很多人会给PDF文件设置密码保护,防止文件被随意打开。那如果后续想要解除“打开密码”,如何操作呢?
首先,我们要分两种情况来看,一种是知道密码的情况下,不需要保护文件了,也就是不想每次打开PDF,都要做“输密码”这个操作,所以想取消密码;另一种是忘记了密码,想要去除密码。
如果是第一种情况,我们可以使用PDF编辑器来解除。
首先,通过PDF编辑器打开PDF文件,打开前需要先输入原本设置的密码;

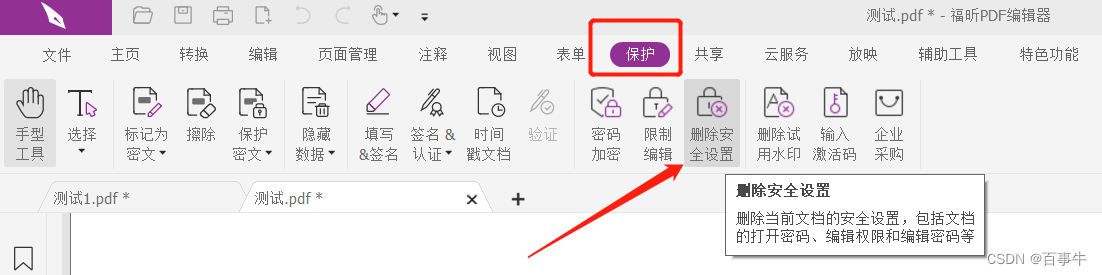
打开PDF文件后,点击菜单选项卡【保护】列表中的【删除安全设置】;

弹出确认对话框后,点击【确定】,PDF的“打开密码”就解除了,下次再打开该文件,就不用输密码了。

除了PDF编辑器,我们还可以使用相关的PDF工具来解除密码。
以小编使用的PDF工具为例,工具中有多个功能模块,其中【移除密码】模块即可用来取消PDF的“打开密码”。

点击【移除密码】模块后, 将PDF文件导入工具,然后输入原本设置的密码,点击【确定】后,PDF文件的“打开密码”就解除了。

下面再来说说第二种情况,如果不小心忘记了PDF的“打开文件”,是无法直接解除密码的。
但方法还是有的,虽然无法直接解除忘记的密码,但我们可以使用上面提到的PDF工具,将密码找回来。
PDF工具中的【找回密码】模块,就是用来找回PDF“打开密码”的。

点击【找回密码】模块后,可以看到4种找回方法,我们只需要将PDF文件导入工具,然后选择合适的方法再按提示操作即可。

然后等待密码找回。

以上就是解除PDF文件“打开密码”的方法,希望对大家有所帮助!















winform(支持全屏)自动适应x86、x64平台插件及重要代码)



