宝塔是傻瓜式操作部署,xshell是用linux命令部署
¥过程¥
| 整个流程 | 具体 |
|---|---|
| 服务器开端口 | 在阿里云服务器打开3306端口(有用到的端口都要打开) |
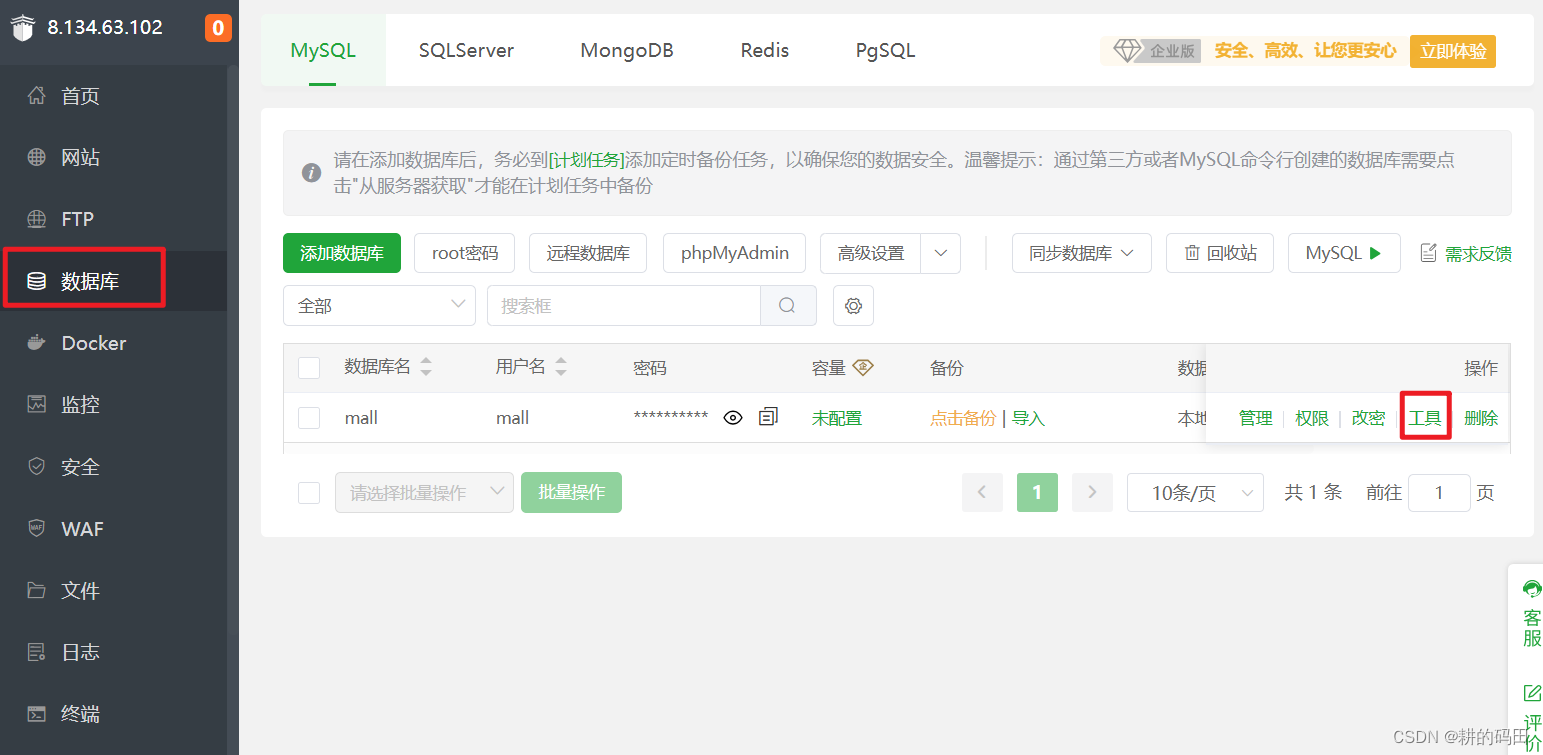
| 宝塔:添加数据库 | 获取数据库名、用户名、密码;点击“工具”确保有成功导入(提示:数据库名不用特殊符号) |
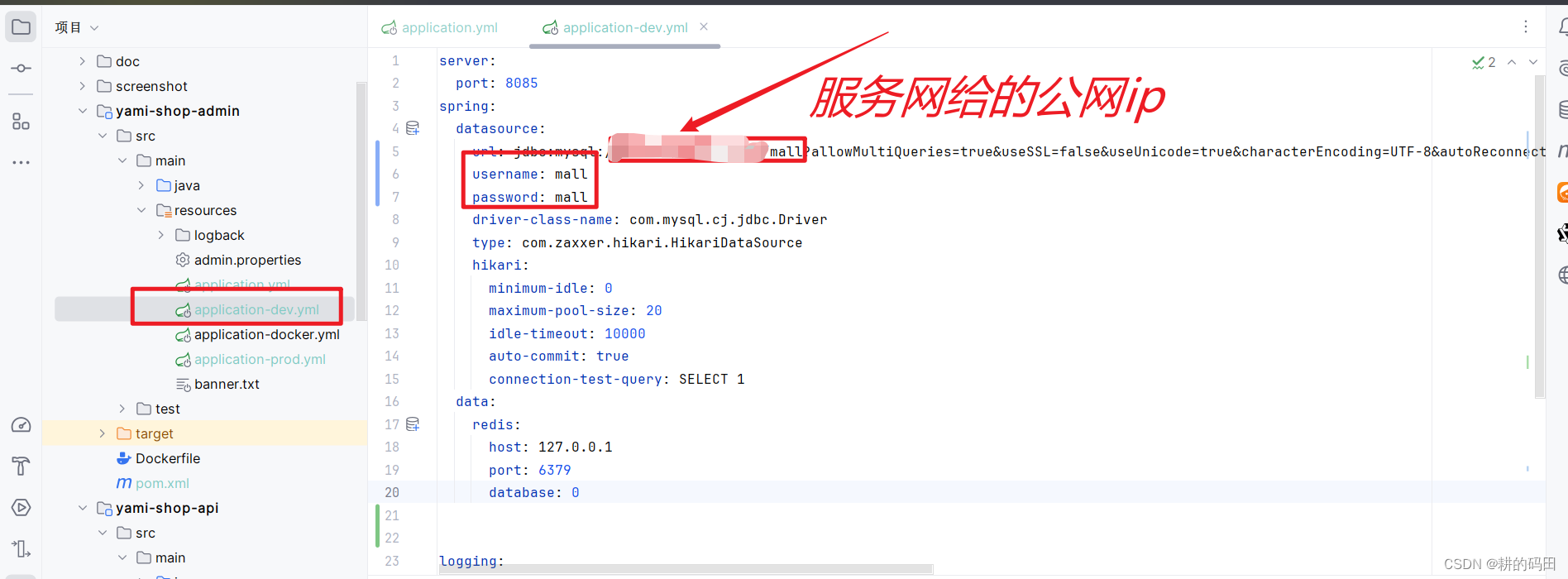
| springboot中 | application.yml文件(dev/prod配置文件)中修改:数据库名、username、密码;公网ip地址; |
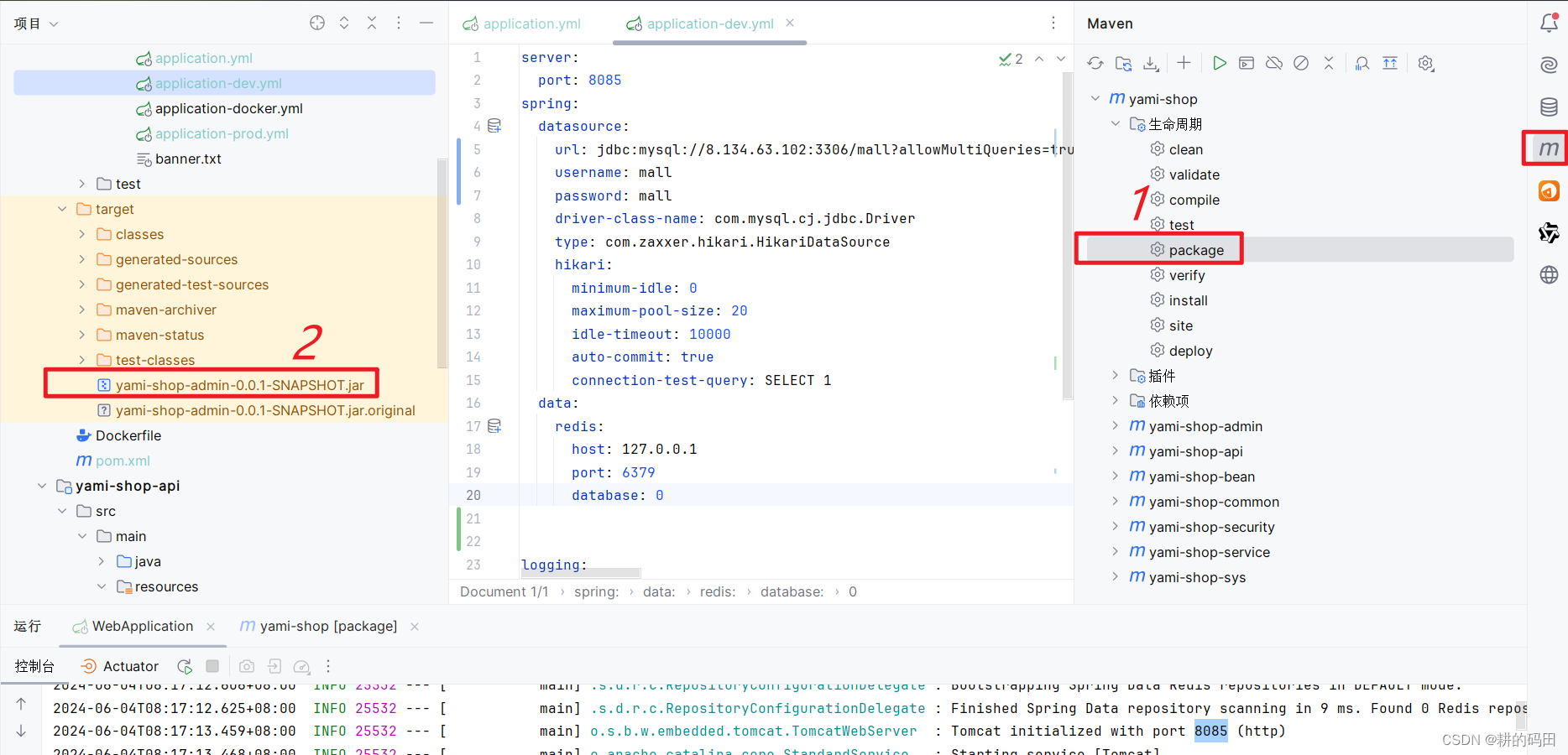
打包成jar包:出现在target中;父pom.xml中添加插件 | |
| vue项目中 | 修改环境配置文件:公网ip地址+端口(自身定),npm run build出现dist文件夹
|
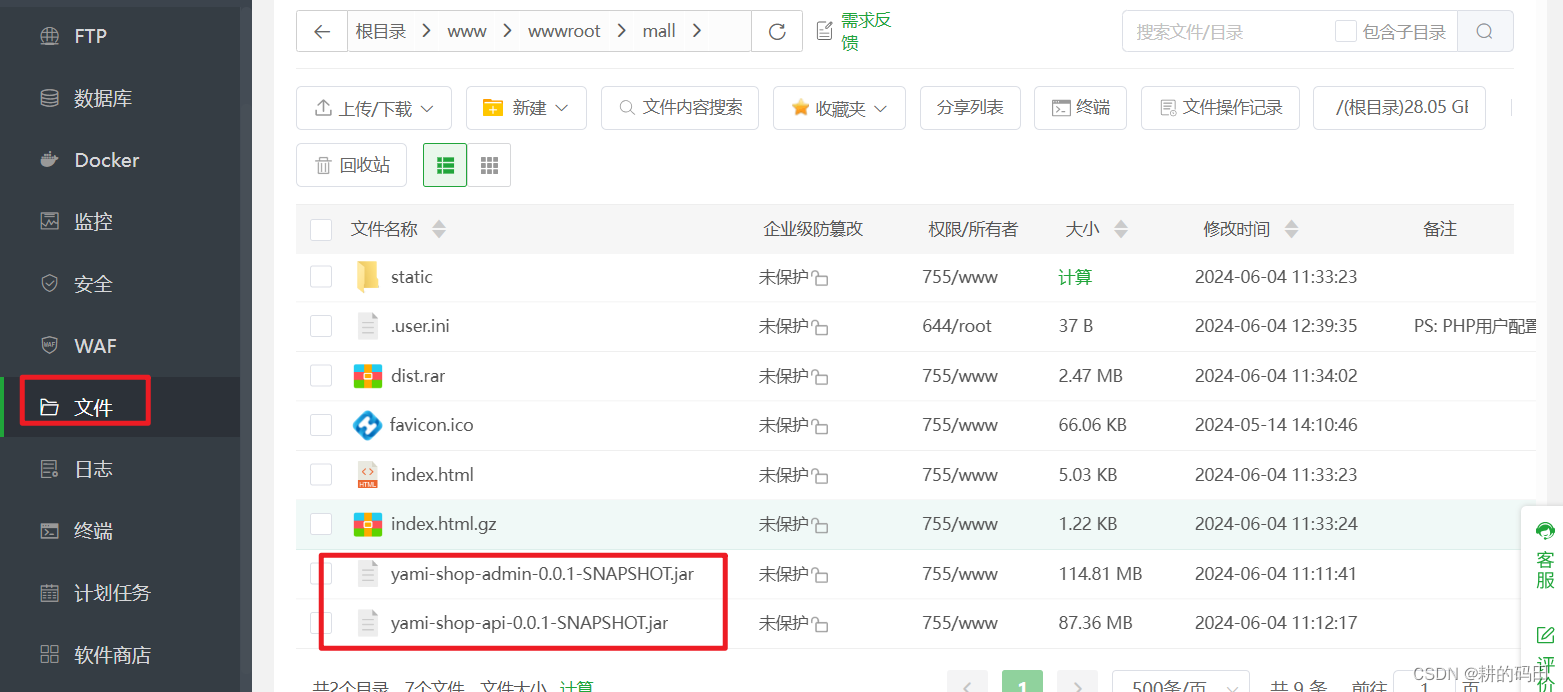
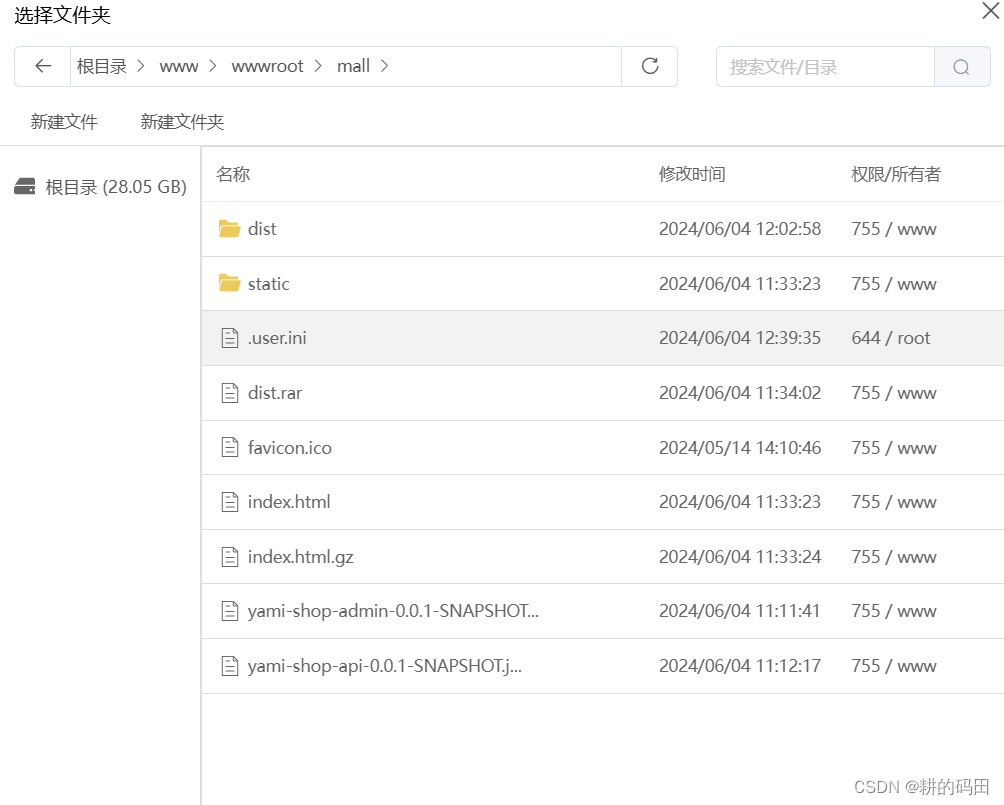
| 宝塔中 | 文件:放入jar包和dist文件夹里的文件 |
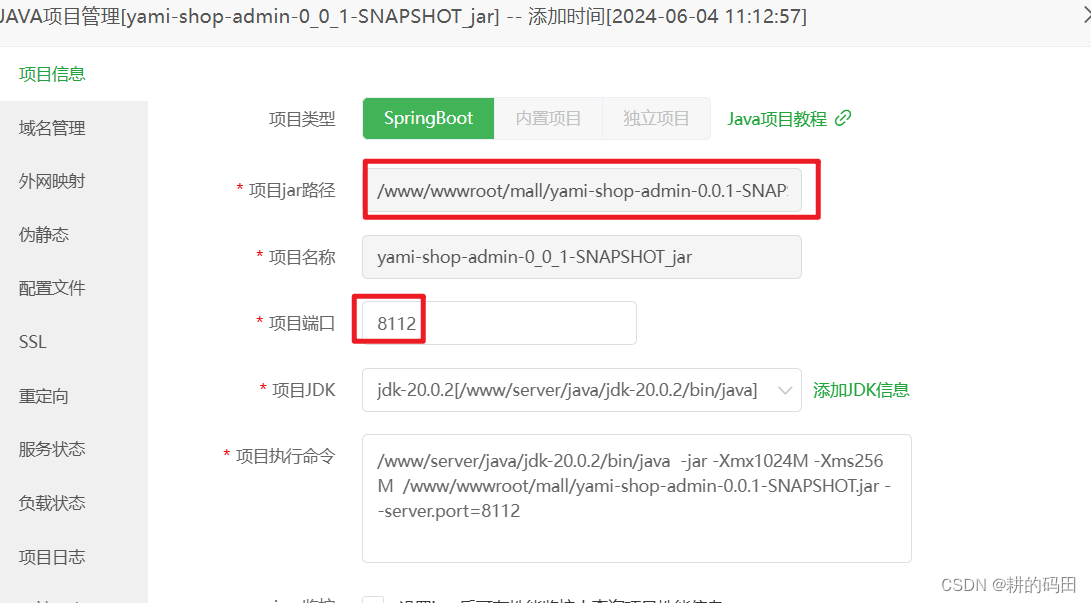
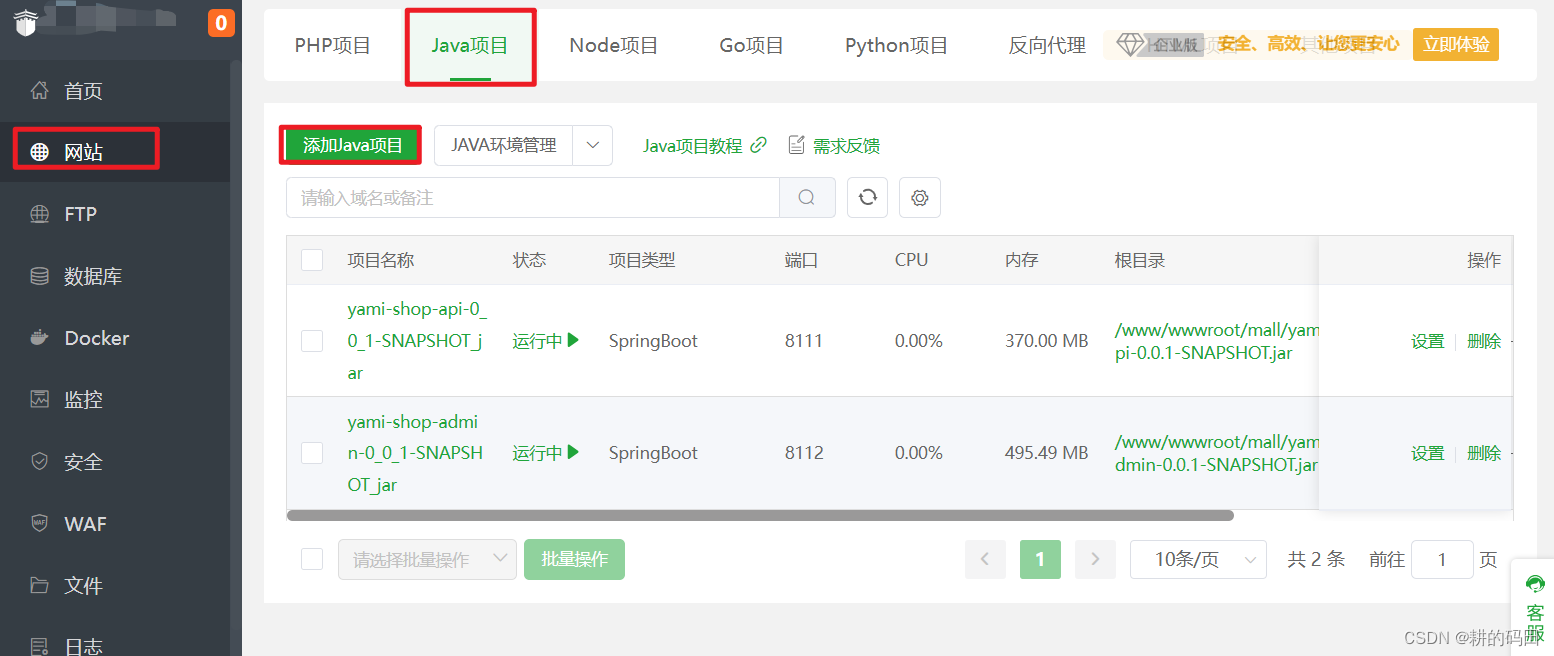
| 网站:先配服务端:jar包路径,端口自己配;多看项目日志有无错误提示
| |
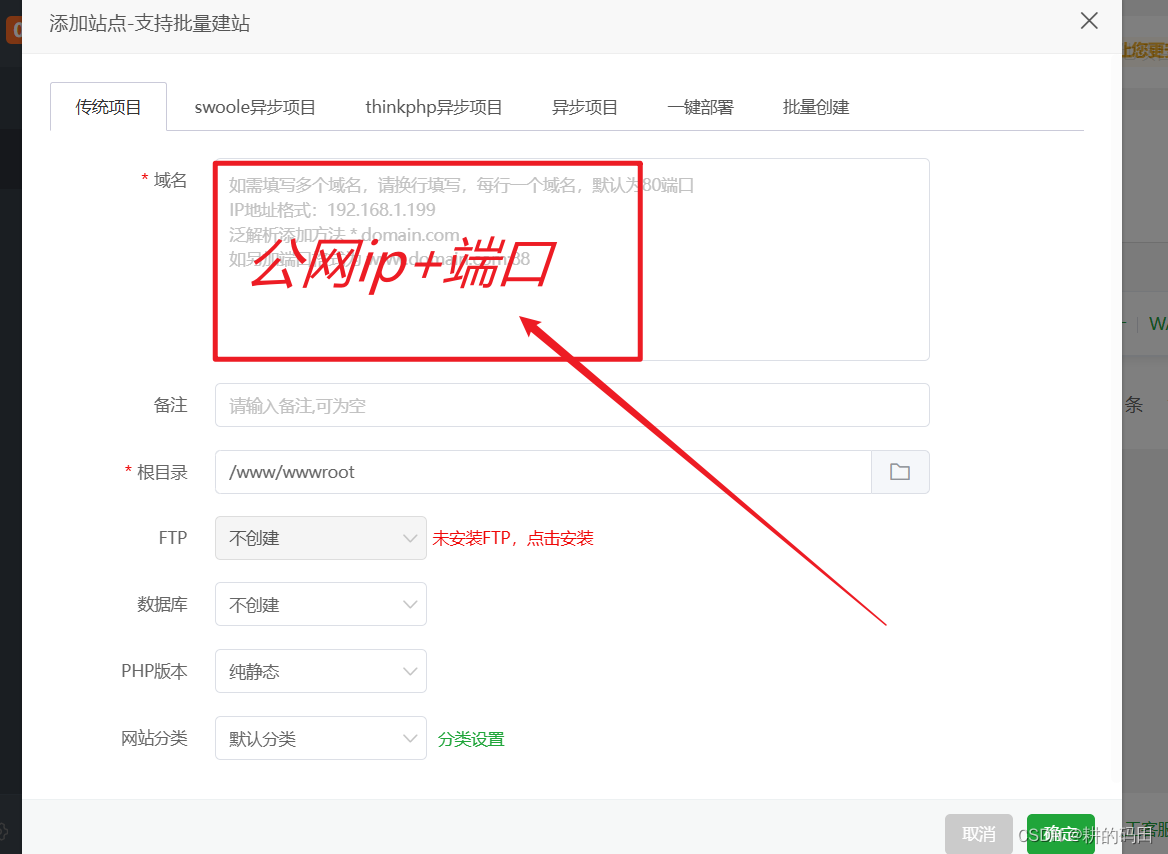
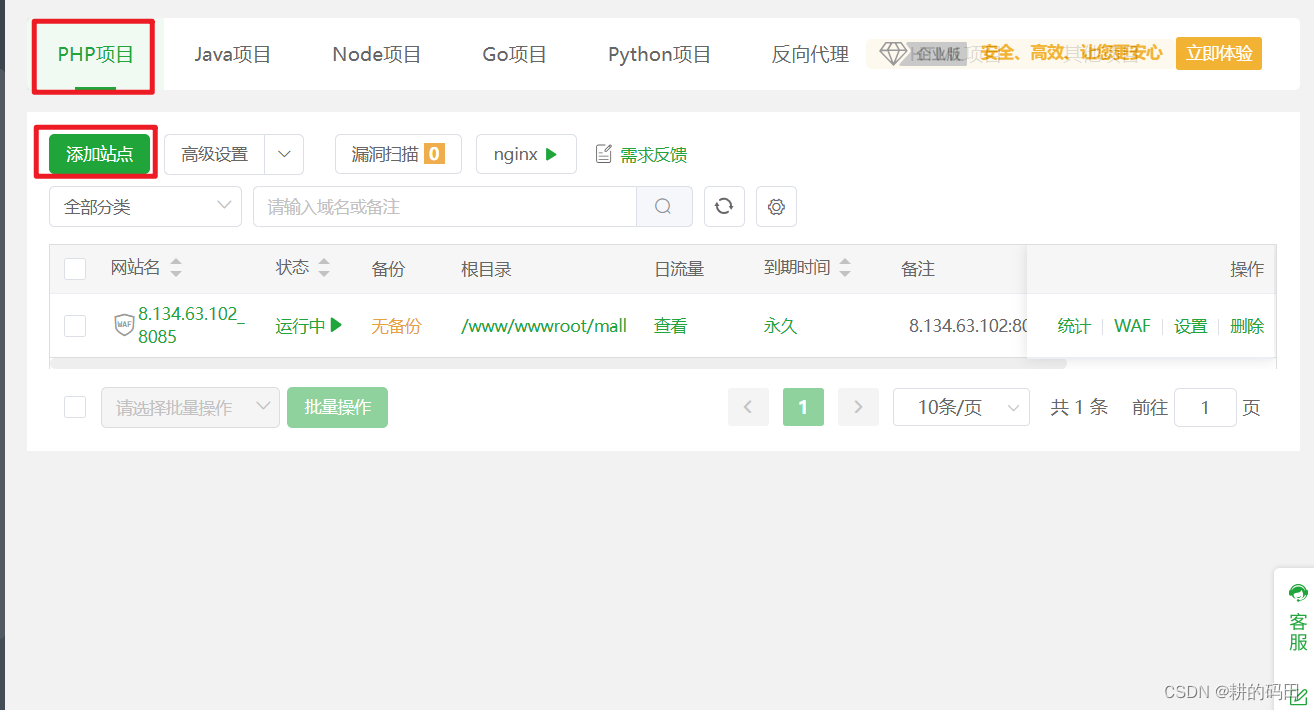
| 添加站点:没有域名的话:服务器的公网ip+端口(自己定义),点击‘设置’---->找到"网站目录"改为前端dist文件夹有static文件下那个路径
| |
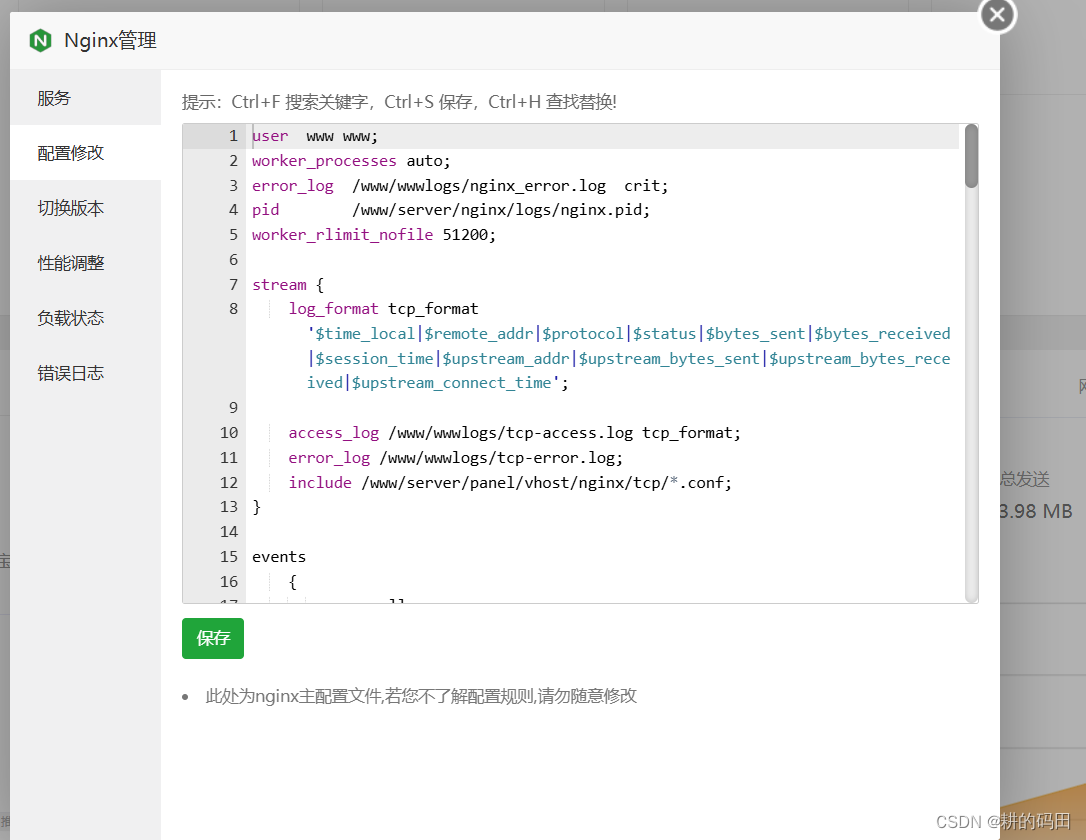
| 配置第三方 | 打开redis端口、 nginx:软件商店下载
|
一些关键词:
宝塔面板无域名搭建












)





:流和事件)
)
)
![对称二叉树[简单]](http://pic.xiahunao.cn/对称二叉树[简单])





