE2IDI3LjcwMDY2ODgsNzIuMTY2OTM4MyAyNy43MDA2Njg4LDc3LjkyNTQwMTUgQzI3LjcwMDY2ODgsODMuNjgzODY0NyAzMi4zNzI0ODAxLDg4LjM1MjAyMTUgMzguMTM1NDUxNCw4OC4zNTIwMjE1IFoiIGlkPSJPdmFsLTMtQ29weSIgZmlsbD0iI0NGREFFNiIgb3BhY2l0eT0iMC40NSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik02NC4yNzc1NTgyLDMzLjE3MDQ5NjMgTDExOS4xODU4MzYsMTYuNTY1NDkxNSIgaWQ9IlBhdGgtMTIiIHN0cm9rZT0iI0NGREFFNiIgc3Ryb2tlLXdpZHRoPSIxLjczOTEzMDQzIiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNNDIuMTQzMTcwOCwyNi41MDAyNjgxIEw3LjcxMTkwMTYyLDE0LjU2NDA3MDIiIGlkPSJQYXRoLTE2IiBzdHJva2U9IiNFMEI0QjciIHN0cm9rZS13aWR0aD0iMC43MDI2Nzg5NjQiIG9wYWNpdHk9IjAuNyIgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIiBzdHJva2UtbGluZWpvaW49InJvdW5kIiBzdHJva2UtZGFzaGFycmF5PSIxLjQwNTM1Nzg5OTg3MzE1MywyLjEwODAzNjk1MzQ2OTk4MSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik02My45MjYyMTg3LDMzLjUyMTU2MSBMNDMuNjcyMTMyNiw2OS4zMjUwOTUxIiBpZD0iUGF0aC0xNSIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjAuNzAyNjc4OTY0IiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1kYXNoYXJyYXk9IjEuNDA1MzU3ODk5ODczMTUzLDIuMTA4MDM2OTUzNDY5OTgxIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE3IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxMjYuODUwOTIyLCAxMy41NDM2NTQpIHJvdGF0ZSgzMC4wMDAwMDApIHRyYW5zbGF0ZSgtMTI2Ljg1MDkyMiwgLTEzLjU0MzY1NCkgdHJhbnNsYXRlKDExNy4yODU3MDUsIDQuMzgxODg5KSIgZmlsbD0iI0NGREFFNiI+CiAgICAgICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLTQiIG9wYWNpdHk9IjAuNDUiIGN4PSI5LjEzNDgyNjUzIiBjeT0iOS4xMjc2ODA3NiIgcng9IjkuMTM0ODI2NTMiIHJ5PSI5LjEyNzY4MDc2Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0xOC4yNjk2NTMxLDE4LjI1NTM2MTUgQzE4LjI2OTY1MzEsMTMuMjE0MjgyNiAxNC4xNzk4NTE5LDkuMTI3NjgwNzYgOS4xMzQ4MjY1Myw5LjEyNzY4MDc2IEM0LjA4OTgwMTE0LDkuMTI3NjgwNzYgMCwxMy4yMTQyODI2IDAsMTguMjU1MzYxNSBMMTguMjY5NjUzMSwxOC4yNTUzNjE1IFoiIGlkPSJPdmFsLTQiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDkuMTM0ODI3LCAxMy42OTE1MjEpIHNjYWxlKC0xLCAtMSkgdHJhbnNsYXRlKC05LjEzNDgyNywgLTEzLjY5MTUyMSkgIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE0IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgyMTYuMjk0NzAwLCAxMjMuNzI1NjAwKSByb3RhdGUoLTUuMDAwMDAwKSB0cmFuc2xhdGUoLTIxNi4yOTQ3MDAsIC0xMjMuNzI1NjAwKSB0cmFuc2xhdGUoMTA2LjI5NDcwMCwgMzUuMjI1NjAwKSI+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMiIgZmlsbD0iI0NGREFFNiIgb3BhY2l0eT0iMC4yNSIgY3g9IjI5LjExNzY0NzEiIGN5PSIyOS4xNDAyNDM5IiByeD0iMjkuMTE3NjQ3MSIgcnk9IjI5LjE0MDI0MzkiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjMiIGN4PSIyOS4xMTc2NDcxIiBjeT0iMjkuMTQwMjQzOSIgcng9IjIxLjU2ODYyNzUiIHJ5PSIyMS41ODUzNjU5Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMi1Db3B5IiBzdHJva2U9IiNDRkRBRTYiIG9wYWNpdHk9IjAuNCIgY3g9IjE3OS4wMTk2MDgiIGN5PSIxMzguMTQ2MzQxIiByeD0iMjMuNzI1NDkwMiIgcnk9IjIzLjc0MzkwMjQiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yIiBmaWxsPSIjQkFDQUQ5IiBvcGFjaXR5PSIwLjUiIGN4PSIyOS4xMTc2NDcxIiBjeT0iMjkuMTQwMjQzOSIgcng9IjEwLjc4NDMxMzciIHJ5PSIxMC43OTI2ODI5Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTI5LjExNzY0NzEsMzkuOTMyOTI2OCBMMjkuMTE3NjQ3MSwxOC4zNDc1NjEgQzIzLjE2MTYzNTEsMTguMzQ3NTYxIDE4LjMzMzMzMzMsMjMuMTc5NjA5NyAxOC4zMzMzMzMzLDI5LjE0MDI0MzkgQzE4LjMzMzMzMzMsMzUuMTAwODc4MSAyMy4xNjE2MzUxLDM5LjkzMjkyNjggMjkuMTE3NjQ3MSwzOS45MzI5MjY4IFoiIGlkPSJPdmFsLTIiIGZpbGw9IiNCQUNBRDkiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAtOSIgb3BhY2l0eT0iMC40NSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTcyLjAwMDAwMCwgMTMxLjAwMDAwMCkiIGZpbGw9IiNFNkExQTYiPgogICAgICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yLUNvcHktMiIgY3g9IjcuMDE5NjA3ODQiIGN5PSI3LjE0NjM0MTQ2IiByeD0iNi40NzA1ODgyNCIgcnk9IjYuNDc1NjA5NzYiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTAuNTQ5MDE5NjA4LDEzLjYyMTk1MTIgQzQuMTIyNjI2ODEsMTMuNjIxOTUxMiA3LjAxOTYwNzg0LDEwLjcyMjcyMiA3LjAxOTYwNzg0LDcuMTQ2MzQxNDYgQzcuMDE5NjA3ODQsMy41Njk5NjA5NSA0LjEyMjYyNjgxLDAuNjcwNzMxNzA3IDAuNTQ5MDE5NjA4LDAuNjcwNzMxNzA3IEwwLjU0OTAxOTYwOCwxMy42MjE5NTEyIFoiIGlkPSJPdmFsLTItQ29weS0yIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgzLjc4NDMxNCwgNy4xNDYzNDEpIHNjYWxlKC0xLCAxKSB0cmFuc2xhdGUoLTMuNzg0MzE0LCAtNy4xNDYzNDEpICI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0xMCIgZmlsbD0iI0NGREFFNiIgY3g9IjIxOC4zODIzNTMiIGN5PSIxMzguNjg1OTc2IiByeD0iMS42MTc2NDcwNiIgcnk9IjEuNjE4OTAyNDQiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0xMC1Db3B5LTIiIGZpbGw9IiNFMEI0QjciIG9wYWNpdHk9IjAuMzUiIGN4PSIxNzkuNTU4ODI0IiBjeT0iMTc1LjM4MTA5OCIgcng9IjEuNjE3NjQ3MDYiIHJ5PSIxLjYxODkwMjQ0Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMTAtQ29weSIgZmlsbD0iI0UwQjRCNyIgb3BhY2l0eT0iMC4zNSIgY3g9IjE4MC4wOTgwMzkiIGN5PSIxMDIuNTMwNDg4IiByeD0iMi4xNTY4NjI3NSIgcnk9IjIuMTU4NTM2NTkiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMjguOTk4NTM4MSwyOS45NjcxNTk4IEwxNzEuMTUxMDE4LDEzMi44NzYwMjQiIGlkPSJQYXRoLTExIiBzdHJva2U9IiNDRkRBRTYiIG9wYWNpdHk9IjAuOCI+PC9wYXRoPgogICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTEwIiBvcGFjaXR5PSIwLjc5OTk5OTk1MiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTA1NC4xMDA2MzUsIDM2LjY1OTMxNykgcm90YXRlKC0xMS4wMDAwMDApIHRyYW5zbGF0ZSgtMTA1NC4xMDA2MzUsIC0zNi42NTkzMTcpIHRyYW5zbGF0ZSgxMDI2LjYwMDYzNSwgNC42NTkzMTcpIj4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC03IiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiIGN4PSI0My44MTM1NTkzIiBjeT0iMzIiIHJ4PSIxMS4xODY0NDA3IiByeT0iMTEuMjk0MTE3NiI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxnIGlkPSJHcm91cC0xMiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMzQuNTk2Nzc0LCAyMy4xMTExMTEpIiBmaWxsPSIjQkFDQUQ5Ij4KICAgICAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtNyIgb3BhY2l0eT0iMC40NSIgY3g9IjkuMTg1MzQ3MTgiIGN5PSI4Ljg4ODg4ODg5IiByeD0iOC40NzQ1NzYyNyIgcnk9IjguNTU2MTQ5NzMiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTkuMTg1MzQ3MTgsMTcuNDQ1MDM4NiBDMTMuODY1NzI2NCwxNy40NDUwMzg2IDE3LjY1OTkyMzUsMTMuNjE0MzE5OSAxNy42NTk5MjM1LDguODg4ODg4ODkgQzE3LjY1OTkyMzUsNC4xNjM0NTc4NyAxMy44NjU3MjY0LDAuMzMyNzM5MTU2IDkuMTg1MzQ3MTgsMC4zMzI3MzkxNTYgTDkuMTg1MzQ3MTgsMTcuNDQ1MDM4NiBaIiBpZD0iT3ZhbC03Ij48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0zNC42NTk3Mzg1LDI0LjgwOTY5NCBMNS43MTY2NjA4NCw0Ljc2ODc4OTQ1IiBpZD0iUGF0aC0yIiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbCIgc3Ryb2tlPSIjQ0ZEQUU2IiBzdHJva2Utd2lkdGg9IjAuOTQxMTc2NDcxIiBjeD0iMy4yNjI3MTE4NiIgY3k9IjMuMjk0MTE3NjUiIHJ4PSIzLjI2MjcxMTg2IiByeT0iMy4yOTQxMTc2NSI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLUNvcHkiIGZpbGw9IiNGN0UxQUQiIGN4PSIyLjc5NjYxMDE3IiBjeT0iNjEuMTc2NDcwNiIgcng9IjIuNzk2NjEwMTciIHJ5PSIyLjgyMzUyOTQxIj48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTM0LjYzMTI0NDMsMzkuMjkyMjcxMiBMNS4wNjM2NjY2Myw1OS43ODUwODIiIGlkPSJQYXRoLTEwIiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiPjwvcGF0aD4KICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgIDxnIGlkPSJHcm91cC0xOSIgb3BhY2l0eT0iMC4zMyIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTI4Mi41MzcyMTksIDQ0Ni41MDI4NjcpIHJvdGF0ZSgtMTAuMDAwMDAwKSB0cmFuc2xhdGUoLTEyODIuNTM3MjE5LCAtNDQ2LjUwMjg2NykgdHJhbnNsYXRlKDExNDIuNTM3MjE5LCAzMjcuNTAyODY3KSI+CiAgICAgICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE3IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxNDEuMzMzNTM5LCAxMDQuNTAyNzQyKSByb3RhdGUoMjc1LjAwMDAwMCkgdHJhbnNsYXRlKC0xNDEuMzMzNTM5LCAtMTA0LjUwMjc0MikgdHJhbnNsYXRlKDEyOS4zMzM1MzksIDkyLjUwMjc0MikiIGZpbGw9IiNCQUNBRDkiPgogICAgICAgICAgICAgICAgICAgICAgICA8Y2lyY2xlIGlkPSJPdmFsLTQiIG9wYWNpdHk9IjAuNDUiIGN4PSIxMS42NjY2NjY3IiBjeT0iMTEuNjY2NjY2NyIgcj0iMTEuNjY2NjY2NyI+PC9jaXJjbGU+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0yMy4zMzMzMzMzLDIzLjMzMzMzMzMgQzIzLjMzMzMzMzMsMTYuODkwMDExMyAxOC4xMDk5ODg3LDExLjY2NjY2NjcgMTEuNjY2NjY2NywxMS42NjY2NjY3IEM1LjIyMzM0NDU5LDExLjY2NjY2NjcgMCwxNi44OTAwMTEzIDAsMjMuMzMzMzMzMyBMMjMuMzMzMzMzMywyMy4zMzMzMzMzIFoiIGlkPSJPdmFsLTQiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDExLjY2NjY2NywgMTcuNTAwMDAwKSBzY2FsZSgtMSwgLTEpIHRyYW5zbGF0ZSgtMTEuNjY2NjY3LCAtMTcuNTAwMDAwKSAiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8L2c+CiAgICAgICAgICAgICAgICAgICAgPGNpcmNsZSBpZD0iT3ZhbC01LUNvcHktNiIgZmlsbD0iI0NGREFFNiIgY3g9IjIwMS44MzMzMzMiIGN5PSI4Ny41IiByPSI1LjgzMzMzMzMzIj48L2NpcmNsZT4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMTQzLjUsODguODEyNjY4NSBMMTU1LjA3MDUwMSwxNy42MDM4NTQ0IiBpZD0iUGF0aC0xNyIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMTcuNSwzNy4zMzMzMzMzIEwxMjcuNDY2MjUyLDk3LjY0NDk3MzUiIGlkPSJQYXRoLTE4IiBzdHJva2U9IiNCQUNBRDkiIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwb2x5bGluZSBpZD0iUGF0aC0xOSIgc3Ryb2tlPSIjQ0ZEQUU2IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciIHBvaW50cz0iMTQzLjkwMjU5NyAxMjAuMzAyMjgxIDE3NC45MzU0NTUgMjMxLjU3MTM0MiAzOC41IDE0Ny41MTA4NDcgMTI2LjM2Njk0MSAxMTAuODMzMzMzIj48L3BvbHlsaW5lPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0xNTkuODMzMzMzLDk5Ljc0NTM4NDIgTDE5NS40MTY2NjcsODkuMjUiIGlkPSJQYXRoLTIwIiBzdHJva2U9IiNFMEI0QjciIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyIgb3BhY2l0eT0iMC42Ij48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTIwNS4zMzMzMzMsODIuMTM3MjEwNSBMMjM4LjcxOTQwNiwzNi4xNjY2NjY3IiBpZD0iUGF0aC0yNCIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMjY2LjcyMzQyNCwxMzIuMjMxOTg4IEwyMDcuMDgzMzMzLDkwLjQxNjY2NjciIGlkPSJQYXRoLTI1IiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNSIgZmlsbD0iI0MxRDFFMCIgY3g9IjE1Ni45MTY2NjciIGN5PSI4Ljc1IiByPSI4Ljc1Ij48L2NpcmNsZT4KICAgICAgICAgICAgICAgICAgICA8Y2lyY2xlIGlkPSJPdmFsLTUtQ29weS0zIiBmaWxsPSIjQzFEMUUwIiBjeD0iMzkuMDgzMzMzMyIgY3k9IjE0OC43NSIgcj0iNS4yNSI+PC9jaXJjbGU+CiAgICAgICAgICAgICAgICAgICAgPGNpcmNsZSBpZD0iT3ZhbC01LUNvcHktMiIgZmlsbC1vcGFjaXR5PSIwLjYiIGZpbGw9IiNEMURFRUQiIGN4PSI4Ljc1IiBjeT0iMzMuMjUiIHI9IjguNzUiPjwvY2lyY2xlPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNS1Db3B5LTQiIGZpbGwtb3BhY2l0eT0iMC42IiBmaWxsPSIjRDFERUVEIiBjeD0iMjQzLjgzMzMzMyIgY3k9IjMwLjMzMzMzMzMiIHI9IjUuODMzMzMzMzMiPjwvY2lyY2xlPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNS1Db3B5LTUiIGZpbGw9IiNFMEI0QjciIGN4PSIxNzUuNTgzMzMzIiBjeT0iMjMyLjc1IiByPSI1LjI1Ij48L2NpcmNsZT4KICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgPC9nPgogICAgICAgIDwvZz4KICAgIDwvZz4KPC9zdmc+);/* background-color: #112346; */background-repeat: no-repeat;background-position: center right;background-size: 100%;}.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;background: #fff;border: 1px solid #eaeaea;text-align: left;box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);}.title {margin: 0px auto 40px auto;text-align: center;color: #505458;}
</style>
然后在项目路径下面,输入以下命令开启项目。
开启命令 : npm run pev
效果如图 :

你可以使用Mock.js来生成随机id值。Mock.js是一个用于生成随机数据的库,可以模拟接口返回的数据。以下是使用Mock.js生成随机id值的示例代码:
const Mock = require('mockjs');const data = Mock.mock({id: '@guid' });console.log(data.id);在上述示例中,我们使用`@guid`来生成一个随机的id值。你可以根据需要将其应用到你的代码中。
你可以参考以下资源来了解更多关于Mock.js的使用:
1. [mockjs 基本使用-按指定规则生成随机测试数据]
2. [初识MockJS生成随机数据 - 稀土掘金]
3. [mockjs-生成随机数据_mock.js配置随机车牌]希望对你有帮助!
字符串String
let obj1 = Mock.mock({'star|1-5':"★",//生成指定范围长度的字符串info:'静态的字符串',//静态字符串name:'@cname'//使用规定占位符@cname,随机生成中国人的名字
})obj1对象包含了三个属性:star、info和name。
star属性使用'star|1-5':"★"规则生成一个长度为1到5的字符串,内容为★。info属性是一个静态的字符串,值为'静态的字符串'。name属性使用'@cname'规则,随机生成一个中国人的名字。
使用ES6的对象字面量语法
const obj1 = {star: '★'.repeat(Math.floor(Math.random() * 5) + 1),info: '静态的字符串',name: Mock.mock('@cname')
};console.log(obj1);
使用普通的对象赋值语法
const obj1 = {};
obj1.star = '★'.repeat(Math.floor(Math.random() * 5) + 1);
obj1.info = '静态的字符串';
obj1.name = Mock.mock('@cname');console.log(obj1);
正则表达式规则
let obj7 = Mock.mock({user:{name:'@cname',},tel:/1[0-9]{10}/,//正则表达式可以使用插件email:/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/,//函数表达式info:function(){//注意:这里的this指向是数据模板对象,所以可以在函数表达式里使用this来获取已有值;return `我的手机号码是:${this.tel},我的邮箱是:${this.email},我的身份证号码是:${this.cardId}`},// (8)路径规则中: @表示启动关键字(注意:@前面不能有除了空格的任何其他字符)// ==> / 表示在模板数据中的层级关系,上下级message:"我的名字是: @/user/name ,我的手机号码是: @/tel,我的邮箱是: @/email,我的身份证号码是: @/cardId"
})
console.log(obj7);-
Mock.mock()函数接受一个对象作为参数,该对象定义了模拟数据的结构和规则。 -
user属性是一个对象,其中的name属性使用@cname作为占位符,表示生成一个中文名字。 -
tel属性是一个正则表达式,用于生成符合规则的手机号码。 -
email属性也是一个正则表达式,用于生成符合规则的邮箱地址。 -
info属性是一个函数,用于返回一个字符串,其中包含了tel、email和cardId的值。注意,函数中的this指向的是数据模板对象,所以可以使用this来获取已有的属性值。 -
message属性是一个字符串,其中包含了占位符@/user/name、@/tel、@/email和@/cardId,分别表示引用user对象的name属性、tel属性、email属性和cardId属性的值。 -
最后,通过
console.log()打印出生成的模拟数据对象obj7。
总结:这段代码使用Mock.js库生成了一个包含模拟数据的对象
obj7,其中的属性使用了不同的规则来生成对应的值。info函数和message字符串中使用了占位符来引用其他属性的值。
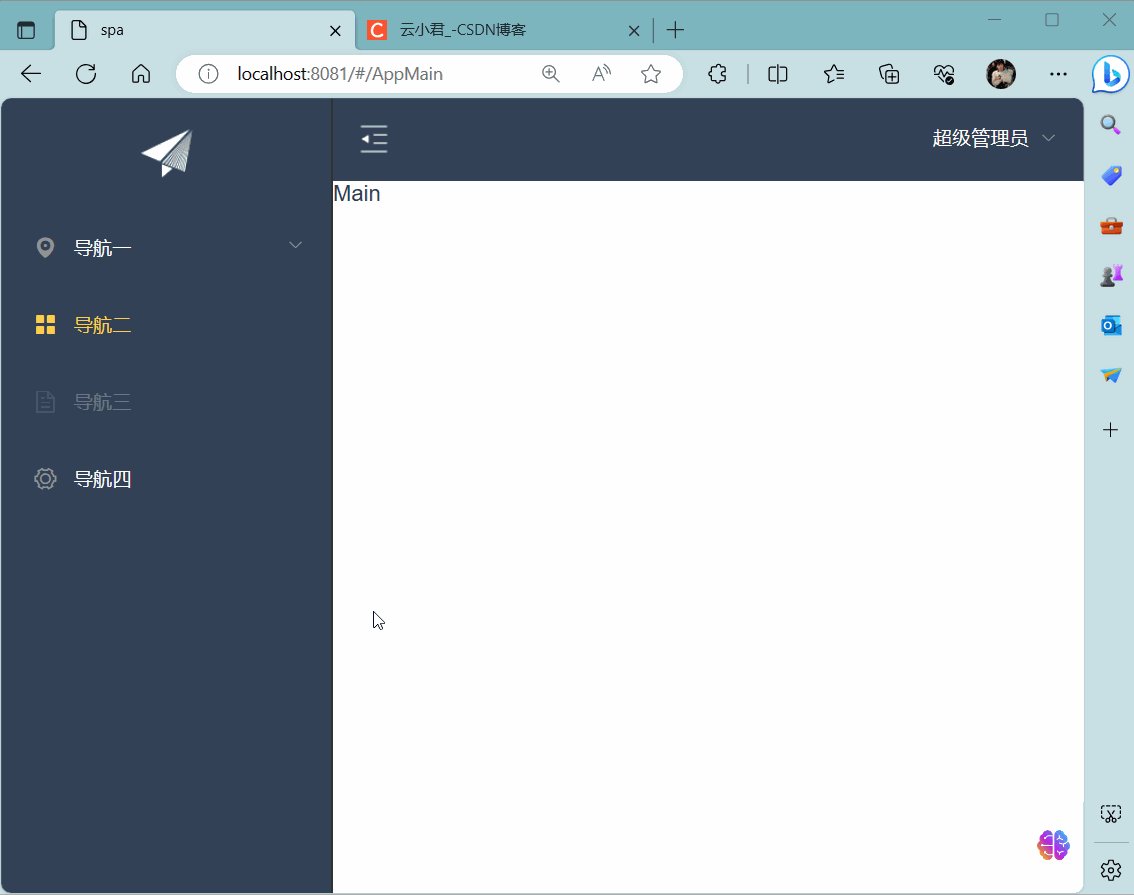
三、主页搭建
在项目的 components 文件中创建以下三个组件
AppMain.vue
<template><el-container class="main-container"><el-aside v-bind:class="asideClass"><LeftNav></LeftNav></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center">Main</el-main></el-container></el-container>
</template><script>// 导入组件import TopNav from '@/components/TopNav.vue'import LeftNav from '@/components/LeftNav.vue'// 导出模块export default {components: {TopNav,LeftNav},data() {return {asideClass: 'main-aside'}},created() {this.$root.bus.$on('shrink', t => {this.asideClass = t ? 'main-aside-collapsed' : 'main-aside';});}};
</script>
<style scoped>.main-container {height: 100%;width: 100%;box-sizing: border-box;}.main-aside-collapsed {/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */width: 64px !important;height: 100%;background-color: #334157;margin: 0px;}.main-aside {width: 240px !important;height: 100%;background-color: #334157;margin: 0px;}.main-header,.main-center {padding: 0px;border-left: 2px solid #333;}
</style>
LeftNav.vue
<template><el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" ><!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>导航一</span></template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="1-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="1-4"><template slot="title">选项4</template><el-menu-item index="1-4-1">选项1</el-menu-item></el-submenu></el-submenu><el-menu-item index="2"><i class="el-icon-menu"></i><span slot="title">导航二</span></el-menu-item><el-menu-item index="3" disabled><i class="el-icon-document"></i><span slot="title">导航三</span></el-menu-item><el-menu-item index="4"><i class="el-icon-setting"></i><span slot="title">导航四</span></el-menu-item></el-menu>
</template>
<script>export default {data(){return{collapsed:false}},created(){this.$root.bus.$on('shrink',t=>{this.collapsed = t;});}}
</script>
<style>.el-menu-vertical-demo:not(.el-menu--collapse) {width: 240px;min-height: 400px;}.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;text-align: left;}.el-menu-item-group__title {padding: 0px;}.el-menu-bg {background-color: #1f2d3d !important;}.el-menu {border: none;}.logobox {height: 40px;line-height: 40px;color: #9d9d9d;font-size: 20px;text-align: center;padding: 20px 0px;}.logoimg {height: 40px;}
</style>
TopNav.vue
<template><!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"text-color="#fff" active-text-color="#ffd04b"><el-menu-item index="1">处理中心</el-menu-item><el-submenu index="2"><template slot="title">我的工作台</template><el-menu-item index="2-1">选项1</el-menu-item><el-menu-item index="2-2">选项2</el-menu-item><el-menu-item index="2-3">选项3</el-menu-item><el-submenu index="2-4"><template slot="title">选项4</template><el-menu-item index="2-4-1">选项1</el-menu-item><el-menu-item index="2-4-2">选项2</el-menu-item><el-menu-item index="2-4-3">选项3</el-menu-item></el-submenu></el-submenu><el-menu-item index="3" disabled>消息中心</el-menu-item><el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item></el-menu> --><el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff"><el-button class="buttonimg"><img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()"></el-button><el-submenu index="2" class="submenu"><template slot="title">超级管理员</template><el-menu-item index="2-1">设置</el-menu-item><el-menu-item index="2-2">个人中心</el-menu-item><el-menu-item @click="exit()" index="2-3">退出</el-menu-item></el-submenu></el-menu>
</template><script>export default {data() {return {collapsed: false,imgshow: require('@/assets/img/show.png'),imgsq: require('@/assets/img/sq.png')}},methods: {doToggle() {this.collapsed = !this.collapsed;//将是否折叠的变量放入总线,用于监听左组件的收缩this.$root.bus.$emit('shrink', this.collapsed);},exit() {this.$router.push('/');}}}
</script><style scoped>.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;}.submenu {float: right;}.buttonimg {height: 60px;background-color: transparent;border: none;}.showimg {width: 26px;height: 26px;position: absolute;top: 17px;left: 17px;}.showimg:active {border: none;}
</style>在下面中的src文件中的router文件的index.js文件进行配置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import TopNav from '@/components/TopNav'
import LeftNav from '@/components/LeftNav'
import Home from '@/views/Home'
import About from '@/views/About'
import AboutMe from '@/views/AboutMe'
import AboutMeaning from '@/views/AboutMeaning'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login},{path: '/Register',name: 'Register',component: Register},{path: '/AppMain',name: 'AppMain',component: AppMain,children: [{path: '/TopNav',name: 'TopNav',component: TopNav}, {path: '/LeftNav',name: 'LeftNav',component: LeftNav}]}// {// path: '/',// name: 'Home',// component: Home// },// {// path: '/Home',// name: 'Home',// component: Home// },// {// path: '/About',// name: 'About',// component: About,// children:[{// path: '/',// name: 'AboutMe',// component: AboutMe// },{// path: '/AboutMe',// name: 'AboutMe',// component: AboutMe// },{// path: '/AboutMeaning',// name: 'AboutMeaning',// component: AboutMeaning// }]// }]
})
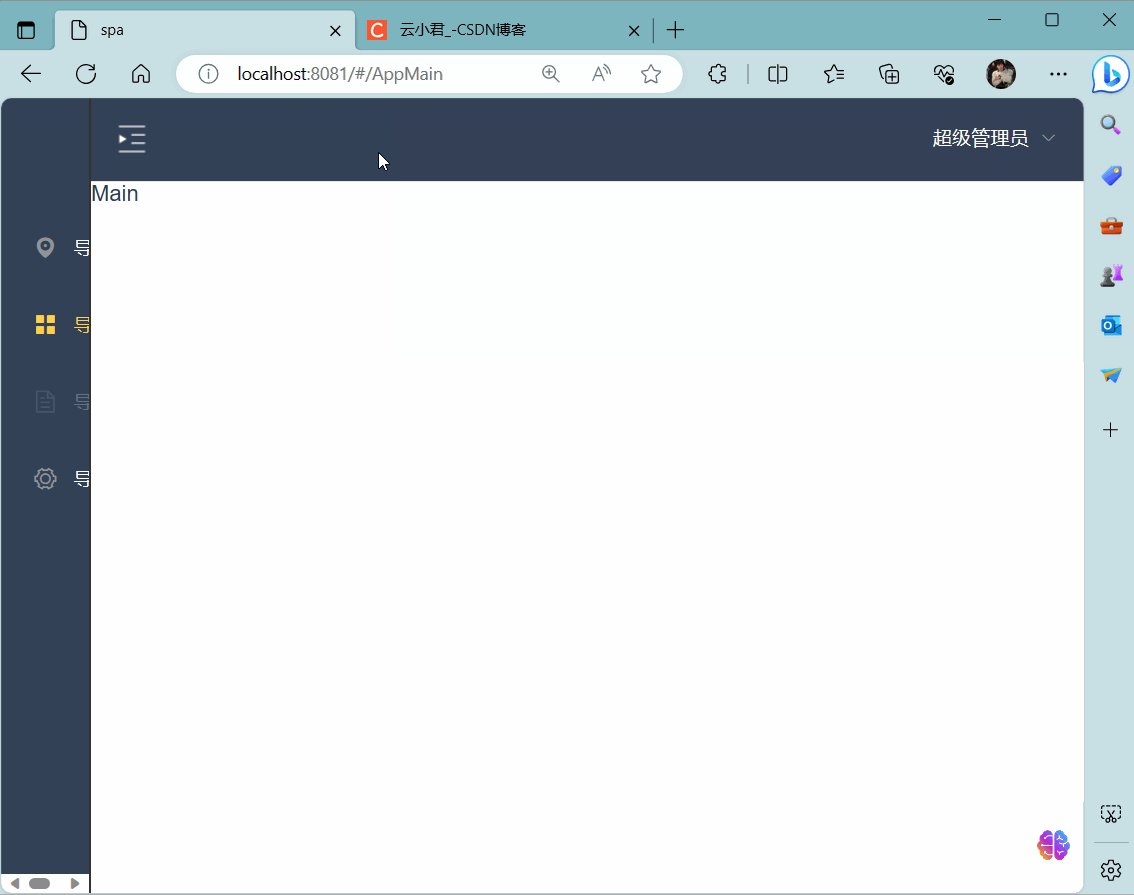
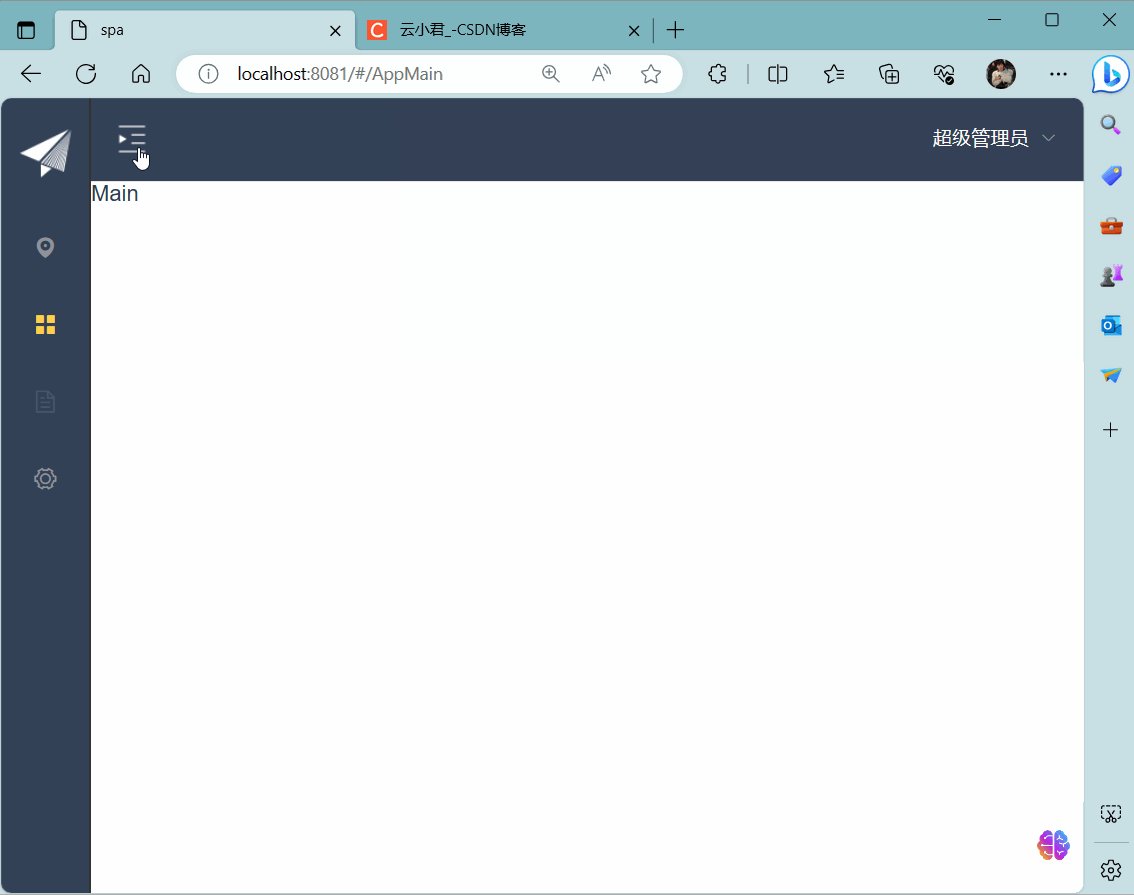
效果展示 :

学习后带来的收获
学会使用ElementUI结合Mock.js进行项目开发可以带来以下收获:
1. 快速构建UI界面:ElementUI是一个基于Vue.js的UI组件库,提供了丰富的组件和样式,可以帮助我们快速构建美观的UI界面,减少开发时间和工作量
。
2. 模拟数据:Mock.js是一个用于生成模拟数据的库,可以帮助我们在开发过程中模拟接口返回的数据,从而不依赖于后端接口的开发进展,提高开发效率。
3. 前后端分离开发:使用Mock.js可以模拟后端接口返回的数据,使前端开发人员可以独立进行开发,不需要等待后端接口的实现和联调,加快项目开发进度。
4. 接口调试和测试:使用Mock.js可以方便地模拟各种场景下的数据返回,用于接口的调试和测试,从而提高项目的稳定性和质量。
5. 提高代码质量:使用ElementUI可以规范化和统一前端开发的样式和组件使用,提高代码的可读性和可维护性;而使用Mock.js可以减少对真实接口的依赖,降低代码的耦合度,使代码更加可测试和可扩展。
总之,学会使用ElementUI结合Mock.js进行项目开发可以提高开发效率、加快项目进度、提高代码质量,并且使前后端开发更加独立和高效。[连接了解]



)












)

)

)
