一、下载安装
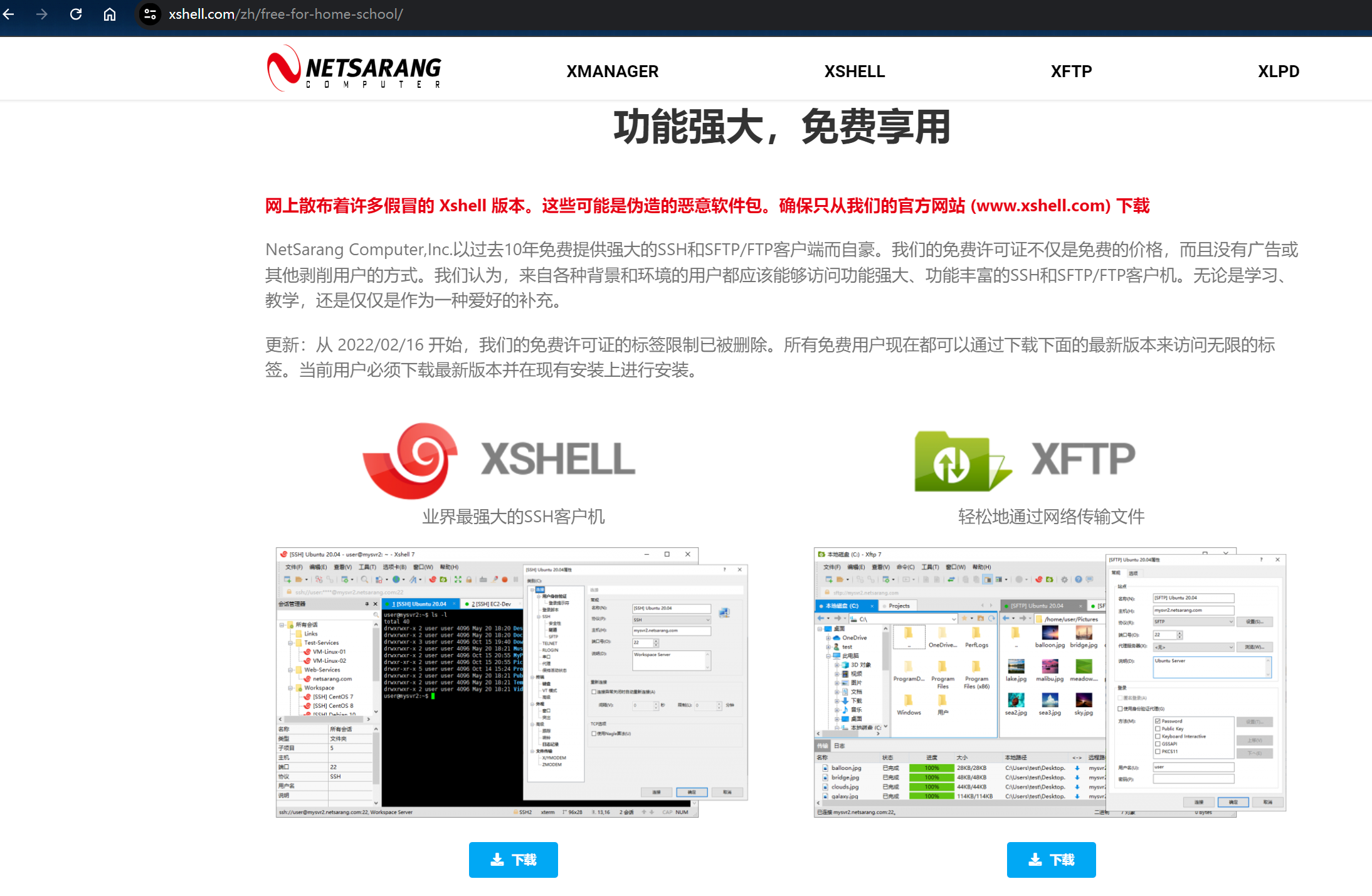
1.打开官网下载
https://www.xshell.com/zh/free-for-home-school/
2.选择合适的下载路径,点击下载按钮,然后按照提示完成安装。

二、Xshell7的使用,Xhell连接Linux
1.连接之前,确保在Linux中开启SSH。参考:【Linux基础】SSH登录-CSDN博客
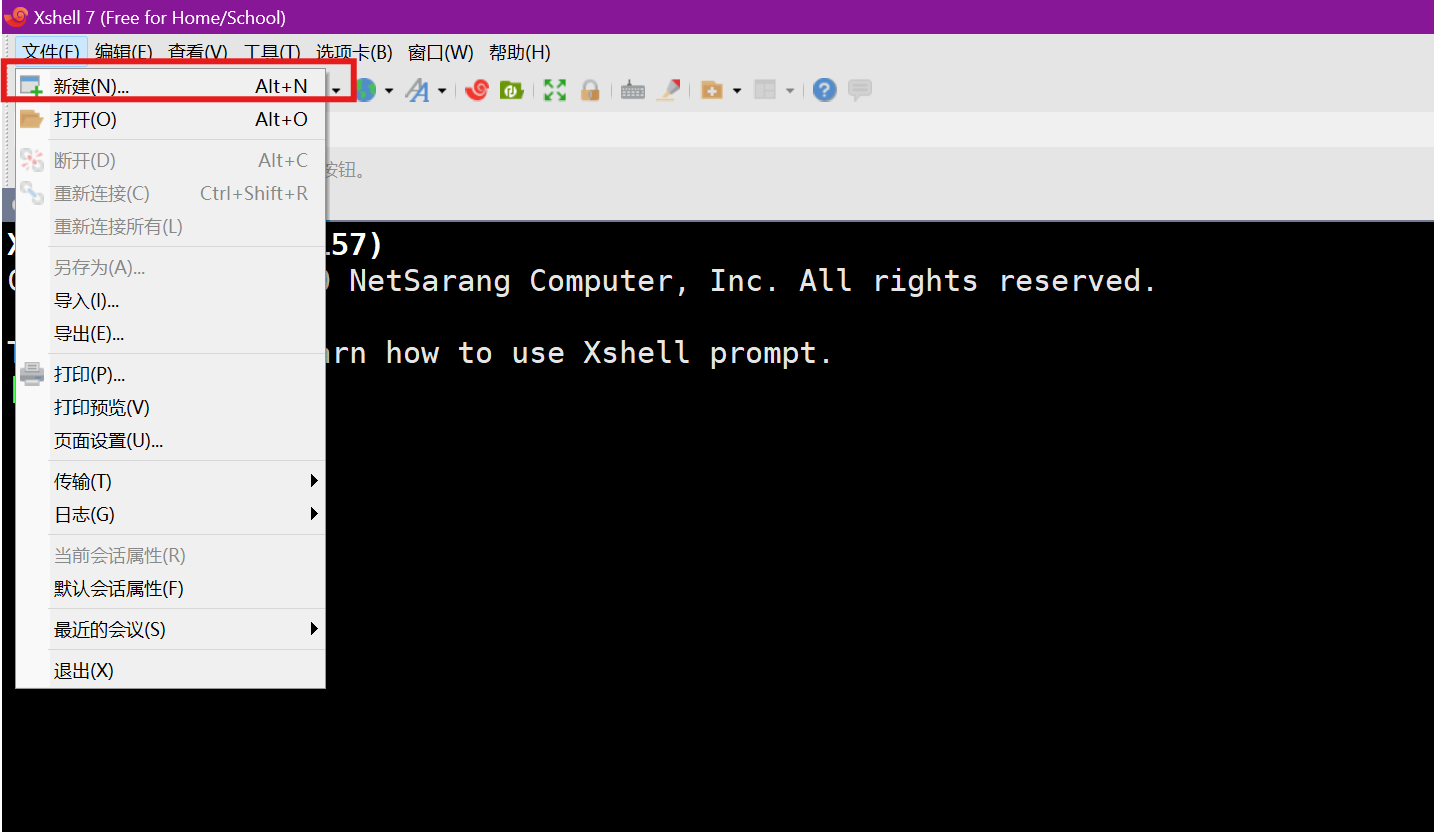
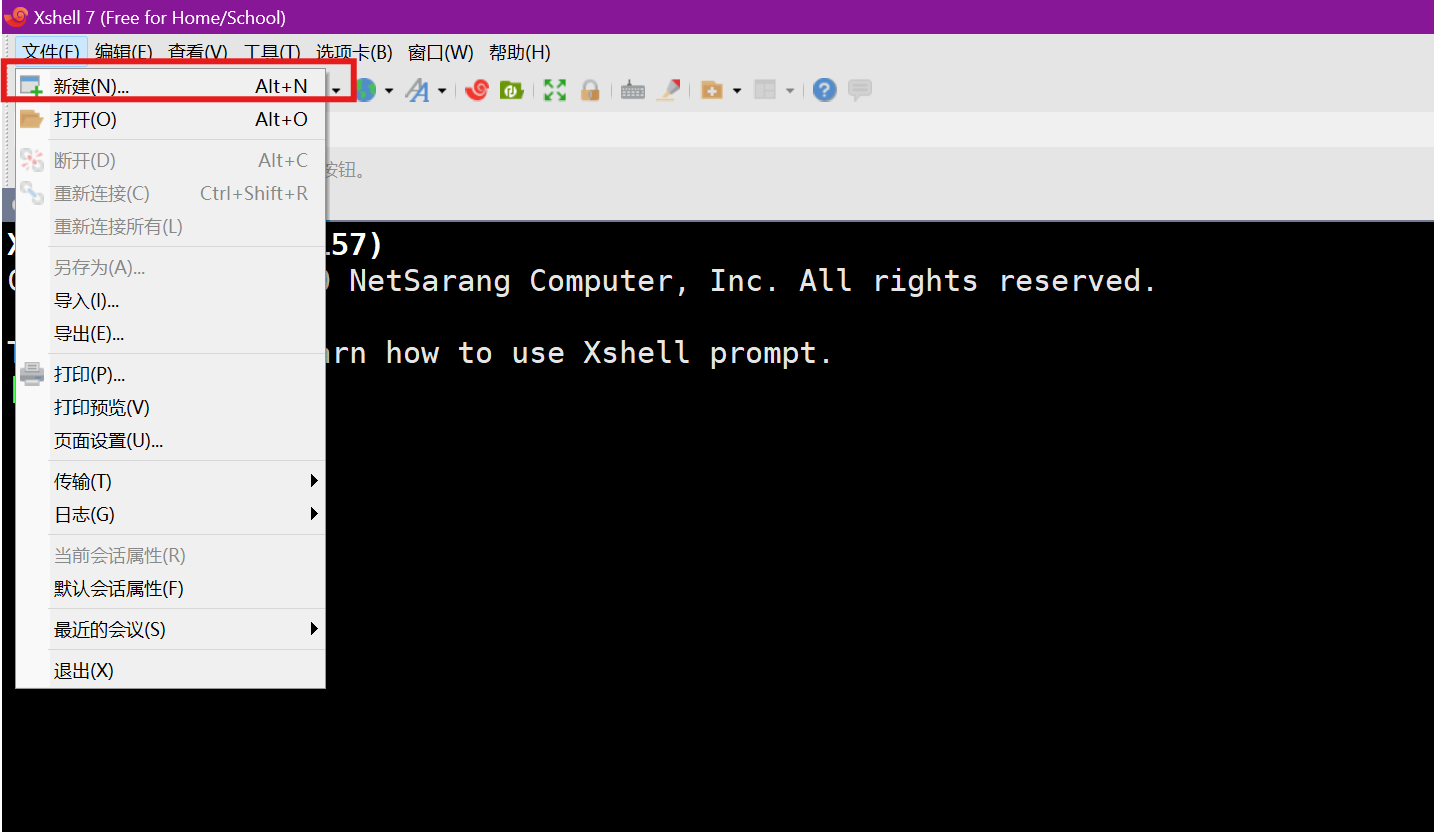
2.打开Xshell,点击文件,新建

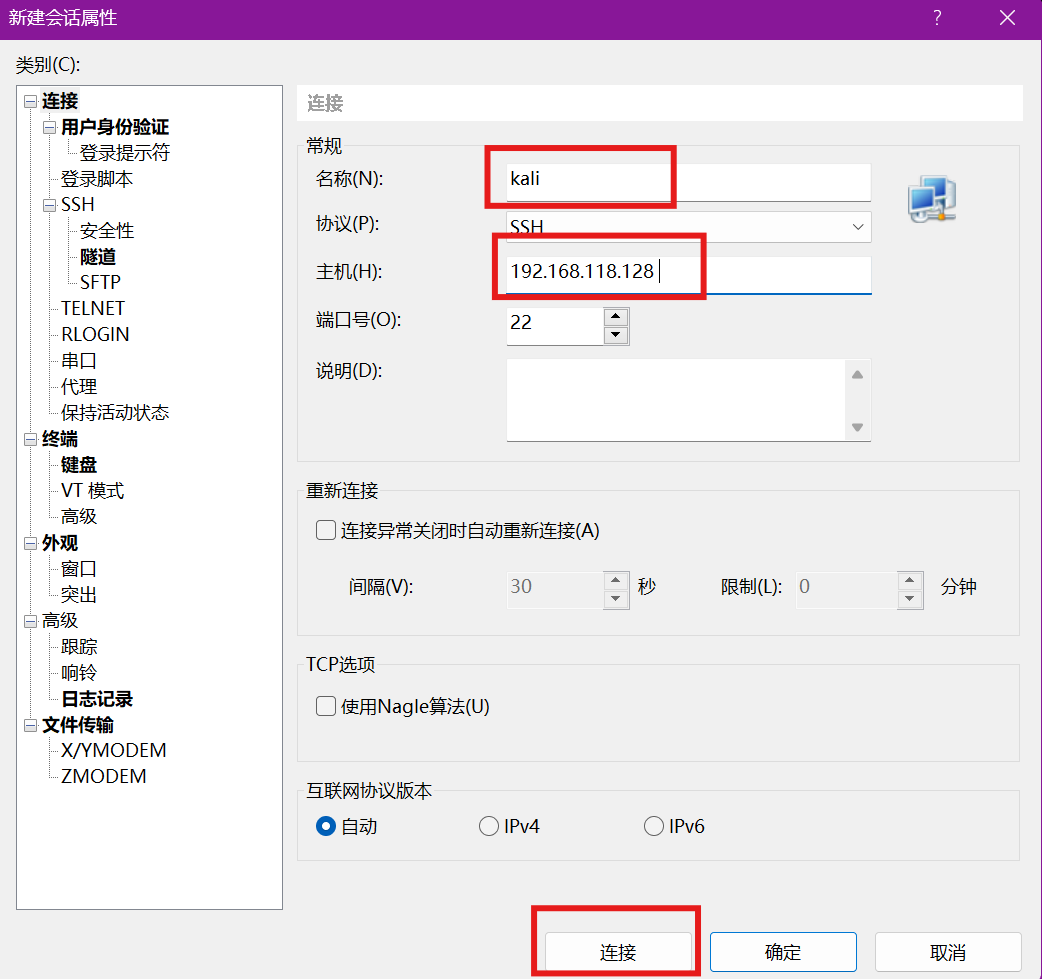
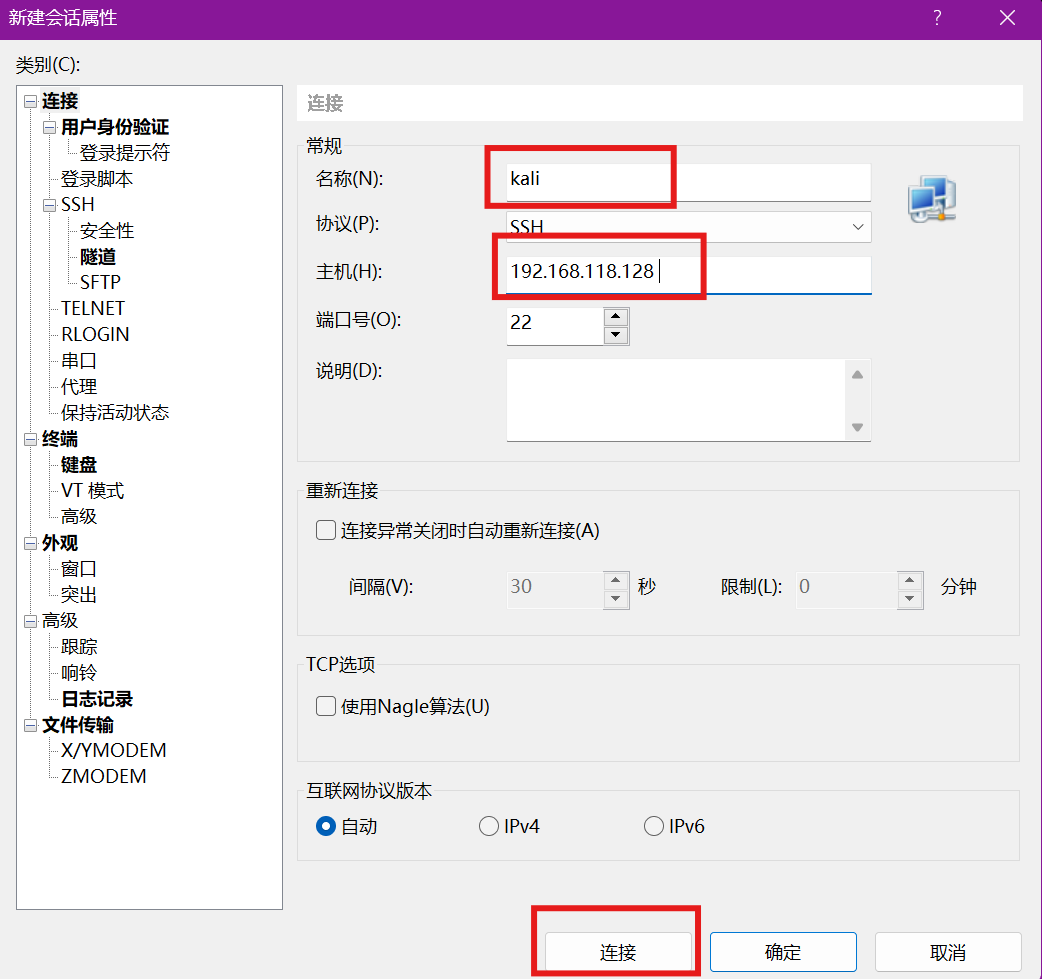
3.输入名称,主机(Linux的IP),连接协议为SSH,点击连接

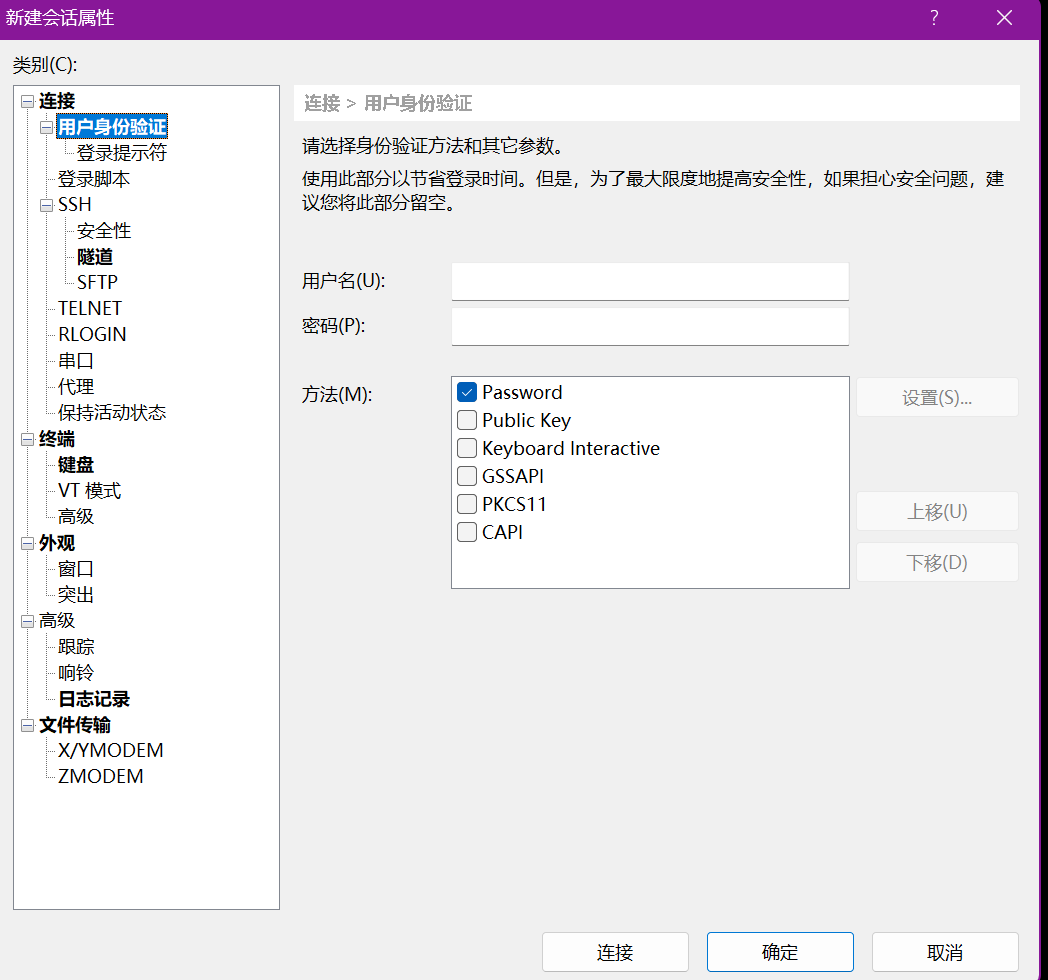
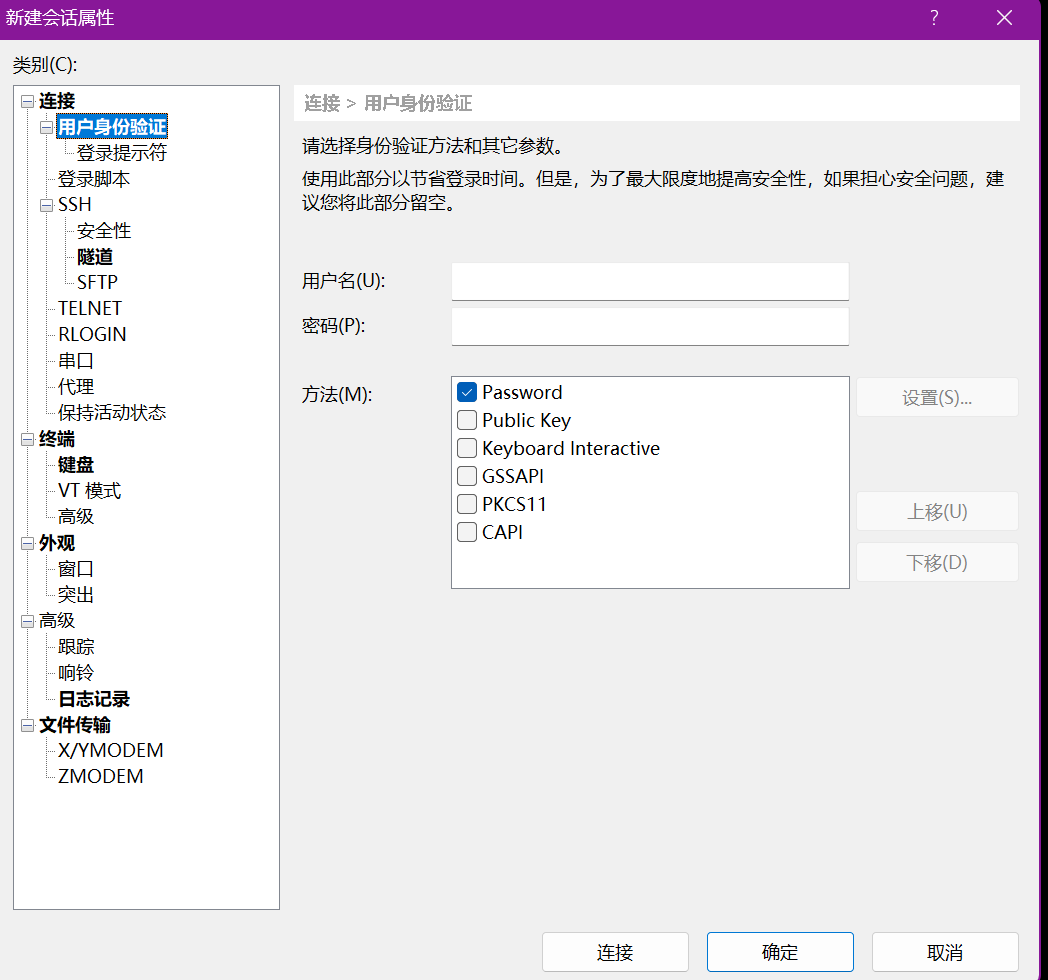
4.输入用户名和密码

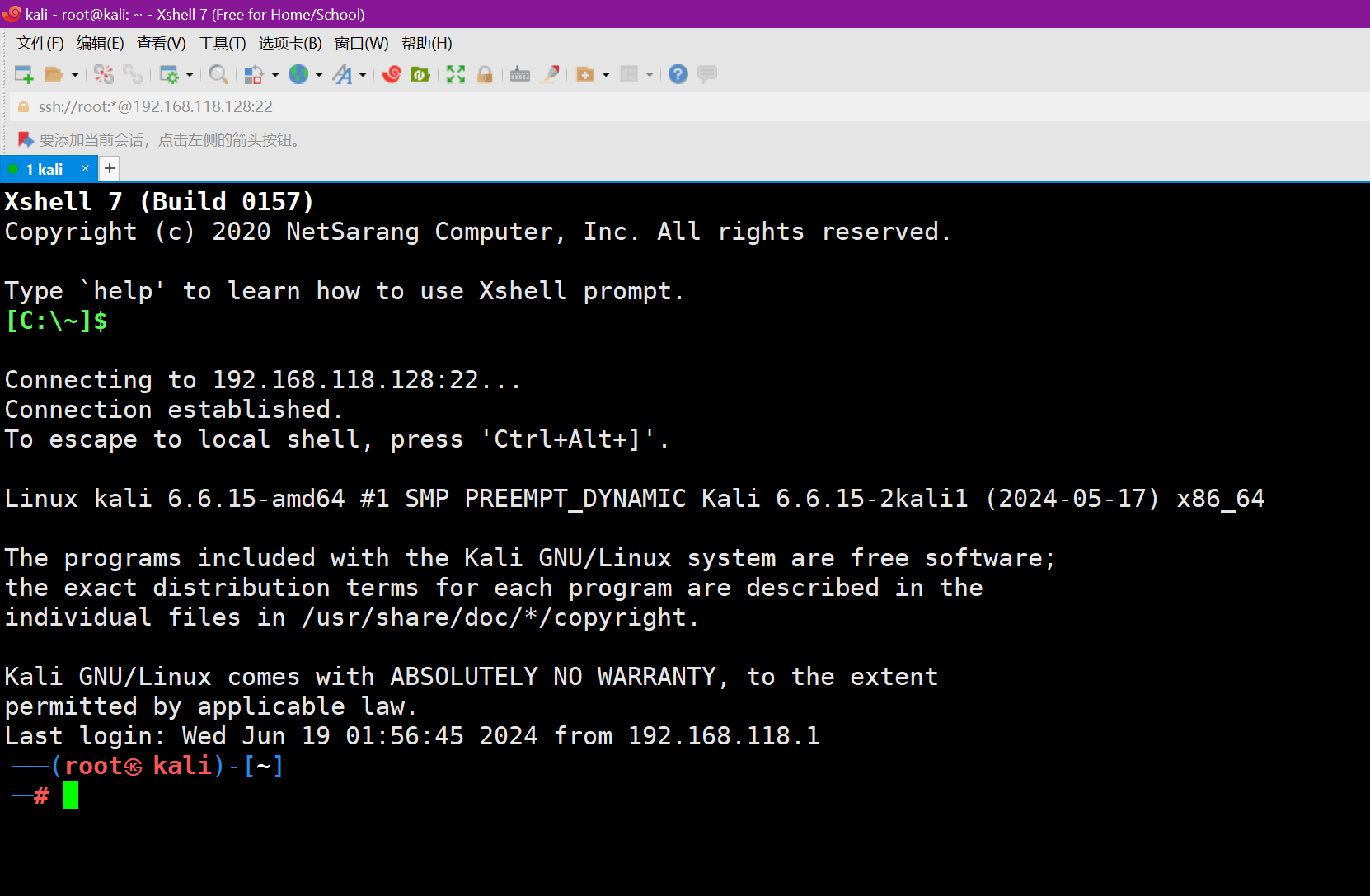
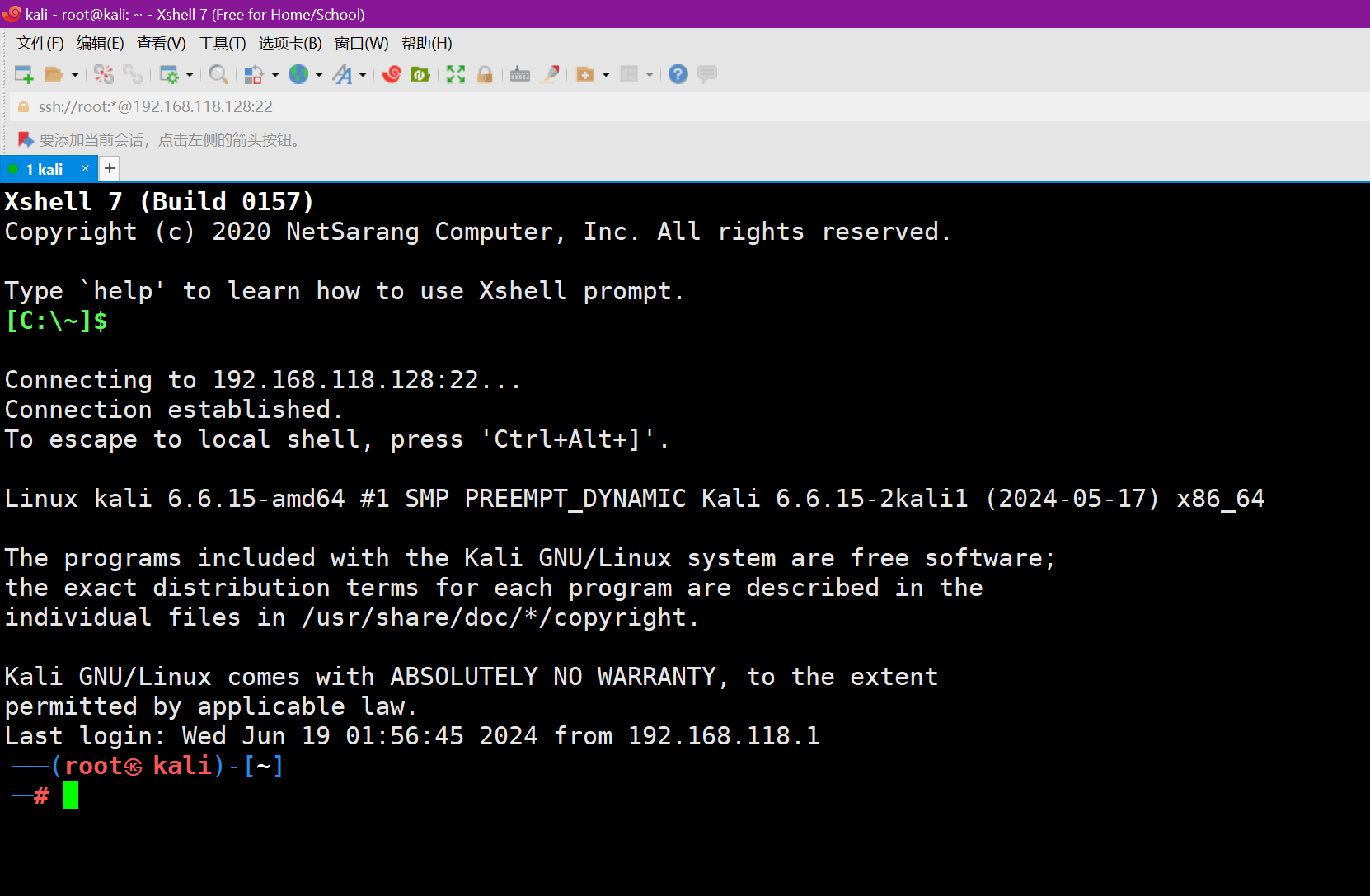
5.连接成功,可以开始使用啦

1.打开官网下载
https://www.xshell.com/zh/free-for-home-school/
2.选择合适的下载路径,点击下载按钮,然后按照提示完成安装。

1.连接之前,确保在Linux中开启SSH。参考:【Linux基础】SSH登录-CSDN博客
2.打开Xshell,点击文件,新建

3.输入名称,主机(Linux的IP),连接协议为SSH,点击连接

4.输入用户名和密码

5.连接成功,可以开始使用啦

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/857417.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!