在讲原型之前我们先来了解一下函数。
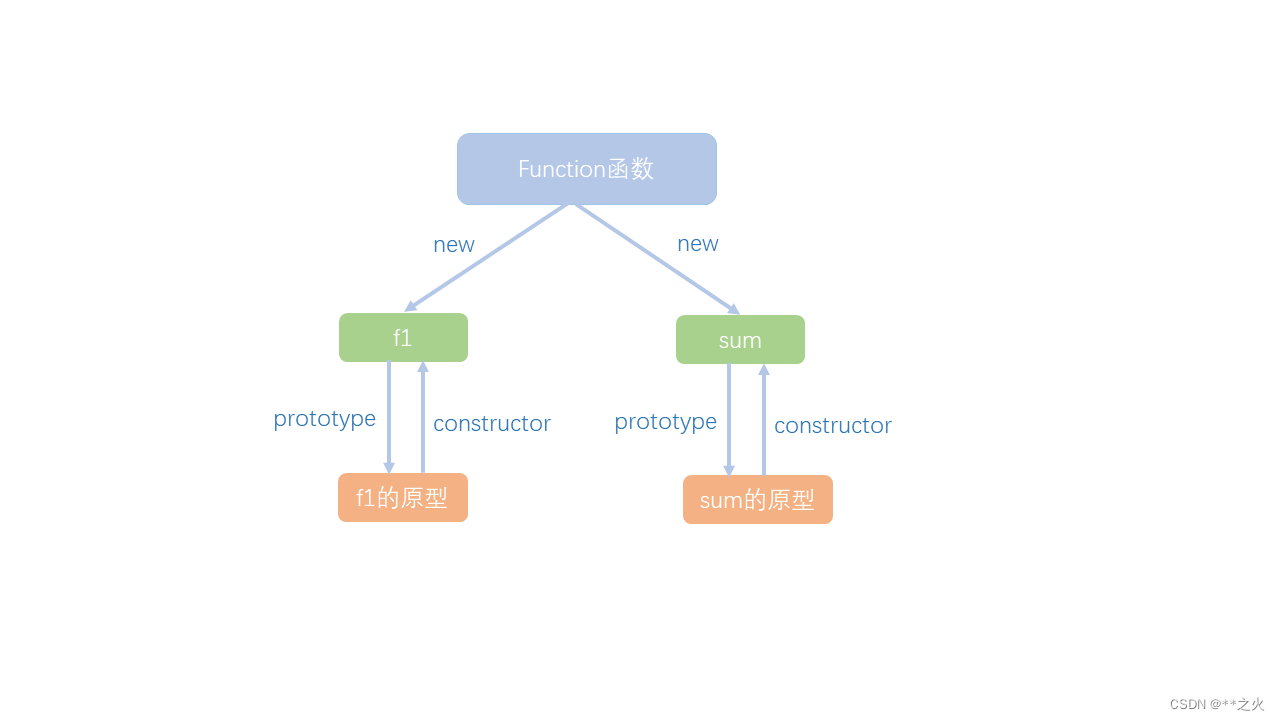
在JS中,函数的本质就是对象,它与其他对象不同的是,创建它的构造函数与创建其他对象的构造函数不一样。那产生函数对象的构造函数是什么呢?是一个叫做Function的特殊函数,通过newFunction 产生的对象就是一个函数。
function f1() {}
//上面的函数等同于:
var f1 = new Function();function sum(a, b) {return a + b;
}
//上面的函数等同于:
var sum = new Function("a", "b", "return a + b");//前面的是函数形参名,最后一个参数是函数体
当一个函数被创建后,这个函数就会自动附带一个属性prototype,它就是一个Object对象,代表着函数的原型。也就是说prototype就是原型对象。
原型对象中包含两个属性:constructor和__proto__。constructor这个属性是指创建原型的函数,它指向函数本身。所以有以下关系:

var Person = function () { };
var p = new Person();
看这个 new 究竟做了什么?
我们把 new 的过程拆分成以下三步:
var p={}; 也就是说,初始化一个对象p。
p.proto=Person.prototype;
Person.call§;也就是说构造p,也可以称之为初始化p。
总结原型链的工作原理:
1. 原型对象:在JavaScript中,对象可以有一个原型对象,该对象本身也是一个对象。对象的原型对象通过内部属性[[Prototype]]来引用,这个属性在ES5可以通过Object.getPrototypeOf()或__proto__(非标准但被广泛实现的属性)访问。
2. 属性查找:当访问一个对象的属性时,如果该属性在对象自身上不存在,JavaScript 引擎会沿着[[Prototype]]链向上查找,直到找到该属性或到达链的末端。
3. 构造函数的prototype属性:每个函数都有一个prototype属性,指向一个对象,这个对象是使用该构造函数创建的所有实例的原型。
4. 原型链的末端:所有原型链最终都指向Object.prototype,这是内置的Object构造函数的prototype属性。Object.prototype的原型是null,表示原型链的结束。
代码示例:
示例1:原型链的基础
function Person(name) {this.name = name;
}// 为Person构造函数的prototype添加一个方法
Person.prototype.sayHello = function() {console.log("Hello, my name is " + this.name);
};// 创建Person的实例
var person = new Person("Alice");// 调用原型链上的方法
person.sayHello(); // 输出: Hello, my name is Alice// 查看person的原型
console.log(Object.getPrototypeOf(person) === Person.prototype); // 输出: true
示例2:原型链的继承
// 假设我们有一个Animal构造函数
function Animal(species) {this.species = species;
}Animal.prototype.eat = function() {console.log("Animal eats.");
};// Person构造函数继承自Animal
Person.prototype = Object.create(Animal.prototype);
Person.prototype.constructor = Person; // 修复Person实例的constructor属性// 创建Person的实例
var person = new Person("Alice");// 继承自Animal的方法
person.eat(); // 输出: Animal eats.// Person的原型链
console.log(person.__proto__ === Person.prototype); // 输出: true
console.log(person.__proto__.__proto__ === Animal.prototype); // 输出: true
console.log(person.__proto__.__proto__.__proto__ === Object.prototype); // 输出: true
示例3:原型链的查找过程
var myObject = {sayHi: function() {console.log("Hi!");}
};var childObject = Object.create(myObject);
childObject.name = "Child";// 调用原型链上的方法
childObject.sayHi(); // 输出: Hi!// 原型链的属性查找
console.log(childObject.hasOwnProperty('sayHi')); // 输出: false
console.log(childObject.hasOwnProperty('name')); // 输出: true
最后有关原型链的注意问题:
- 原型链的修改:可以在任何时候修改对象的原型,但要注意这可能会影响所有继承自该原型的对象。
- 性能问题:原型链的深度不宜过长,否则可能会影响属性访问的性能。
- 构造函数的选择:使用构造函数、Object.create()或其他工厂模式时,要明确原型链的设置。
- __proto__属性:__proto__属性是特定于某些JavaScript引擎的实现,并非ECMAScript标准的一部分。使用Object.getPrototypeOf()和Object.setPrototypeOf()是更标准和可移植的方法。
原型链,你理解了吗?
-结构体)















——感光度(ISO))


