目录
一、写在前面
二、代码助手
三、关于智能体
四、写在后面
一、写在前面
在不久前结束的文心智能体大赛(第一期)中,我有幸凭借一款名为恋爱助手的智能体斩获了大赛的桂冠。这个成绩,既是对我努力的认可,也是对我创新思维的肯定。作为一名科技自媒体博主,我深知智能体在现代生活中的重要性和潜力。而这次获奖,更让我坚定了继续深入探索智能体应用的决心。最近,我又开发了一款名为代码助手(免费)的智能体,快来体验吧!
代码助手(免费)新增功能如下:
⭐调用使用文心一言4.0模型
⭐可绘图(调用文心一格插件)
⭐回答问题更加条理,准确

二、代码助手
于是,我开始构思代码助手智能体的开发方案。我希望通过智能体的力量,为开发者提供一个便捷、高效的编程助手,它应该能够自动识别代码中的问题,提供解决方案,并给出优化建议。同时,它还应该具备学习能力,能够不断地提升自己的准确性和效率。
回答Python问题
在制作流程上,我充分利用了零代码开发平台的优势,通过简单的拖拽和配置,快速搭建起智能体的基本框架。然后,我利用平台的算法库和模型库,以及文心一言4.0模型对智能体进行训练和优化。最终成功打造出了一个功能强大、性能稳定的代码助手智能体。
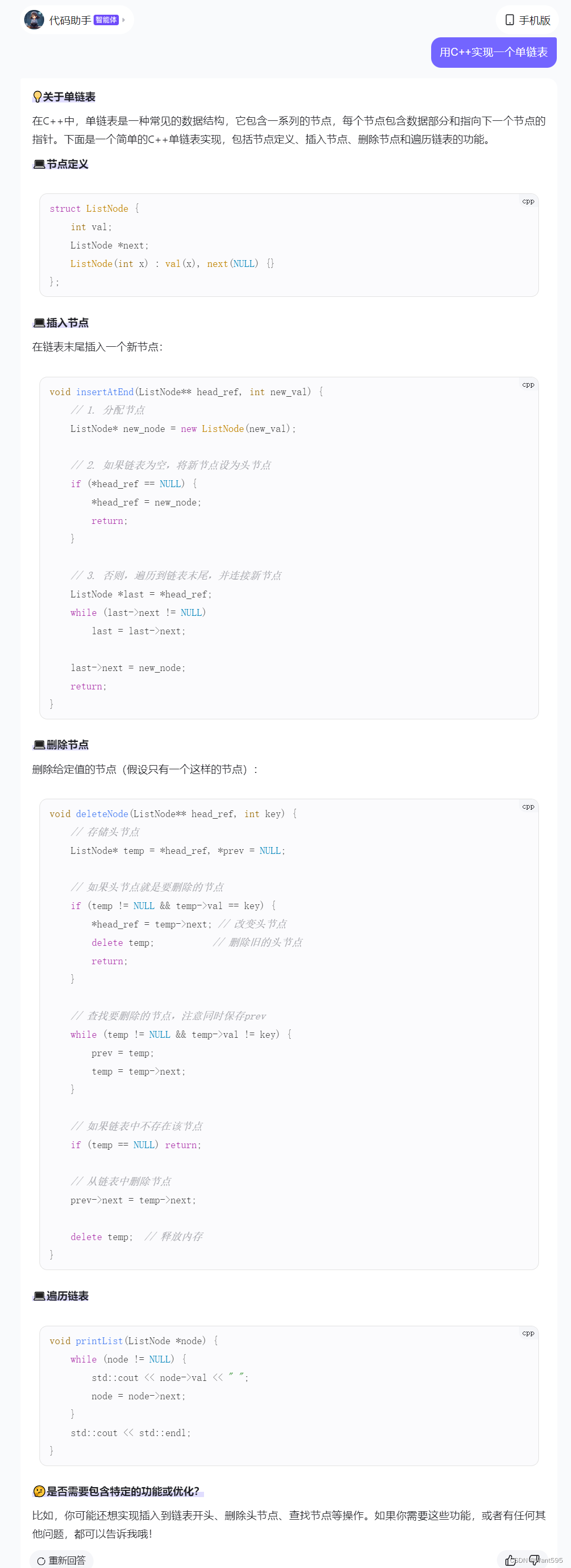
回答C/C++问题

这个新开发的代码助手智能体,不仅具备了恋爱助手智能体的优点,还在功能和性能上有了更大的提升。该智能体能够帮助开发者快速定位问题、提供解决方案,并给出优化建议。同时,它还能够根据开发者的习惯和偏好,进行个性化的推荐和提醒。这种智能化的服务,让编程变得更加轻松和高效。
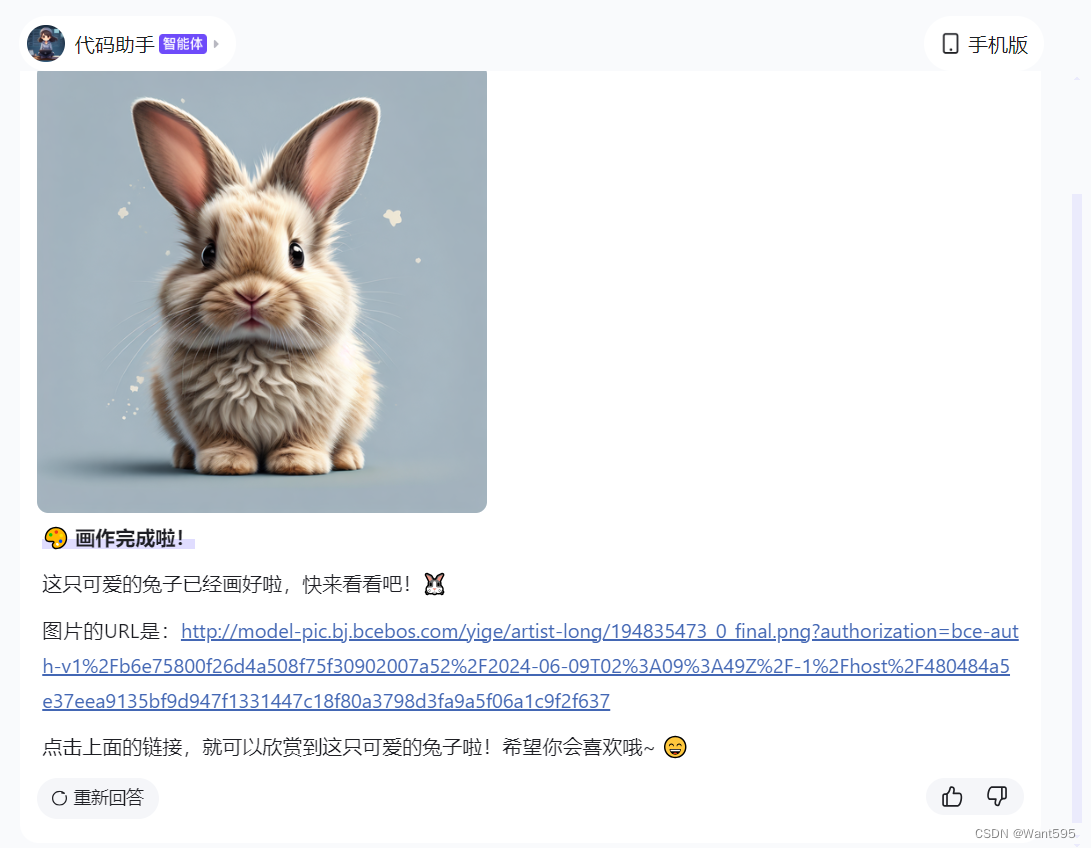
绘制图片

可以看到,该智能体回复的内容非常详细,且很有条理。
三、关于智能体
我想说的是,智能体的应用前景非常广阔。无论是情感陪伴、编程助手,还是其他领域,智能体都能够发挥出巨大的作用。而我,也将继续深入探索智能体的应用和发展,为人们的生活带来更多便利和乐趣。
如果你也是一个对人工智能感兴趣的人,不妨尝试一下我的代码助手智能体。它将会成为你编程路上的得力助手,让你的编程之旅更加轻松和愉快。同时,我也期待更多的人能够加入到智能体开发的行列中来,共同推动这个领域的发展和进步。
如果你也是一个对人工智能感兴趣的人,不妨尝试一下代码助手智能体,它将会成为你编程路上的得力助手,让你的编程之旅更加轻松和愉快。同时,我也期待更多的人能够加入到智能体开发的行列中来,共同推动这个领域的发展和进步。快来体验强大的代码助手吧,你可以问它所有的代码问题哦。
四、写在后面
如果你也喜欢这篇文章,可以点赞分享给身边的朋友哦~




)














