显示当前页面在系统层级结构中的位置,并能向上返回。
何时使用
当系统拥有超过两级以上的层级结构时;
当需要告知用户『你在哪里』时;
当需要向上导航的功能时。
案例:面包屑导航基本使用
核心代码:
<template><a-breadcrumb><a-breadcrumb-item>Home</a-breadcrumb-item><a-breadcrumb-item><a href="">Application Center</a></a-breadcrumb-item><a-breadcrumb-item><a href="">Application List</a></a-breadcrumb-item><a-breadcrumb-item>An Application</a-breadcrumb-item></a-breadcrumb>
</template>
vue3示例:
<script setup>
</script>
<template><a-breadcrumb><a-breadcrumb-item>首页</a-breadcrumb-item><a-breadcrumb-item><a href="#">数据分析平台</a></a-breadcrumb-item><a-breadcrumb-item>销量分析</a-breadcrumb-item></a-breadcrumb>
</template>
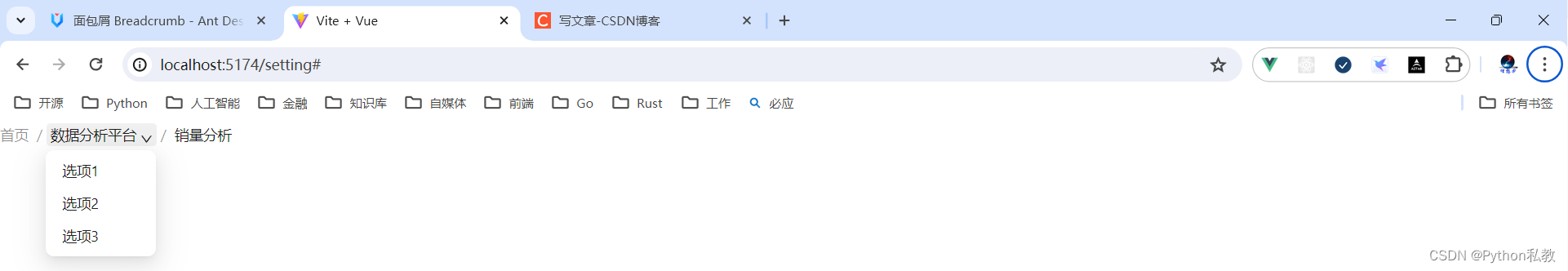
案例:带下拉菜单的面包屑
面包屑支持下拉菜单。
核心代码:
<template><a-breadcrumb><a-breadcrumb-item>Ant Design Vue</a-breadcrumb-item><a-breadcrumb-item><a href="">Component</a></a-breadcrumb-item><a-breadcrumb-item><a href="">General</a><template #overlay><a-menu><a-menu-item><a target="_blank" rel="noopener noreferrer" href="http://www.alipay.com/">General</a></a-menu-item><a-menu-item><a target="_blank" rel="noopener noreferrer" href="http://www.taobao.com/">Layout</a></a-menu-item><a-menu-item><a target="_blank" rel="noopener noreferrer" href="http://www.tmall.com/">Navigation</a></a-menu-item></a-menu></template></a-breadcrumb-item><a-breadcrumb-item>Button</a-breadcrumb-item></a-breadcrumb>
</template>
vue3示例:
<script setup>
</script>
<template><a-breadcrumb><a-breadcrumb-item>首页</a-breadcrumb-item><a-breadcrumb-item><a href="#">数据分析平台</a><template #overlay><a-menu><a-menu-item><a href="#">选项1</a></a-menu-item><a-menu-item><a href="#">选项2</a></a-menu-item><a-menu-item><a href="#">选项3</a></a-menu-item></a-menu></template></a-breadcrumb-item><a-breadcrumb-item>销量分析</a-breadcrumb-item></a-breadcrumb>
</template>
案例:分隔符
用separator=">"可以自定义分隔符,或者使用slot="separator"自定义更复杂的分隔符。
核心代码:
<template><a-breadcrumb separator=">"><a-breadcrumb-item>Home</a-breadcrumb-item><a-breadcrumb-item href="">Application Center</a-breadcrumb-item><a-breadcrumb-item href="">Application List</a-breadcrumb-item><a-breadcrumb-item>An Application</a-breadcrumb-item></a-breadcrumb><a-breadcrumb><template #separator><span style="color: red">></span></template><a-breadcrumb-item>Home</a-breadcrumb-item><a-breadcrumb-item href="">Application Center</a-breadcrumb-item><a-breadcrumb-item href="">Application List</a-breadcrumb-item><a-breadcrumb-item>An Application</a-breadcrumb-item></a-breadcrumb>
</template>
vue3示例:
<template><a-breadcrumb separator=">"><a-breadcrumb-item>首页</a-breadcrumb-item><a-breadcrumb-item href="#">数据分析平台</a-breadcrumb-item><a-breadcrumb-item>销量分析</a-breadcrumb-item></a-breadcrumb>
</template>
案例:分隔符2
用separator=">"可以自定义分隔符,或者使用slot="separator"自定义更复杂的分隔符。
核心代码:
<template><a-breadcrumb><template #separator><span style="color: red">></span></template><a-breadcrumb-item>Home</a-breadcrumb-item><a-breadcrumb-item href="">Application Center</a-breadcrumb-item><a-breadcrumb-item href="">Application List</a-breadcrumb-item><a-breadcrumb-item>An Application</a-breadcrumb-item></a-breadcrumb>
</template>
vue3示例:
<template><a-breadcrumb><template #separator><span class="text-red-500"> > </span></template><a-breadcrumb-item>首页</a-breadcrumb-item><a-breadcrumb-item href="#">数据分析平台</a-breadcrumb-item><a-breadcrumb-item>销量分析</a-breadcrumb-item></a-breadcrumb>
</template>
案例:图标
图标放在文字前面。
核心代码:
<template><a-breadcrumb><a-breadcrumb-item href=""><home-outlined /></a-breadcrumb-item><a-breadcrumb-item href=""><user-outlined /><span>Application List</span></a-breadcrumb-item><a-breadcrumb-item>Application</a-breadcrumb-item></a-breadcrumb>
</template>
<script lang="ts" setup>
import { HomeOutlined, UserOutlined } from '@ant-design/icons-vue';
</script>
vue3示例:
<script setup>
import {HomeOutlined, UserOutlined} from "@ant-design/icons-vue"
</script>
<template><a-breadcrumb><template #separator><span class="text-red-500"> > </span></template><a-breadcrumb-item><HomeOutlined/>首页</a-breadcrumb-item><a-breadcrumb-item href="#"><UserOutlined/>数据分析平台</a-breadcrumb-item><a-breadcrumb-item>销量分析</a-breadcrumb-item></a-breadcrumb>
</template>
属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| itemRender | 自定义链接函数,和 vue-router 配置使用, 也可使用 #itemRender=“props” | ({route, params, routes, paths}) => vNode | - | |
| params | 路由的参数 | object | - | |
| routes | router 的路由栈信息 | [routes] | - | |
| separator | 分隔符自定义 | string|slot | ‘/’ |
item 属性
| 参数 | 参数 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| href | 链接的目的地 | string | - | 1.5.0 |
| overlay | 下拉菜单的内容 | Menu | () => Menu | - | 1.5.0 |
事件
| 事件名称 | 说明 | 回调参数 | 版本 | |
|---|---|---|---|---|
| click | 单击事件 | (e:MouseEvent)=>void | - | 1.5.0 |







OpenFeign)

)




)

)


)