
目录
文章目录
- 目录
- 实验软件
- 前提条件
- 效果
- 说明
- 1、背景
- 2、配置
- 1、克隆代码库
- 2、配置并构建镜像
- 3、部署测试
- 方案1:从docker容器拷贝生成的静态文件放到网站/目录
- 方案2:启动容器,nginx里配置反向代理(推荐)
- 4、访问
- 3、总结
- 引用
- 关于我
- 最后
- 最后
实验软件

链接:https://pan.baidu.com/s/1zN-TL1U3wqL_bOjzWhHPig?pwd=whnu
提取码:whnu
2024.6.4-推荐一款唯美的个人主页-home2.0
前提条件
- 具备docker环境环境
- 拥有一台云服务器;
- 具有自己的域名;(可选)
如何搭建docker和docker-compose,见如下链接:
《实战:centos在线安装docker-2022.8.4(成功测试)》 https://onedayxyy.cn/docusaurus/docs/centos-docker-online-install/
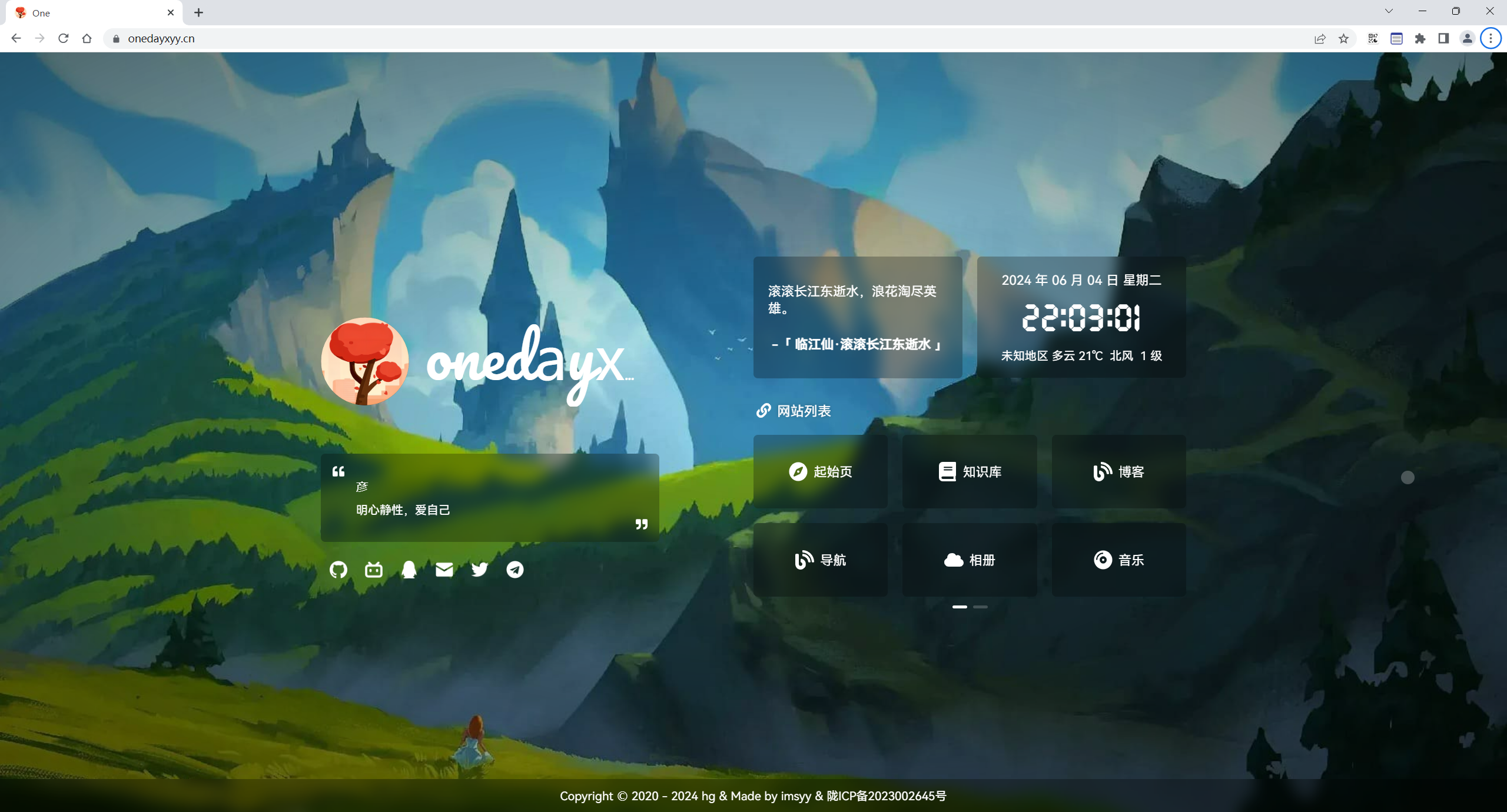
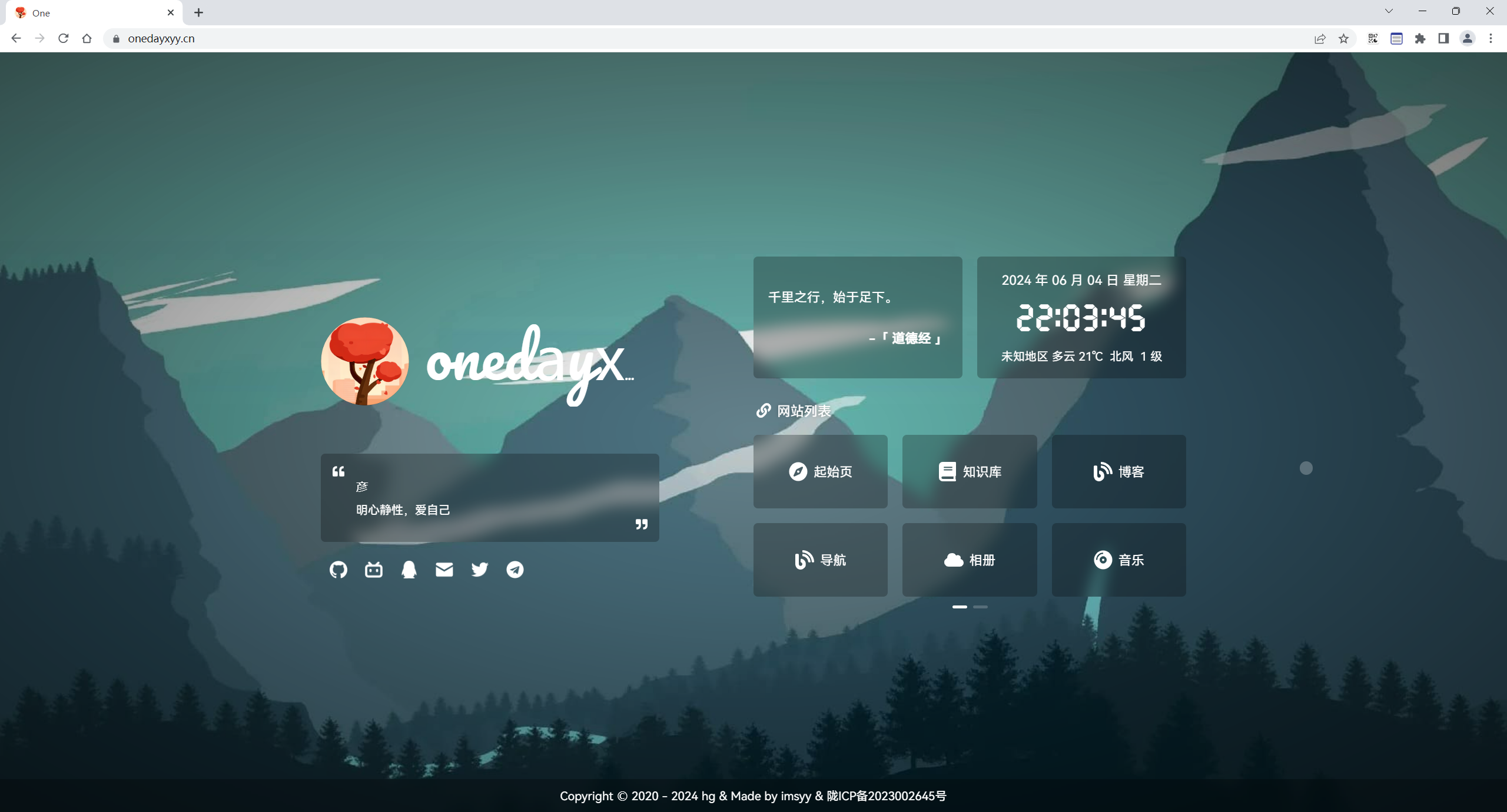
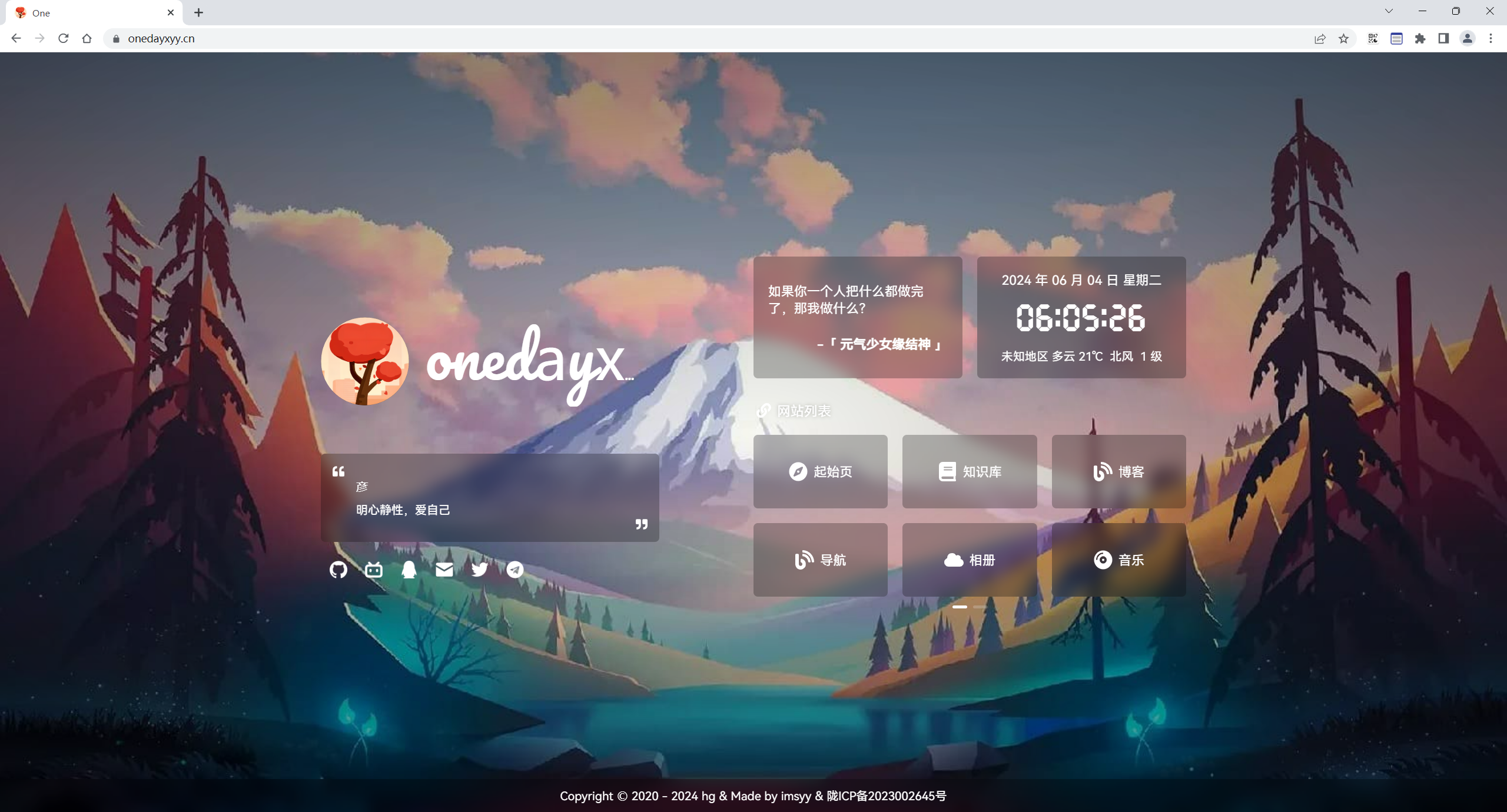
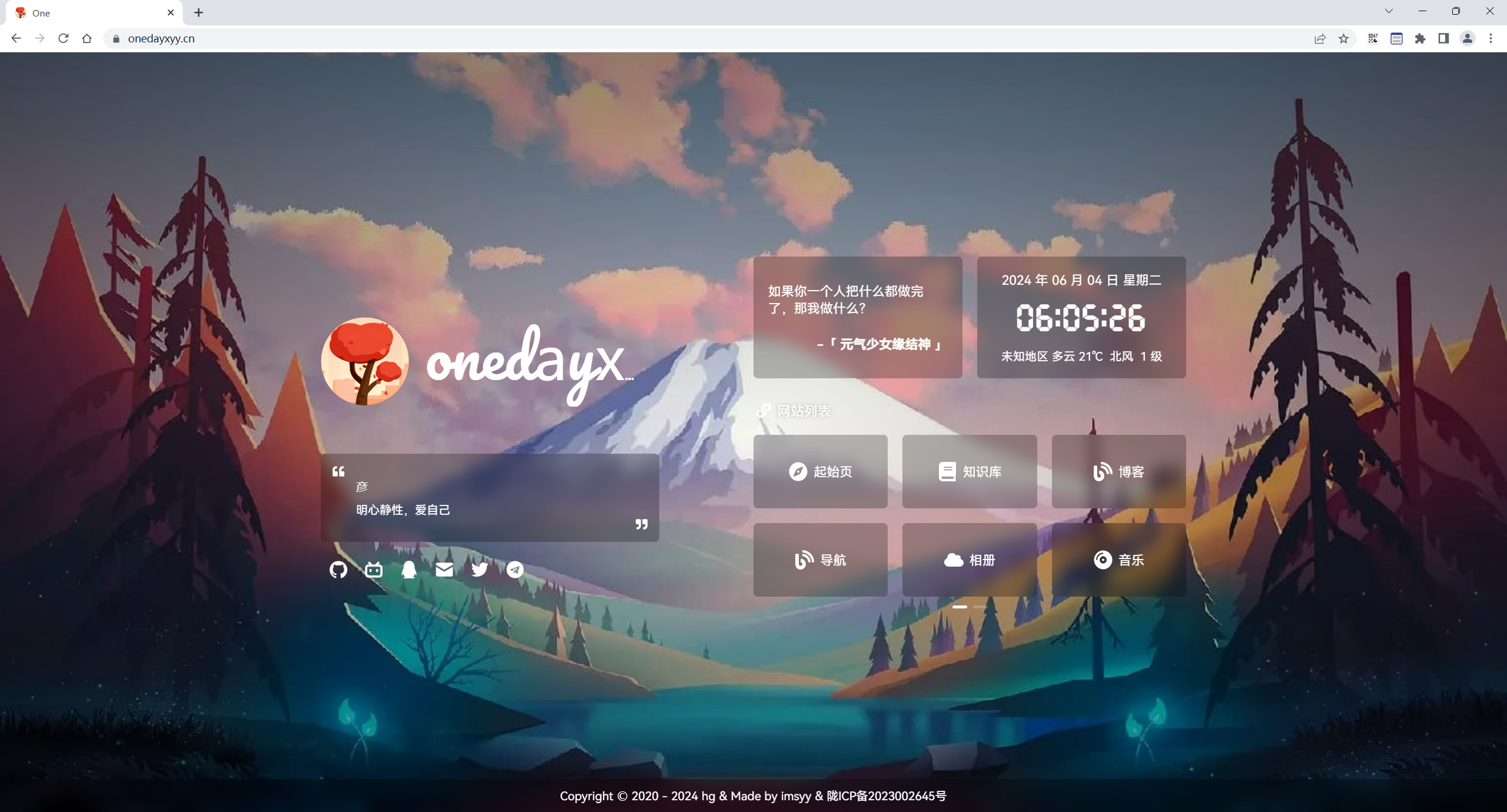
效果
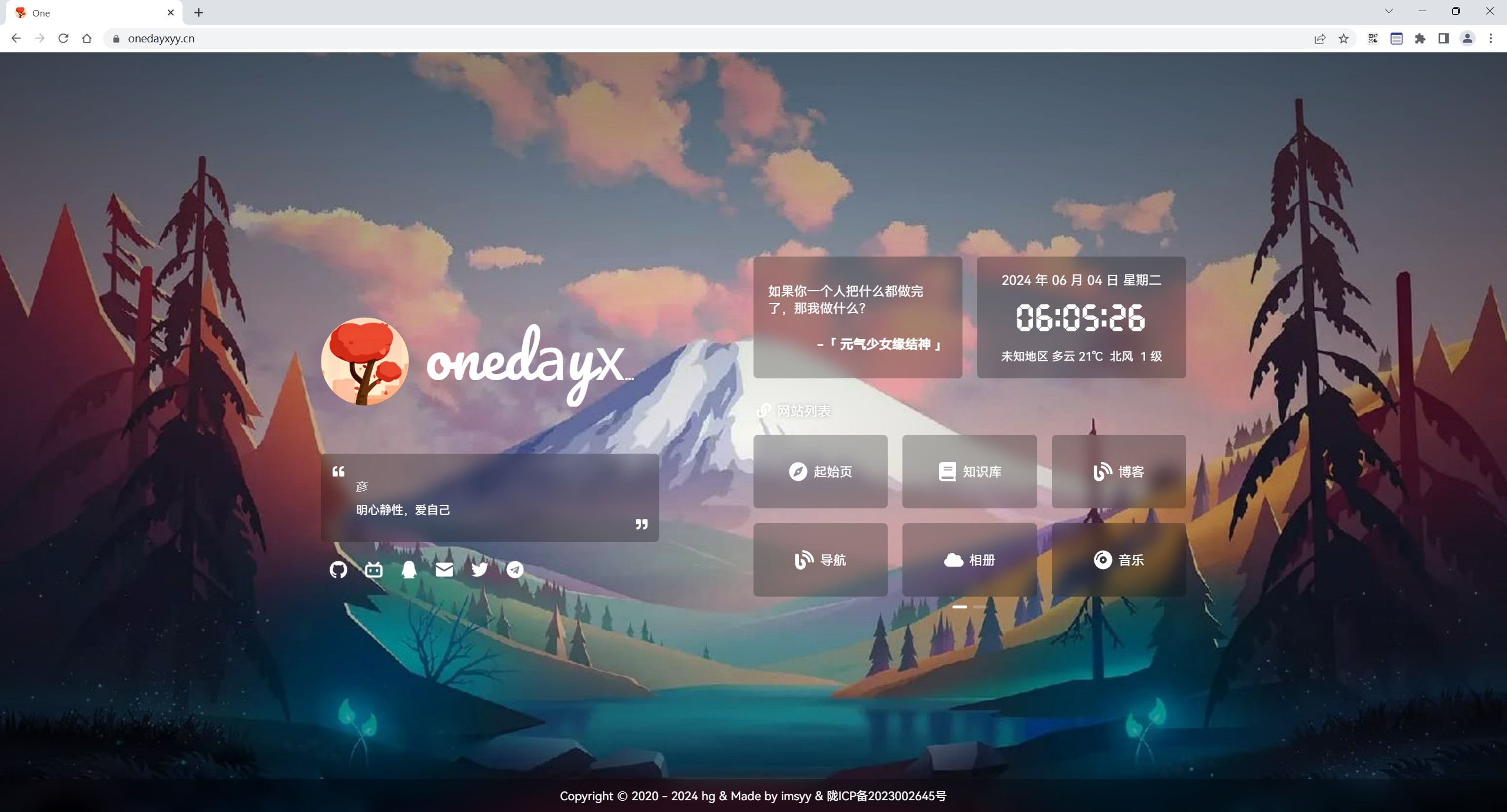
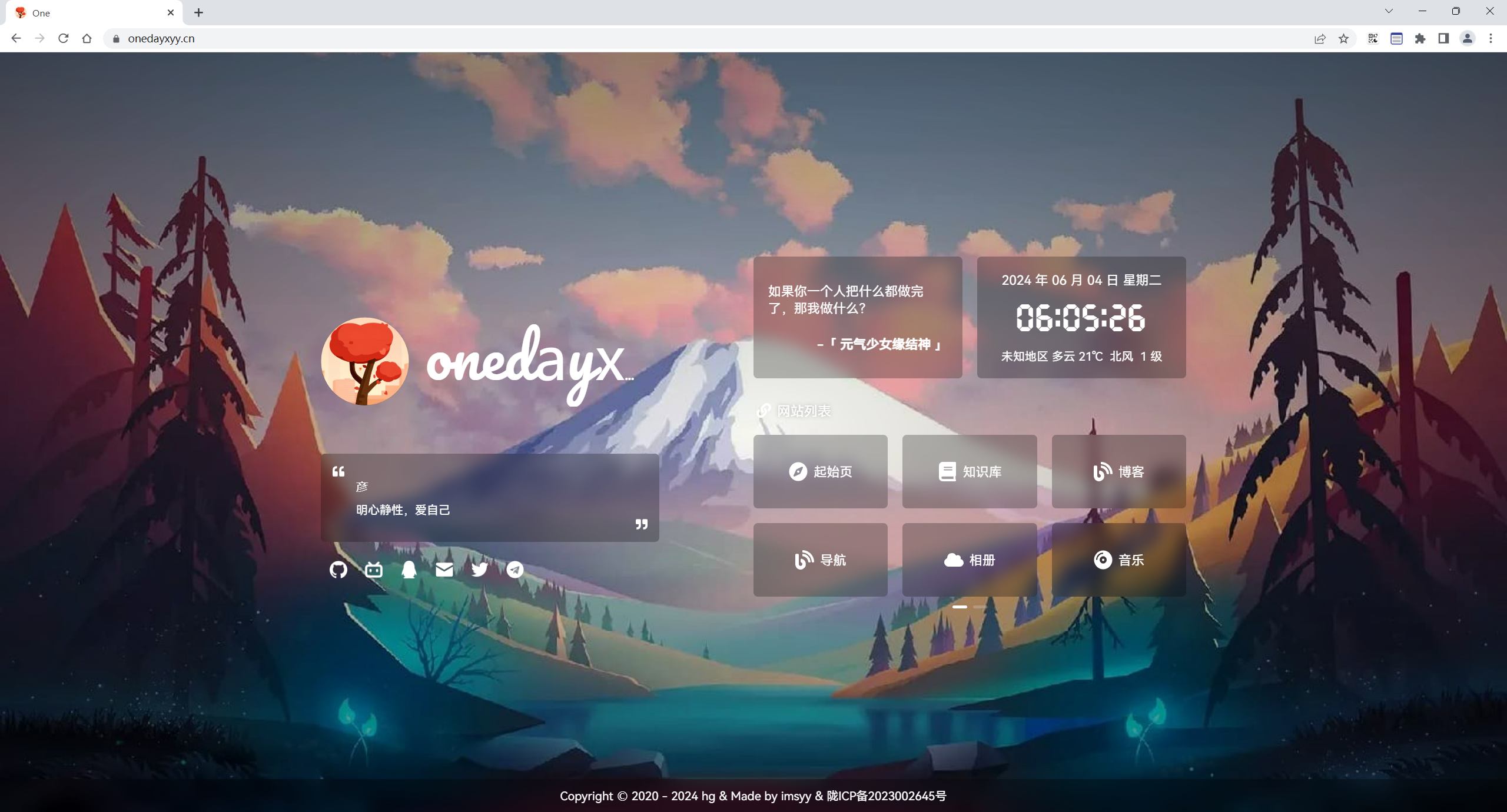
🍀 个人主页:
https://onedayxyy.cn

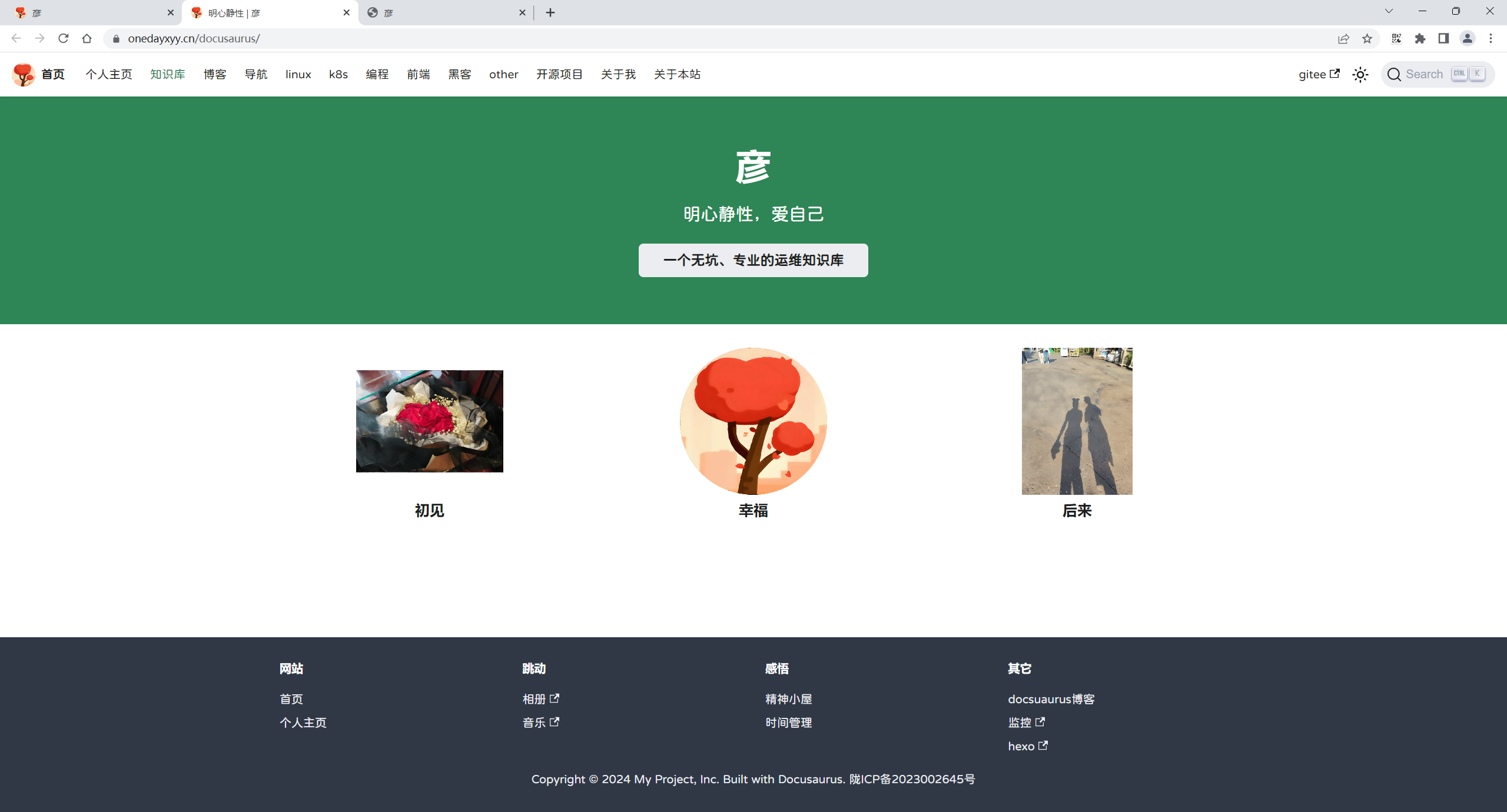
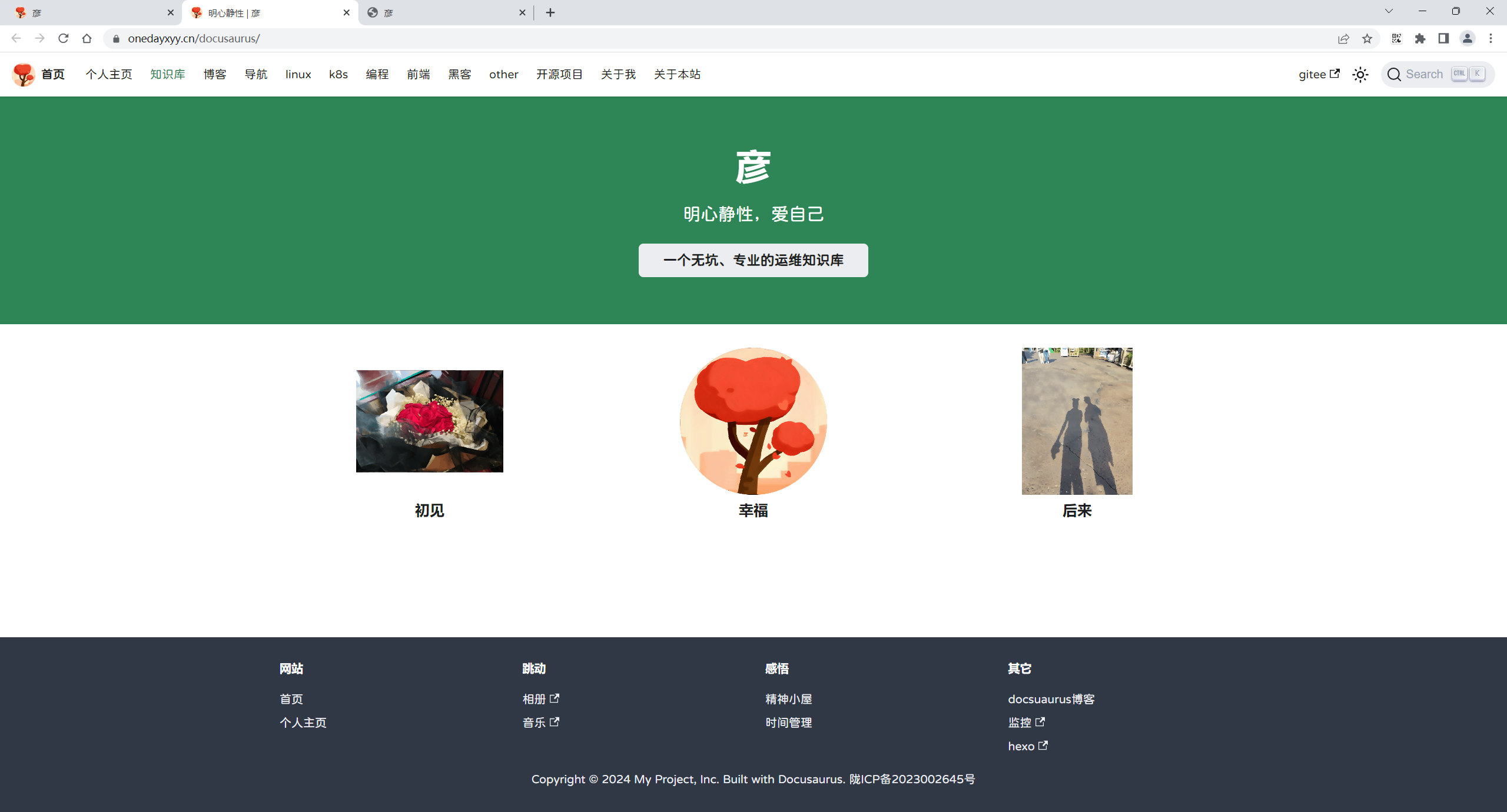
🍀 知识库:
https://onedayxyy.cn/docusaurus/

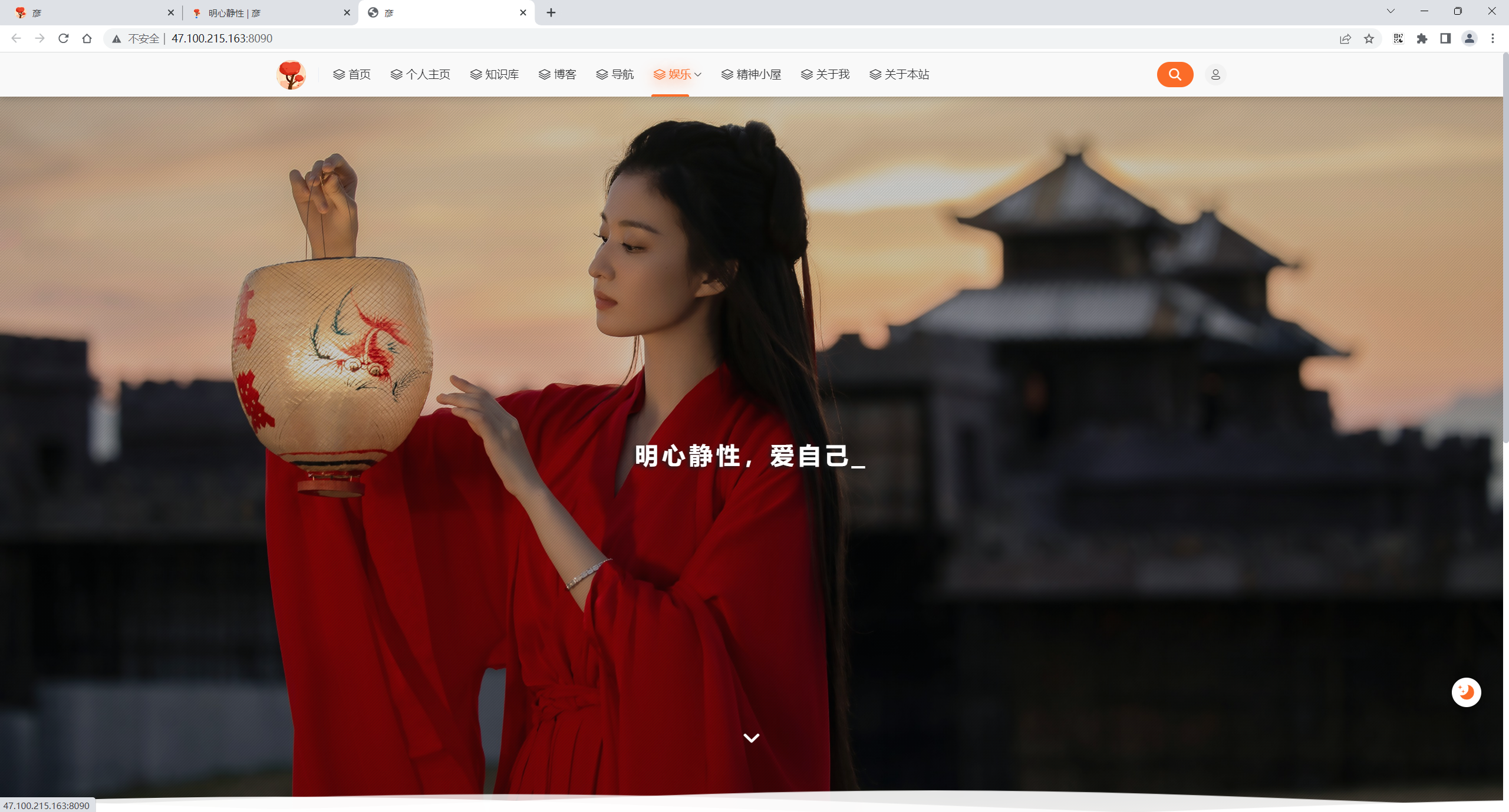
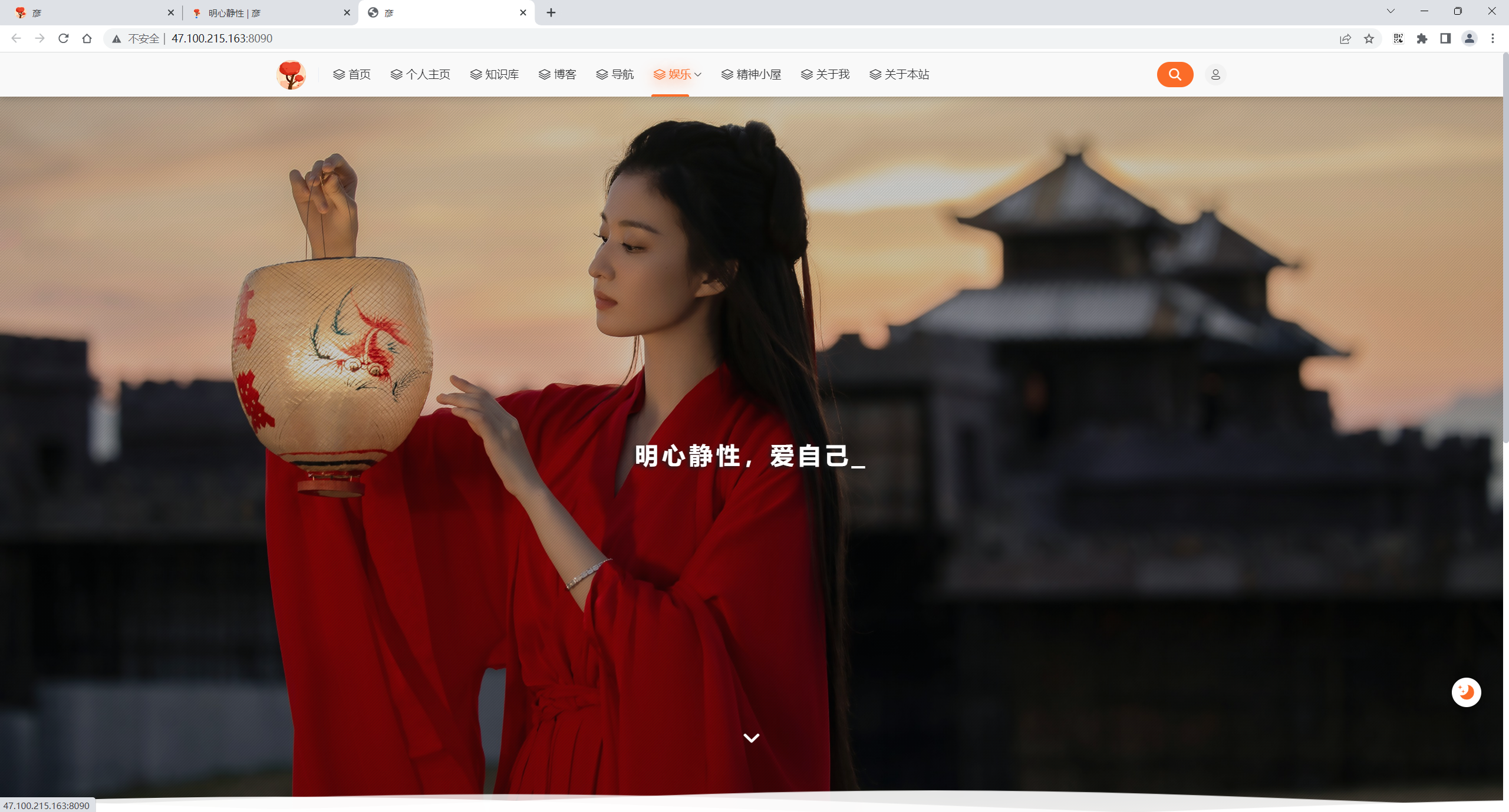
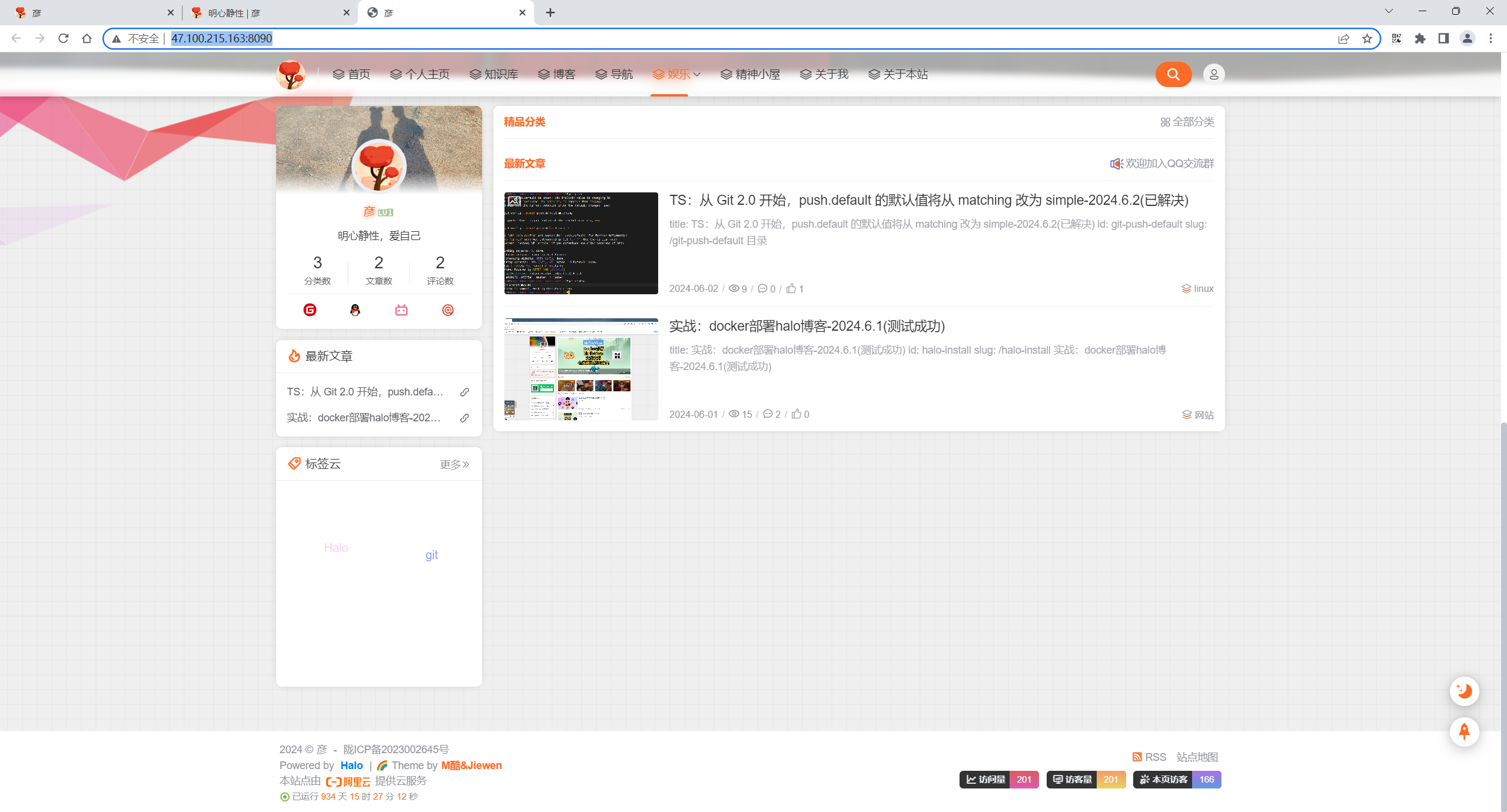
🍀 博客:
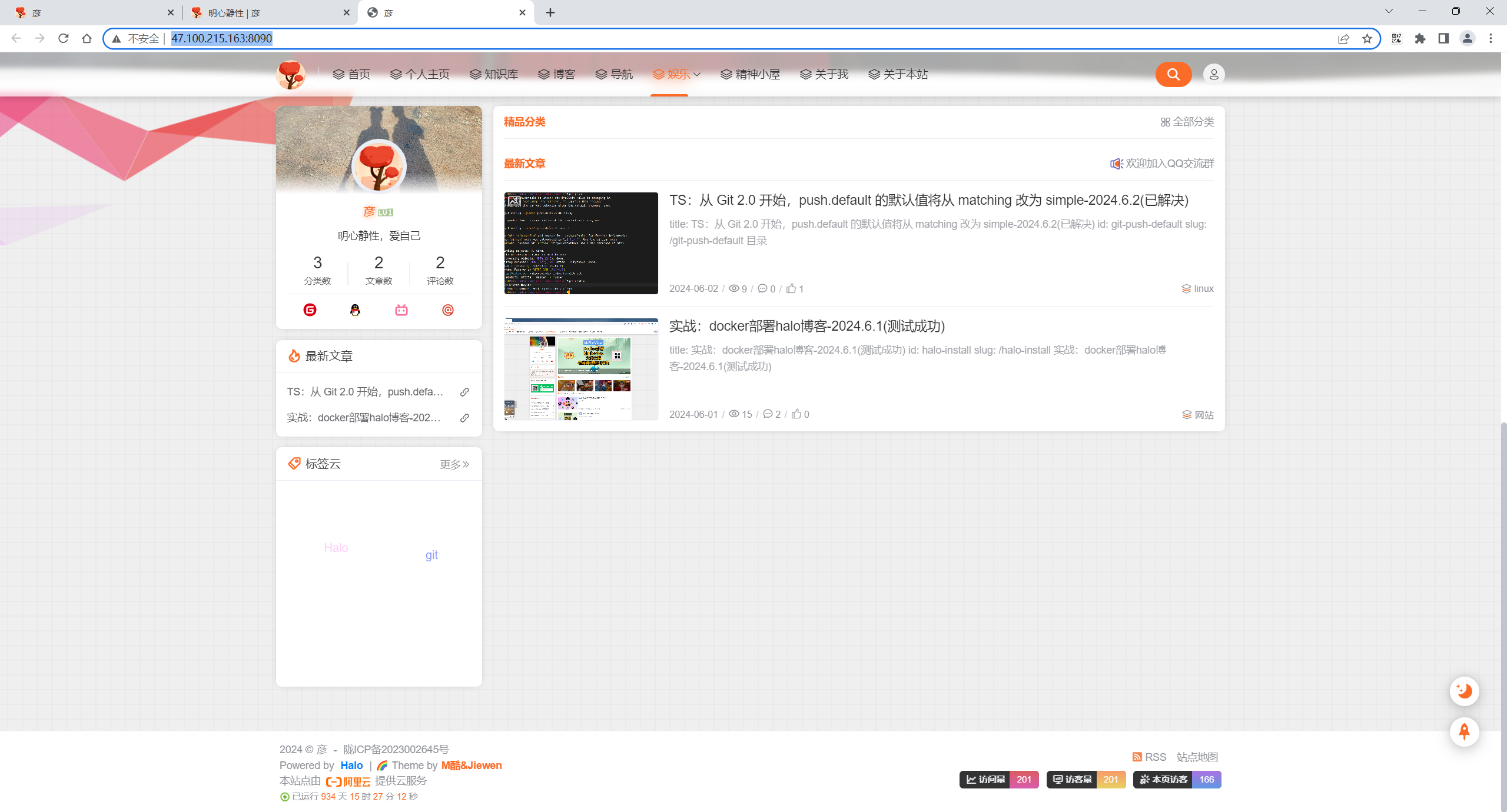
http://47.100.215.163:8090/


说明
我附件里放的是自己已经构建好的docker镜像,你直接起容器的话,那么个人主页就只是我的主页哦。
docker run -p 12445:12445 -d --name=diy-index-home --restart=always onlyonexl/home2.0:v3.0
如果你要配置为自己的网站信息,请按如下步骤配置为自己的网站信息。

1、背景
本实战的目的是部署一个属于自己的个人主页,将个人主页、博客、知识库等可以分离,体验很nice。
2、配置
1、克隆代码库
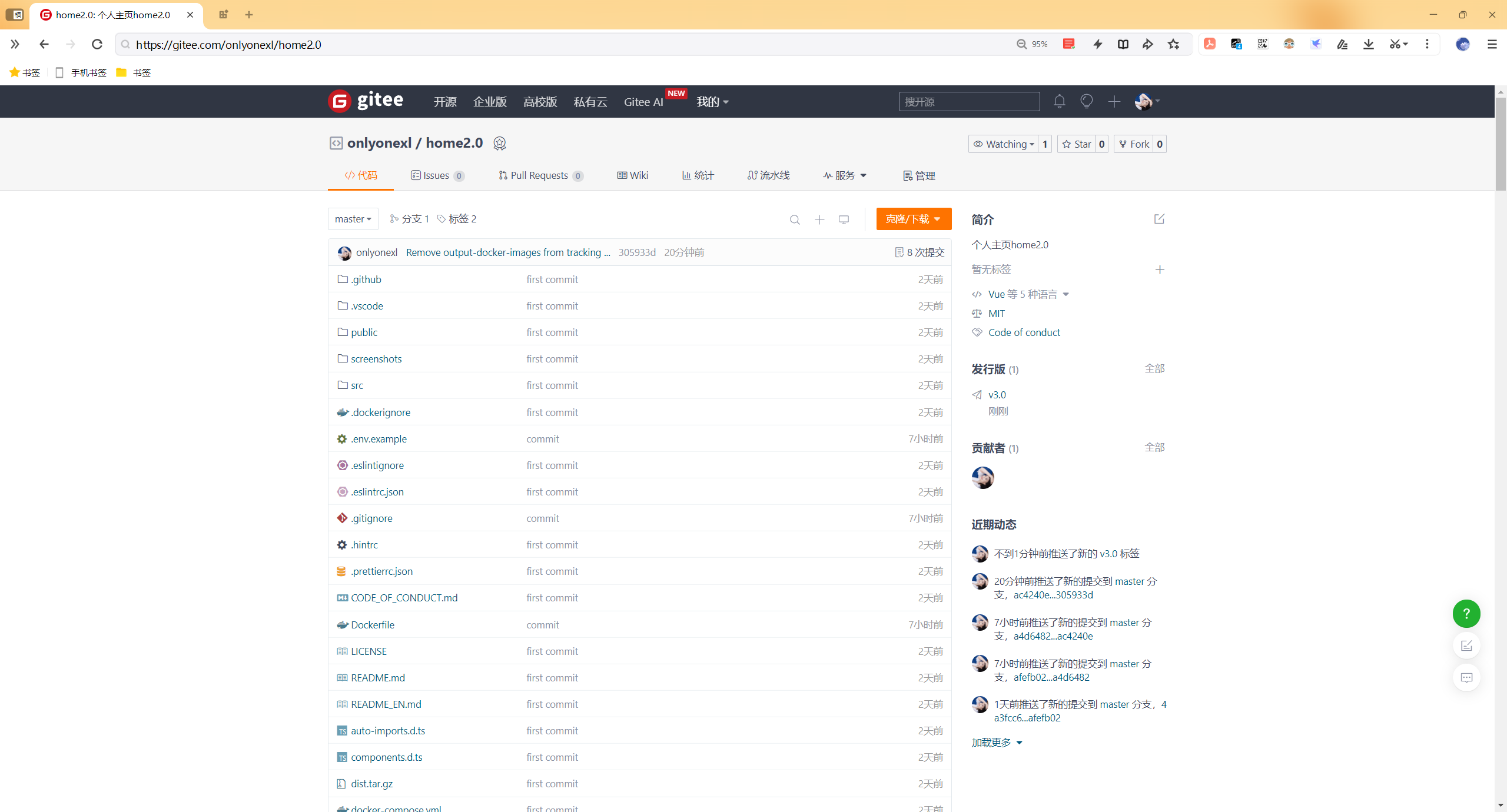
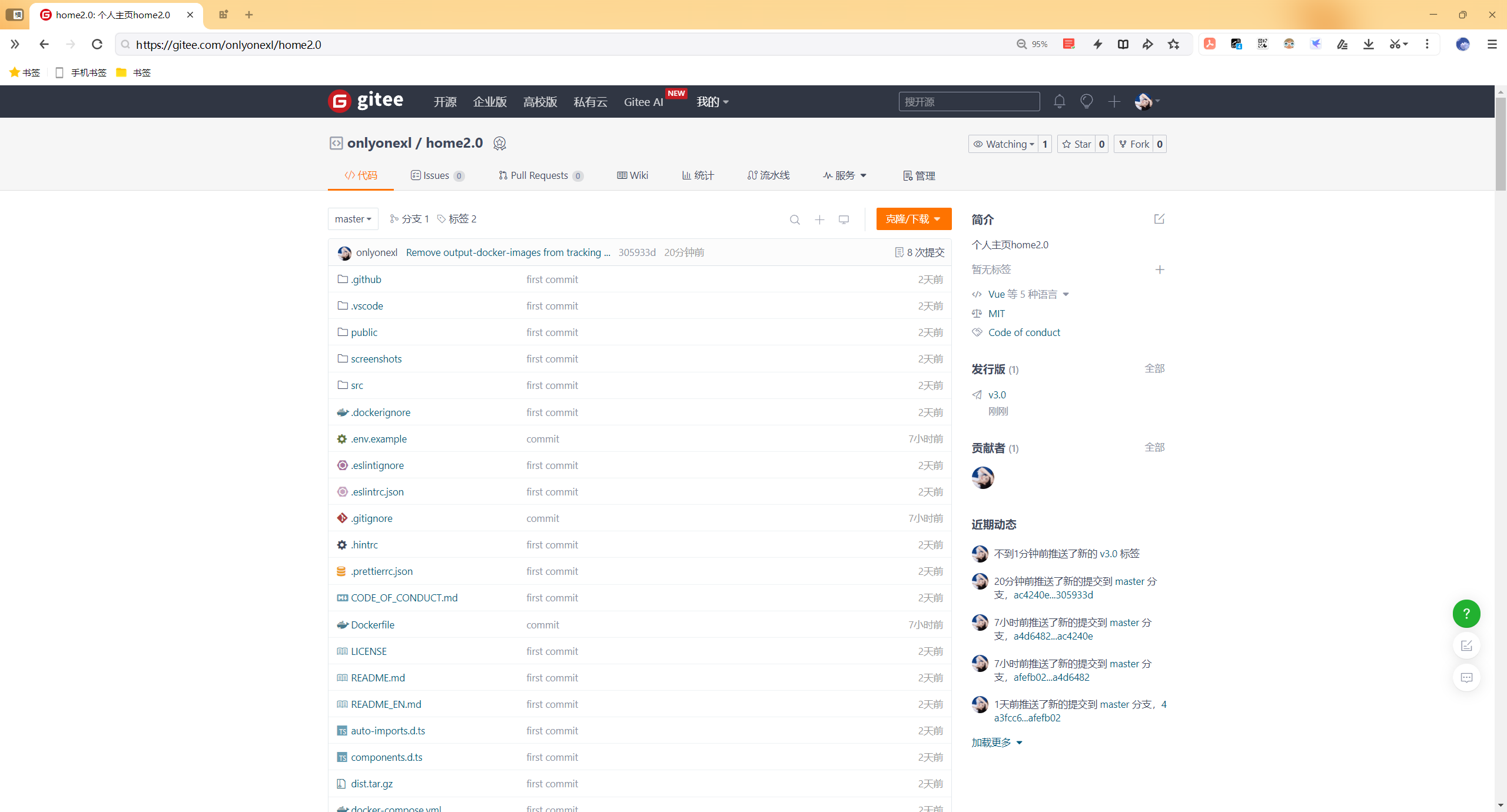
来到我的gitee仓库,拉取代码:
git clone https://gitee.com/onlyonexl/home2.0.git

2、配置并构建镜像
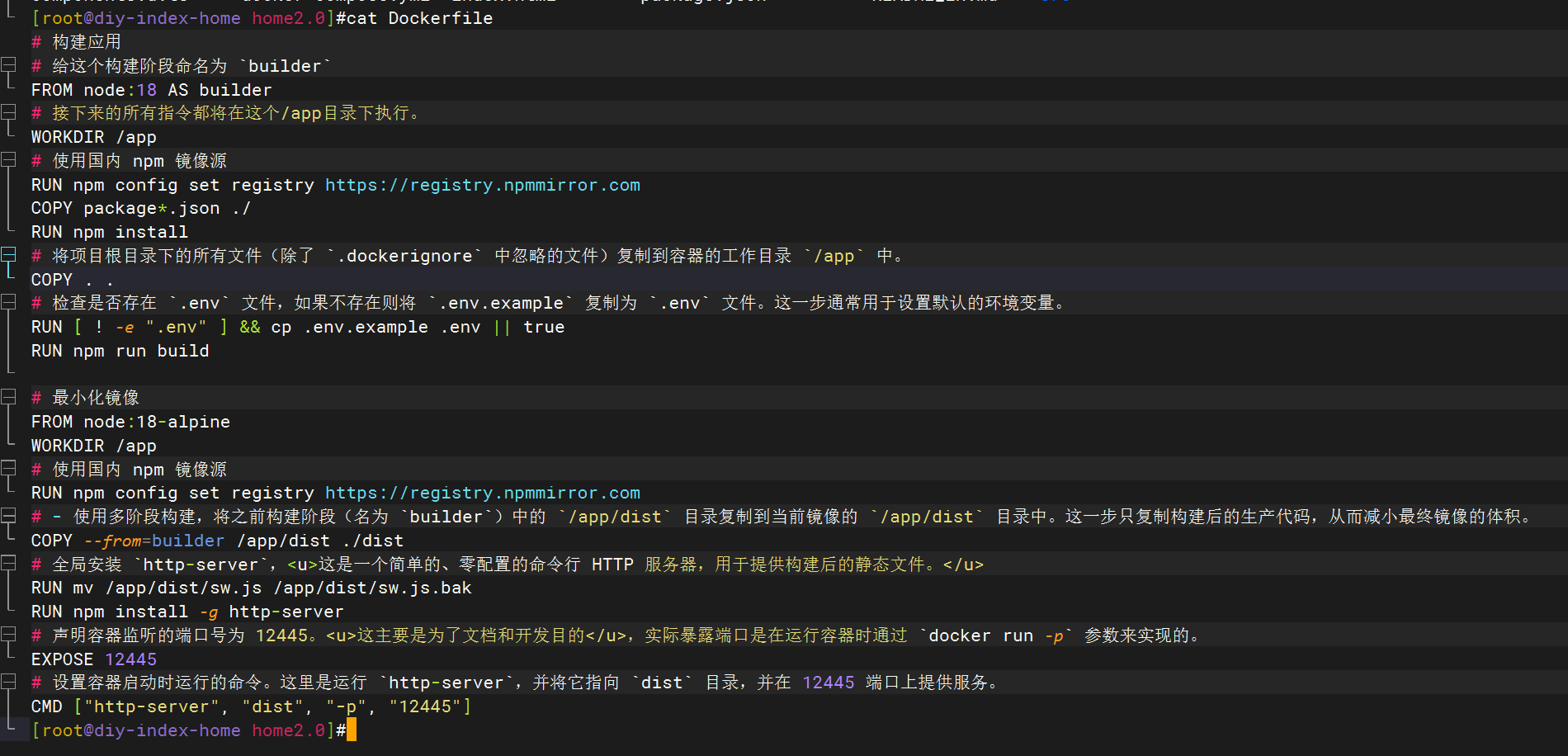
代码库拉取后,配置自己网站相关信息,然后利用Dockerfile构建镜像。
(1)配置自己网站相关信息
配置网站链接:
在 src/assets/siteLinks.json 中可以自定义网站链接(以指向自己的网站):
{"icon": "Blog","name": "博客","link": "https://blog.imsyy.top/"
},
其中 icon 网站链接的图标可以在 src/components/Links/index.vue 中添加:
// 可前往 https://www.xicons.org 自行挑选并在此处引入
// 此处引入的是 fa 类型
import {Link,Blog,CompactDisc,Cloud,Compass,Book,Fire,LaptopCode,
} from "@vicons/fa";...// 网站链接图标
const siteIcon = {Blog,Cloud,CompactDisc,Compass,Book,Fire,LaptopCode,
};
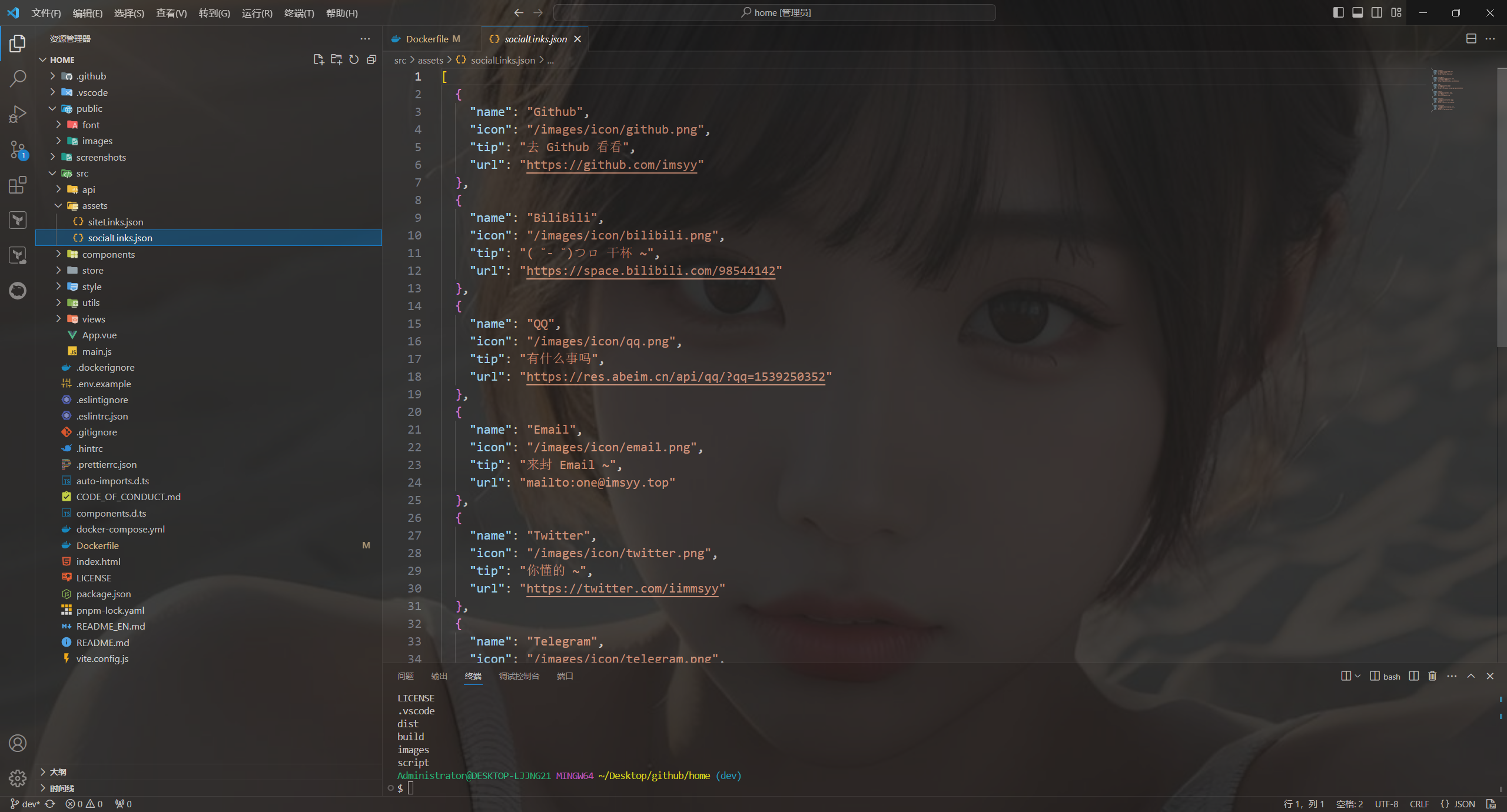
配置社交链接:
在 src/assets/socialLinks.json 中可以自定义社交链接。

(2)利用Dockerfile构建镜像
cd home2.0/
docker build -t home2.0:v3.0 .

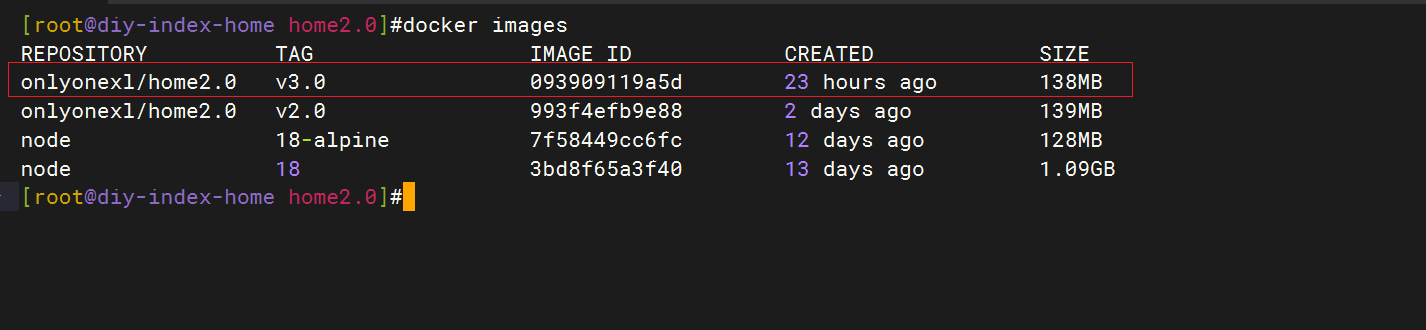
构建成功后,可以看到如下镜像:

3、部署测试
以上自己的个人主页服务源码部署已经完成了。
注意:这里有2种方法来部署个人主页服务。
个人更推荐
docker方式。
方案1:从docker容器拷贝生成的静态文件放到网站/目录
来到自己云服务器:
[root@docusaurus-wiki ~]#mkdir -p diy-index
[root@docusaurus-wiki ~]#docker cp -a diy-index-home:/app/dist diy-index/
[root@docusaurus-wiki ~]#ls diy-index/dist/
assets images index.html.gz registerSW.js sw.js.gz workbox-faaa562d.js.gz
font index.html manifest.webmanifest sw.js.bak workbox-faaa562d.js[root@docusaurus-wiki ~]#docker stop diy-index-home
diy-index-home
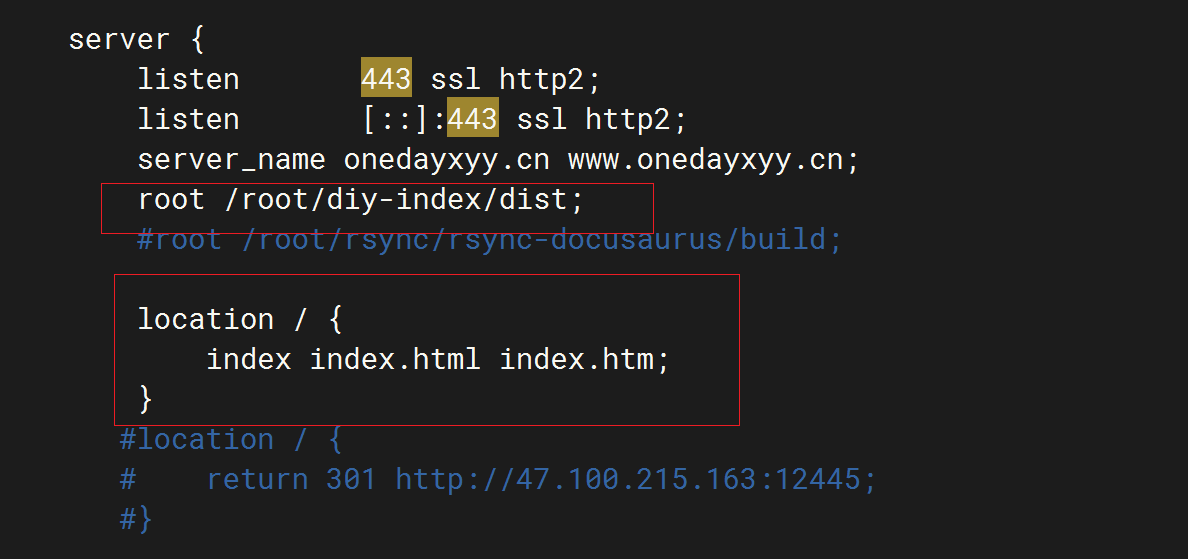
配置nginx:
#vim /etc/nginx/nginc.conf

重启nginx:
nginx -s reload
测试:(完美)

方案2:启动容器,nginx里配置反向代理(推荐)
(1)利用docker启动容器
docker run -p 12445:12445 -d --name=diy-index-home --restart=always onlyonexl/home2.0:v3.0
(2)配置自己Nginx
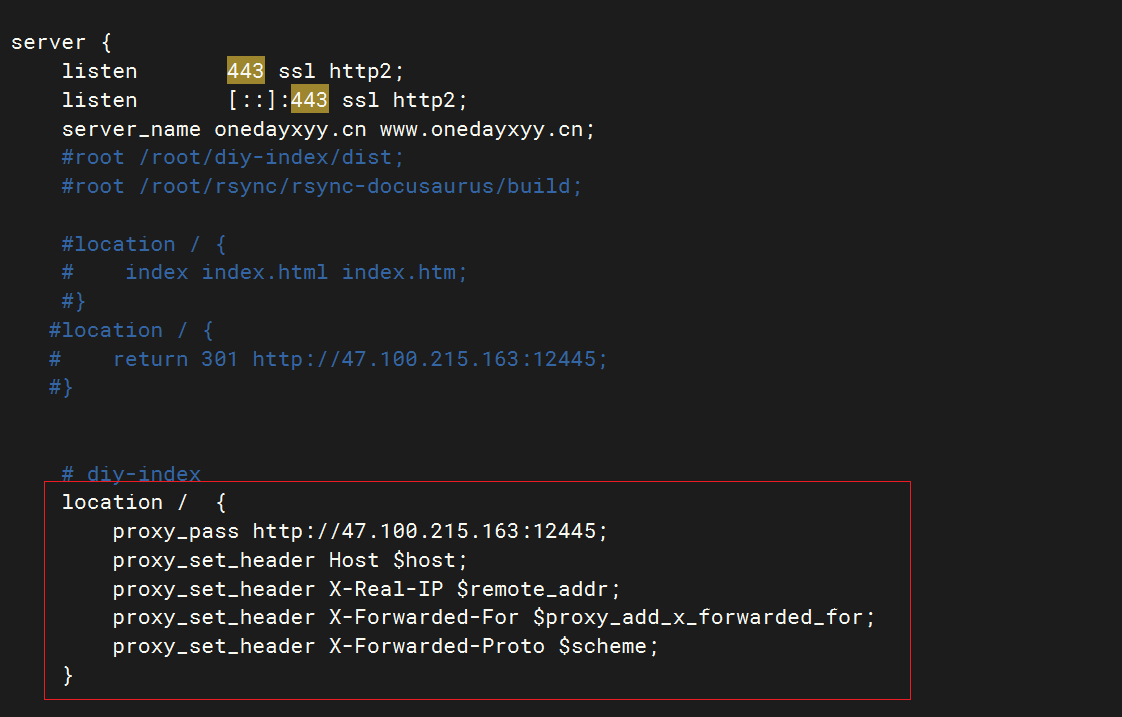
配置nginx的反向代理,让用户通过访问你的域名即可访问到我们刚搭建的个人主页:
#vim /etc/nginx/nginc.conf# diy-indexlocation / {proxy_pass http://47.100.215.163:12445;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}#重新加载nginx
nginx -s reload

测试:(完美)

4、访问
访问自己域名,即可体验效果:
https://onedayxyy.cn

3、总结
以上就是关于如何部署自己的个人主页,更详细的知识请见如下链接:
《推荐一款唯美的个人主页-home2.0》 https://onedayxyy.cn/docusaurus/docs/diy-index-home

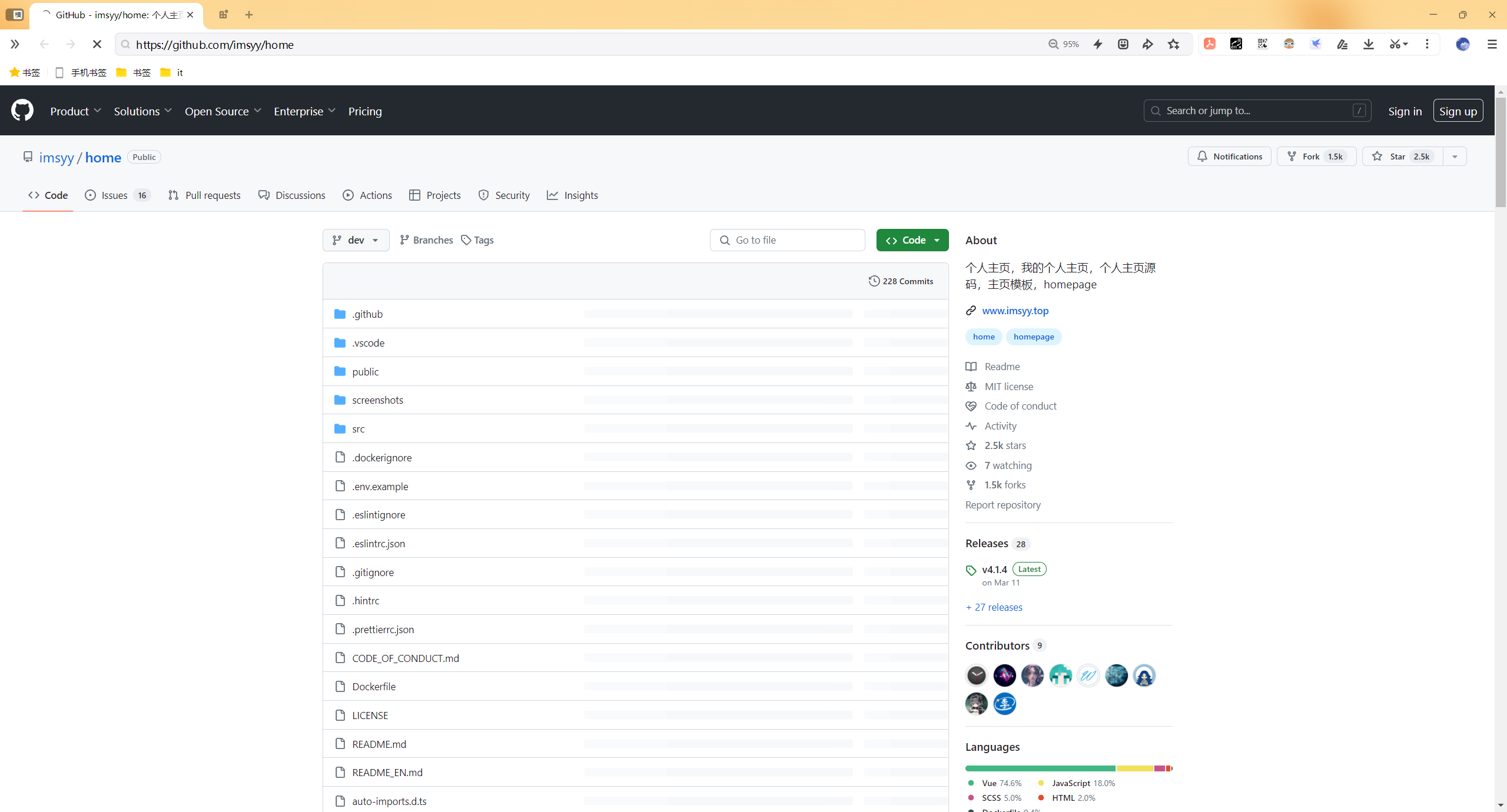
引用
https://github.com/imsyy/home home项目原作者仓库

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 个人主页:
https://onedayxyy.cn

🍀 知识库:
https://onedayxyy.cn/docusaurus/

🍀 博客:
http://47.100.215.163:8090/


🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!
554?spm=1010.2135.3001.5421](https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421)
[外链图片转存中…(img-Z7U3BaxN-1717511552608)]
🍀 知乎
https://www.zhihu.com/people/foryouone
[外链图片转存中…(img-PhOaXSHg-1717511552608)]
最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!

















![滤波算法[2]----理解离散贝叶斯滤波器(上)](http://pic.xiahunao.cn/滤波算法[2]----理解离散贝叶斯滤波器(上))
![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] K小姐的画图机器(100分) - 三语言AC题解(Python/Java/Cpp)](http://pic.xiahunao.cn/【2024最新华为OD-C/D卷试题汇总】[支持在线评测] K小姐的画图机器(100分) - 三语言AC题解(Python/Java/Cpp))

