
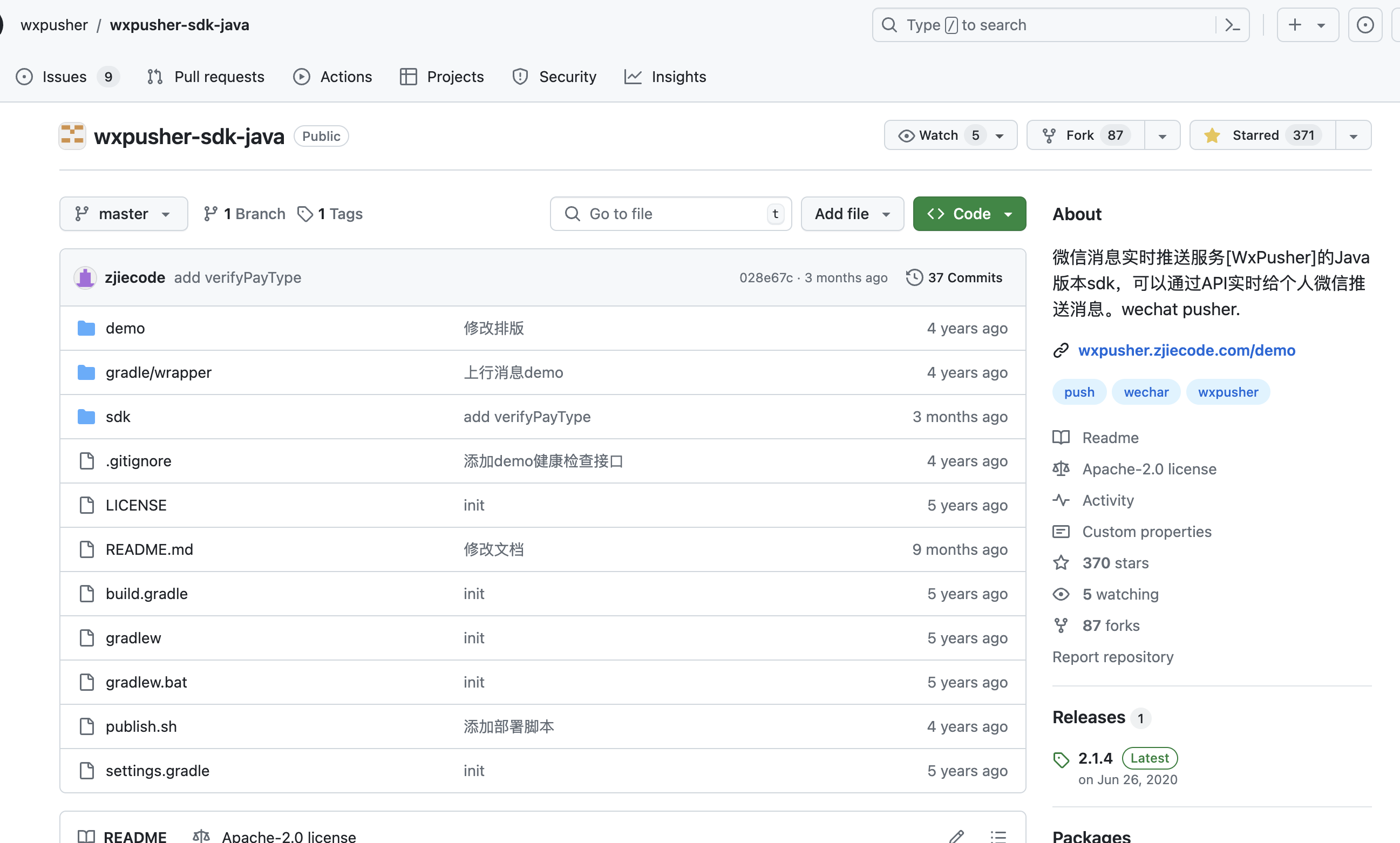
wxpusher-sdk-java这个框架开源了:GitHub - wxpusher/wxpusher-sdk-java: 微信消息实时推送服务[WxPusher]的Java版本sdk,可以通过API实时给个人微信推送消息。wechat pusher.
文档地址:WxPusher微信推送服务
WxPusher (微信推送服务)是一个使用微信公众号作为通道的,实时信息推送平台,你可以通过调用API的方式,把信息推送到微信上,无需安装额外的软件,即可做到信息实时通知。 你可以使用WxPusher来做服务器报警通知、抢课通知、抢票通知,信息更新提示等。
WxPusher是免费的推送服务,为了能更好的服务大家,这里说明一下系统相关数据限制
消息发送,必须合法合规,发送违规违法欺诈等等非正常消息,可能被封号;
WxPusher推送的是实时消息,时效性比较强,过期以后消息也就没有价值了,目前WxPusher会为你保留7天的数据 ,7天以后不再提供可靠性保证,会不定时清理历史消息;
单条消息的数据长度(字符数)限制是:content<40000;summary<20(微信的限制,大于20显示不完);url<400,;
单条消息最大发送UID的数量<2000,单条消息最大发送topicIds的数量<5;
单个微信用户,也就是单个UID,每天最多接收2000条消息,请合理安排发送频率;
发送消息,最大QPS不能超过1,比如最多连续10秒调用10次发送接口,超过这个限制会被系统拦截。
尝试使用
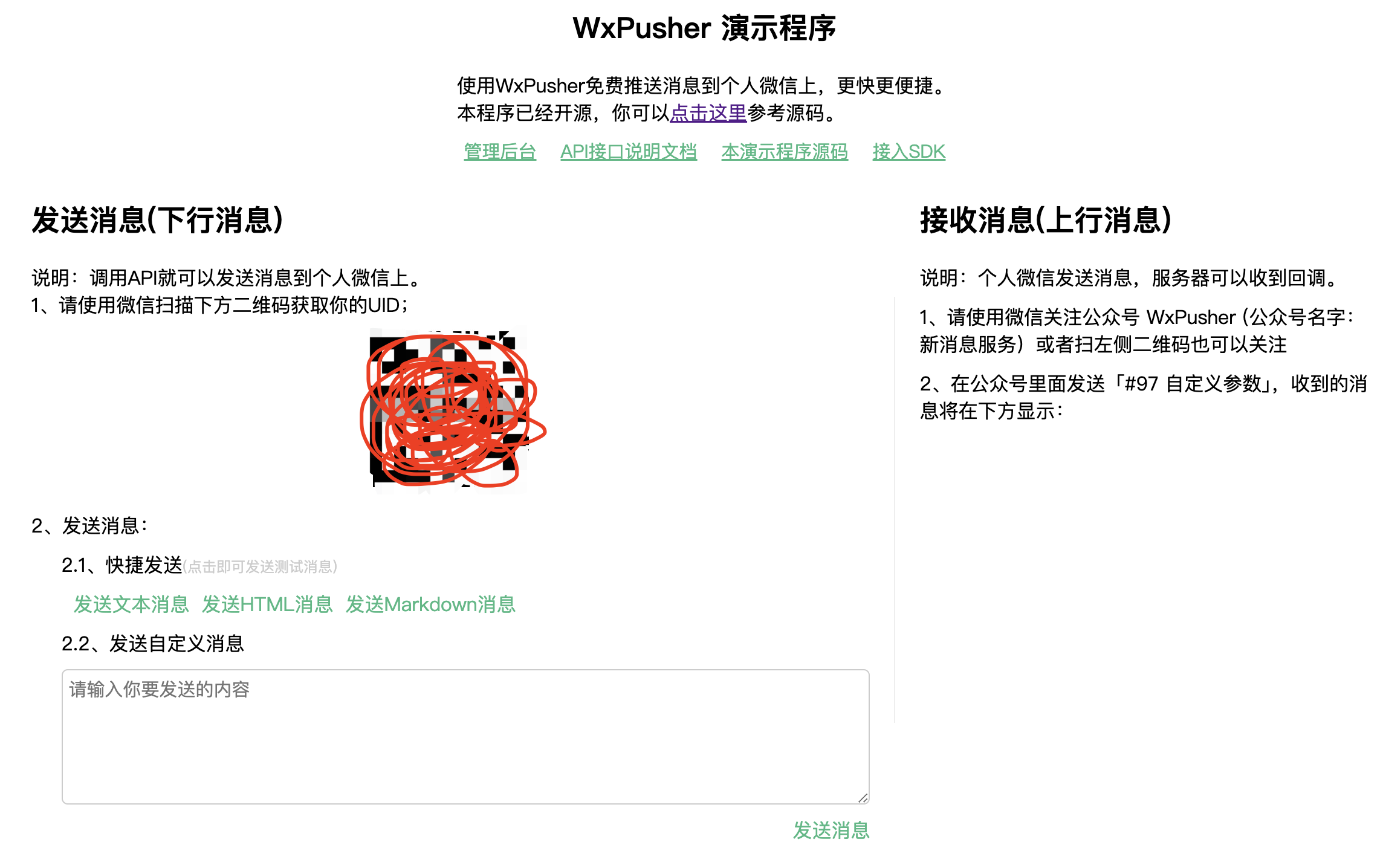
演示使用地址:WxPusher-消息推送服务-演示程序

第一步:用微信扫描二维码,并关注
第二步:在下面的内容里面输入,并点击发送消息,就可以收到消息了
使用API接入
1.先获取获取appToken
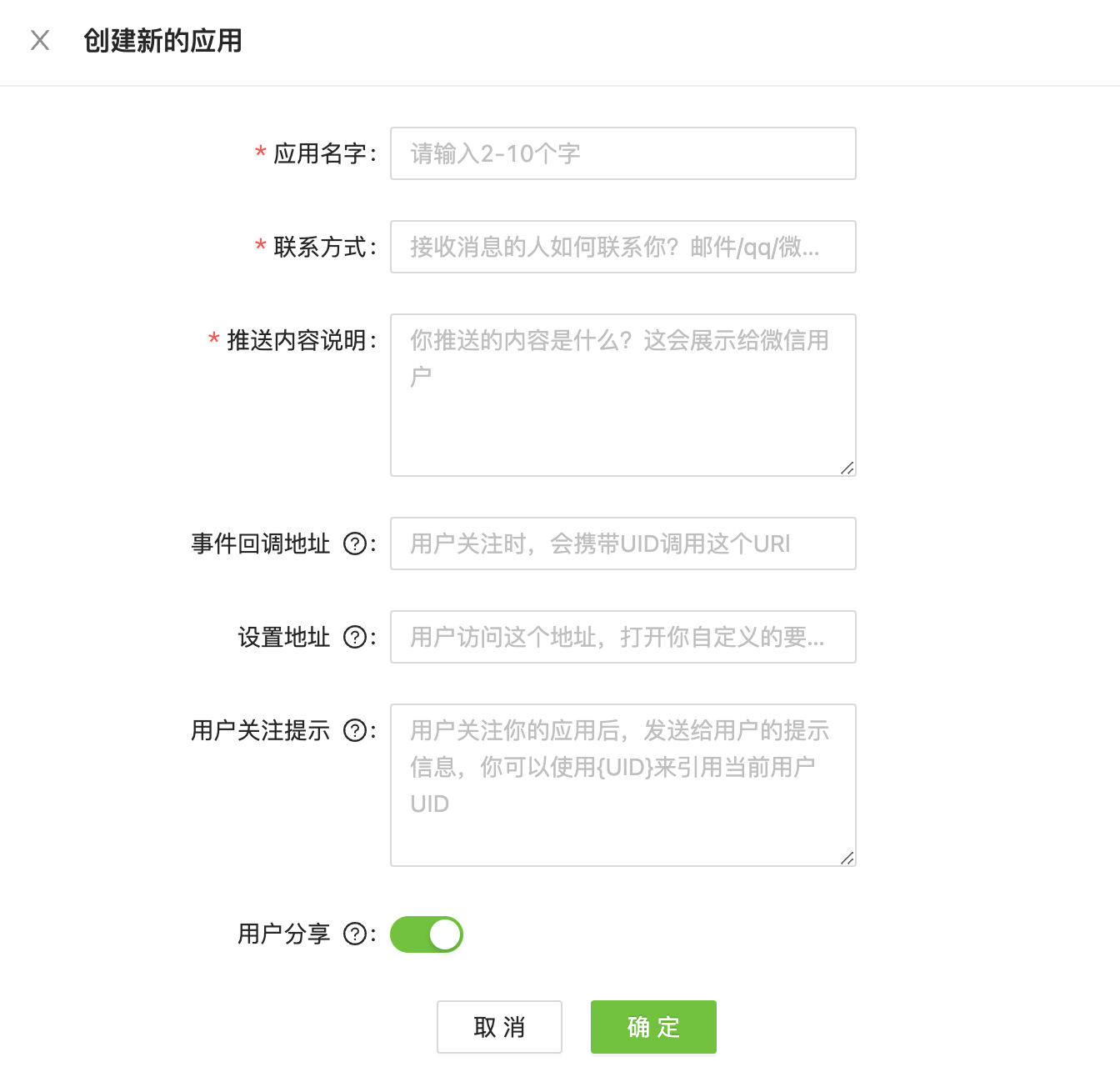
获取appToken前需要先创建一个app,有了这个app,就可以得到这个appToken了,说明文档:WxPusher微信推送服务。登陆后台之后,后台右上角有一个创建新应用:

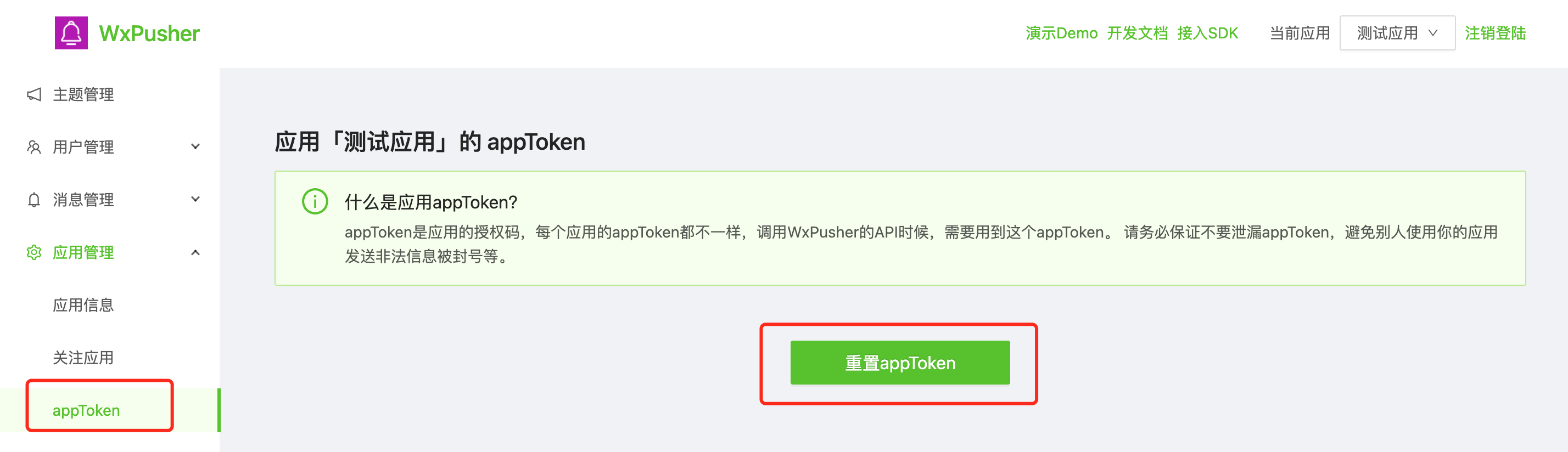
在你创建应用的过程中,你应该已经看到appToken,如果没有保存,可以通过下面的方式重制它。打开应用的后台WxPusher微信消息推送服务,从左侧菜单栏,找到appToken菜单,在这里,你可以重置appToken,请注意,重置后,老的appToken会立即失效,调用接口会失败。

2.获取用户的UID
官方说明文档:WxPusher微信推送服务
目前有3种方式获取UID:
1.关注公众号:wxpusher,然后点击「我的」-「我的UID」查询到UID;
2.通过创建参数二维码接口创建一个定制的二维码,用户扫描此二维码后,会通过用户关注回调把UID推送给你;
3.通过创建参数二维码接口创建一个定制的二维码,然后用查询扫码用户UID接口,查询扫描此二维码的用户UID;
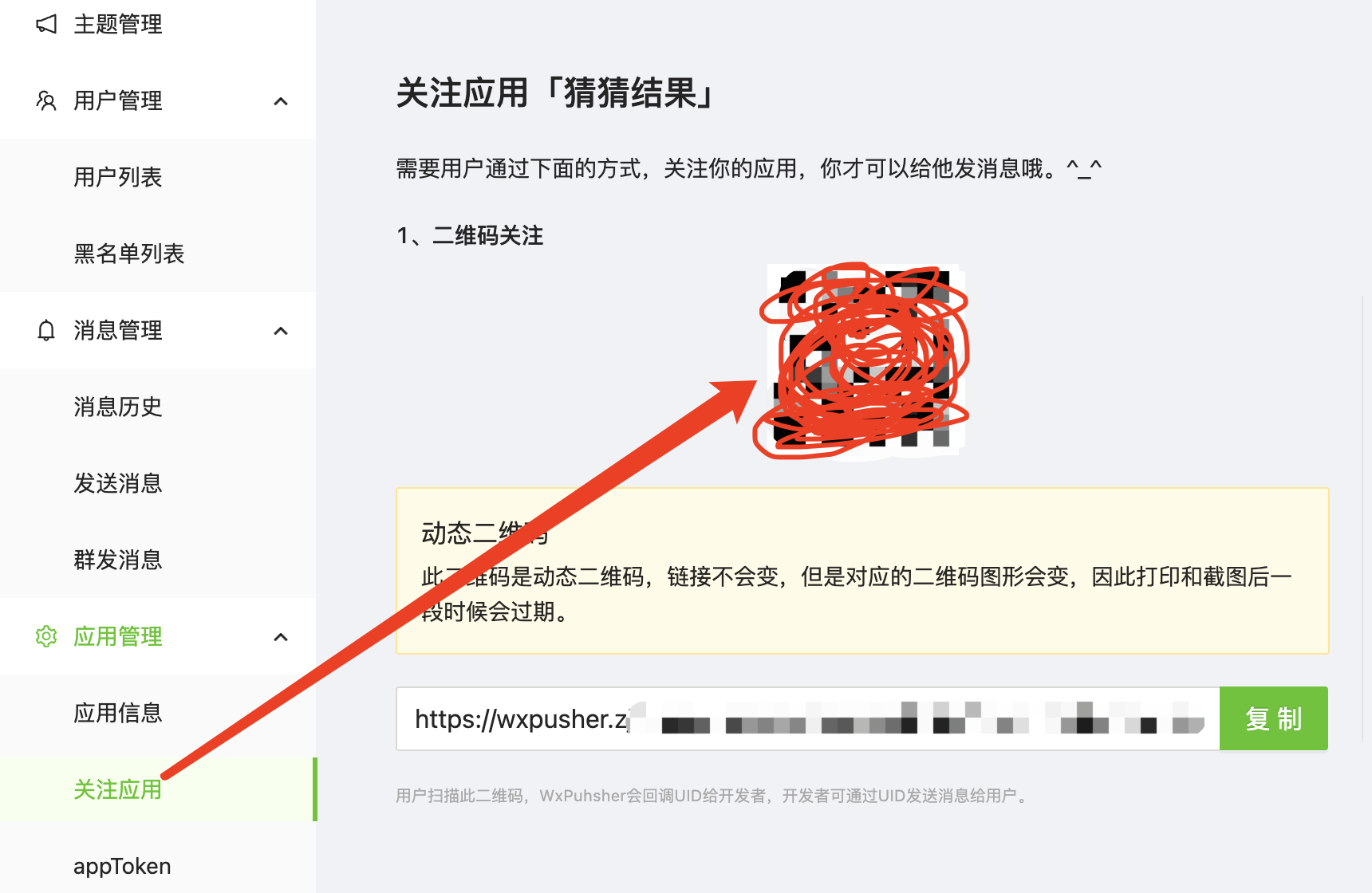
用户关注你后台这里的二维码,就可以在用户列表看到用户的UUID;

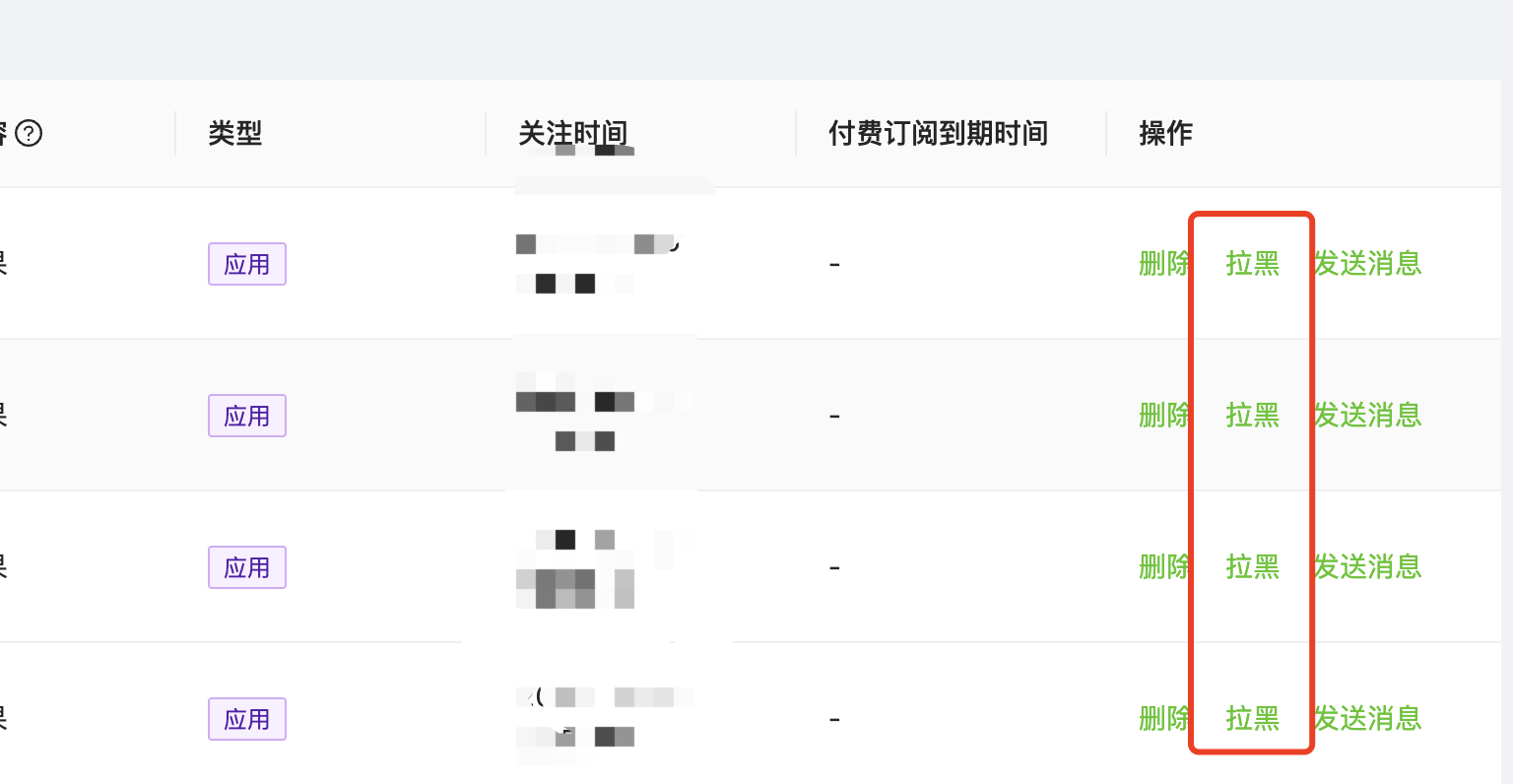
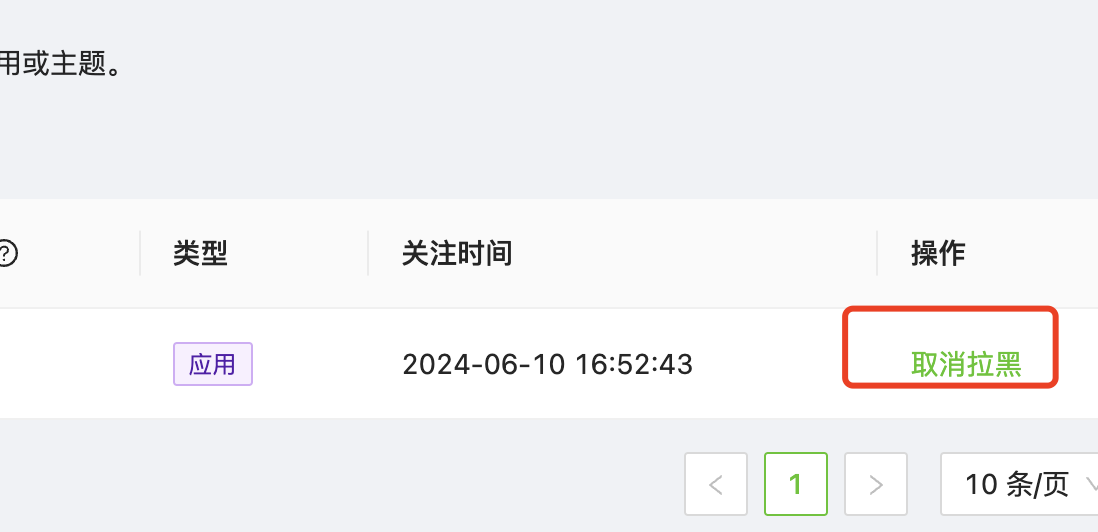
查看关注的用户UID:

可以将用户拉黑:
拉黑之后,用户将不会收到任何推送消息

拉黑之后,也可以重新取消拉黑状态:
取消拉黑之后,就可以重新收到推送的消息了

3.发送消息可以按照官方文档,发送HTTP请求即可
官方文档:WxPusher微信推送服务
POST接口 POST接口是功能完整的接口,推荐使用。
Content-Type:application/json
地址:https://wxpusher.zjiecode.com/api/send/message
请求数据放在body里面,具体参数如下:
JSON不支持注释,发送的时候,需要删除注释。
{"appToken":"AT_xxx",//必传"content":"<h1>H1标题</h1><br/><p style=\"color:red;\">欢迎你使用WxPusher,推荐使用HTML发送</p>",//必传//消息摘要,显示在微信聊天页面或者模版消息卡片上,限制长度20(微信只能显示20),可以不传,不传默认截取content前面的内容。"summary":"消息摘要",//内容类型 1表示文字 2表示html(只发送body标签内部的数据即可,不包括body标签,推荐使用这种) 3表示markdown "contentType":2,//发送目标的topicId,是一个数组!!!,也就是群发,使用uids单发的时候, 可以不传。"topicIds":[ 123],//发送目标的UID,是一个数组。注意uids和topicIds可以同时填写,也可以只填写一个。"uids":["UID_xxxx"],//原文链接,可选参数"url":"https://wxpusher.zjiecode.com", //是否验证订阅时间,true表示只推送给付费订阅用户,false表示推送的时候,不验证付费,不验证用户订阅到期时间,用户订阅过期了,也能收到。//verifyPay字段即将被废弃,请使用verifyPayType字段,传verifyPayType会忽略verifyPay"verifyPay":false, //是否验证订阅时间,0:不验证,1:只发送给付费的用户,2:只发送给未订阅或者订阅过期的用户"verifyPayType":0
}html格式的消息(contentType=2),支持通过标签复制,复制的语法如下:
<copy style="这里可以写复制按钮的style" data-clipboard-text="需要复制到剪贴板的内容">复制按钮的文字
</copy>一个例子如下,style默认可以不写:
<copy data-clipboard-text="被复制的内容">复制
</copy>返回数据说明:
{"code": 1000, //状态码,非1000表示有异常"msg": "处理成功",//提示消息"data": [ //每个uid/topicid的发送状态,和发送的时候,一一对应,是一个数组,可能有多个{"uid": "UID_xxx",//用户uid"topicId": null, //主题ID"messageId": 121,//废弃⚠️,请不要再使用,后续会删除这个字段"messageContentId": 2123,//消息内容id,调用一次接口,生成一个,你可以通过此id调用删除消息接口,删除消息。本次发送的所有用户共享此消息内容。"sendRecordId": 12313,//消息发送id,每个uid用户或者topicId生成一个,可以通过这个id查询对某个用户的发送状态"code": 1000, //1000表示发送成功"status": "创建发送任务成功"}],"success": true
}
GET接口:GET接口是对POST接口的阉割,主要是为了某些情况下调用方便,只支持对文字(contentType=1)的发送,举例:
https://wxpusher.zjiecode.com/api/send/message/?appToken=AT_qHT0cTQfLwYOlBV9cJj9zDSyEmspsmyM&content=123&uid=c1BcpqxEbD8irqlGUh9BhOqR2BvH8yWZ&url=http%3a%2f%2fwxpusher.zjiecode.com请求参数支持:appToken、uid、topicId、content、url、verifyPayType ,其中content和url请进行urlEncode编码。
GET接口只支持发送一个uid或者topicId,推荐使用POST接口
















![World of Warcraft [CLASSIC] Level 70 Dire Maul (DM)](https://i-blog.csdnimg.cn/direct/8218db7bc55e45fb8da902c5739148ec.png)