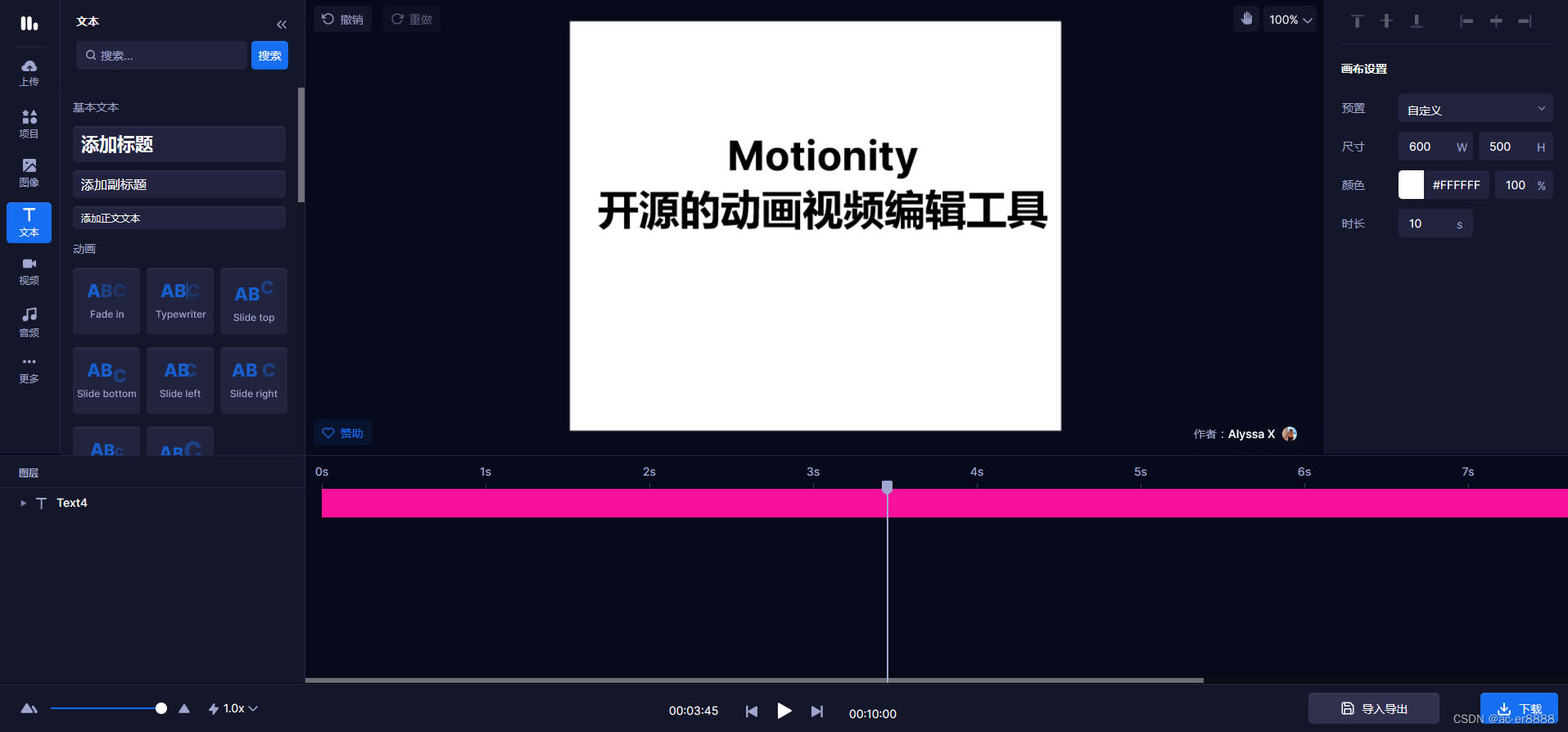
Motionity是一个免费且开源的Web端动画编辑器,它结合了After Effects和Canva的优点,为用户提供了强大的动画编辑功能。支持视频剪切、图像搜索过滤、文本动画库、图层蒙版等功能。

一、项目背景与特点
- 开源项目:Motionity是一个开源项目,这意味着用户可以自由地查看、使用、修改和分发其源代码。这使得Motionity成为一个非常灵活和可扩展的工具,用户可以根据自己的需求进行定制和优化。
- 功能强大:Motionity具备关键帧、蒙版、过滤器等强大功能,用户可以轻松地创建复杂的动画效果。同时,它还支持音频编辑和文本动画,满足用户多样化的需求。
- 易于使用:Motionity的界面设计简洁明了,用户可以通过拖拽等方式完成大部分操作,极大地降低了使用门槛。即使是初学者也能快速上手并创作出高质量的动画作品。
二、技术架构与性能
- 基于WebGL和Three.js:Motionity的核心是基于WebGL和Three.js库构建的,这使得它在浏览器环境中运行得非常流畅,并且支持3D渲染。WebGL是一种在无需安装额外插件的情况下,在网页浏览器中渲染3D图形的API,而Three.js则是一个基于WebGL的轻量级3D图形库。
- 高性能渲染:由于采用了WebGL和Three.js技术,Motionity能够提供高性能的图形渲染能力。这使得用户能够创建出视觉效果惊艳的动画作品,而无需担心性能瓶颈问题。
三、应用场景与优势
- UI动态效果:在移动应用或网页中创建引人入胜的过渡效果和动态组件,提升用户体验。
- 教育与游戏:制作交互式的教学材料或是游戏中的视觉特效,丰富教学内容和游戏画面。
- 数据可视化:增强数据图表的动态展示效果,使信息更易于理解和传播。
- 艺术作品:创建互动的艺术作品,结合代码与艺术创造独特的视觉效果。
四、使用体验与社区支持
- 在线体验:用户可以在线访问Motionity的官方网站(如Motionity官网)进行体验和使用。网站提供了详细的教程和示例项目帮助用户快速上手。
- 社区支持:作为一个开源项目,Motionity拥有活跃的社区支持。用户可以在GitHub等平台上找到相关的讨论区、问题解答和更新日志等信息。社区成员之间的交流和分享也促进了Motionity的不断改进和发展。
五、未来展望
随着Web技术的不断发展和用户需求的日益增长,Motionity有望在未来继续扩大其应用范围和影响力。通过不断优化技术架构、提升性能表现以及丰富功能特性等方面的努力,Motionity有望成为Web端动画编辑领域的佼佼者之一。
它为用户提供了丰富的动画编辑功能和灵活的应用场景选择,并得到了广泛的社区支持和认可。无论是专业的开发者还是对动画有兴趣的爱好者都能在这个项目中找到乐趣并学习到新的技能。
Git仓库
汉化版:链接:https://pan.baidu.com/s/1XP4kw0voXjdUye7fuyeFSw?pwd=50ra
提取码:50ra
)




)

)
![搞清楚[继承],易如反掌](http://pic.xiahunao.cn/搞清楚[继承],易如反掌)






)
】:面向对象编程OOP)
YOLOv8介绍:实时目标检测的最新突破)

,批量创建Project(CNMASSCREATE))