目录
JavaScript与WebAPI
WebAPI简介
DOM
获取元素
事件
事件三要素
常见的事件类型
获取+修改元素属性
基本介绍和使用
案例1:实现文本框内数字计数
案例2:实现“全部选中”按钮触发时相应的效果(worth trying for a freshman)
获取+修改元素样式
基本介绍与使用
节点与其操作
创建节点
插入节点
删除节点
JavaScript与WebAPI
WebAPI简介
JavaScript分为三个部分:
- JavaScript基础语法(ECMAScript)
- DOM API:操作页面结构
- BOM API:操作浏览器
WebAPI就包括了DOM和BOM
API:所谓API就是已经实现的函数或者接口,专门提供给需要使用的调用
WebAPI参考文档:Web API | MDN (mozilla.org)
本篇文章主要讲述DOM
DOM
DOM 全称为 Document Object Model
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
DOM树:一个页面的结构是一个树形结构,称为 DOM 树
文档:一个页面就是一个文档,使用document表示
元素:页面中所有的标签都称为元素,使用element表示
节点:网页中所有的内容都可以称为节点(标签节点,注释节点,文本节点,属性节点等),使用 node表示
获取元素
在DOM操作中,有两种常用的获取页面元素的函数,分别是
querySelector:默认情况下选中页面中第一次出现的匹配的指定元素,第一个参数可以为HTML元素、类名或者id名querySelectorAll:默认情况下选中页面中所有匹配的指定元素
例如下面的结构(只展示body内部的内容):
<div class="box1">box1</div>
<div class="box2">box2</div>
<h1><span><input type="text"></span>
</h1>如果需要选中类名为box1的div,就需要调用两个函数中的一个函数,因为只需要选择其中一个类名为box1的div,所以可以考虑使用querySelector函数,但是querySelector都是对象函数,所以需要使用一个对象来调用,前面提到一个页面就是一个文档,使用document表示,所以使用document来调用querySelector函数。此时页面中有类名为box1和box2的两个div,所以此时不可以在querySelector中使用div,而应该使用其类名(当前为box1)或者id(当前没有),代码如下:
document.querySelector(".box1");// 打印该函数返回的内容
console.log(document.querySelector(".box1"));输出结果:
<div class="box1">box1</div>querySelector函数还可以选择嵌套的元素,例如对于一级标题元素中嵌套的文本框标签,可以通过下面的方式选择:
document.querySelector("h1").querySelector("span").querySelector("input")// 打印该函数返回的内容
console.log(document.querySelector("h1").querySelector("span").querySelector("input"));输出结果:
<input type="text">如果需要选择页面中所有的div,则需要使用querySelectorAll,此时不要使用使用querySelector,因为该函数找到第一个满足条件的元素就停止继续查找,代码如下:
document.querySelectorAll("div")// 打印输出结果
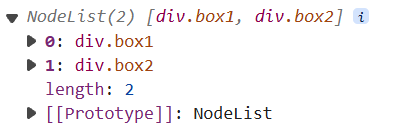
console.log(document.querySelectorAll("div"));
事件
在浏览页面时,用户所做出的操作被称为一个事件,该事件一般包括:点击、按下等
事件三要素
事件三要素分为:
- 事件源:触发事件的元素(可以理解为事件元)
- 事件类型:如何触发该事件:点击、按下等
- 事件处理程序:触发事件后,该如何处理该事件,一般为一个回调函数
常见的事件类型
常见的事件类型有:
- 鼠标点击(可以使用
onclick属性) - 键盘键按下(可以使用
onkeydown属性或者onkeypress属性) - 键盘键抬起(可以使用
onkeyup属性)
例如,实现一个鼠标点击按钮后弹出窗口显示内容的效果,可以写为下面的形式:
<button>点击</button>点击后对应执行的行为如下:
// 获取到页面中的元素(找到事件源)
let btn = document.querySelector("button");
// 确定事件类型并给出后续处理
btn.onclick = function () {alert("Hello World!");
}如果是对于键盘事件来说,则考虑下面的几种事件例子:
- 键盘按下时在控制台中打印内容
使用结构如下:
<input type="text">对应的行为如下:
let input = document.querySelector("input");
input.onkeydown = function () {console.log("按下了键盘");
}- 如果想实现读取到按下的键,可以使用
event对象作为函数参数,该对象中存储了事件的相关属性
// 获取事件源
let input = document.querySelector("input");
input.onkeydown = function (event) {let key = event.key; // 获取按键console.log(key);
}- 当按键抬起时弹窗也是同样的思路
// 获取事件源
let input = document.querySelector("input");
input.onkeyup = function () {alert("按键抬起");
}获取+修改元素属性
基本介绍和使用
当用户也页面交互时,有时需要对不同的操作显示不同的结果,这其中包括对网页已有元素属性的修改,下面以修改input元素中的部分属性为例
首先,先查看input元素有哪些属性,可以使用console.dir()打印对应元素的属性,代码如下:
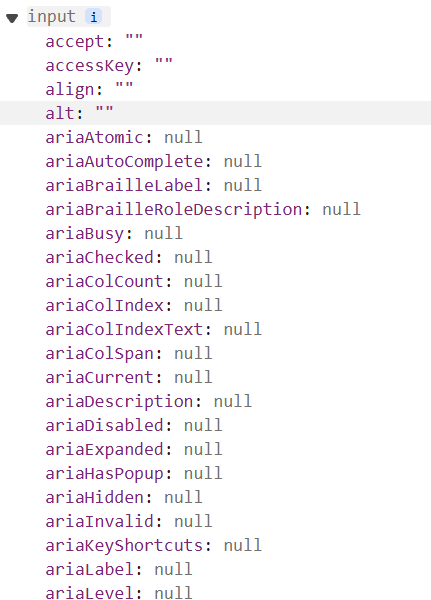
console.dir(document.querySelector("input"));在浏览器调试工具控制台中可以看到input标签的所有可用属性,下面是部分属性截图:

想要修改元素属性,就需要在JavaScript代码中指定修改的属性,例如实现默认情况下input的type属性是button,当点击按钮时,修改input的type属性为text,并将默认的value值修改为text属性清空,添加占位内容
结构代码如下:
<input type="button" onclick="change()" value="点击我输入文字">行为代码如下:
// 获取事件源
let input_element = document.querySelector("input");
// 触发事件时改变元素属性
function change() {input_element.type = "text";input_element.value = "";input_element.placeholder = "请输入文字";
}案例1:实现文本框内数字计数
案例介绍:有一个文本框,文本框的右侧有两个按钮,分别代表+和-,当鼠标按下+时,文本框内的数字增加对应增量,当鼠标按下-时,文本框内数字减少对应增量。这里提供增量为1
结构设计:
<input class="num" type="text" value="0">
<input class="increase" type="button" value="+1">
<input class="decrease" type="text" value="-1">行为设计:
// 获取事件源
let num = document.querySelector(".num");
// 增加
let increase = document.querySelector(".increase");
increase.onclick = function () {num.value = parseInt(num.value) + 1;
}// 减少
let decrease = document.querySelector(".decrease");
decrease.onclick = function () {num.value = parseInt(num.value) - 1;
}案例2:实现“全部选中”按钮触发时相应的效果(worth trying for a freshman)
案例介绍:本案例中一共有5个复选框,1个内容为「全部选中」(下面称为父复选框),四个内容为「选项」(下面称为子复选框)
- 如果父复选框选中,子复选框全部被选中
- 如果有其中一个子复选框未被选中,则父复选框更改为未被选中
- 如果四个子复选框额外全部选中,则父复选框自动选中
结构如下:
<form><input class="all" type="checkbox" name="choose">全部选中 <br><input class="select" type="checkbox" name="choose">选项1 <br><input class="select" type="checkbox" name="choose">选项2 <br><input class="select" type="checkbox" name="choose">选项3 <br><input class="select" type="checkbox" name="choose">选项4 <br>
</form>行为代码如下:
// 当父复选框选中时,子复选框全部选中,否则全部不选中
let parent = document.querySelector(".all");
let children = document.querySelectorAll(".select");
parent.onclick = function () {for (let i = 0; i < children.length; i++) {children[i].checked = parent.checked;}
}// 当子复选框有一个取消,父复选框取消,如果子复选框全部选中,父复选框选中
for (let i = 0; i < children.length; i++)
{// 当子复选框有一个取消,父复选框取消children[i].onclick = function () {parent.checked = isCheck(children);}
}// 判断子复选框是否全部选中
function isCheck() {for (let i = 0; i < children.length; i++) {// 如果有一个子复选框未选中,返回falseif (!children[i].checked) {return false;}}// 如果子复选框全部选中,返回truereturn true;
}获取+修改元素样式
基本介绍与使用
前面获取到了元素的属性,接下来就是获取元素的样式,方式与前面基本一致,只是需要使用到下面的格式:
// 行内样式
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];// 内部样式
element.className = [CSS 类名];假设需要对一个一级标题的文字进行修改(当鼠标点击时改变颜色为红色,字体变大),则可以写为:
行内结构代码如下:
<h1 style="color: aquamarine;">这是一级标题</h1>对应行为代码如下:
let header = document.querySelector("h1");
header.onclick = function () {header.style.color = "red";header.style.fontSize = "50px";// 也等价于// header.style.cssText = "color:red; font-size:50px";
}内部结构和样式如下:
<style>.normal {color: aquamarine;}.change {color: red;font-size: 50px;}
</style><h1 class="normal">这是一级标题</h1>对应行为代码如下:
let header = document.querySelector(".normal");
header.onclick = function () { header.className = "change"
}节点与其操作
在网页中,节点就是一个一个的HTML元素、文字、注释等实际存在于网页中的内容
创建节点
在WebAPI中,可以使用createElement()函数创建节点,使用一个变量接收创建的节点,基本格式如下:
let 变量 = document.createElement("可作为节点的内容");例如为网页创建一个一级标题标签
let new_node = document.createElement("h1");插入节点
前面创建了节点,但是节点并没有插入到网页中,所以网页body标签内也不存在插入的节点中的内容
一共有两种方式将节点插入到网页的DOM树中(body标签中)
- 使用
appendChild()函数:该函数由目标元素调用,参数为插入的节点。这个函数会将节点默认插入到目标元素中最后一个子节点的后方,例如下面的代码:
结构代码如下:
<div><p>1</p><p>2</p><p>3/p><p>4</p>
</div>行为代码如下:
为了保证在插入的h1标签中有文字,可以使用innerHTML插入文字给h1标签
let new_node = document.createElement("h1");
// 找到目标节点
let parent = document.querySelector("div");
new_node.innerHTML = "Hello World";
// 插入节点
parent.appendChild(new_node);- 使用
insertBefore()函数调用:该函数可以指定节点的插入位置,但是该方法的调用必须为父元素调用,插入到任意子元素前方,第一个参数为新增节点,第二个参数为指定的子元素(可以使用类名指定,也可以使用其他方式指定例如firstChild等),例如下面的代码:
结构代码如下:
<div><p class="p1">1</p><p class="p2">2</p><p class="p3">3</p><p class="p4">4</p>
</div>行为代码如下:
let new_node = document.createElement("h1");
// 找到目标节点
let parent = document.querySelector("div");
new_node.innerHTML = "Hello World";
// 插入节点
parent.insertBefore(new_node, document.querySelector(".p3"));需要注意:
- 如果第二个参数为不存在的元素或者是
null则新节点将被插入到子节点的末尾 - 如果针对一个节点插入两次,则只有最后一次生效
- 一旦一个节点插入完毕,再针对刚刚的节点对象进行修改,能够同步影响到 DOM 树中的内容
删除节点
使用removeChild()删除节点,该函数返回被删除的节点,调用对象必须是父元素,参数为待删除的子节点
例如删除前面插入的新节点
parent.removeChild(new_node);


















