一、线程数据共享和安全 -ThreadLocal
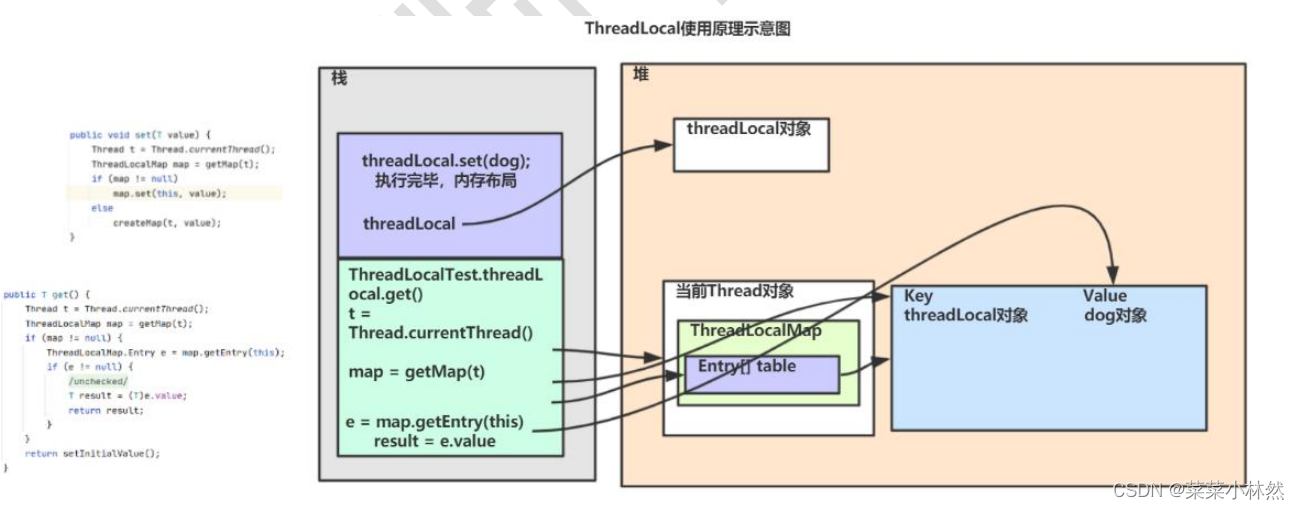
1 什么是 ThreadLocal
- ThreadLocal 的作用,可以实现在同一个线程数据共享, 从而解决多线程数据安全问题.
- ThreadLocal 可以给当前线程关联一个数据(普通变量、对象、数组)set 方法 [源码!]
- ThreadLocal 可以像 Map 一样存取数据,key 为当前线程, get 方法
- 每一个 ThreadLocal 对象,只能为当前线程关联一个数据,如果要为当前线程关联多个数据,就需要使用多个 ThreadLocal 对象实例
- 每个 ThreadLocal 对象实例定义的时候,一般为 static 类型
- ThreadLocal 中保存数据,在线程销毁后,会自动释放

2 快速入门 ThreadLocal
演示 ThreadLocal (作用:在一个线程中, 共享数据(线程安全))的使用
创建Dog,Pig类
创建T2DAO类
package com.hspedu.threadlocal;public class T2DAO {public void update(){Object o = T1.threadLocal1.get();String name =Thread.currentThread().getName();//获取当前线程名System.out.println("在TDAO的update()线程是="+name+" 取出的dog= "+o);}
}
创建T1Service类
package com.hspedu.threadlocal;public class T1Service {public void update(){//取出ThreadLocal对象关联的对象Object o = T1.threadLocal1.get();String name=Thread.currentThread().getName();System.out.println("在T1Service的update()线程name= "+name+" dog= "+o);//调用了dao-update方法new T2DAO().update();}
}
ThreadLocalTest
package com.hspedu.threadlocal;public class T1 {//创建ThreadLocal对象,做成一个public staticpublic static ThreadLocal<Object> threadLocal1=new ThreadLocal<>();public static ThreadLocal<Object> threadLocal2=new ThreadLocal<>();//Task是线程类-内部类/线程public static class Task implements Runnable{@Overridepublic void run() {Dog dog=new Dog();//给threadLocal1放入一只狗 set dogthreadLocal1.set(dog);//用同一个threadlocal会替换哦System.out.println("Task放入了 dog= "+dog);Pig pig=new Pig();threadLocal2.set(pig);System.out.println("在run 方法中 线程="+Thread.currentThread().getName());new T1Service().update();}}public static void main(String[] args) {new Thread(new Task()).start();}
}

 二、文件上传
二、文件上传
1 基本介绍
- 文件的上传和下载,是常见的功能。
- 后面项目就使用了文件上传下载。
- 如果是传输大文件,一般用专门工具或者插件
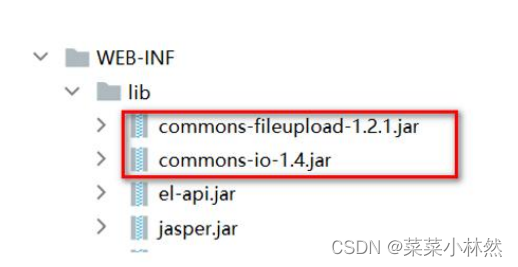
- 文件上传下载需要使用到两个包 , 需要导入
- 说明:

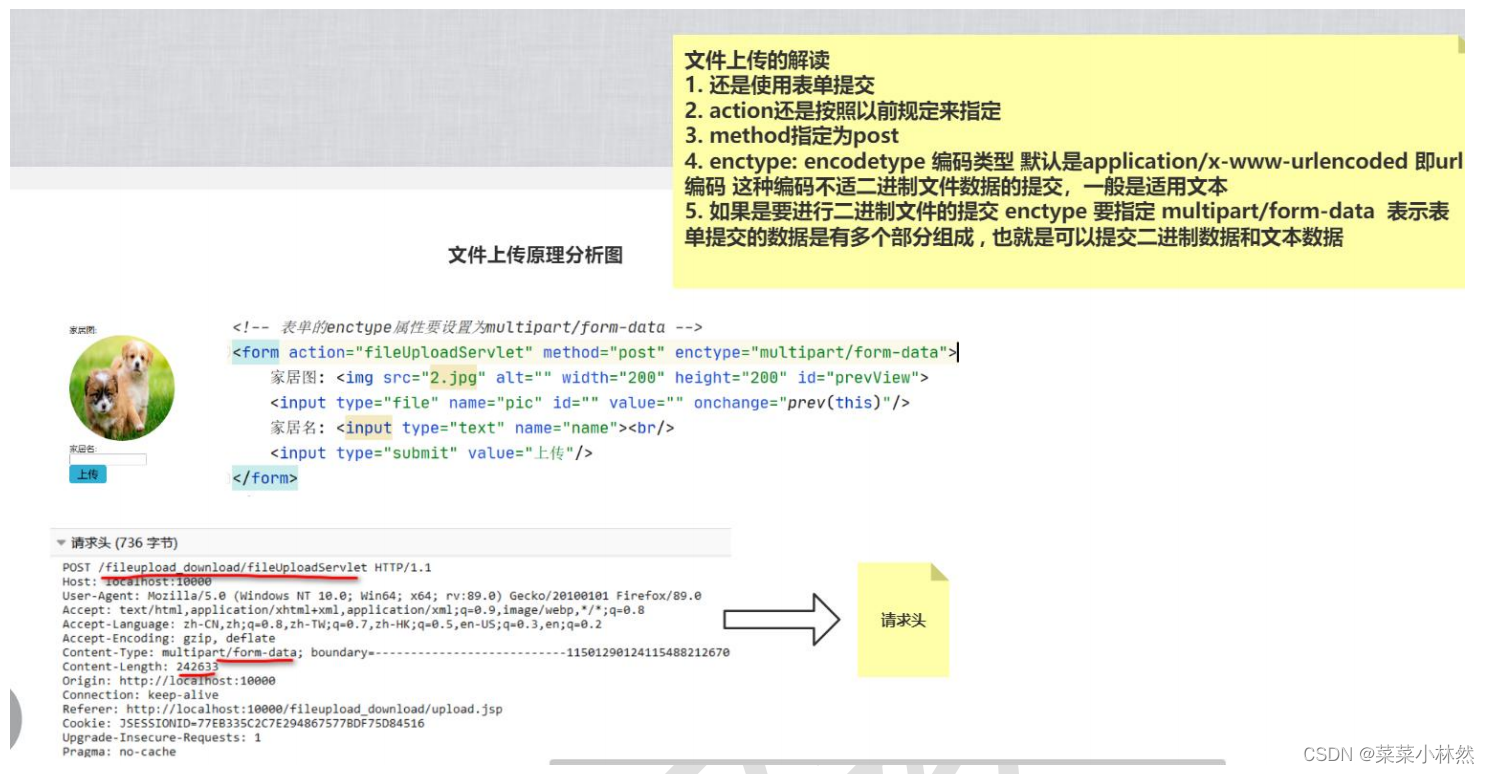
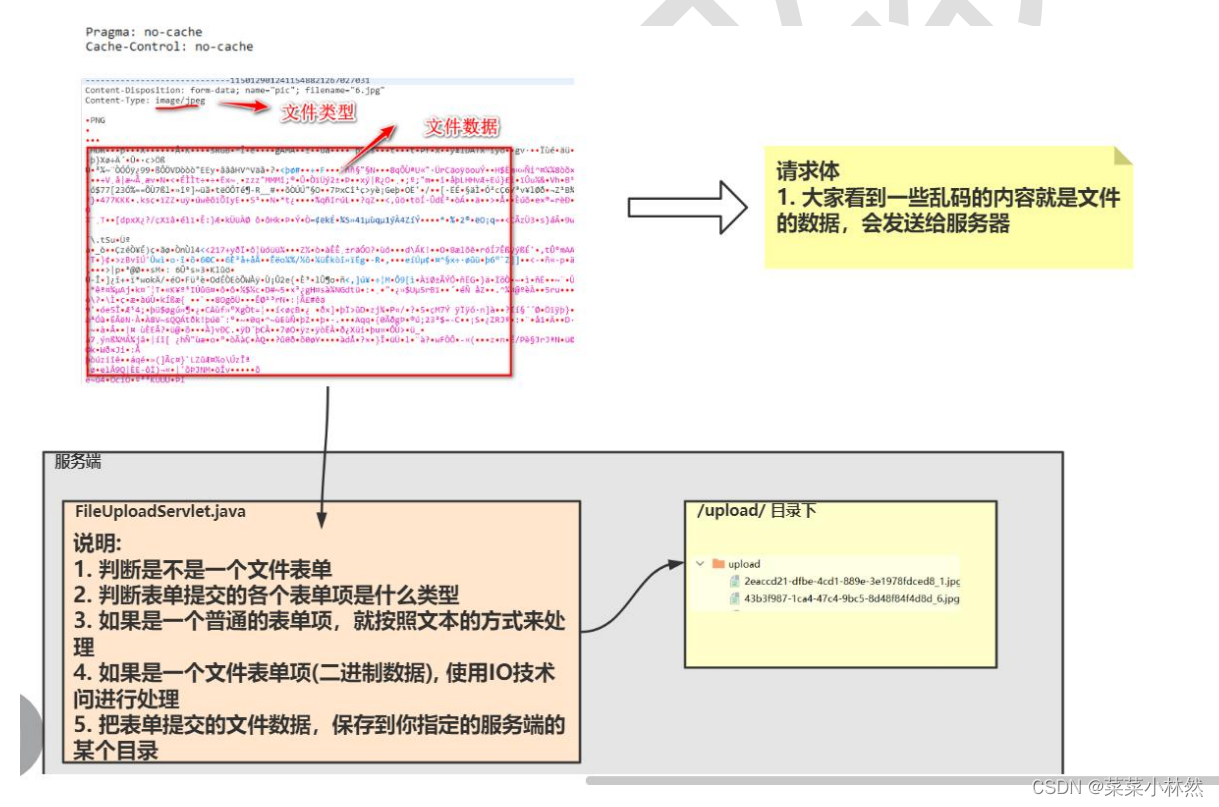
2 文件上传示意图


3 应用实例
load.jsp
<%--User: LinranDate: 2024/4/23Time: 22:16Version: 1.0To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<%-- 指定了base标签 web工程/--%><base href="<%=request.getContextPath()+"/"%>>"><style type="text/css">input[type="submit"] {outline: none;border-radius: 5px;cursor: pointer;background-color: #31B0D5;border: none;width: 70px;height: 35px;font-size: 20px;}img {border-radius: 50%;}form {position: relative;width: 200px;height: 200px;}input[type="file"] {position: absolute;left: 0;top: 0;height: 200px;opacity: 0;cursor: pointer;}</style><script type="text/javascript">function prev(event) {
//获取展示图片的区域var img = document.getElementById("prevView");
//获取文件对象let file = event.files[0];
//获取文件阅读器let reader = new FileReader();reader.readAsDataURL(file);reader.onload = function () {
//给 img 的 src 设置图片 urlimg.setAttribute("src", this.result);}}</script>
</head>
<body>
<!-- 表单的 enctype 属性要设置为 multipart/form-data -->
<form action="fileUploadServlet" method="post" enctype="multipart/form-data">家居图: <img src="2.jpg" alt="" width="200" height="200" id="prevView"><input type="file" name="pic" id="" value="2xxx.jpg" onchange="prev(this)"/>家居名: <input type="text" name="name"><br/><input type="submit" value="上传"/>
</form>
</body>
</html>
FileUploadServlet
package com.hspedu.servlet;import com.hspedu.utils.WebUtils;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.UUID;public class FileUploadServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("FileUploadServlet被调用");//1.判断是不是文件表单(enctype=multipart/form-data)if(ServletFileUpload.isMultipartContent(request)){System.out.println("ok");//创建DiskFileItemFactory对象,用于构建一个解析上传数据的工具对象DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();//创建一个解析上传数据的对象ServletFileUpload servletFileUpload=new ServletFileUpload(diskFileItemFactory);//解决接收到的文件名是中文乱码的问题servletFileUpload.setHeaderEncoding("utf-8");//关键地方,servletFileUpload对象可以把表单提交的数据text/文件//将其封装到<FileItem>文件项中try {List<FileItem> list = servletFileUpload.parseRequest(request);System.out.println("list==>"+list);//遍历,并分别处理for(FileItem fileItem:list){//System.out.println("fileItem= "+fileItem);//判断是不是一个文件if(fileItem.isFormField()){//这是一个文本控件//如果为真就是文本
// String name = fileItem.getName();
// System.out.println("name= "+name);String name = fileItem.getString("utf-8");System.out.println("家具名= "+name);}else {//说明是一个文件//获取文件的名字String name = fileItem.getName();System.out.println("上传的文件名= "+name);//上传到服务器的temp下的文件保存到指定的目录//1.指定一个目录,就是我们网站工作目录下String filePath="/upload/";//2。获取完整目录,这个目录是和项目运行的环境绑定的String realPath = request.getServletContext().getRealPath(filePath);System.out.println("fileRealPath= "+realPath);//3 创建上传的目录//写一个工具类,可以返回/日期/2024/11/11File file=new File(realPath+ WebUtils.getYearMonthDay());if(!file.exists()){//不存在就创建file.mkdirs();//创建}//4 将文件拷贝到realpath//构建一个完整的路径名+文件名//为了防止重名替换,我们对上传的文件名进行处理,在前面增加前缀,保证是唯一即可name=UUID.randomUUID().toString()+"_"+name;String final_name=file+name;fileItem.write(new File(final_name));//5 提示信息response.setContentType("text/html;charset=utf-8");response.getWriter().write("上传成功");}}} catch (Exception e) {e.printStackTrace();}}else {System.out.println("不是文件表单");}}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);}
}
WebUtils
package com.hspedu.utils;import java.time.LocalDateTime;public class WebUtils {public static String getYearMonthDay(){//如何得到当前的日期LocalDateTime ldt=LocalDateTime.now();int year=ldt.getYear();int month=ldt.getMonthValue();int dayofMonth=ldt.getDayOfMonth();String YearMonthDay=year+"/"+month+"/"+dayofMonth+"/";return YearMonthDay;}
}
4 文件上传注意事项和细节
- 一个完美的文件上传,要考虑的因素很多,比如断点续传、控制图片大小,尺寸,分片上传,防止恶意上传等,在项目中,可以考虑使用 WebUploader 组件(百度开发) http://fex.baidu.com/webuploader/doc/index.html
- 文件上传功能,在项目中建议有限制的使用,一般用在头像、证明、合同、产品展示等,如果不加限制,会造成服务器空间被大量占用 [比如 b 站评论,就不能传图片,微信发 1 次朋友圈最多 9 张图等..]
- 如果将文件都上传到一个目录下,当上传文件很多时,会造成访问文件速度变慢,因此可以将文件上传到不同目录 比如 一天上传的文件,统一放到一个文件夹 年月日, 比如21001010 文件夹
- 文件上传,创建 web/upload 的文件夹,在 tomcat 启动时,没有在 out 目录下 创建 对应的 upload 文件夹, 原因是 tomcat 对应空目录是不会在 out 下创建相应目录的,所以,只需在 upload 目录下,放一个文件即可, 这个是 Idea + Tomcat 的问题, 实际开发不会存在.
三、文件下载
1 文件下载的原理分析图

2 应用实例
<%--User: LinranDate: 2024/4/24Time: 10:35Version: 1.0To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文件下载</title><base href="<%=request.getContextPath()+"/"%>>">
</head>
<body>
<h1>文件下载</h1>
<a href="fileDownloadServlet?name=1.png">点击下载小狗图片</a><br/><br/>
<a href="fileDownloadServlet?name=韩顺平零基础java笔记.pdf">点击下载 韩顺平零基础 Java 笔记.pdf</a><br/><br/>
</body>
</html>
package com.hspedu.servlet;import org.apache.commons.io.IOUtils;
import sun.misc.BASE64Encoder;import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;public class FileDownloadServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("FileDownloadServlet被调用");//1. 先准备要下载的文件[假定这些文件是公共的资源]//重要:当我们的tomcat启动后在我们的工作目录下有我们需要的文件夹request.setCharacterEncoding("utf-8");//2.获取到要下载的文件的名字String downloadFileName = request.getParameter("name");//System.out.println("downloadFileName= "+downloadFileName);//3 给http响应,设置响应头Content-Type就是文件的MiME//通过servletContext来获取ServletContext servletContext=request.getServletContext();String downloadPath="/download/";String downloadFullPath=downloadPath+downloadFileName;String mimeType = servletContext.getMimeType(downloadFullPath);//System.out.println(mimeType);response.setContentType(mimeType);//4 给http响应,设置响应头Content-Disposition//这里考虑的细节比较多,比如不同的浏览器写法不一样,考虑编码//ff是文件名中文需要base64,而ie/chrome是URL编码//这里我们不需要同学背下来,只需要知道原理//(1)如果是Firefox 则中文编码需要 base64//(2)Content-Disposition 是指定下载的数据的展示形式 , 如果attachment 则使用文件下载方式//(3)如果是其他(主流ie/chrome) 中文编码使用URL编码if (request.getHeader("User-Agent").contains("Firefox")) {// 火狐 Base64编码response.setHeader("Content-Disposition", "attachment; filename==?UTF-8?B?" +new BASE64Encoder().encode(downloadFileName.getBytes("UTF-8")) + "?=");} else {// 其他(主流ie/chrome)使用URL编码操作response.setHeader("Content-Disposition", "attachment; filename=" +URLEncoder.encode(downloadFileName, "UTF-8"));}//读取下载的文件数据,返回给客户端/浏览器//(1)创建一个和要下载的文件,关联的输入流InputStream resourceAsStream=servletContext.getResourceAsStream(downloadFullPath);//(2)得到返回数据的输出流ServletOutputStream outputStream = response.getOutputStream();//(3)返回数据,使用工具类将输入流关联的文件拷贝到输出流并返回给客户端IOUtils.copy(resourceAsStream,outputStream);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);}
}
3 注意事项和细节
文件下载,比较麻烦的就是文件名中文处理
因此,在代码中,针对不同浏览器做了处理

对于网站的文件,很多文件使用另存为即可下载,对于大文件 ( 文档,视频 ) ,会使用专 业的下载工具 ( 迅雷、百度,腾讯,华为网盘等 )
对于不同的浏览器 , 在把文件下载完毕后,处理的方式不一样 , 有些是直接打开文件 , 有些是将文件下载到 本地 / 下载目录
![[知识点]c++运算符重载](http://pic.xiahunao.cn/[知识点]c++运算符重载)


![[数据集][目标检测]叶子计数检测数据集VOC+YOLO格式240张1类别](http://pic.xiahunao.cn/[数据集][目标检测]叶子计数检测数据集VOC+YOLO格式240张1类别)









和getModel())





讲解与使用)