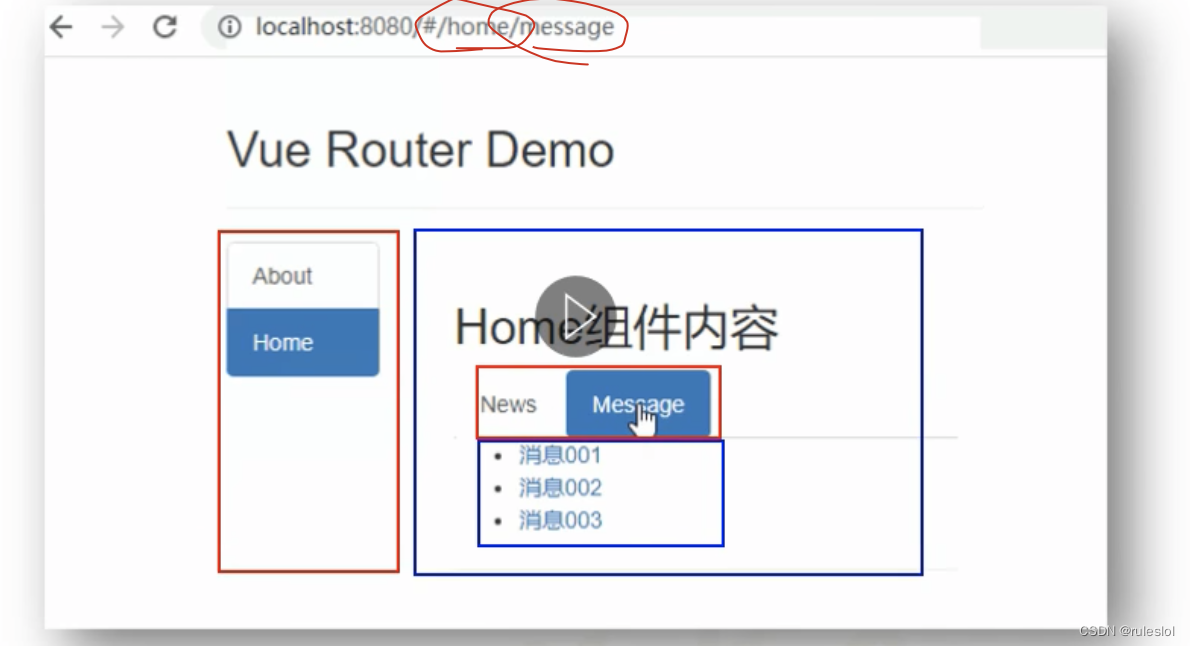
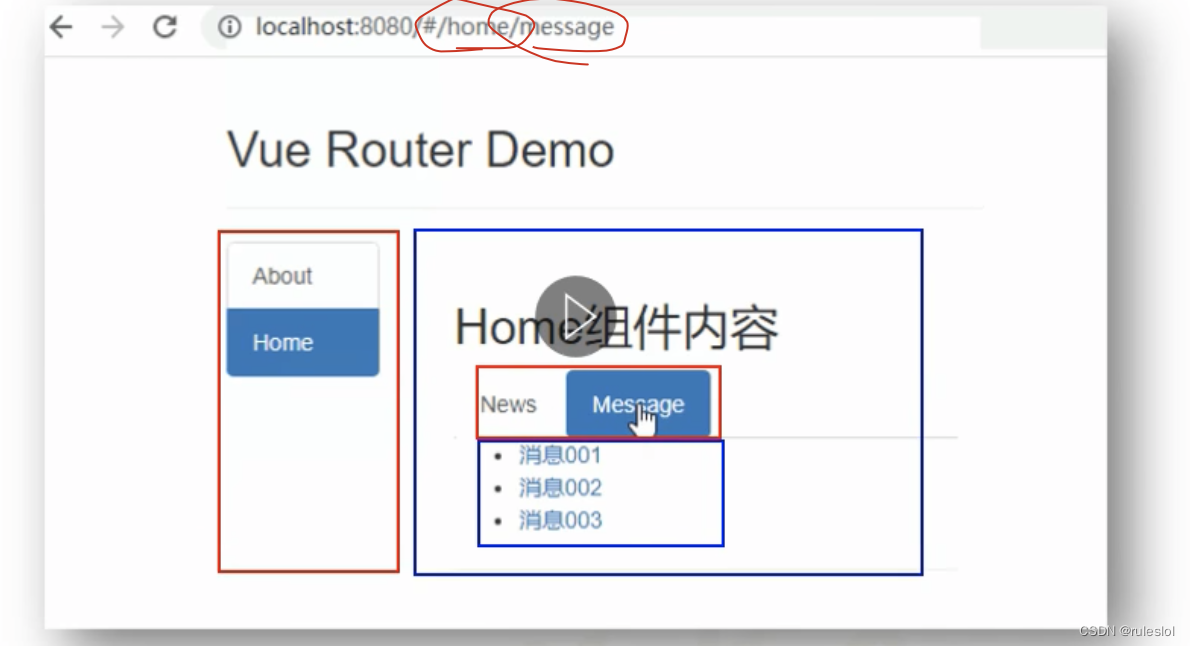
一、需求

二、开发步骤
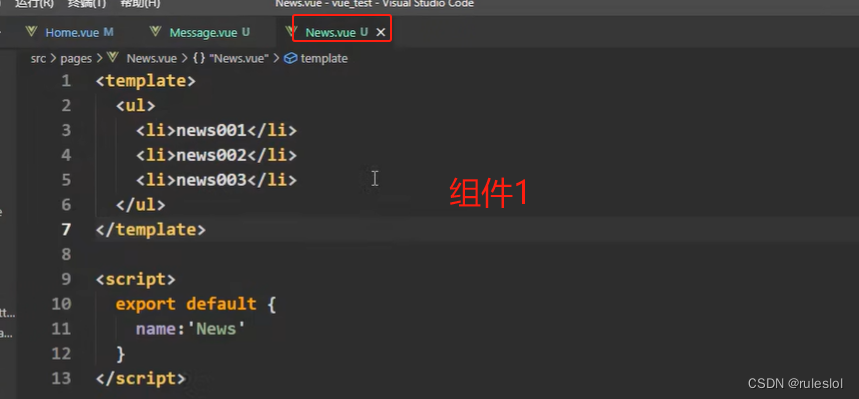
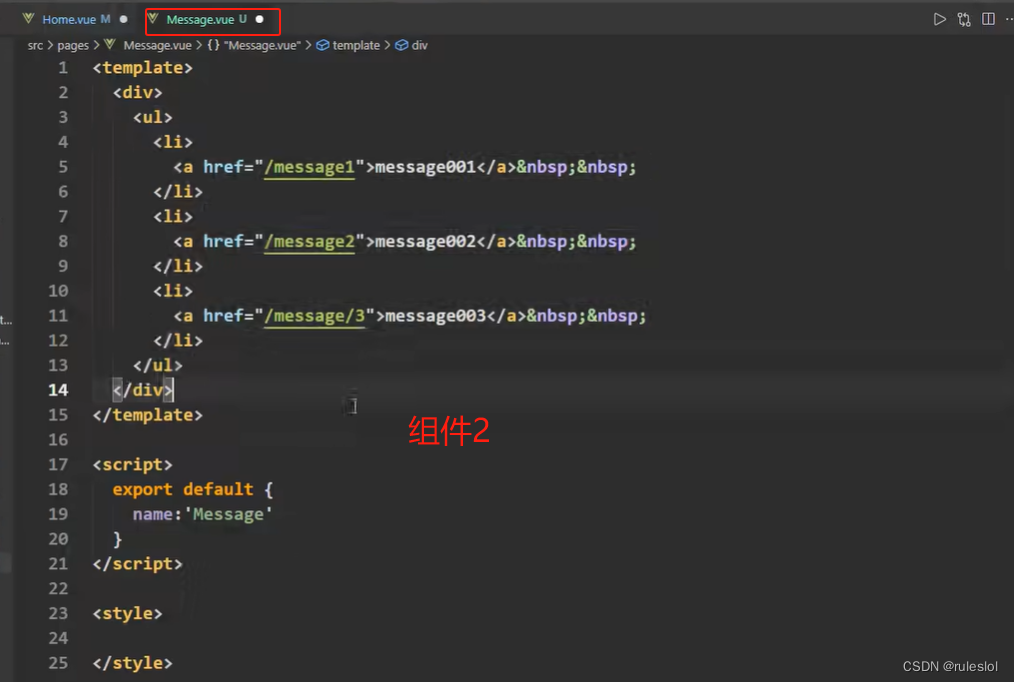
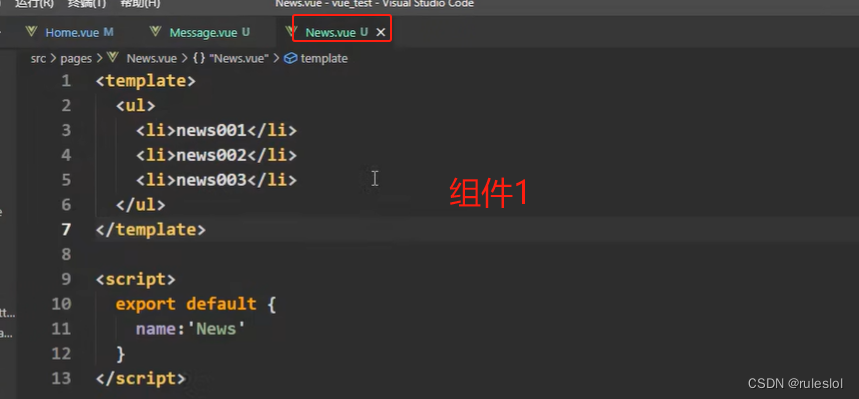
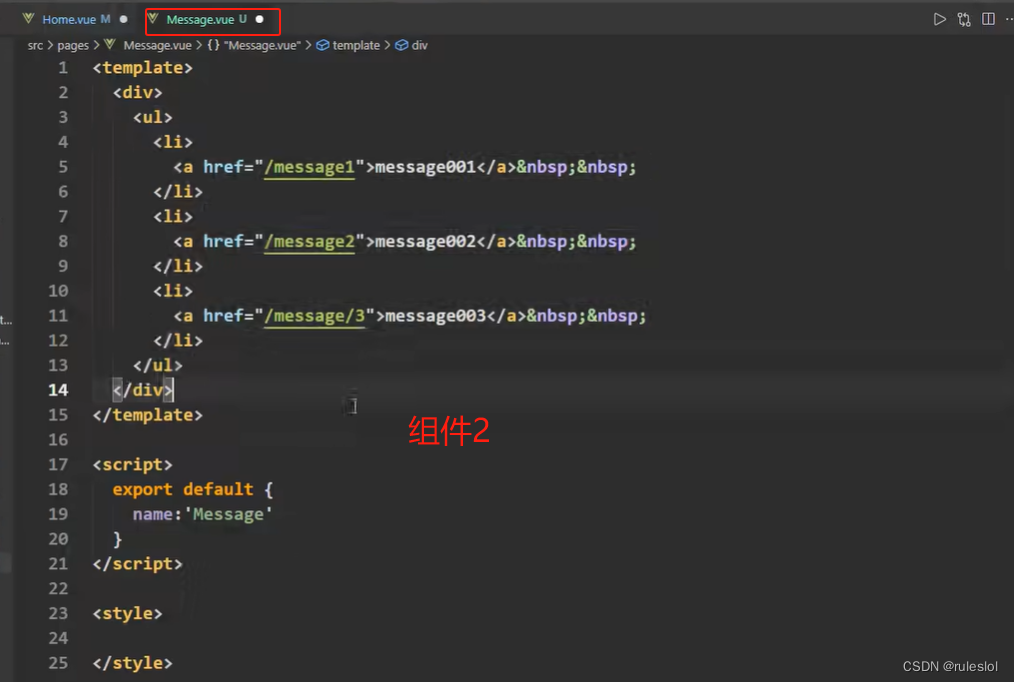
2-1、编写路由组件


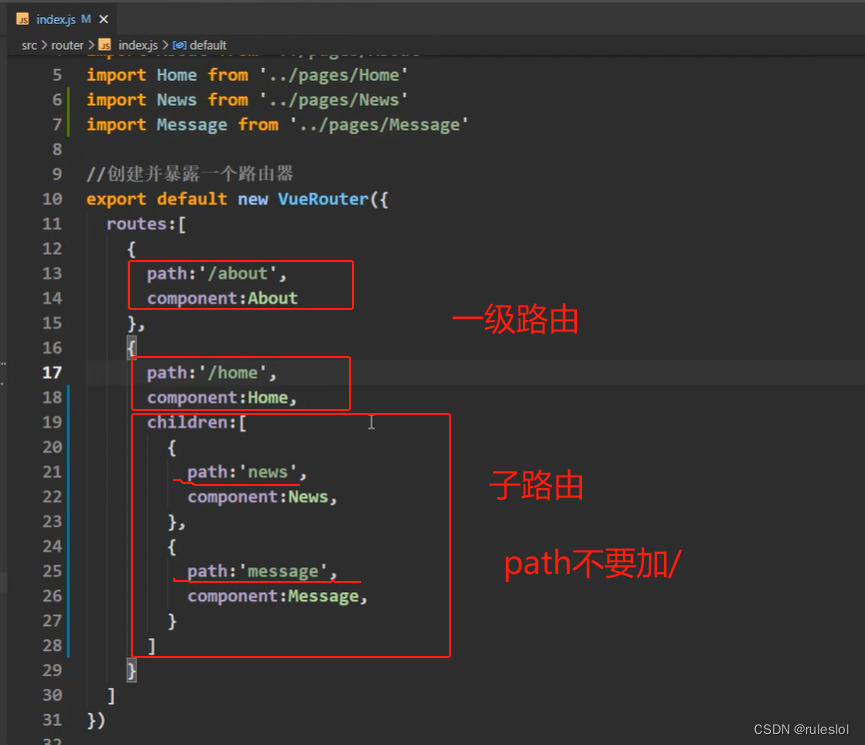
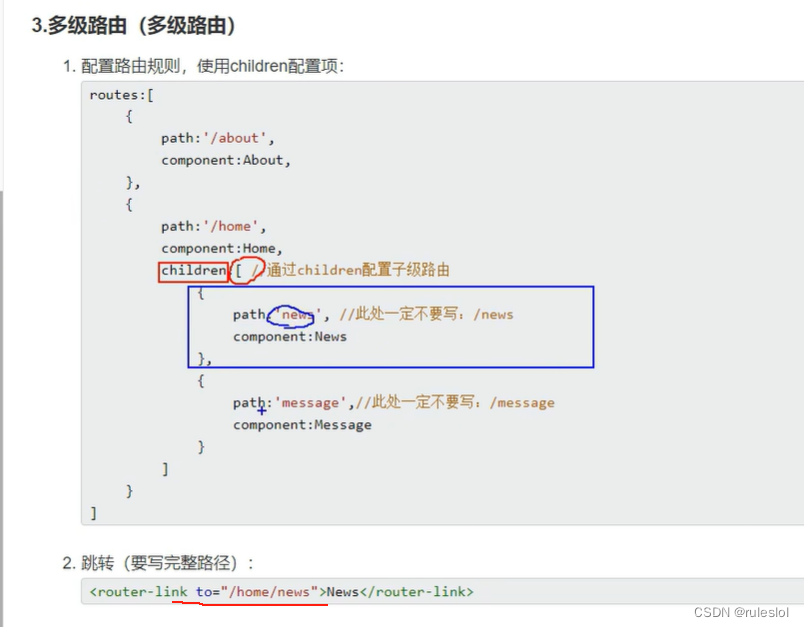
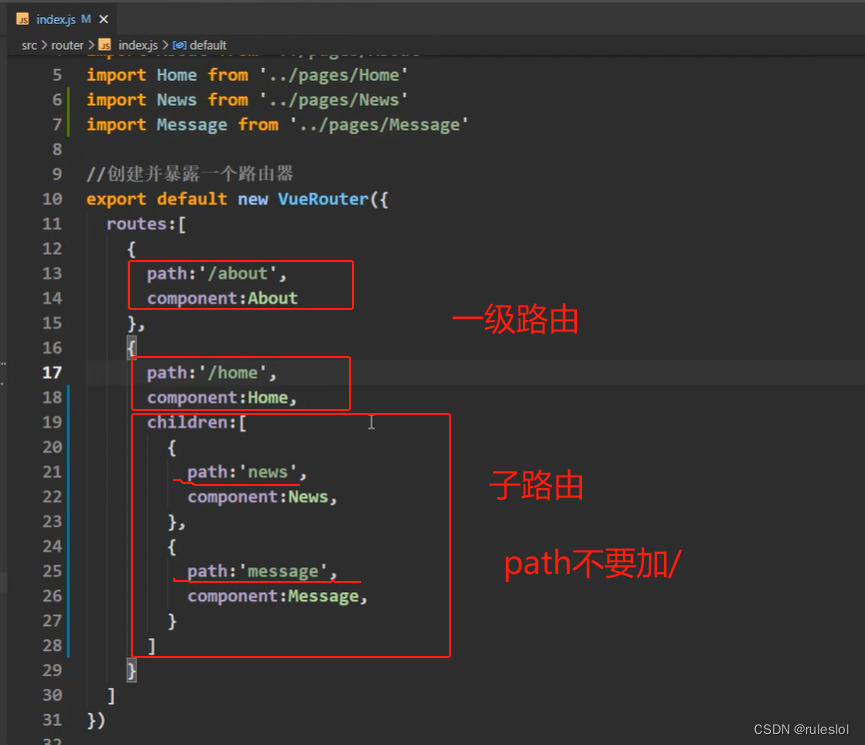
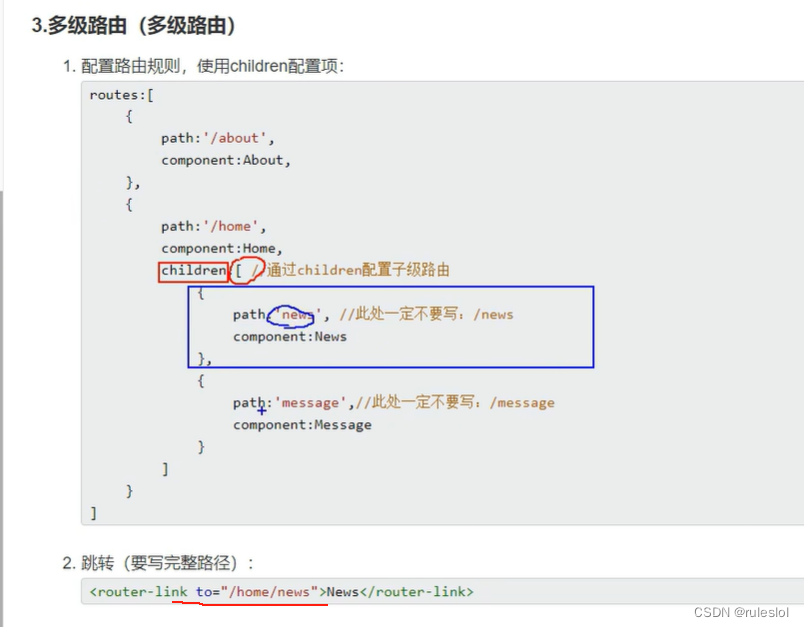
2-2、编写路由规则

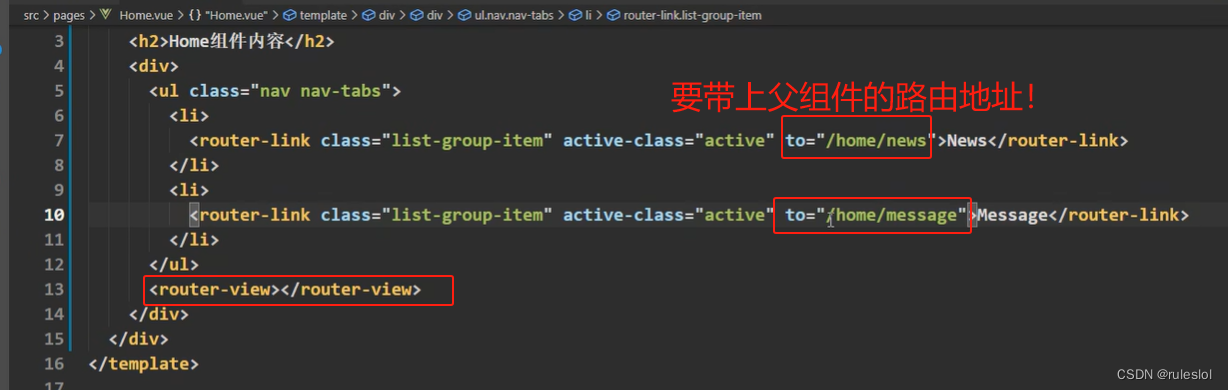
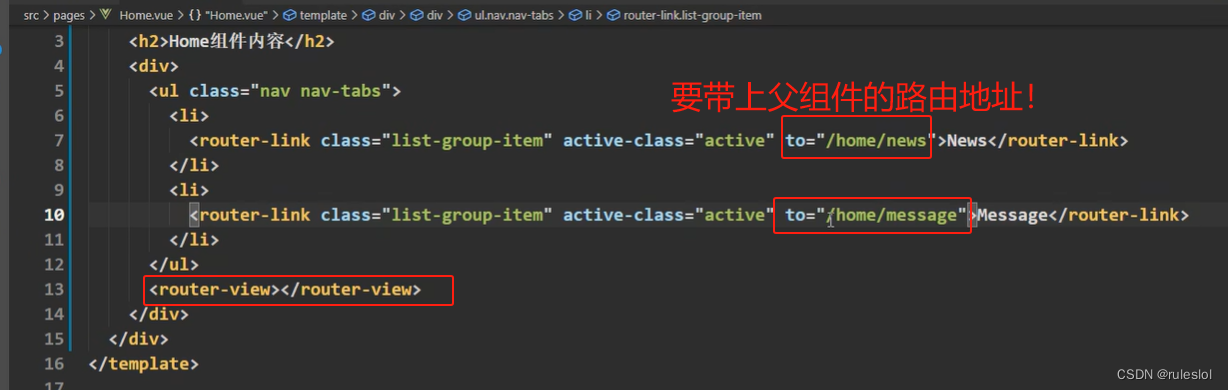
2-3、编写路由标签<router-link>、<router-view>

三、小结







本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/860406.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!