安装Node:Node.js — Download Node.js®
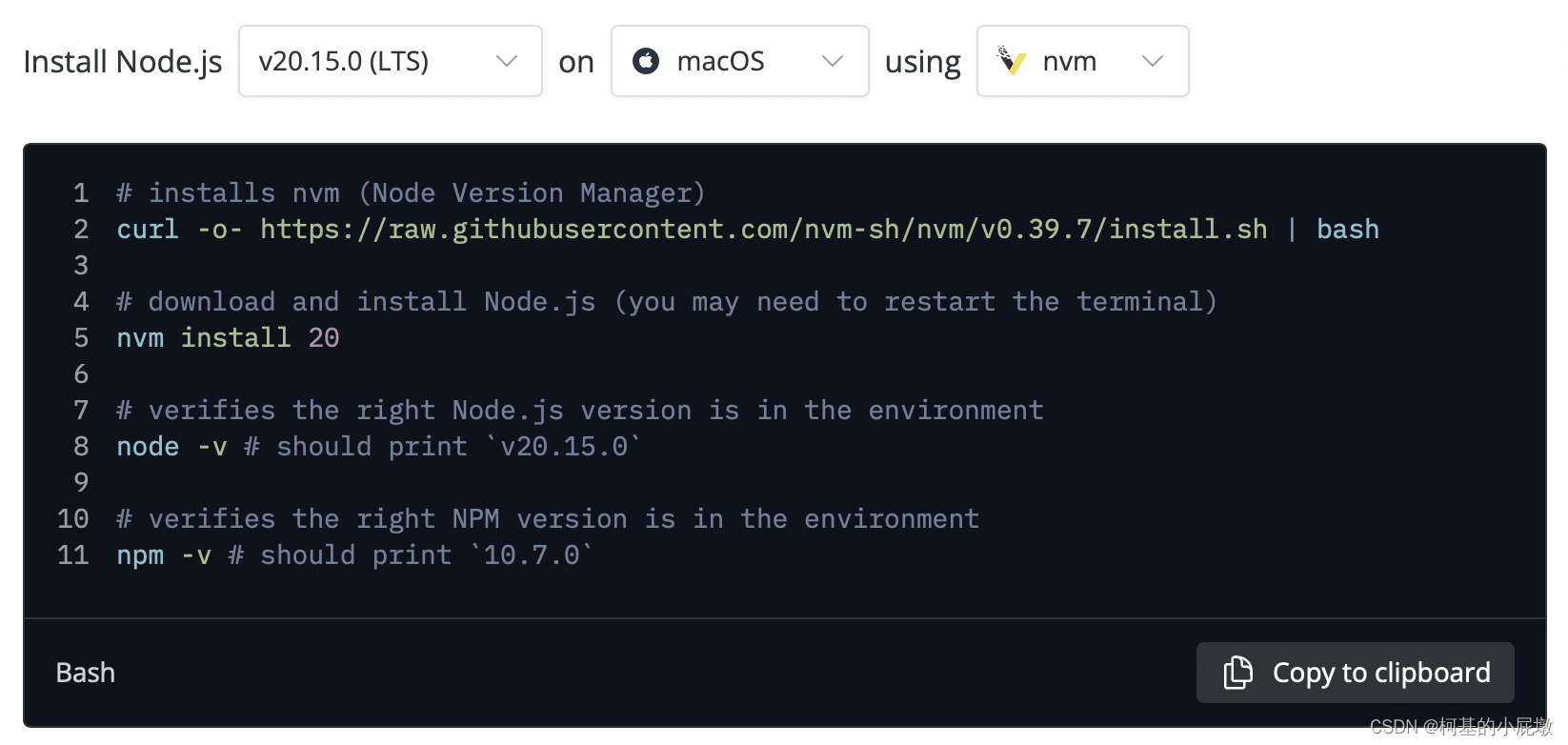
选择系统为mac,安装步骤在终端输入

(放文字版在这里~方便复制)
# installs nvm (Node Version Manager)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# download and install Node.js (you may need to restart the terminal)
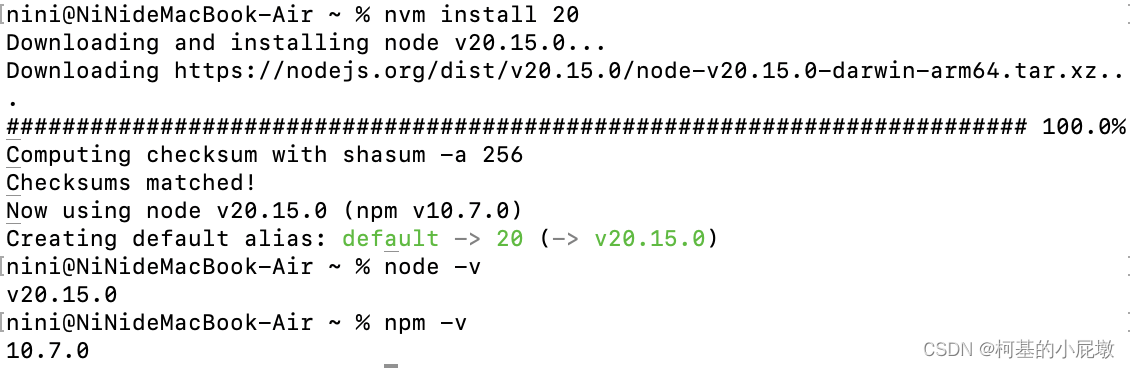
nvm install 20
# verifies the right Node.js version is in the environment
node -v # should print `v20.15.0`
# verifies the right NPM version is in the environment
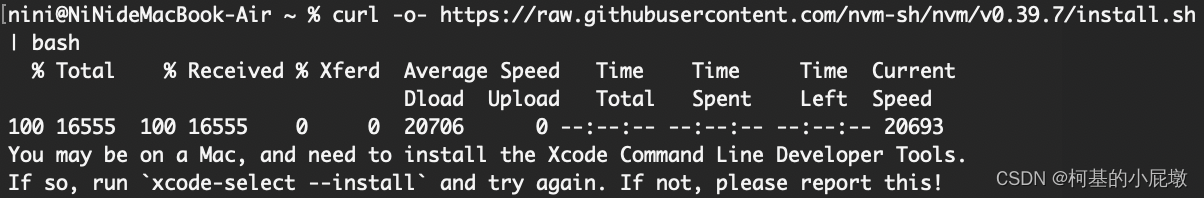
npm -v # should print `10.7.0`如果出现了:run `xcode-select --install` and try again.

则安装一下xcode

这时候再执行命令就可以了

可以看到我们还需要进行下面操作(最后四行),可以选择重启终端或者添加配置,我这里就直接重启终端了
Close and reopen your terminal to start using nvm or run the following to use it now:export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion再进行下面的安装即可~

安装淘宝镜像(可做可不做)
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue(可以选择2或者3)
# 安装vue2.X
npm install vue-cli -g
# 安装vue3.X
npm install -g @vue/cli
# 输出版本号说明安装成功
vue --version结果如下:
安装 vue 路由模块vue-router和网络请求模块vue-resource:
npm install vue-router vue-resource --save安装webpack-dev-server
npm install webpack-dev-server
或者
npm install -D webpack-cli --force
或者
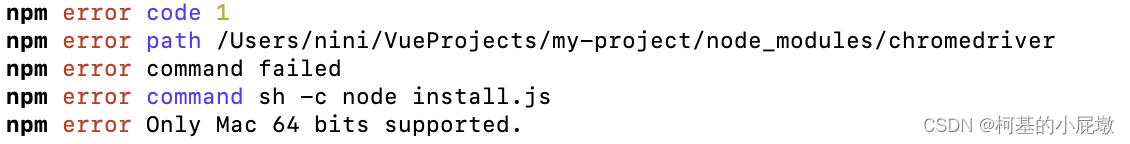
npm install webpack-dev-server -D如果出现

npm install --ignore-scripts
npm audit fix --force 创建项目(与前面下载的版本对应)
vue2:
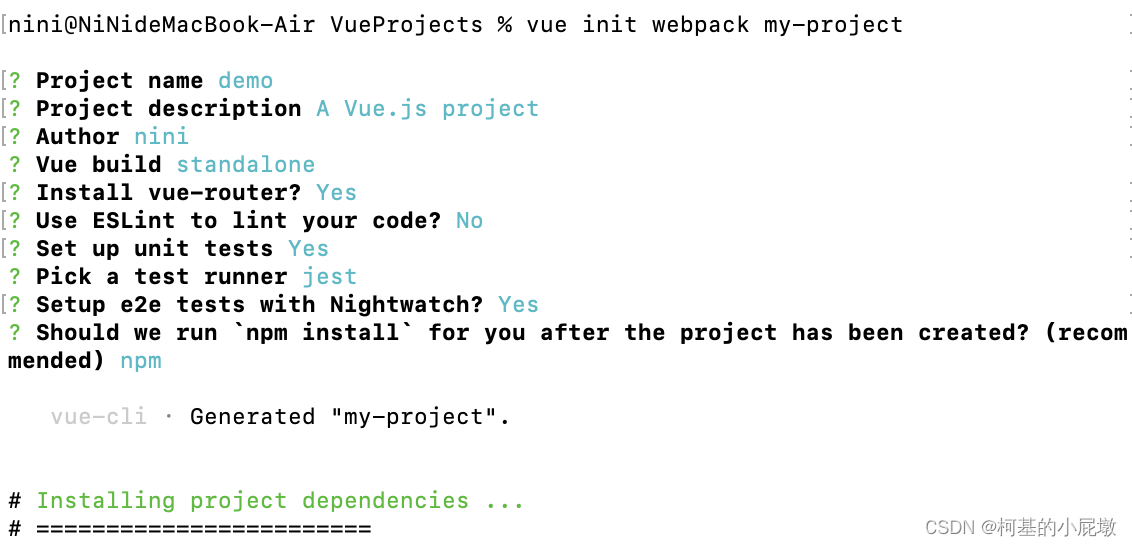
创建一个项目文件夹,然后初始化一个vue项目,配置可以自己选择,不一定要按照我的来~
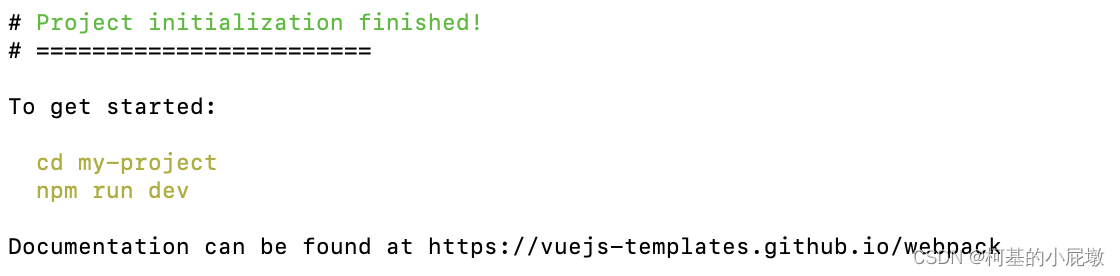
vue init webpack my-project(my-project可以自己命名)







----FIFO数据读取与配置)








方法——创建字符映射的转换表)




