一.加密是什么
加密就是把明文(要传输的信息)进行一系列的变换,生成密文.
有加密就有解密,解密就是把密文进行一系列的变换,生成明文.
在这个加密和解密过程中,往往需要一个或多个中间数据,辅助进行这个过程,这样的数据称为密钥.
加密解密到如今已经发展成了一个独立的学科 : 密码学
在密码学中,加密和解密,有两种方式 :
1.对称加密 : 加密和解密,使用同一个密钥.
明文 + key(密钥) => 密文
密文 + key(密钥) => 明文
2.非对称加密 : 有两个密钥, 这两个密钥,一个称为"公钥",一个称为"私钥".(公钥就是公开的,私钥就是自己藏好的)
明文 + 公钥 => 密文 密文 + 私钥 => 明文
或
明文 + 私钥 => 密文 密文 + 公钥 => 明文
用一个钥匙加密就用一个钥匙解密
二.HTTPS的工作过程
1.先引入对称加密
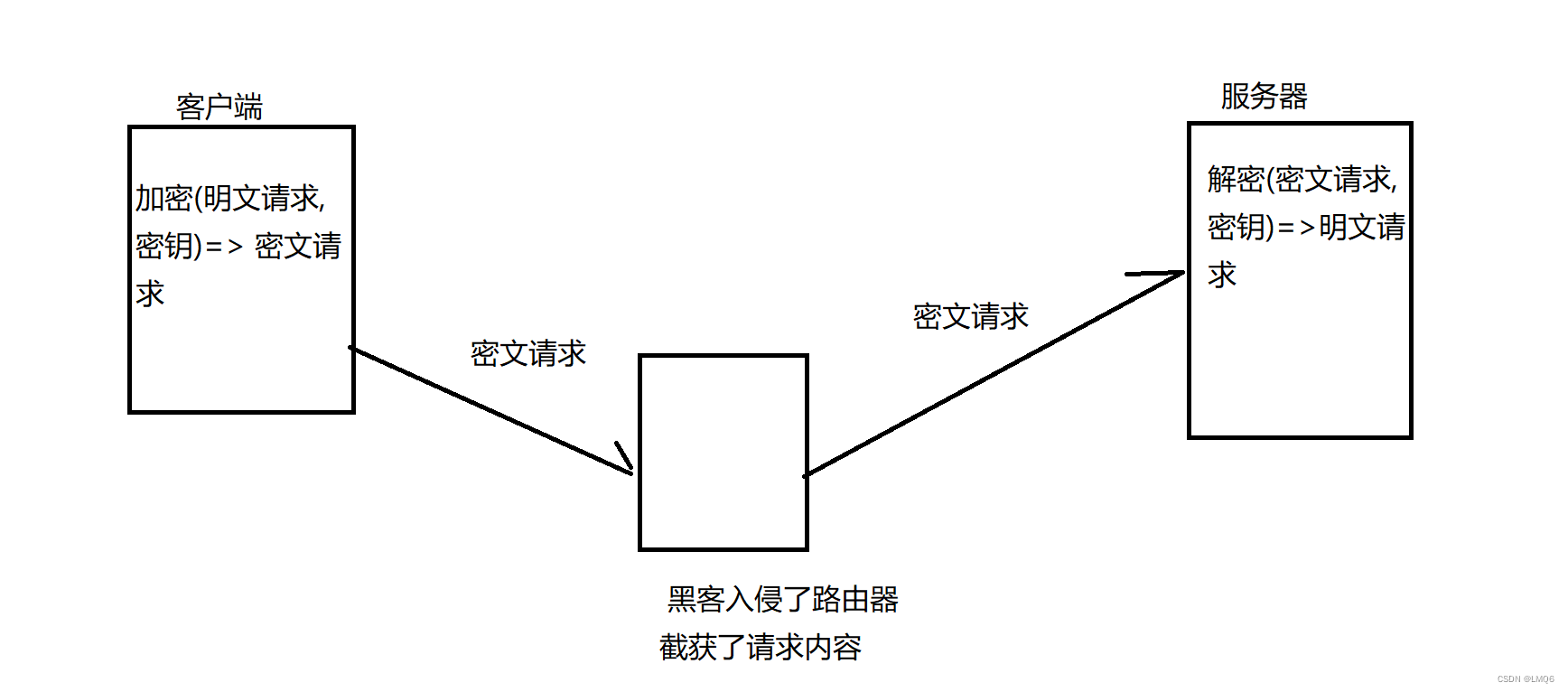
对称加密其实就是通过同一个"密钥",把明文加密成密文,并且也能把密文解密称明文.

引入对称加密之后,即使数据被截获,由于黑客不知道密钥是啥,因此就无法进行解密,也就不知道请求的真实内容是啥了.
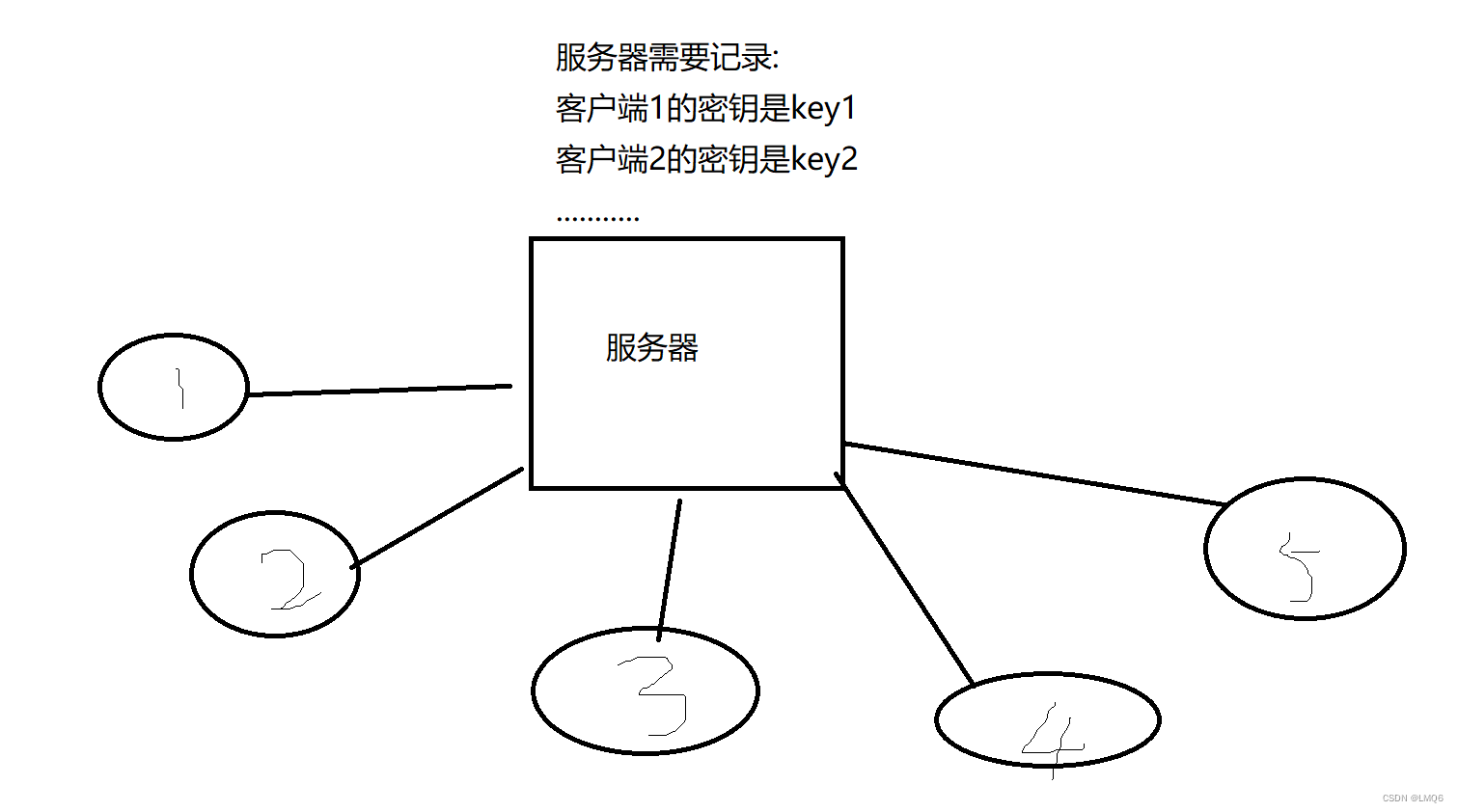
但是事情没这么简单,服务器同一时刻其实是给很多客户端提供服务,这么多客户端,每个人用的密钥都是必须不同的(如果是相同的那密钥就太容易扩散了,黑客就也能拿到了).因此,服务器就需要维护每个客户端和每个密钥之间的关系,这也是个很麻烦的事情.

比较理想的做法,就是能在客户端和服务器之间建立连接的时候,双方协商确定这次的密钥是啥

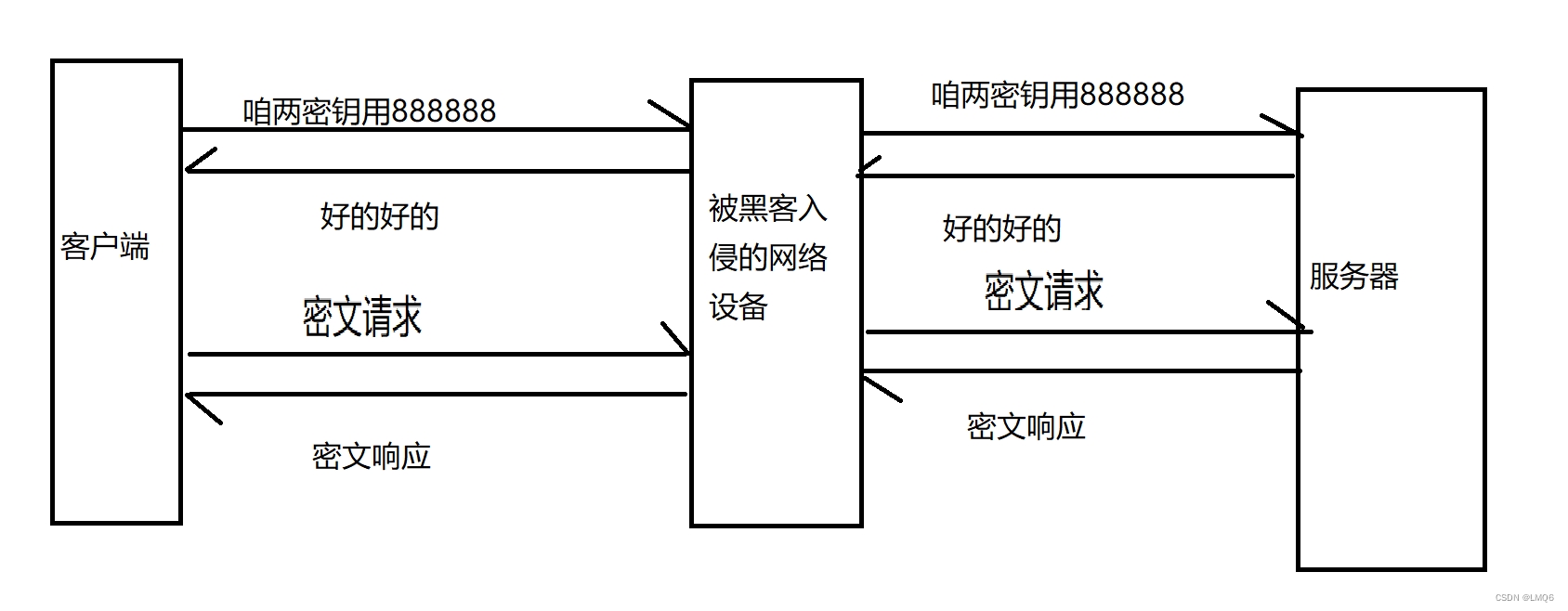
但是如果直接把密钥明文传输,那么黑客也能获取到密钥了,所以后面的加密操作就形同虚设了.
因此密钥的传输也必须加密传输.
但是想要对密钥进行对称加密,就仍然需要先协商确定一个"密钥的密钥",这样就成了"先有鸡还是先有蛋"的问题了,此时密钥的传输再用对称加密就行不通了.
如此就需要引入非对称加密.
2.引入非对称加密
非对称加密要用到两个缪要,一个叫做"公钥",一个叫做"私钥".
公钥和私钥是配对的.最大的缺点就是运算速度非常慢,比对称加密要慢的多.
通过公钥对明文加密,变成密文.
通过私钥对密文解密,变成密文.
也可以反着用
通过私钥对明文加密,变成密文.
通过公钥对密文解密,变成明文.

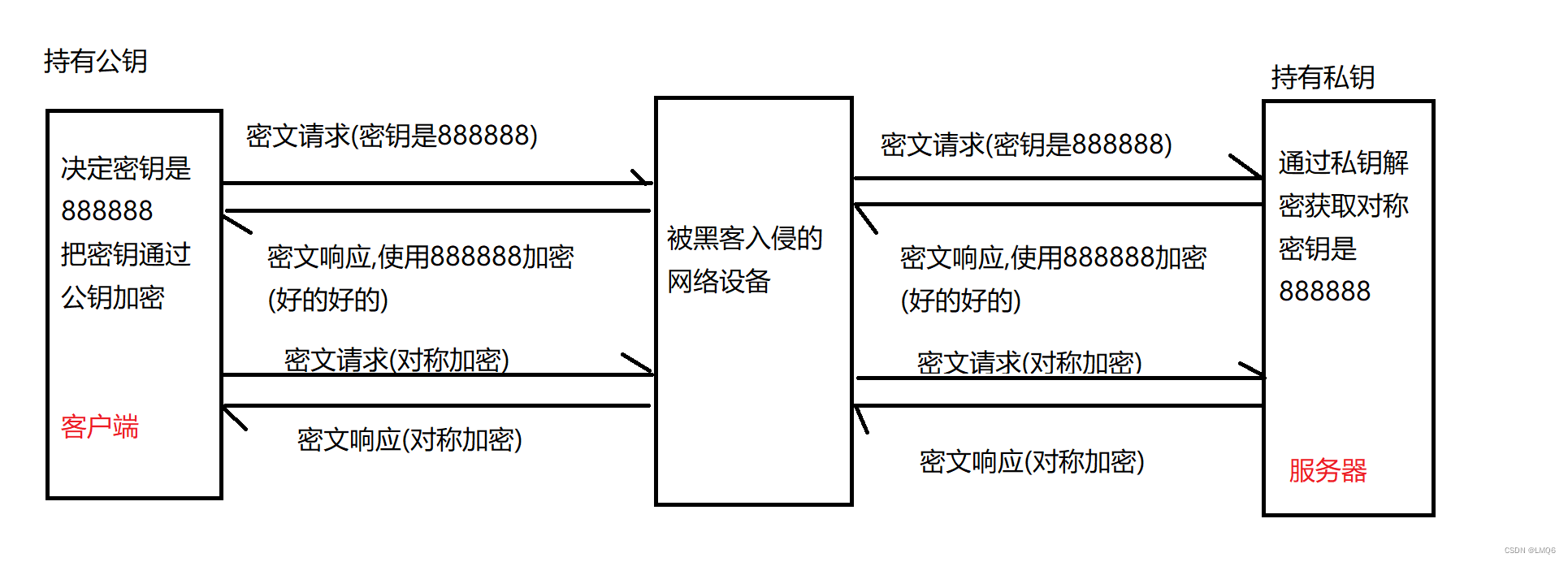
- 客户端在本地生成对称密钥,通过公钥加密,发送给服务器.
- 由于中间的网络设备没有私钥,即使截获了数据,也无法还原出内部的原文,也就无法获取到对称密钥
- 服务器通过私钥解密,还原出客户端发送的对称密钥.并且使用这个对称密钥解密给客户端返回的响应数据.
- 后续客户端和服务器的通信都只用对称加密即可.由于该密钥只有客户端和服务器两个主机知道,其他主机/设备不知道密钥即使截获数据也没有意义
由于对称加密的效率比非对称加密给很多,因此只是在开始阶段协商密钥的时候使用非对称加密,后续的传输仍然使用对称加密.
那么接下来问题又来了:
1.客户端如何获取到公钥?
2.客户端如何确定这个公钥不是黑客伪造的?
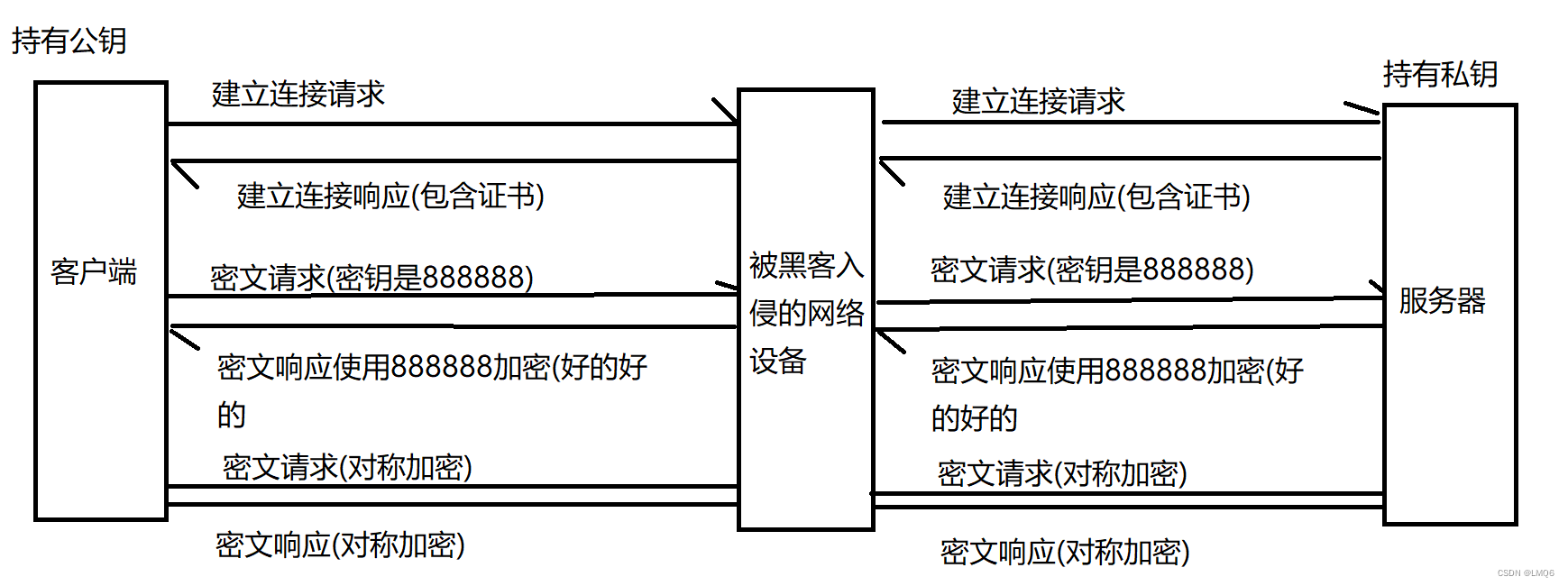
中间人攻击
黑客可以使用中间人攻击,获取到密钥
1.服务器具有非对称加密算法的公钥S,私钥S'
2.中间人具有非对称加密算法的公钥M,私钥M'
3.客户端向服务器发起请求,服务器明文传送公钥S给客户端
4.中间人劫持数据报文,提取公钥S并保存好,然后被劫持报文中的公钥S替换成为自己的公钥M,并将伪造报文发给客户端
5.客户端收到报文,提取公钥M(自己当然不知道公钥被更换过了),自己形成对称密钥X,用公钥M加密X,形成报文发送给服务器.
6.中间人劫持后,直接用自己的私钥M'进行解密,得到通信密钥X,在用曾经保存的服务端公钥S加密后,将报文推送给服务器.
7.服务器拿到报文,用自己的私钥S'解密,得到通信密钥X
8.双方开始采用X进行对称加密,进行通信.但是一切都在中间人的掌握中,劫持数据,进行窃听甚至修改,都是可以的.
3.引入证书
服务端在使用HTTPS前,需要向CA机构申领一份数字证书,数字证书里含有证书申请者信息,公钥信息等,服务器把证书传输给浏览器,浏览器从证书里获取公钥就行了,证书就如省份证,证明服务端公钥的权威性.
这个证书可以理解成是一个结构化的字符串,里面包含了以下信息:
- 证书发布机构
- 证书有效期
- 公钥
- 证书所有者
- 签名
- ...
理解数据签名
当服务端申请CA证书的时候,CA机构会对该服务端进行审核,并专门为该网站形成数字签名,过程如下:
1.CA机构拥有非对称加密的私钥A和公钥A'
2.CA机构对服务端申请的证书明文数据进行hash,形成数据摘要
3.然后对数据摘要要用CA私钥A'加密,得到数字签名S
服务端申请的证书明文和数字签名S共同组成了数字证书,这样一份数字证书就可以颁发给服务端了
通过证书解决中间人攻击
在客户端和服务器刚建立连接的时候,服务器给客户端返回一个证书.
这个证书包含了刚才的公钥,也包含了网站的身份信息.

当客户端获取到这个证书之后,会对证书进行校验(防止证书是伪造的).
- 判定证书的有效期是否过期
- 判定证书的发布机构是否受信任(操作系统中已内置的收信任的证书发布机构).
- 验证证书是否被篡改:从系统中拿到该证书发布机构的公钥,对签名解密,得到一个hash值(称为数据摘要),设为hash1,然后计算整个证书的hash值,设为hash2,对比hash1和hash2是否相等,如果相等,则说明证书是没有被篡改的.
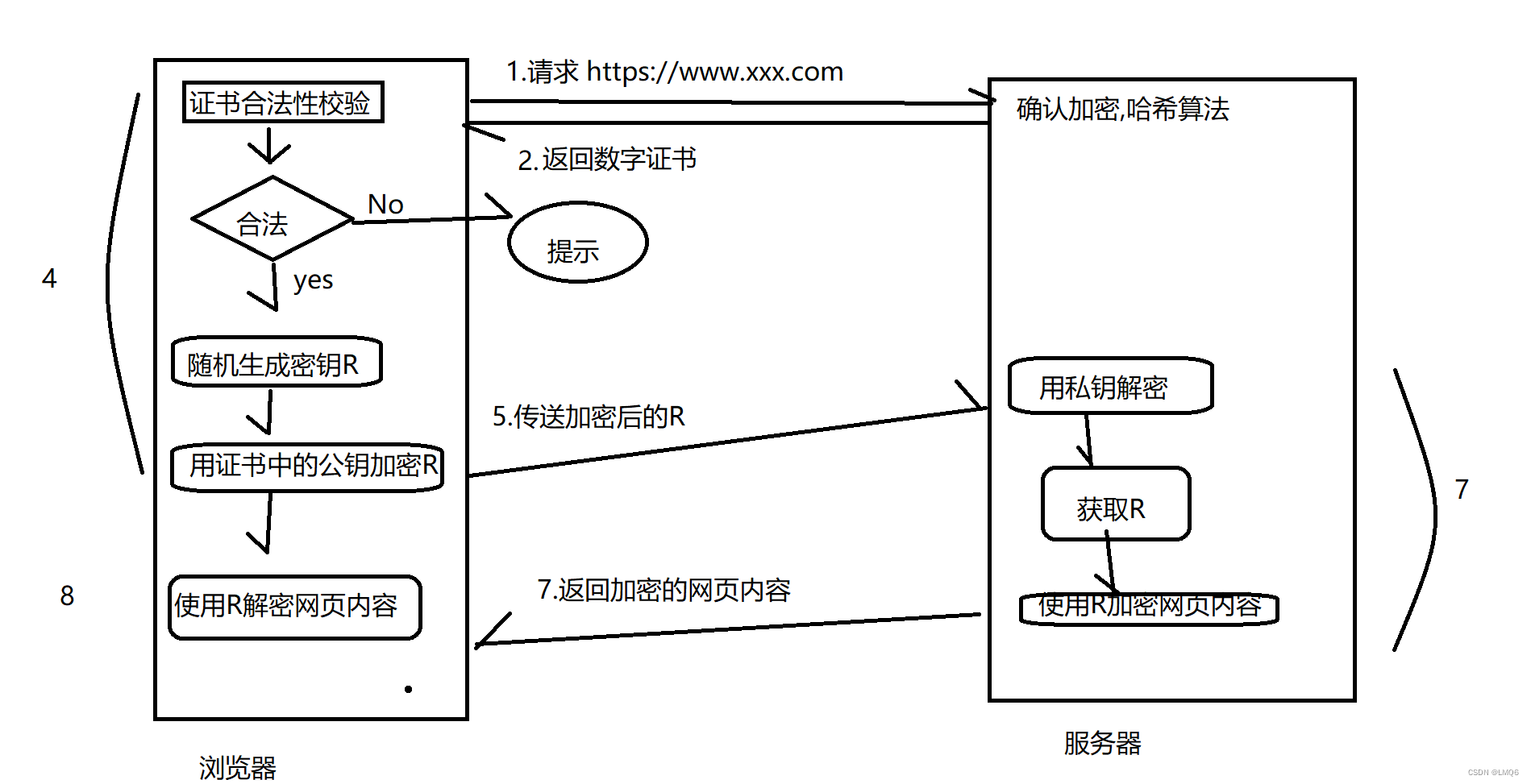
完整流程

总结
HTTPS工作过程中涉及到的密钥有三组
第一组(非对称加密) : 用于校验证书是否被篡改.服务器持有私钥(私钥在注册证书的时候是获取),客户端持有公钥(操作系统包含了课信任的CA认证机构有哪些,同时持有对应的公钥),服务器使用这个私钥对证书的签名进行加密,客户端通过这个公钥解密获取到证书的签名,从而校验证书内容是否是篡改过
第二组(非对称加密) : 用于协商生成对称加密的密钥,服务器生成这组 私钥-公钥 对,然后通过证书把公钥传递给客户端.然后客户端用这个公钥给生成的对称加密的密钥加密,传输给服务器,服务器通过私钥解密获取到对称加密的密钥.
第三组(对称加密) : 客户端和服务器后续传输的数据都通过这个对称密钥加密解密.
其实一切关键都是围绕这个对称加密的密钥,其他的机制都是辅助这个密钥工作的:
第二组非对称加密的密钥是为了让客户端把这个对称密钥传给服务器
第一组非对称加密的密钥是为了让客户端拿到第二组非对称加密的公钥
)


原理及实现)

![[JS] 前端充分使用console.log()有效输出(2024-6-1)](http://pic.xiahunao.cn/[JS] 前端充分使用console.log()有效输出(2024-6-1))
)



)
)



SpringBoot 整合多个kafka数据源-支持protobuf)

![【Qt秘籍】[007]-LineEdit Pushbutton控件](http://pic.xiahunao.cn/【Qt秘籍】[007]-LineEdit Pushbutton控件)

