博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:毕业生、实习、就业管理、毕业就业、实习管理等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
功能介绍:
毕业生实习与就业管理系统具有管理员角色,用户角色,这几个操作权限。
毕业生实习与就业管理系统针对管理员设置的功能有:添加并管理各种类型信息,管理用户账户信息,管理就业信息,管理企业公告信息等内容。
毕业生实习与就业管理系统针对用户设置的功能有:查看并修改个人信息,查看就业信息,查看企业公告信息等内容。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录

班级管理

院系管理

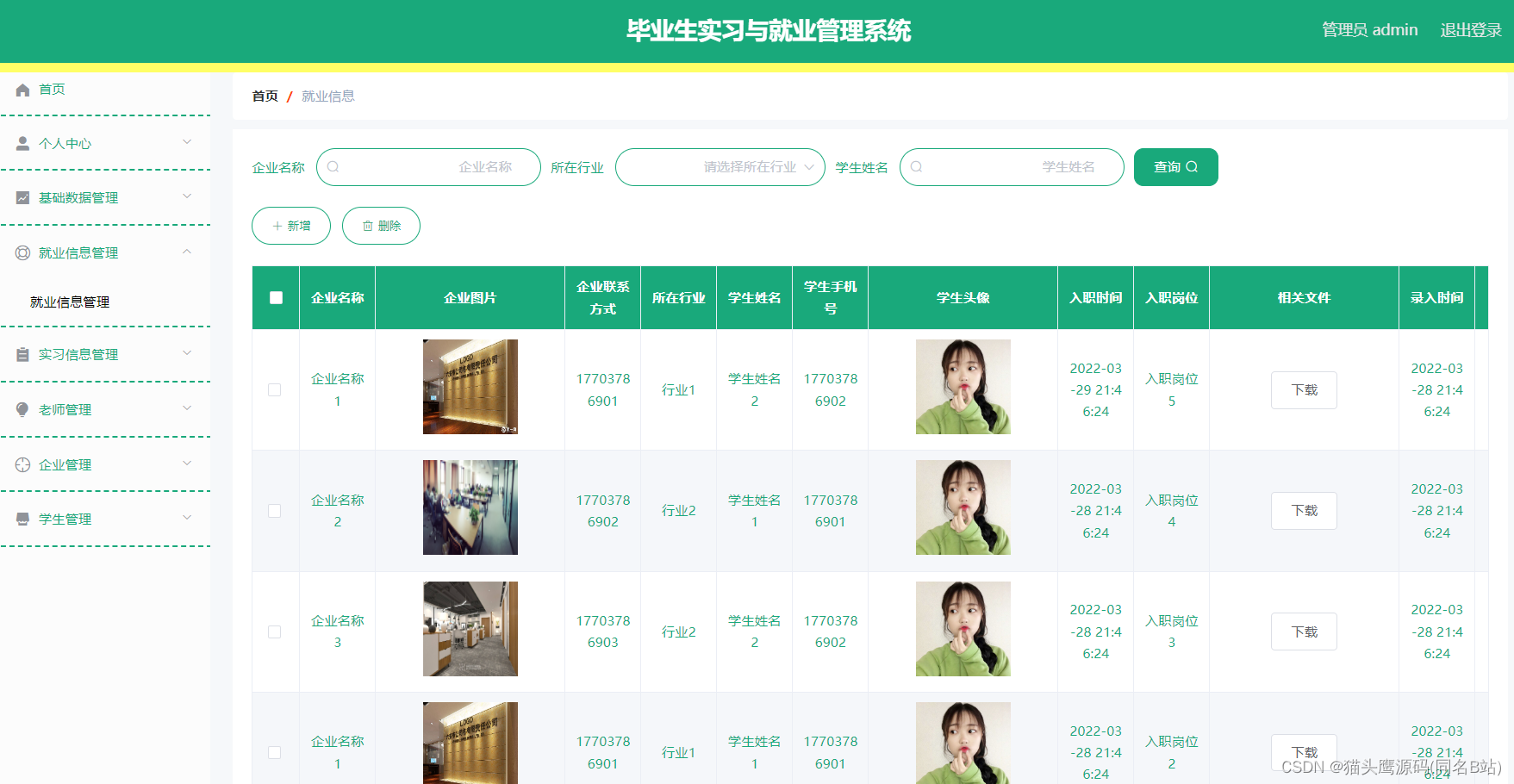
就业信息管理

老师管理

企业管理

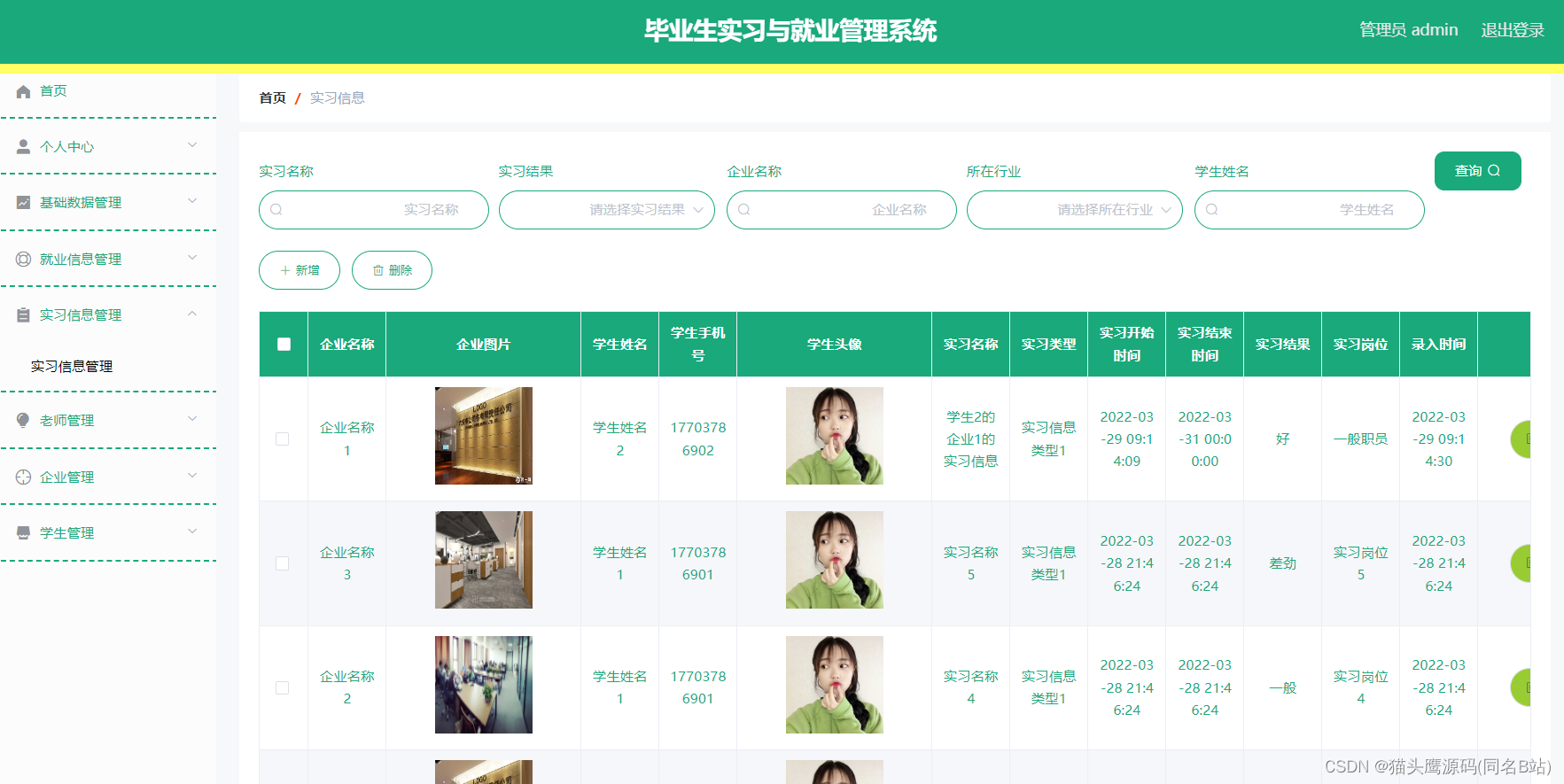
实习管理

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));String role = String.valueOf(request.getSession().getAttribute("role"));if(false)return R.error(511,"永不会进入");else if("学生".equals(role))params.put("xueshengId",request.getSession().getAttribute("userId"));else if("老师".equals(role))params.put("laoshiId",request.getSession().getAttribute("userId"));else if("企业".equals(role))params.put("qiyeId",request.getSession().getAttribute("userId"));if(params.get("orderBy")==null || params.get("orderBy")==""){params.put("orderBy","id");}PageUtils page = jiuyeService.queryPage(params);//字典表数据转换List<JiuyeView> list =(List<JiuyeView>)page.getList();for(JiuyeView c:list){//修改对应字典表字段dictionaryService.dictionaryConvert(c, request);}return R.ok().put("data", page);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id, HttpServletRequest request){logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);JiuyeEntity jiuye = jiuyeService.selectById(id);if(jiuye !=null){//entity转viewJiuyeView view = new JiuyeView();BeanUtils.copyProperties( jiuye , view );//把实体数据重构到view中//级联表QiyeEntity qiye = qiyeService.selectById(jiuye.getQiyeId());if(qiye != null){BeanUtils.copyProperties( qiye , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段view.setQiyeId(qiye.getId());}//级联表XueshengEntity xuesheng = xueshengService.selectById(jiuye.getXueshengId());if(xuesheng != null){BeanUtils.copyProperties( xuesheng , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段view.setXueshengId(xuesheng.getId());}//修改对应字典表字段dictionaryService.dictionaryConvert(view, request);return R.ok().put("data", view);}else {return R.error(511,"查不到数据");}}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody JiuyeEntity jiuye, HttpServletRequest request){logger.debug("save方法:,,Controller:{},,jiuye:{}",this.getClass().getName(),jiuye.toString());String role = String.valueOf(request.getSession().getAttribute("role"));if(false)return R.error(511,"永远不会进入");else if("学生".equals(role))jiuye.setXueshengId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));else if("企业".equals(role))jiuye.setQiyeId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));Wrapper<JiuyeEntity> queryWrapper = new EntityWrapper<JiuyeEntity>().eq("xuesheng_id", jiuye.getXueshengId()).eq("qiye_id", jiuye.getQiyeId());logger.info("sql语句:"+queryWrapper.getSqlSegment());JiuyeEntity jiuyeEntity = jiuyeService.selectOne(queryWrapper);if(jiuyeEntity==null){jiuye.setInsertTime(new Date());jiuye.setCreateTime(new Date());jiuyeService.insert(jiuye);return R.ok();}else {return R.error(511,"该学生已经在该企业有就业记录");}}/*** 后端修改*/@RequestMapping("/update")public R update(@RequestBody JiuyeEntity jiuye, HttpServletRequest request){logger.debug("update方法:,,Controller:{},,jiuye:{}",this.getClass().getName(),jiuye.toString());String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
// else if("学生".equals(role))
// jiuye.setXueshengId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
// else if("企业".equals(role))
// jiuye.setQiyeId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));//根据字段查询是否有相同数据Wrapper<JiuyeEntity> queryWrapper = new EntityWrapper<JiuyeEntity>().notIn("id",jiuye.getId()).andNew().eq("xuesheng_id", jiuye.getXueshengId()).eq("qiye_id", jiuye.getQiyeId());logger.info("sql语句:"+queryWrapper.getSqlSegment());JiuyeEntity jiuyeEntity = jiuyeService.selectOne(queryWrapper);if("".equals(jiuye.getJiuyeFile()) || "null".equals(jiuye.getJiuyeFile())){jiuye.setJiuyeFile(null);}if(jiuyeEntity==null){jiuyeService.updateById(jiuye);//根据id更新return R.ok();}else {return R.error(511,"该学生已经在该企业有就业记录");}}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~





)


)
![LaTeX中的[htbp!]选项:控制浮动体的位置](http://pic.xiahunao.cn/LaTeX中的[htbp!]选项:控制浮动体的位置)
)








