摘 要
摄影约拍管理系统是一种基于SSM框架的系统,旨在为摄影师和用户提供便捷的约拍服务。本文通过对系统的设计与实现,解决了传统约拍方式中存在的信息不对称、预约流程繁琐等问题。本文介绍了系统的研究背景与意义,分析了国内外发展现状,并介绍了相关技术——Java、SSM框架、JavaScript等,明确了研究内容与创新点,且对设计结构进行了分析。此外,文章通过数据库设计和系统非功能设计,搭建了系统环境,实现了系统的主要功能,并进行了系统测试。最后,总结了本文的工作,并展望了未来的研究方向。
关键词:摄影约拍;SSM框架;系统设计;系统实现
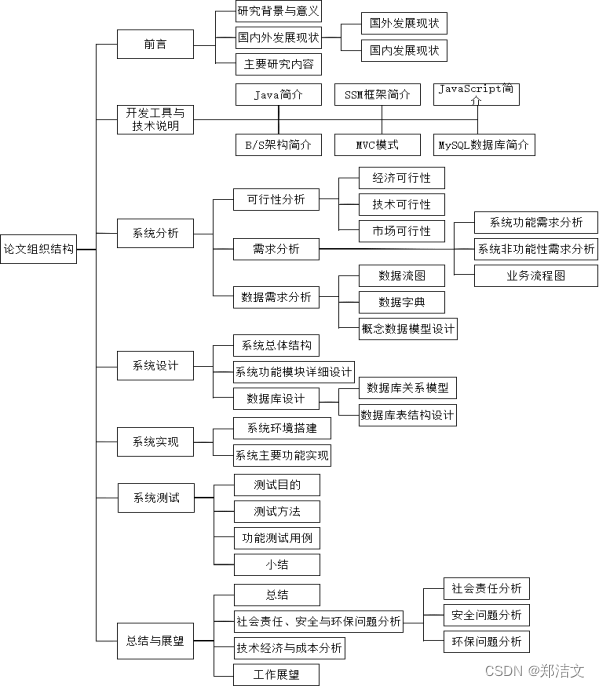
组织结构

业务流程图
摄影约拍管理系统由用户、摄影师和管理员三种角色组成,用户可以清晰地了解系统的整体运行流程,从而更好地利用系统资源,满足自己的摄影约拍需求。详细的系统业务流程如下图3.1所示。

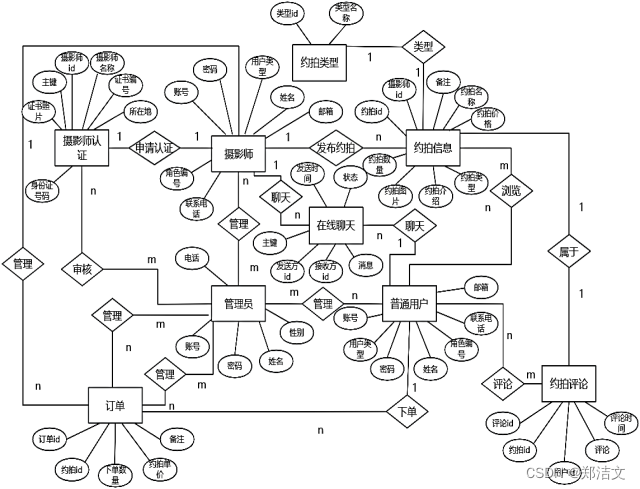
概念数据模型设计
在摄影约拍管理系统中,可以设计用户表、摄影师表、约拍表、订单表等。整体ER图如下图3.4所示。

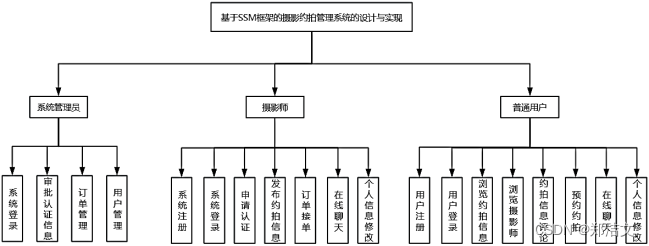
系统总体结构
摄影约拍管理系统的核心功能模块包括用户登录和注册、摄影师认证、发布约拍信息、预约约拍订单和在线聊天等。这些模块是系统的基础功能,也是用户使用系统的主要功能。其次,根据系统的功能需求,将其他相关的功能模块进行划分和组织。系统总体功能模块如下图4.1所示。

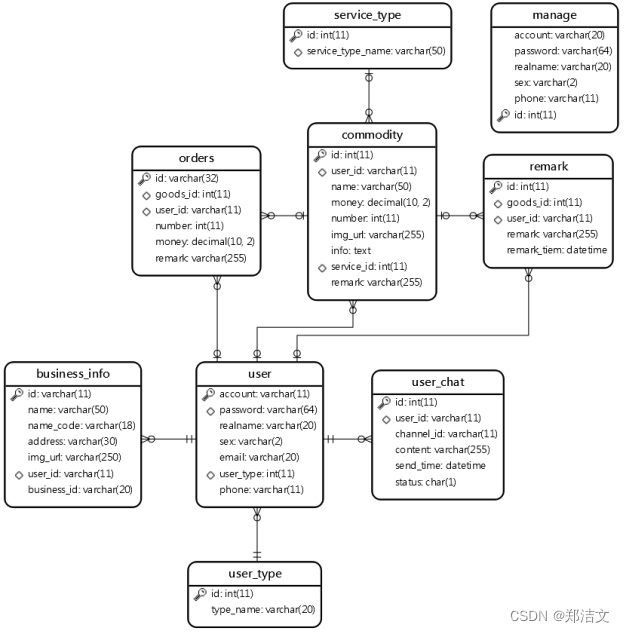
4.3.1 数据库关系模型
在摄影约拍管理系统中,需要存储用户信息、摄影师信息、约拍信息、订单信息等。用户信息包括用户名、密码、手机号码等;摄影师信息包括摄影师姓名、照片作品、认证状态等;约拍信息包括拍摄地点、拍摄时间、价格等;订单信息包括订单编号、用户ID、摄影师ID、订单状态等。
在本系统中,用户和摄影师之间是多对多的关系,一个用户可以预约多个摄影师,一个摄影师可以接受多个用户的约拍;订单和用户、摄影师之间也是多对多的关系,一个订单对应一个用户和一个摄影师,一个用户和一个摄影师可以有多个订单。ERD图如图4.8所示。

系统实现
5.2.1 登录功能实现
登录页面包含用户名输入框、密码输入框和登录按钮。通过HTML和CSS技术,可以实现页面的布局和样式设计。使用JavaScript进行表单验证,确保用户输入的信息符合要求。在后端代码中,需要接收前端发送的登录请求,并对用户名和密码进行验证。可以使用SSM框架中的Spring MVC模块来处理请求,并使用Spring框架中的IoC容器来管理对象的创建和依赖注入。通过定义一个LoginController类,可以将登录请求映射到对应的处理方法上。如果用户名和密码正确,可以将用户信息存储到Session中,以便后续的操作和管理。同时,可以将登录成功的提示信息返回给前端页面,以便提示用户登录成功。如果用户名和密码不正确,可以返回相应的错误信息给前端页面,以便提示用户重新输入。
通过以上的前端页面设计和后端逻辑处理,可以实现登录功能的基本功能。用户可以通过输入正确的用户名和密码进行登录,系统可以根据验证结果进行相应的处理,并返回相应的结果给前端页面。登录功能如图5.1所示。

前端核心代码如下:
<el-divider>用户登录</el-divider>
<el-form ref="form" :model="form" label-width="80px"><el-form-item label="账号"><el-input placeholder="请输入账号" v-model="form.account"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="form.password" show-password></el-input></el-form-item><el-form-item label="角色"><el-select v-model="form.user_type" placeholder="请选择角色"><el-option label="用户" value="1"></el-option><el-option label="摄影师" value="2"></el-option><el-option label="管理员" value="3"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="login">立即登录</el-button><el-button type="info" @click="goForget">忘记密码</el-button></el-form-item>
</el-form>
后端核心代码如下:
/*** 接口:用户登录* @param user 用户* @return 用户登录成功返回token,失败提示*/
@PostMapping("/login")
public Result login(@RequestBody User user){try {//密码加密user.setPassword(AESUtils.encryptByECB(key,user.getPassword()));User checkUser = userService.selectByPrimaryKey(user.getAccount());if(checkUser!=null){if(checkUser.getPassword().equals(user.getPassword())){String token = JwtUtil.createJWT(UUID.randomUUID().toString(),JSON.toJSONString(checkUser),null);return new Result(true, StatusCode.OK,"登录成功",token);}}return new Result(false,StatusCode.ERROR,"账号或密码错误!");} catch (Exception e) {e.printStackTrace();return new Result(false, StatusCode.ERROR,"网络异常,请稍候再试!");}
}
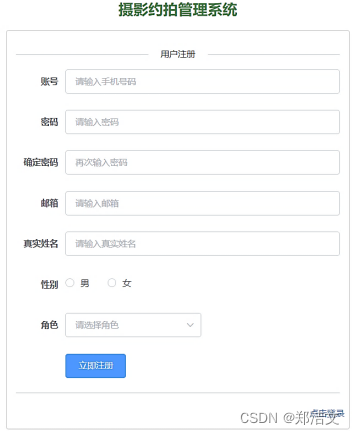
5.2.2 注册功能实现
用户在注册页面输入相关的信息,包括用户名、密码、手机号码等。系统通过前端表单验证确保用户输入的信息格式正确。系统对用户输入的信息进行验证。首先,系统检查用户名是否已被注册,如果是,则提示用户重新输入一个未被注册的用户名。其次,系统对密码进行加密处理,确保用户的密码安全。最后,系统验证手机号码是否符合规定的格式。验证通过后,系统将用户的注册信息存储到数据库中。数据库表中包括用户ID、用户名、密码、手机号码等字段。通过使用SSM框架中的MyBatis进行数据库操作,将用户信息插入到数据库中。注册功能的实现还需要考虑异常情况的处理。例如,如果系统在存储用户信息时出现错误,应该给用户一个友好的提示,让用户知道注册失败的原因。注册功能如图5.2所示。

前端核心代码如下:
<el-divider>用户注册</el-divider>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="账号"><el-input placeholder="请输入手机号码" v-model="form.account"></el-input>
</el-form-item>
<el-form-item label="密码"><el-input v-model="form.password" show-password></el-input>
</el-form-item>
<el-form-item label="确定密码"><el-input v-model="form.password2" show-password></el-input>
</el-form-item>
<el-form-item label="邮箱"><el-input placeholder="请输入邮箱" v-model="form.email"></el-input>
</el-form-item>
<el-form-item label="真实姓名"><el-input placeholder="请输入真实姓名" v-model="form.realname"></el-input>
</el-form-item>
<el-form-item label="性别"><el-radio-group v-model="form.sex"><el-radio label="男"></el-radio><el-radio label="女"></el-radio></el-radio-group>
</el-form-item>
<el-form-item label="角色"><el-select v-model="form.user_type" placeholder="请选择角色"><el-option label="用户" value="1"></el-option><el-option label="摄影师" value="2"></el-option></el-select>
</el-form-item>
<el-form-item><el-button type="primary" @click="register">立即注册</el-button>
</el-form-item>
后端核心代码如下:
/*** 接口:用户注册* @param user 用户* @return 用户注册信息成功与失败*/
@PostMapping("/register")
public Result register(@RequestBody User user){int insert = 0;try {//查询账号是否存在User check = userService.selectByPrimaryKey(user.getAccount());if(check!=null)return new Result(false, StatusCode.ERROR,"账号已注册存在!");//密码使用AES加密user.setPassword(AESUtils.encryptByECB(key,user.getPassword()));insert = userService.insert(user);} catch (Exception e) {e.printStackTrace();return new Result(false, StatusCode.ERROR,e.getMessage());}if(insert>0)return Result.ok();return new Result(false, StatusCode.ERROR,"网络异常,请稍候再试!");
}
5.2.3 摄影师认证实现
摄影师填写相关的个人信息和证书。系统将对摄影师提交的信息进行验证和审核。验证包括对用户的身份证明和联系方式的核实,以确保用户的真实性。审核则是对用户的作品集进行评估,判断其摄影技术和专业水平。系统会根据一定的评判标准对作品集进行评分,只有达到一定分数的用户才能通过审核。摄影师认证功能还包括对摄影师的资质认证。用户需要提供相关的摄影师资质证明,例如摄影师证书、专业培训证明等。系统将对这些证明进行审核,并确认摄影师的专业资质。摄影师认证功能如图5.3所示。

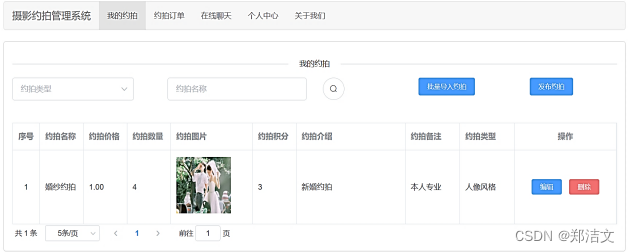
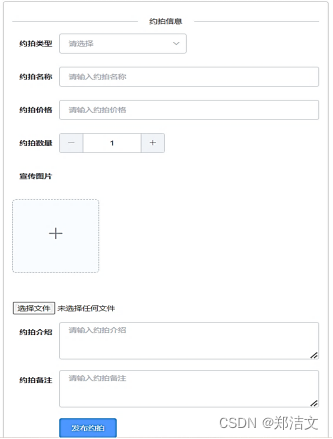
5.2.4 发布约拍信息实现
发布约拍信息的实现要考虑用户界面的设计、数据的存储与查询以及信息的展示等方面。系统提供一个表单,让用户填写约拍的相关信息。表单应包含约拍类型、约拍名称、约拍价格等字段,用户可以根据自己的需求填写相应的信息。还需要提供上传照片的功能,让摄影师上传展示自己的作品。发布约拍进入页面如图5.4所示。订单模块发布约拍页面如图5.5所示。


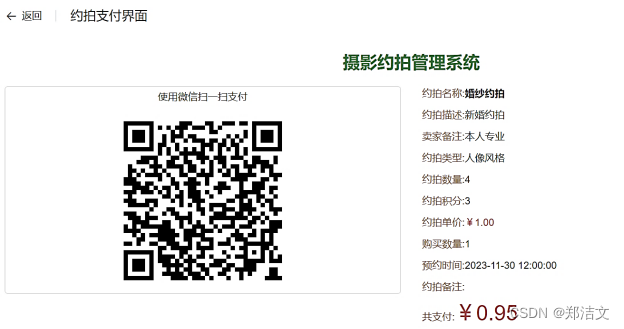
5.2.5 预约模块实现
预约模块实现了用户与摄影师之间的约拍交流和订单生成。用户可以通过系统浏览摄影师的个人信息和作品集,选择心仪的摄影师,并查看其可预约的时间段。用户可以根据自己的需求选择适合的时间段,并填写预约信息,包括拍摄地点、拍摄主题等。系统会根据用户填写的信息生成一个预约订单,并发送给摄影师。预约约拍如图5.6所示。

摄影师收到预约订单后,可以在系统中查看订单详细信息。摄影师可以确认是否接受该预约订单,如果接受,则系统会将订单状态更改为“已接受”,同时向用户发送通知。如果摄影师无法接受该预约订单,可以将订单状态更改为“已拒绝”,并填写拒绝原因。用户收到摄影师的拒绝通知后,可以选择重新预约其他摄影师。如图5.7所示。

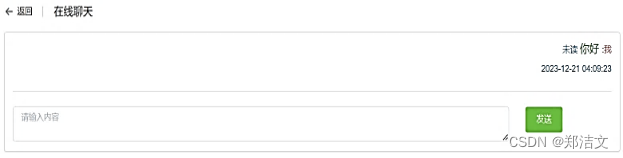
5.2.6 在线聊天功能实现
当用户发送消息后,需要将消息即时推送给接收者。在实现在线聊天功能时,还需要考虑安全性和权限控制。只有授权的用户才能进行聊天,并且只能与对方进行聊天。可以使用用户认证和授权技术来实现权限控制,确保只有合法用户才能使用聊天功能。如图5.8所示。




)




教程可以满足日常项目使用)











