Qt窗口
- 一、Qt窗口
- 二、菜单栏
- 创建菜单栏
- 在菜单栏中添加菜单
- 创建菜单项
- 在菜单项之间添加分割线
- 综合练习
- 三、工具栏
- 创建工具栏
- 设置停靠位置
- 设置浮动属性
- 设置移动属性
- 综合练习
- 四、状态栏
- 状态栏的创建
- 在状态栏中显示实时消息
- 在状态栏显示永久的消息
- 五、浮动窗口
- 浮动窗口的创建
- 设置停靠位置
- 六、对话框
- 对话框介绍
- 对话框分类
- 模态对话框
- 非模态对话框
- 混合属性对话框
- Qt 内置对话框
- 消息对话框QMessageBox
- 颜色对话框QColorDialog
- 文件对话框QFileDialog
- 字体对话框 QFontDialog
- 输⼊对话框 QInputDialog
一、Qt窗口
Qt窗口是通过QMainWidget类来实现的,这个类继承自QWidget,然后在QWidget类上进行了更多的扩展,比如:菜单栏、多个工具栏、多个浮动窗口、状态栏和中心部件,它是许多应用的基础;
QMainWidget各个部件所处位置:
二、菜单栏
Qt中的菜单栏是通过QMenuBar这个类来实现的。一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面;
菜单栏中主要包含:菜单,而每个菜单中又包含一个个菜单项,同时菜单中也可嵌套菜单;
创建菜单栏
- 使用Qt Design(这个不细说);
- 使用代码的方式来创建:
2.1 通过menuBar()来获取:
通过这种方式获取菜单栏,可以保证一定能够获取到有效的菜单栏,因为menuBar会保证如果菜单栏不存在的话,那么会自动创建然后再返回,如果存在就不用了;
2.2 自己手动创建:
在上述中我们强烈建议使用setMenuBar来完成菜单栏的挂载,不推荐使用QMenuBar*menu=new QMenuBar(this);的方式,因为这种方式就是单纯的将菜单栏挂载到主窗口的对象树下,而并没有真正的将其设置进主窗口,也就相当于主窗口并没有菜单栏这个控件!
这一点验证,我们可以通过以下实验来进行:
通过实验我们可以发现,仅仅通过在new的时候挂载到this对象上,是并没有真正的将菜单栏设置进主窗口的,因为如果设置进去了,那么两次打印的菜单栏地址应该一样,结果显然没有;
接着我们又来看看使用setMenuBar()的表现:
通过输出的结果我们可以看到,完全一致;
在菜单栏中添加菜单
创建菜单栏,并设置进主窗口,并且在菜单栏中添加几个菜单选项,其中菜单栏中的每个菜单元素在Qt中使用QMenu来表示:

创建菜单项
在Qt中每个菜单下面的菜单项元素是通过QAction来表示的:

运行结果:

在菜单项之间添加分割线
添加分割线是通过QMenu类提供的addSeparator来实现的;
使用如下:

运行结果:

综合练习
通过图形化界面来进行读取和写入文件:

运行结果:

三、工具栏
工具栏是应用程序中集成各种功能实现快捷键使用的一个区域。可以有多个,也可以没有,他并不是应用程序中必须存在的组件。他是一个可以移动的组件,它的元素可以是各种窗口组件,它的元素通常以图标按钮的方式存在。说白了工具栏就是将菜单中的使用率高的菜单项单独拿出来,方便用户使用,因此工具栏中的元素也可以用QAction来表示;
创建工具栏
- 使用Qt Design来创建(不演示)
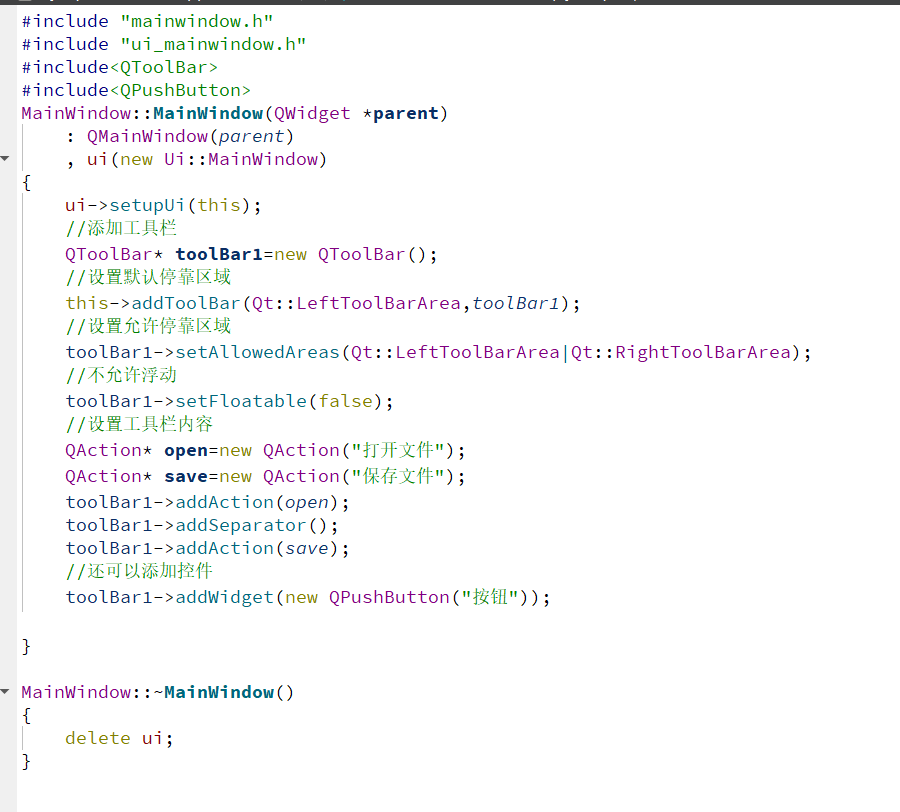
- 使用代码的方式:
运行结果:
设置停靠位置
- 在创建⼯具栏的同时指定停靠的位置
- 通过QToolBar类 提供的 setAllowedAreas()函数 来设置。
- Qt::LeftToolBarArea停靠在左侧
- Qt::RightToolBarArea停靠在右侧
- Qt::TopToolBarArea停靠在顶部
- Qt::BottomToolBarArea 停靠在底部
- Qt::AllToolBarAreas以上四个位置都可停靠
- 在创建⼯具栏的同时指定停靠的位置
2. 通过QToolBar类 提供的 setAllowedAreas()函数 来设置。
注意: 在创建⼯具栏的同时指定其停靠的位置,指的是程序运⾏时⼯具栏默认所在的位置;⽽使⽤setAllowedAreas()函数设置停靠位置,指的是⼯具栏允许其所能停靠的位置。
设置浮动属性
工具栏的浮动属性可以通过QToolBar类提供的setFloatable函数来设置;
void setFloatable (bool floatable)
true: 允许浮动
false: 不允许浮动
设置移动属性
⼯具栏的移动属性可以通过 QToolBar类 提供的 setMovable()函数 来设置
void setMovable(bool movable)
true: 允许移动
false: 不允许移动
注意: 若设置⼯具栏为不移动状态,则设置其停靠位置的操作就不会⽣效,所以设置⼯具栏
的移动属性类似于总开关的效果。
综合练习

运行结果:

四、状态栏
状态栏是应⽤程序中输出简要信息的区域。⼀般位于主窗⼝的最底部,⼀个窗⼝中最多只能有⼀个状
态栏。在 Qt 中,状态栏是通过 QStatusBar类 来实现的。
在状态栏中可以显⽰的消息类型有:
- 实时消息:如当前程序状态
- 永久消息:如程序版本号,机构名称
- 进度消息:如进度条提⽰,百分百提示
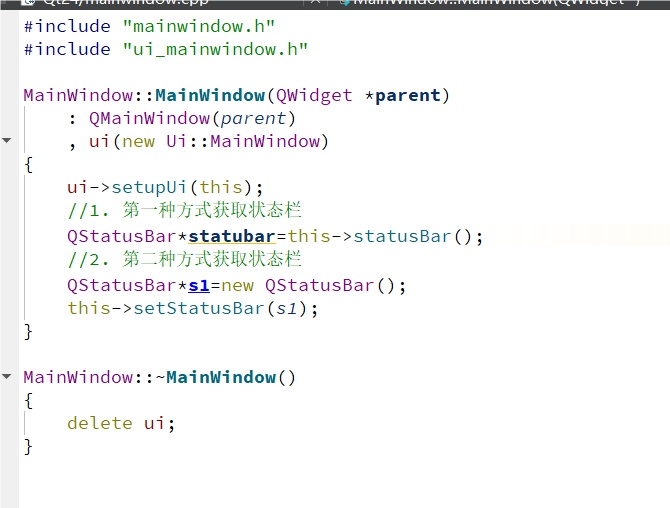
状态栏的创建

两种方式即可,与菜单栏原理一样;
在状态栏中显示实时消息
在状态栏中显⽰实时消息是通过 showMessage() 函数来实现,⽰例如下:

在状态栏显示永久的消息
在状态栏中可以显⽰永久消息,此处的永久消息是通过 标签 来显⽰的:

运行结果:

使用addPermanentWidget可以从右添加;
五、浮动窗口
在 Qt 中,浮动窗⼝也称之为铆接部件。浮动窗⼝是通过 QDockWidget类 来实现浮动的功能。浮动窗
⼝⼀般是位于核⼼部件的周围,可以有多个。
浮动窗口的创建
浮动窗⼝的创建是通过 QDockWidget类 提供的构造⽅法 QDockWidget()函数 动态创建的;


设置停靠位置
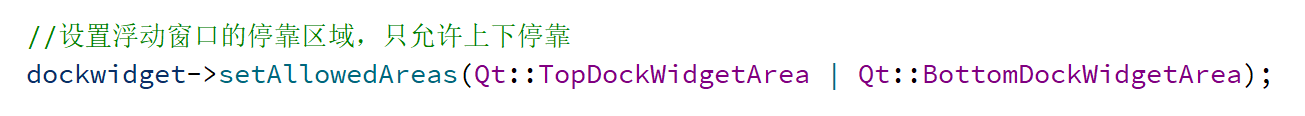
浮动窗⼝是位于中⼼部件的周围。可以通过 QDockWidget类 中提供 setAllowedAreas() 函数设置其
允许停靠的位置。其中可以设置允许停靠的位置有:
- Qt::LeftDockWidgetArea停靠在左侧
- Qt::RightDockWidgetArea停靠在右侧
- Qt::TopDockWidgetArea停靠在顶部
- Qt::BottomDockWidgetArea 停靠在底部
- Qt::AllDockWidgetAreas以上四个位置都可停靠

六、对话框
对话框介绍
对话框是 GUI 程序中不可或缺的组成部分。⼀些不适合在主窗⼝实现的功能组件可以设置在对话框
中。对话框通常是⼀个顶层窗⼝,出现在程序最上层,⽤于实现短期任务或者简洁的⽤⼾交互。
Qt内置对话框有:
- QFiledialog(文件对话框)
- QColorDialog(颜⾊对话框)
- QFontDialog(字体对话框)
- QInputDialog(输⼊对话框)
- QMessageBox(消息框)
对话框分类
- 模态对话框
- 非模态对话框
模态对话框
模态对话框的意思就是:显示后无法与父窗口进行交互,是一种阻塞式的对话框。
例如:
使用QDialog::exec()函数调用
当然对于模态窗口来说,也可以在栈上创建,他不会出现一闪而过的现象;
运行结果:

非模态对话框
非模态对话框就是: 显示后独立存在,能够同时与父窗口进行交互,是一种非阻塞的对话框;
例如:
使用QDiglog::show()函数调用;
⾮模态对话框⼀般在堆上创建,这是因为如果创建在栈上时,弹出的⾮模态对话框就会⼀闪⽽过。同时还需要设置 Qt:WA_DeleteOnClose 属性,⽬的是:当创建多个⾮模态对话框时(如打开了多个⾮模态窗⼝),为了避免内存泄漏要设置此属性。
运行结果:
混合属性对话框
混合属性对话框同时具有模态对话框和⾮模态对话框的属性,对话框的⽣成和销毁具有⾮模态对话框
属性,功能上具有模态对话框的属性。
使⽤ QDialog::setModal() 函数 可以创建混合特性的对话框。通常,创建对话框时需要指定对话框的
⽗组件。

运行结果:

经过测试,混合对话框具有模态对话框的属性,只有与对话框先交互过后,才能对后面的父窗口进行交互;但是在窗口生成是用的是show()函数,这一点是非模态对话框的属性;
Qt 内置对话框
Qt 提供l多种可以复用的对话框类型,即Qt标准对话框。Qt标准对话框全部继承于QDialog类。常用标准对话框如下:

消息对话框QMessageBox
消息对话框是应用程序中最常用的界面元素了。消息对话框主要用于为用户提供重要信息,强制用户进行操作;
QMessageBox中定义了静态成员函数,可以直接调用创建不同风格的消息对话框:
- Question:用于正常操作过程中的提问;
- Infomation:用于报告正常运行信息;
- Warning:用于报告非关键信息;
- 用于报告严重错误;
eg1: 创建一个问题提示消息框,并获取用户点击的对话框上的那个按钮:
核心代码:

运行结果:

实际上我们如果想要快速的创建一个对话框,不用那么麻烦,直接使用QMesageBox作用域下的静态函数即可:
运行结果:
只不过这么做的话,只能得到一个临时对话框,我们无法获取到该对话框,同理自然的我们也就无法获取到用户基于对话框做出的选择;
当然,消息对话框中按钮的类型不止OK或Cancle,还有以下这些类型:
颜色对话框QColorDialog
类似于Windows下的画图软件中的颜色板:

顾名思义,颜色对话框的功能就是允许用户选择颜色。继承自QDialog类;
常用方法:
| 常用方法 | 说明 |
|---|---|
| QColorDialog(QWidget *parent = nullptr) | 创建一个颜色对话框,并且设置父对象 |
| QColorDialog(const QColor &initial, QWidget *parent = nullptr) | 创建一个颜色对话框,并指定对话框初始颜色 |
| void setCurrentColor(const QColor &color) | 设置当前颜色对话框的颜色 |
| QColor currentColor() const | 获取当前颜色对话框的颜色 |
| QColor getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString | |
| &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions()) | 静态函数,生成一个颜色对话框 |
| void QColorDialog::open(QObject *receiver, const char *member) | 打开颜⾊对话框 |
eg1:
核心代码:

运行结果:

文件对话框QFileDialog
⽂件对话框⽤于应⽤程序中需要打开⼀个外部⽂件或需要将当前内容存储到指定的外部⽂件。
常用方法:
| 常用方法 | 说明 |
|---|---|
| QString getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), constQString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,QFileDialog::Options options = Options()) | 打开文件(一次打开一个) |
| QStringList getOpenFileNames(QWidget *parent = nullptr, const QString &caption = QString(),const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,QFileDialog::Options options = Options()) | 打开文件(一次打开多个) |
| QString getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), constQString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,QFileDialog::Options options = Options()) | 保存文件 |
eg:

运行结果:

字体对话框 QFontDialog
Qt 中提供了预定义的字体对话框类 QFontDialog,⽤于提供选择字体的对话框部件
eg:

运行结果:

输⼊对话框 QInputDialog
Qt 中提供了预定义的输⼊对话框类:QInputDialog,⽤于进⾏临时数据输⼊的场合。
| 常用方法 | 说明 |
|---|---|
| double getDouble (QWidget *parent, const QString &title, const QString &label, doublevalue = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok= nullptr, Qt::WindowFlags flags = Qt::WindowFlags()) | 双精度浮点型输⼊数据对话框 |
| int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int min = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr, Qt::WindowFlagsflags = Qt::WindowFlags()); | 整型输⼊数据对话框 |
| QString getItem (QWidget *parent, const QString &title, const QString &label, const QStringList &items, int current = 0, bool editable = true, bool *ok = nullptr,Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints =Qt::ImhNone) | 选择条⽬型输⼊数据框 |
eg:


运行结果:




















几何 12 多面体)






,图文步骤详解,免费领取(软件可激活使用))







)



