CSS3基础
1.CSS基本概念
CSS是Cascading Style Sheets(层叠样式表)的缩写,它是一种对Web文档添加样式的简单机制,是一种表现HTML或XML等文件外观样式的计算机语言,是一种网页排版和布局设计的技术。
CSS的特点
纯CSS布局与结构式HTML相结合能帮助设计师分离外观与结构,和传统的表格布局相比,具有以下特点:
- 网页载入更快
- 降低流量费用
- 修改设计时效率高
- 更容易被搜索引擎收录
浏览器前缀
- -ms-:IE浏览器前缀
- -moz-: 火狐 浏览器前缀
- -webkit-:苹果、微软和谷歌浏览器前缀
- -o-:欧朋浏览器前缀
2.CSS的语法基础
构造CSS的样式规则
- css由两部分构成,包括:选择符和属性
选择符 {属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
- 如果属性的值是由多个单词组成,并且单词间有空格,那么 必须给值加上引号
p{font-family:"Times New Roman"
}
- 如果对一个选择符指定多个属性时,用分号进行分开
p{text-align:center;color:red;font-family:宋体;
}
- 不同的选择符有相同的属性可以用逗号进行分割
p,h1{font-size:10px
}
- 注释为
/* */
3.CSS引入方式
三种引入方式
具体有3种引入方式,语法如下表格所示:
| 名称 | 语法描述 | 示例 |
|---|---|---|
| 行内样式 | 在标签内使用style属性,属性值是css属性键值对 | <h1 style=“xxx:xxx;”>中国新闻网</h1> |
| 内嵌样式 | 定义<style>标签,在标签内部定义css样式 | <style type=“text/css”> h1 {…} </style> |
| 外联样式 | 定义<link>标签,通过href属性引入外部css文件 | <link rel=“stylesheet” href=“css/news.css”> |
| 外导式 | @import url(“外部样式表相对路径”)语句将外部样式表文件链接到HTML文档中 | @import url(“style.css”); |
对于上述3种引入方式,企业开发的使用情况如下:
- 内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
- 内部样式,通过定义css选择器,让样式作用于当前页面的指定的标签上。
- 外部样式,html和css实现了完全的分离,企业开发常用方式。
外联样式与外导式的区别
--隶属关系不同:<link>标签属于HTML标签,而@import是CsS提供的载入方式。
--加载时间及顺序不同:使用<link>链接的CSS样式文件时浏览器先将外部的CSS文件加载到网页当中,然后再进行编译显示;而@import导入CSS文件时,浏览器先将HTML结构呈现出来,再把外部的CSS文件加载到网页中,当网速较慢时会先显示没有CSS时的效果,加载完毕后再渲染页面。
--兼容性不同:由于@import是css 2.1提出的,只有在IE5W上的版本才能识别,而<link>标签无此问题。DOM模型控制样式:使用JavaScript控制DOM改变样式时只能使用<link>标签,而@import不受DOM模型控制。
具体展现
- 行内样式展现
<span style="color:red;font-weight:bold;">内联样式</span>
在HTML标签中,使用style属性来添加CSS样式,其取值由属性和值组成,两者以冒号“:”分隔,多个属性之间用分号“;”分隔。
- 内嵌模式
<style type="text/css">div{color=red;}</style>
常用于HTML的头部标签中
- 链接外部样式
<link href="CSS文件的路径" type="text/css" rel="stylesheet"/>
- href:取值为外部样式文件的路径
- type:设置外部文档的类型。取值为text/css时,表示外部文档的类型为CSS样式表;取值为text/javascript时,表示外部文档的类型为javascript脚本
- rel:设置当前文档与引用外部文档的关系。取值为stylesheet,表示定义一个外部样式表。
4.CSS选择器
CSS的性质
选择器名 {css样式名:css样式值;css样式名:css样式值;
}
当基础选择器的多个规则都应用在同一元素时,权重高的样式优先。 样式优先级从高到低分别是: id选择器、类选择器、标签选择器、通用选择器。
若设置样式 样式优先级从高到低分别是 :内联->内嵌->外联->外导
特定的CSS属性向下传递到其子元素的特性
当同一个元素设置有多个样 式,且有相同特殊性,CSS规范将根据样式的先后顺序, 后定义的先应用。
当标签选择器的属性值后加 上”!important” 之后,该属性 设置的优先权将高于一切其 他样式规则
基础选择器
通用选择器“ * ”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
*{margin:0px;padding:0px;border:0px}
指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式 。
标签名{font-famliy:黑体;font-size:12px;color:green;}
用来为一系列的网页元素定义相同的显示样式。类选择器使用“.”进行标识,后面紧跟类名。(在HTML中和XHTML中类名是区分大小写的)
.类名{color:green;
}
用来为唯一的网页元素定义显示样式。ID选择器使用“#”进行标识,后面紧跟ID名。(在HTML中和XHTML中id名是区分大小写的)
#id名{color:green;
}
组合选择器
| 选择器 | 示例 | 示例描述 |
|---|---|---|
| 后代选择器 | div p | 选择 元素内的所有 元素。 |
| 子元素选择器 | div > p | 选择其父元素是 元素的所有 元素,即 前面的标签只可能为 此时p在div标签之内。 |
| 相邻兄弟选择器 | div + p | 选择所有紧随 元素之后第一个 元素,此时 标签在 标签之外。 |
| p ~ ul | 选择前面有 元素的每个
| 选择所有紧随 元素之后所有的 元素,此时 标签在 标签之外。 |
| 群选择器 | h1,h2,h3{color:green;} | 标签名,标签名{属性1:属性值1; 属性2:属性值2;} |
属性选择器
格式:
元素[属性]{属性1=属性值;
}
| 选择器 | 例子 | 例子描述 | 选择器作用域 |
|---|---|---|---|
| [attribute] | [target] | 选择带有 target 属性的所有元素。 | 作用于含有属性为target |
| [attribute=value] | [target=_blank] | 选择带有 target=“_blank” 属性的所有元素。 | 作用于含有属性为target,且属性的值为value的元素 |
| [attribute~=value] | [title~=flower] | 选择带有包含 “flower” 一词的 title 属性的所有元素。 | 上面的例子会匹配以下属性的元素:title=“flower”、title=“summer flower” 以及 title=“flower new”,但不匹配:title=“my-flower” 或 title=“flowers”。 |
| [attribute|=value] | [lang|=en] | 选择带有以 “en” 开头的 lang 属性的所有元素。 | 值必须是完整或单独的单词 |
| [attribute^=value] | a[href^=“https”] | 选择其 href 属性值以 “https” 开头的每个 元素。 | 值不必是完整单词! |
| [attribute$=value] | a[href$=“.pdf”] | 选择其 href 属性值以 “.pdf” 结尾的每个 元素。 | 值不必是完整单词! |
| [attribute*=value] | a[href*=“w3school”] | 选择其 href 属性值包含子串 “w3school” 的每个 元素。 | 值不必是完整单词! |
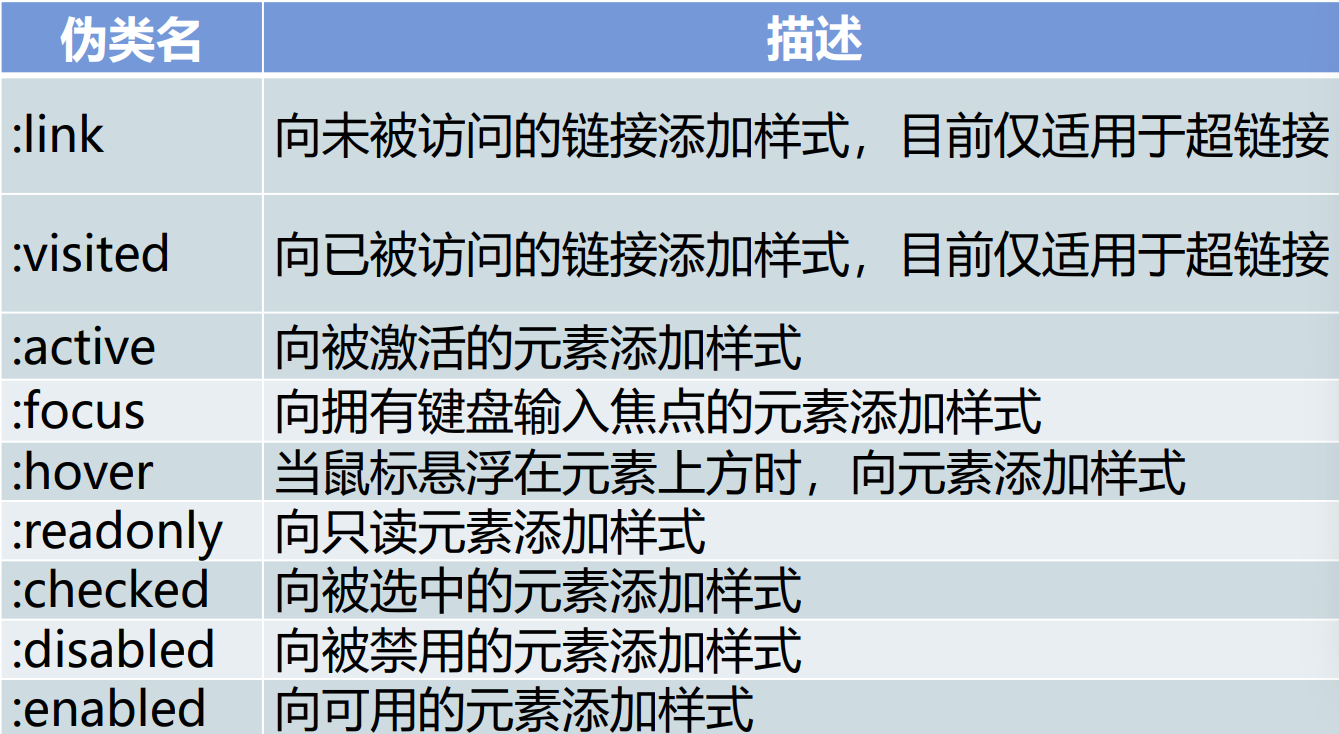
伪类选择器
伪类是可以向某些选择器添加特殊效果的、一组CSS预定 义好的类,不需要进行id和class属性的声明,就能自动 地被支持CSS的浏览器所识别。(常常与超链接标签联用)
- 伪类选择器标签

5.CSS中的一些属性
1.文本属性
- 字体样式类
-color:设置文本的颜色-font-family:设置文本的字体-font-style:设置字体样式(normal正常,italic斜体,oblique倾斜)-font-size:设置文本的字号大小(设置文本的大小,值可以是绝对或相对值,其中绝对值从小到大依次xx-small、x-small、small、medium(默认)、large、x-large、xx-large;单位可以是pt或em,也可以采用百分比(%)的形式)-font-variant:设定小型大写字母(normal(正常)、small-caps(小型大写字母))-font-weight:设置字体粗细(bolder(特粗体)、bold(粗体)、normal(正常)、lighter(细体)或100~900之间的9个等级)-font:属性的简写可用于一次设置元素字体的两个或更多方面,书写顺序font-style、font-variant、font-weight、font-size/line-height,font-family
- 文本格式属性
-text-align:文本水平对齐方式(left、right、center、justify)
-vertical-align:文本垂直对齐方式(bottom、top、middle、baseline)-line-height:设置文本的行间距(三种单位:像素px,相对值em和百分比%)
-letter-spacing:定义字符的间距(默认为normal)
-text-indent属性用于设置首行文本的缩进。属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。-text-transform:属性用于控制英文字符的大小写。(可用属性值如下:none:不转换默认值。capitalize:首字母大写。uppercase:全部字符转换为大写。lowercase:全部字符转换为小写。)-text-decoration:属性用于设置文本的下划线,上划线,删除线等修饰效果。
(可用属性值如下:none:没有装饰(正常文本默认值)。underline:下划线。overline:上划线。line-through:删除线。)
(设置修饰线的样式,取值solid(实线)、double(双线)、dotted(点状线条)、dashed(虚线)、wavy(波浪线)-text-shadow属性可以为页面中的文本添加阴影效果。
常用子属性为:
h-shadow用于设置水平阴影的距离;
v-shadow用于设置垂直阴影的距离;
blur用于设置模糊半径;
color用于设置阴影颜色。
综合设置text-shadow属性取值的语法格式为: text-shadow:h-shadow v-shadow blur color
text-align属性是将块级标签以及单元格里面的文本内容进行相应的对齐。属性取值可以是:left、right、center、justify。
vertical-align属性是将行内元素一级单元格里面的文本内容进行相应的对齐。属性取值可以是:bottom、top、middle、baseline。
如果希望将块级元素内的文本设置为垂直居中,这里介绍一个巧妙的方法就是将文本行高line-height与块级元素的height值设置一样。
font-weight设置字体的粗细,取值可以是bolder(特粗体)、bold(粗体)、normal(正常)、lighter(细体)或100~900之间的9个等级。
在前端程序开发中,颜色的表示方式常见的有如下三种:
| 表示方式 | 表示含义 | 取值 |
|---|---|---|
| 关键字 | 预定义的颜色名 | red、green、blue… |
| rgb表示法 | 红绿蓝三原色,每项取值范围:0-255 | rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#cccccc,简写:#000、#ccc |
2.背景样式属性
background-color:设置元素的背景颜色background-image:url(背景图像的路径):设置元素的背景图像,取值格式为url(背景图像的路径)background-size:设置元素的背景图像大小。取值为cover时,会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小;取值为contain时,会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小;取值为长度值,第一个参数设置宽度,第二个参数设置高度,两个参数之间空格分隔。background-repeat:设置元素的背景平铺方式。取值为no-repeat表示不平铺;取值为repeat-x表示横向平铺;取值为repeat-y表示纵向平铺;取值为repeat表示双向平铺。background-position:设置图像在背景中的位置,取值:top、bottom、left、
right、center或具体值、百分比background-attachmen:设置背景图像是否随页面内容一起滚动,取值scroll(滚动)、fixed(固定)
3.页面布局
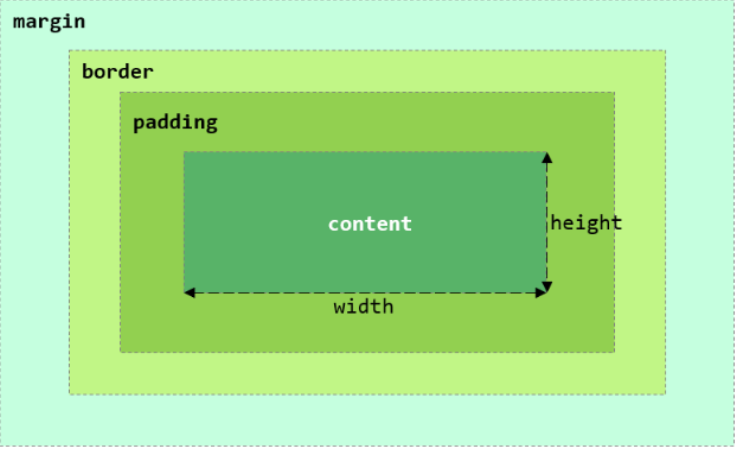
盒子模型
-
盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
-
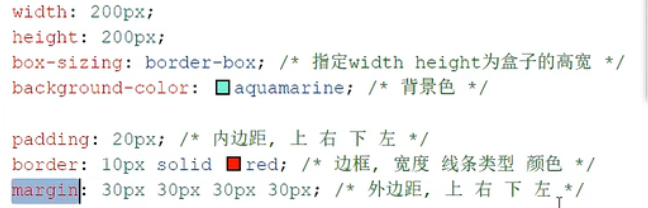
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

布局标签
-
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
-
标签:
-
特点:
-
div标签:
-
一行只显示一个(独占一行)
-
宽度默认是父元素的宽度,高度默认由内容撑开
-
可以设置宽高(width、height)
-
-
span标签:
-
一行可以显示多个
-
宽度和高度默认由内容撑开
-
不可以设置宽高(width、height)
-
-

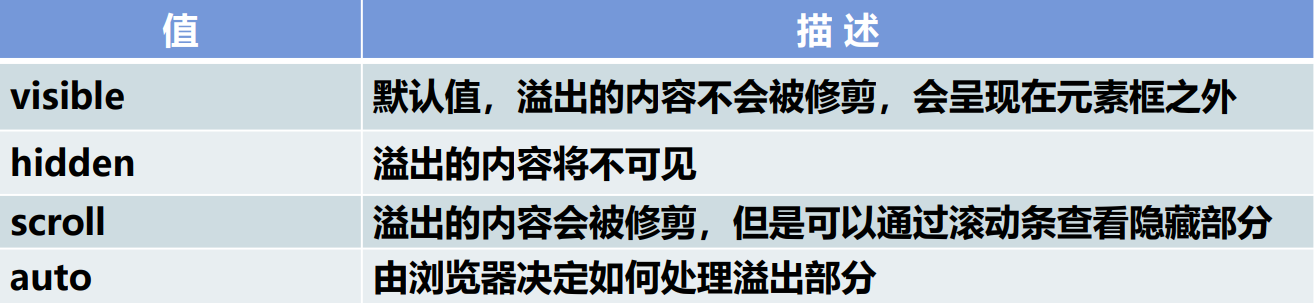
内容区布局
内容区(content)是盒子模型的中心,包含了盒子的 主要信息内容
内容区拥有width、 height和overflow三个属性,其中overflow属性用于当 content中的信息太多,并超出内容区所占的范围时,通过 该属性来指定溢出内容的处理方式,属性取值如下:

4.边框属性
边框(border)是指围绕元素的内容和内边距的一条或 多条线,拥有border-width 、border-style、 border-color 、 border-radius、 border-image 、box-shadow等属性
边框Border的属性可以分别对top(顶部)、right (右边)、bottom (底部)、left(左边) 进行设置,例如:
{border-top-width:10px;}。
{border-width:10px 20px 30px 40px;}。
➢当边框宽度有3个参数时,将按“上→左+右→下”的顺序作用到边框上
➢当边框宽度有2个参数时,将按“上+下→左+右”的顺序作用到边框上
➢当边框宽度有1个参数时,四个方向的边框宽度取值相同
- border-style属性
border-style属性取值可以为:none(无边框)、dotted(点状线)、dashed(虚线)、solid(实线)、double(双线)、groove(3D凹陷型)、ridge(3D凸起型)、 inset( 3D凹边)、 outset( 3D凸边)
- border-radius属性
border-radius属性可以设置左上角、右上角、右下角、左下角的圆角样式。
需要设置圆角的水平半径HR和垂直半径VR的大小。
➢ 水平半径与垂直半径相等时,设置一个参数即可,如
{border-top-left-radius:8px;}
➢ 水平半径与垂直半径不相等时,需先设置水平半径,再设垂直半径,如
{border-top-left-radius:8px 20px;}
- border-image属性
border-image属性用于对元素的图像边框进行统一设置,取值情况相对较复杂。可分别设置border-image-source(图像的路径)、border-image-slice(图像分割方式,设置图像边框向内偏移)、border-image-width(图像边框宽度)、 border-image-repeat(设置图像平铺方式)。也可以统一设置,格式如下:border-image : url(图像的路径)
图像分割方式/图像边框宽度
图像平铺方式
5.网页元素的定位属性
网页元素的定位分为:普通流,浮动和绝对定位
元素的浮动是指设置了浮动属性的元素会脱离标准文档流 的控制,移动到其父元素中指定位置的过程。浮动的盒子可以左 右移动,直到它的边缘碰到包含框或另一个浮动盒子框的边缘。
选择器 {float:属性值}
属性值:left,right,none
由于浮动元素不再占用原文档流中的位置,所以会对页面 中其他元素的排版产生影响,如果要避免这种影响,就需要对元 素清除浮动。
选择器 {clear:属性值}
属性值:
left 不允许左侧有浮动元素(清除左侧浮动的影响)
right 不允许右侧有浮动元素(清除右侧浮动的影响)
both 同时清除左右两侧浮动的影响
定位模式
选择器 {position:属性值;}属性值:
relative:相对位置
absolute:绝对位置
fixed:固定位置
边偏移
选择器{边偏移属性:属性值;}
属性值:
top,bottom,left,right








动作识别+Fastreid身份识别 详细安装与实现)
)







)


