前言
许多组织都存在数据问题。当许多员工远程工作(或在混合环境中)并在多个位置使用多个设备访问公司数据时,他们正在处理信息过载问题。这只会加剧数据孤岛的问题。
数据孤岛正是它听起来的样子:孤立在一个孤立的用户/环境中的数据,只有有限的访问权限。大多数组织在多个平台、应用程序和设备中都拥有大量结构化和非结构化数据。并且个别数据集通常由个别业务单位和部门控制。
这意味着其他业务单位或部门的用户无法访问该数据,并且可能不知道它的存在。此外,他们可能使用相同的数据,但方式完全不同。换句话说,用户拥有可以为业务决策提供信息的数据片段,但他们无法看到完整的画面——因此将数据转化为洞察力具有挑战性。
与此同时企业业务在发展的过程中积累了大量数据。业务用户经常尝试理解电子表格中的所有数据,这既费时又费力,或者他们向 IT 部门发送请求,请求制作基于数据的业务分析报告。而IT 人员往往又不能真正理解业务人员要分析的业务点,IT 员工(他们可能已经处理了太多事情)必须编写查询代码、生成报告,然后将结果发送回用户,这可能需要数天时间。虽然对于常规报告,此过程通常是自动化的,但在创建一次性查询时,它只是 IT 待办事项列表中的另一项。再加上数据处理清洗等环节,导致IT人员不能及时响应业务用户的需求,而业务人员不能及时拿到分析报告,错失了关键的数据信息。
对于业务用户和IT 部门而言,提供临时报告功能的商业智能工具改变了游戏规则。如果业务用户有问题,他们可以即时创建自己的查询并生成自己的报告——无需 UX、编码或数据科学技能。 业务用户可以在需要时以他们理解的格式创建自定义报告,从而使他们能够即时做出明智的决策。随着时间的推移,这可以提高运营效率并增加利润,从而使他们的组织具有竞争优势。
这就演变了新的需求:自助式BI
数据孤岛
大多数组织都有数据孤岛,无论他们是否意识到。除非组织制定了全面的数据管理策略,否则数据很容易被隔离。这是因为业务单位和部门可能有自己的业务目标、技术平台和 IT 预算。
因此,数据集可能不完整或不一致,从而导致准确性和数据完整性问题。这反过来又会导致数据错误和有缺陷的决策。在最坏的情况下,它可能导致违反数据隐私或法规遵从性法律。
数据是组织最重要的资产。假设跨业务单位和部门的用户无法使用完整、准确、实时的数据集。在这种情况下,很难做出明智的业务决策——无论是关于客户、运营、供应链、业务战略还是其他关键决策。
还可能存在重复工作,甚至重复技术,从而为 IT 预算增加不必要的成本。最终,数据孤岛会导致整体生产力下降或停滞不前,因为用户更难访问他们做出决策所需的数据,而且跨部门用户之间的协作更少。
数据共享为 BI 奠定了基础
如果数据是一个组织最重要的资产,那么它需要可供所有人访问,并且需要共享。这也是构建商业智能和数据分析策略的必要步骤。
Gartner 预测,到 2023 年,促进数据共享的组织将在大多数业务价值指标上超越同行。但在这方面还有很多工作要做,因为很难改变现状。
“许多组织禁止访问数据、保留数据孤岛并阻止数据共享。这破坏了从数据和分析中最大化商业和社会价值的努力,” Gartner表示。这些共享数据将实现“更强大的数据和分析策略,从而带来商业利益并实现数字化转型”。
当数据孤岛存在时,事实的多个版本也会存在,从而导致不准确的情报或洞察力。这就是嵌入式自助式 BI 可以发挥作用的地方。
自助式BI
嵌入式 BI意味着将商业智能工具(例如实时报告和交互式仪表板)原生集成到用户已经熟悉的应用程序中。自助服务意味着他们需要 IT 部门的最少(或不需要)支持来使用这些工具。
但为了消除数据孤岛,自助式 BI 依赖于经过认证的数据集和健全的数据治理原则。如果操作正确,自助式 BI 工具可以将不同的数据源汇集在一起,以便于分析,提供单一的事实来源。
通过将自助式 BI 嵌入员工已经使用的现有应用程序中,组织可以节省构建自己的 BI 功能的时间和费用。例如,使用 Wyn,用户可以直接从他们已经使用的应用程序(通过基于浏览器的访问和内置安全性)构建各种 KPI 和报告指标。并且用户可以在整个组织中共享临时报告和仪表板,甚至在团队和执行领导层之间共享数据见解。
自助式 BI 能力
当数据孤岛存在时——大多数组织都存在——它会对员工的生产力和有效的决策产生负面影响。如果组织孤立地使用分析工具,就会限制分析的潜力。
具有通用工具的自助式 BI 平台,以强大的数据治理政策为后盾,可以让所有人都可以访问数据分析,而且潜力是无限的。
自助式BI 的好处:
自助式BI功能以他们理解的格式为非技术用户提供他们需要的数据,以做出更好的业务决策。以下是临时报告和分析的其他一些好处:
- **节省 IT 资源:**一旦 IT 部门设置了临时报告工具,他们的工作就完成了。用户通常可以在几秒钟内创建自己的报告并获得查询结果。在考虑 BI 平台时,寻找专为非技术用户设计的临时报告功能,以最大限度地减少对培训和持续支持的需求,以及为高级用户提供更精细的控制。
- **省钱:**借助临时报告,IT 员工不再需要花时间响应用户查询和创建自定义报告,也无需聘请数据分析师和科学家。反过来,这可以对公司的底线产生积极影响,同时允许 IT 员工和数据分析师专注于更多增值活动。在现有应用程序中嵌入自助式 BI 可以节省在内部构建 BI 功能的时间和费用。
- **更快的洞察时间:**即席分析允许用户即时自定义报告以回答特定的业务问题,而不是预制报告。这可以帮助他们在当下做出明智的决定,而不是依靠直觉或等待 IT 部门处理数字并等待数天——当这一时刻可能会丢失时。
- **提高采用率:**专为非技术用户而构建的临时工具提供直观的仪表板和界面、拖放工具和下拉菜单,可以简化数据分析并推动用户采用。如果它需要向 IT 部门发送请求,或者如果自助服务工具过于复杂,那么推动采用将变得更加困难。
- **提高生产力:**临时报告允许用户通过临时仪表板、丰富的可视化和向下钻取功能等功能与数据进行交互,而不是盯着电子表格并试图理解数据的行和行. 使用数据的用户越多,他们就越能提出新问题并找到新见解。反过来,这可以推动更多的参与并提高生产力。
- **更有效地协作:**使用正确的工具,用户可以与他们的团队和执行领导协作并共享临时报告和仪表板——以及他们的见解。他们还可以在嵌入式 BI 环境中构建自己的 KPI 和动态报告指标,以加强团队协作,帮助减少数据孤岛并创建单一事实来源。
- **避免决策疲劳:**现代即席报告工具允许用户使用模板设计自己的报告,但 IT 可以限制单个报告中的 KPI 数量,以防止用户不知所措——这可能导致决策疲劳。
自助式BI会产生很多临时业务报告将数据分析的力量交到业务用户手中,帮助他们可视化数据、收集有意义的见解并为即时决策提供信息。例如,Wyn 易于使用的设计器允许非技术用户创建临时报告和临时的可视化大屏,而无需编码或 IT 协助。在此处了解有关临时报告如何改变您的组织的游戏规则的更多信息。
自助式BI 操作实战
打造仪表板的基本思路都是一致的,如下图所示,了解了大体的制作思路后将更有助于开展具体的设计工作。

思路解析:
进入仪表板设计器后,首先需要通过拖拽添加一个组件,然后为仪表板绑定数据集、选取数据集中的字段绑定到组件并进行一定的数据处理。
接下来就是根据实际需要设置组件的外观属性,如显示数据标注、设置组件标题等等,这样就基本完成了一个组件的制作过程。
如此,再添加多个组件。后续添加的组件默认会自动使用上一个组件所用的数据集。
当完成所有组件的添加、布局和设置工作后,一张仪表板也就制作完成了。
最后一步就是将这张仪表板分享给其他同事或领导,使他们可以看到和使用你制作的仪表板。
一张优秀的可视化数据大屏不仅要美观酷炫,吸引眼球,更重要的是布局合理,重点突出,服务于企业业务数据。
只有这样才能使最终读者可以清晰的获取数据信息,轻松的与数据对话。


本文从布局排版,组件选择以及美观技巧等方面为您介绍几个在制作可视化大屏时的基本要点。
2. 排版与布局
我们在制作仪表板时,一般都要有所侧重。
将重要指标和核心数据放在中间,次要和辅助的数据指标放在两边或者周围,基本遵循下图中的设计大原则。

当然您也可以根据实际需要进行调整,比如下图几个结构。


总之,重要的指标要放大一些,这样可以使读者迅速定位到关键信息。然后再通过周边的指标来进一步分析数据。
实际使用中,您可以将图中的次要指标分成多个小的组件元素来使您的仪表板更加丰富。
3. 组件的选择
系统内置图表、地图、KPI、表格等共60多种可视化效果,并且支持可视化插件机制,可以最大限度的满足您的设计需求。
但我们在实际选择组件时,该怎样选择使用哪一种组件呢?
总的来说:
- 图表类组件用来呈现汇总性质的数据,或比较、或分布、或构成、或联系。

- 表格类的组件用来呈现比较详细的数据或列表。比如动态显示数据详情和指标。

- 地图类组件则用来呈现按地区分布的数据,可以一目了然。我们经常会使用一个动态显示的地图来作为整张仪表板大屏的核心。

- 除了传统的组件之外,系统还支持自定义可视化插件并内置了几十种非常炫酷的插件可供使用。上图中的流向地图也是其中一个。
还有3D旋转效果、图片呼吸效果、水波球等等都可以帮助您将可视化大屏的数据形象生动的展示。



4、美化点缀技巧
在仪表板设计过程中,为了使我们设计的可视化大屏更加美观,更加酷炫,经常需要增加多个装饰性元素,对整个可视化大屏的外观进行美化。
例如可视化大屏增加的背景颜色,背景动画效果,可视化元素增加边框,增加背景图片等等。
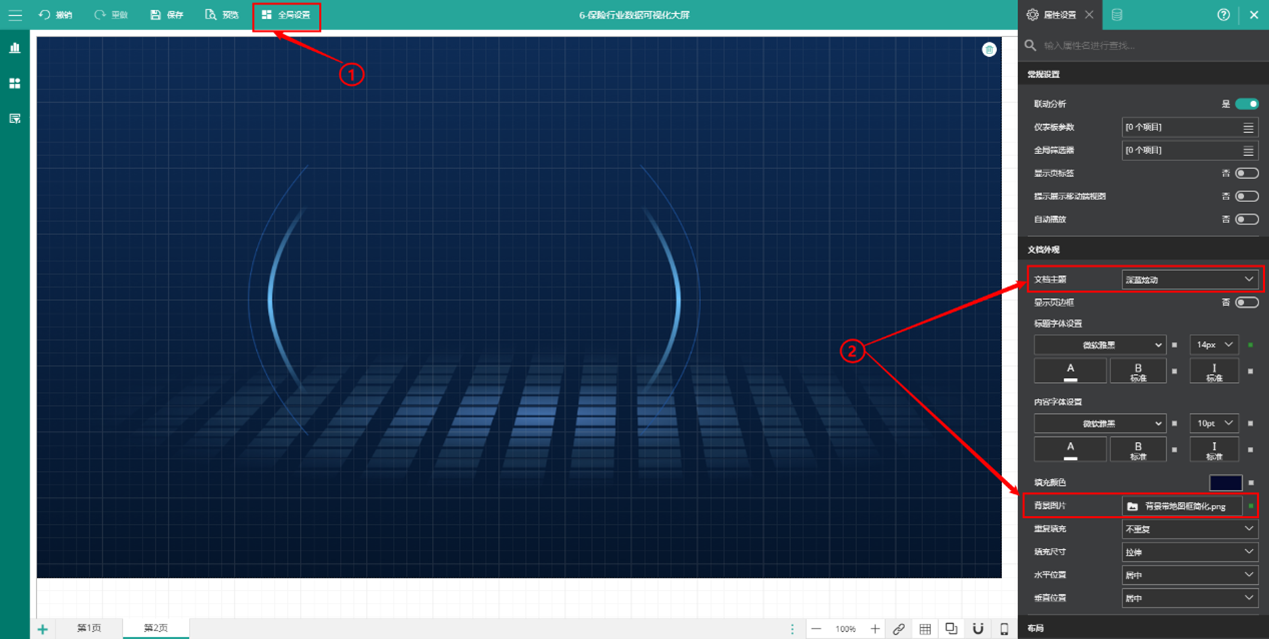
(1) 背景主题
全局设置背景主题,背景图片,以及添加背景动画效果。
点击全局设置,可以设置主题风格,也可以设置个性化的背景图片,如下图所示:

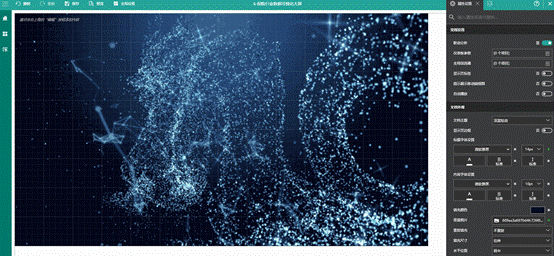
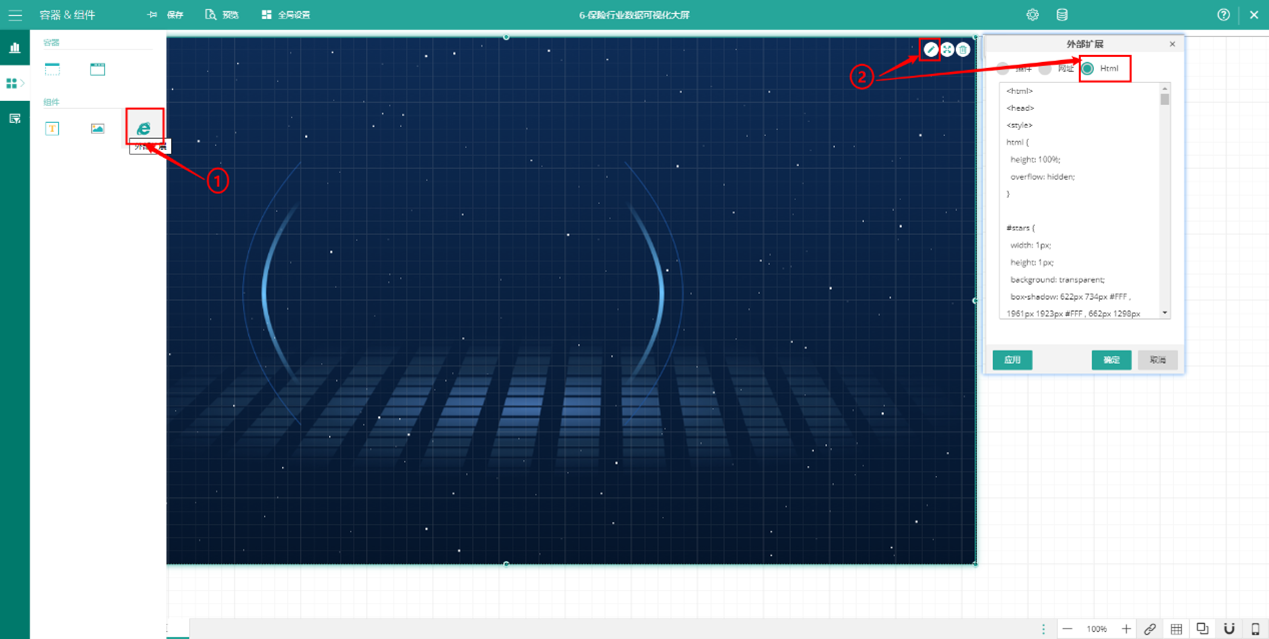
通过背景图片,还可以添加GIF图增加背景动画效果,也可以添加一个全屏大小的扩展插件,作为底图增加动画效果。
添加GIF背景图

添加扩展插件实现动态背景,拖动扩展插件到设计器,然后进行编辑,利用html+css来实现背景的动画效果。


(2) 标题设置
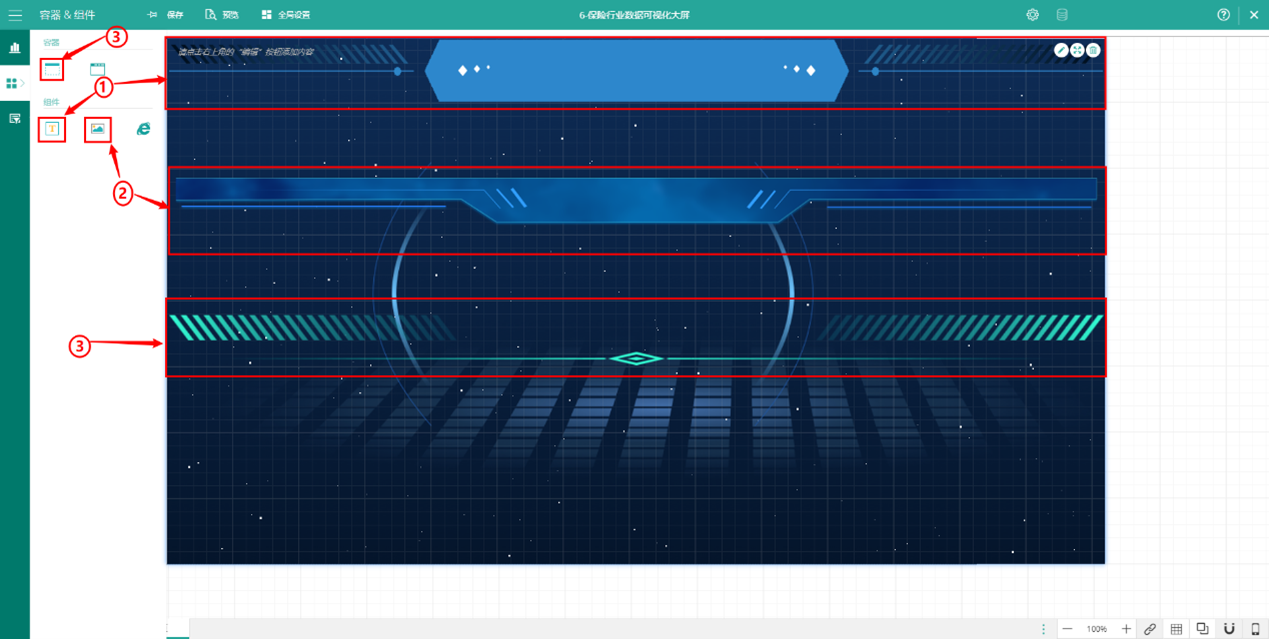
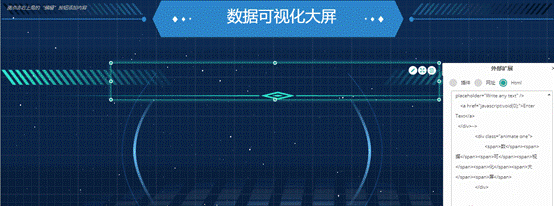
灵活利用文本框,图片,容器,扩展插件等元素设置个性化酷炫的大屏标题。
可以选择图片,文本框或者容器作为底部装饰,选择该组件的背景图片进行替换,作为标题的背景装饰,文字边框等等。

然后可以采用文本框,编写标题文字,根据风格选择字体颜色,大小等等。

同样也可以选择采用扩展插件通过html和css实现动画文字标题。

(3) 可视化组件背景或多种组件组合使用
可视化组件可以设置属性背景图片增加背景装饰,背景动画,也可以灵活组合多种组件,实现更灵活,更丰富的背景装饰。
给可视化组件设置背景图片属性增加背景装饰。

也可以跟标题同样思路选择多种可视化元素进行组合。

总的来说,可视化大屏的外观美化技巧就是要灵活利用多种可视化元素进行排列组合,相信大家都可以设计出酷炫的可视化大屏。
拓展阅读
详解商业智能“前世今生”,“嵌入式BI”到底是如何产生的?
使用WIX进行商业智能OEM打包
数据可视化分析工具如何在国内弯道超车迅速崛起百花齐放?
![[深度学习]循环神经网络RNN](http://pic.xiahunao.cn/[深度学习]循环神经网络RNN)





(ol-animation-path实现))








)

大模型天花板)

