基本步骤
在JavaScript中,实现从<video>元素中截图的基本步骤如下:
1、创建Canvas元素:首先,需要创建一个<canvas>元素,因为截图操作会借助Canvas的绘图上下文来完成。
2、获取Video帧:从<video>元素中取出当前帧,并将其绘制到<canvas>上。
3、转换为图像数据:利用Canvas的toDataURL()方法将绘制的内容转换为Base64编码的图像数据。
4、下载或显示图像:可以通过创建隐藏的<a>标签并设置其href属性为Base64编码的图像数据,并触发点击事件来实现下载,或者直接将图像数据显示在页面上。
实现代码VUE3
//捕获截图
const capture=()=> {// 获取video和canvas元素const video = document.getElementById('video');const canvas = document.getElementById('myCanvas');// 设置canvas尺寸与video一致canvas.width = video.videoWidth;canvas.height = video.videoHeight;// 获取canvas的2d绘图上下文const context = canvas.getContext('2d');// 将当前video帧绘制到canvas上context.drawImage(video, 0, 0, canvas.width, canvas.height);// 将canvas内容转换为data URL,即Base64编码的图像const imageDataUrl = canvas.toDataURL('image/png');// 下载图片downloadImage(imageDataUrl);
}
//下载图片const downloadImage = (dataUrl) => {const link = document.createElement('a');link.href = dataUrl;const now = new Date();link.download = now.toLocaleString() + '监控视频.png';document.body.appendChild(link);link.click();document.body.removeChild(link);
}</script><template><div><button @click="capture">截图</button><canvas id="myCanvas" style="display:none;"></canvas><!-- Your HTML template code here --><video id="video" autoplay width="900" height="500"></video></div>
</template>实现代码VUE2
function capture() {// 获取video和canvas元素const video = document.getElementById('video');const canvas = document.getElementById('myCanvas');// 设置canvas尺寸与video一致canvas.width = video.videoWidth;canvas.height = video.videoHeight;// 获取canvas的2d绘图上下文const context = canvas.getContext('2d');// 将当前video帧绘制到canvas上context.drawImage(video, 0, 0, canvas.width, canvas.height);// 将canvas内容转换为data URL,即Base64编码的图像const imageDataUrl = canvas.toDataURL('image/png');// 下载图片downloadImage(imageDataUrl);
}function downloadImage(dataUrl) {// 创建隐藏的a标签const link = document.createElement('a');link.href = dataUrl;link.download = 'screenshot.png';// 触发点击事件以下载document.body.appendChild(link);link.click();document.body.removeChild(link);
}
</script><template><div><button @click="capture()">截图</button><canvas id="myCanvas" style="display:none;"></canvas><!-- Your HTML template code here --><video id="video" autoplay width="900" height="500"></video></div>
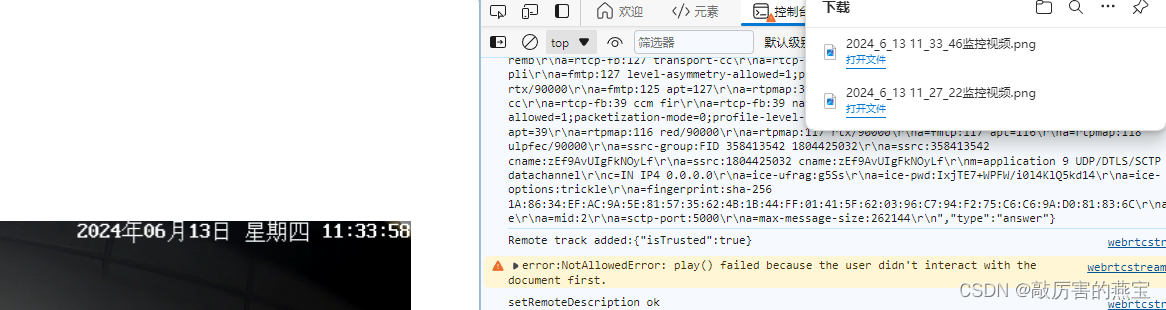
</template>成功图片


)







)

)







