前言:
本章内容帮你解决,本地图片不能分享到网上的问题。需要工具github + JSDelivr
知识点
Q:什么是JSDelivr?
JSDelivr是一个免费且公开的内容分发网络(CDN),专门用于加速开源项目和静态网站资源。它能够将文件分发到全球各地的节点上,以提高文件的加载速度和访问效率。JSDelivr是由多个CDN提供商(如Cloudflare、Fastly等)支持的分布式网络,确保了高可用性和性能。
JSDelivr的特点
- 免费使用:任何人都可以免费使用JSDelivr来加速其静态资源。
- 全球分发:使用全球分布的CDN节点,将内容分发到离用户最近的节点上,提高访问速度。
- 高可靠性:JSDelivr整合了多家CDN提供商的服务,确保了高可用性和可靠性。
- 开源友好:特别适合于开源项目的文件托管和分发。
- 自动刷新:文件更新后,JSDelivr会自动刷新缓存,确保用户获取最新版本的文件。
Q:什么是图床?为什么需要图床?
图床是指一种专门用来存储和托管图片的服务或平台,通常用于在网络上共享图片。它可以提供一个稳定的链接,让用户在网站、博客、论坛等地方嵌入和显示图片。在本地图片都会有一个本地链接,而将图片发布到网络中则需要网络中的链接,不是没一个网站都会给你一个图片链接,此时我们就需要图床
使用图床的主要优点包括:
- 减少服务器负载,节省带宽和存储空间
- 如果你将图片托管在自己的服务器上,每次访问图片都会消耗服务器的带宽。
- 使用图床可以将这些负载转移到专业的图片托管服务上,从而节省自己服务器的资源。
- 提高网站性能,加速图片加载
- 专业的图床服务通常会使用内容分发网络(CDN),将图片缓存到全球各地的服务器上。
- 这可以加快图片的加载速度,尤其是对于国际用户访问时的加载速度提升显著。
- 提供稳定的图片访问,高可用性和可靠性
- 专业的图床服务会有高可用性和可靠性,确保图片在各种情况下都能稳定访问。
- 这对于需要长期保存和展示的图片特别重要。
- 简化图片管理,便捷的上传和管理功能
- 图床通常提供便捷的上传和管理界面,使得管理大量图片变得简单。
- 可以通过统一的界面对图片进行分类、标记和搜索。
- 适用于各种平台,跨平台兼容性
- 图床生成的图片链接可以在各种平台上使用,如博客、论坛、社交媒体等。
- 只需要简单地嵌入链接,就可以在不同的平台上展示图片。
- 提高SEO优化
知识点补充:SEO(搜索引擎优化)是一系列提高网站在搜索引擎结果页中排名的方法。良好的SEO可以带来更多的自然流量,提高网站的知名度和访问量
- 使用图床服务的CDN,可以提高图片加载速度,从而提升用户体验和页面的SEO效果。
- 搜索引擎更倾向于快速加载的页面。
使用场景:
- 博客和个人网站:博主和个人网站管理员可以将图片上传到图床,使用链接来嵌入图片,从而提高网站的加载速度和用户体验。
- 电商平台:电商网站需要展示大量产品图片,使用图床可以确保图片快速加载,提高用户购物体验。
- 社交媒体和论坛:用户可以将图片上传到图床,再将链接分享到社交媒体和论坛上,方便其他用户查看和评论。
Q:CDN是什么?
CDN(内容分发网络,Content Delivery Network)是一种分布式的服务器系统,其目的是通过将内容分发到全球各地的服务器节点上,加速用户访问网站内容的速度。CDN通过在用户和服务器之间建立缓存节点,将内容(如图片、视频、CSS、JavaScript等)存储在这些节点上,使用户可以从离自己最近的节点获取内容,从而提高访问速度和用户体验。
视频内容更详细>>>bilibili-技术蛋老师

搭建步骤
这里不会对github创建项目做详细描述,git,github不做描述,默认你都配置好了。
一. 将图片上传到GitHub仓库
第一步:创建GitHub仓库
1. 登录GitHub:打开 GitHub 并登录你的账户。如果没有账户,先注册一个。
2. 创建新仓库:点击页面右上角的 + 按钮,然后选择 New repository。填写仓库名称,例如 images。添加一个描述(可选)。选择 Public 作为仓库的可见性。可以选择初始化仓库(选择 Initialize this repository with a README)。点击 Create repository (public)按钮。
第二步:将图片上传到GitHub仓库
1. 将图片文件夹添加到仓库:在本地创建文件夹,用来存储图片以`git bash`打开文件夹,使用vscode同理,都要使用git的终端初始化`git init`
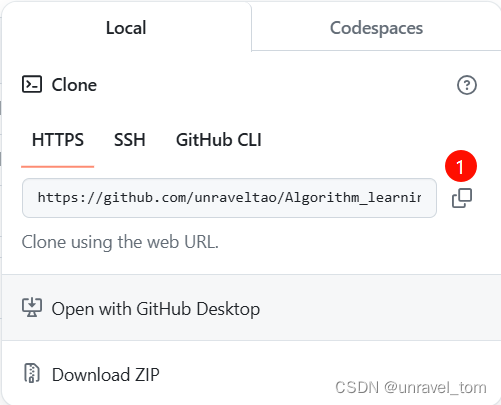
2. 提交并推送到GitHub添加所有新文件到Git:git add .提交更改:git commit -m "Add image files"推送到GitHub:git push <link>

二. 获取 jsdelivr URL
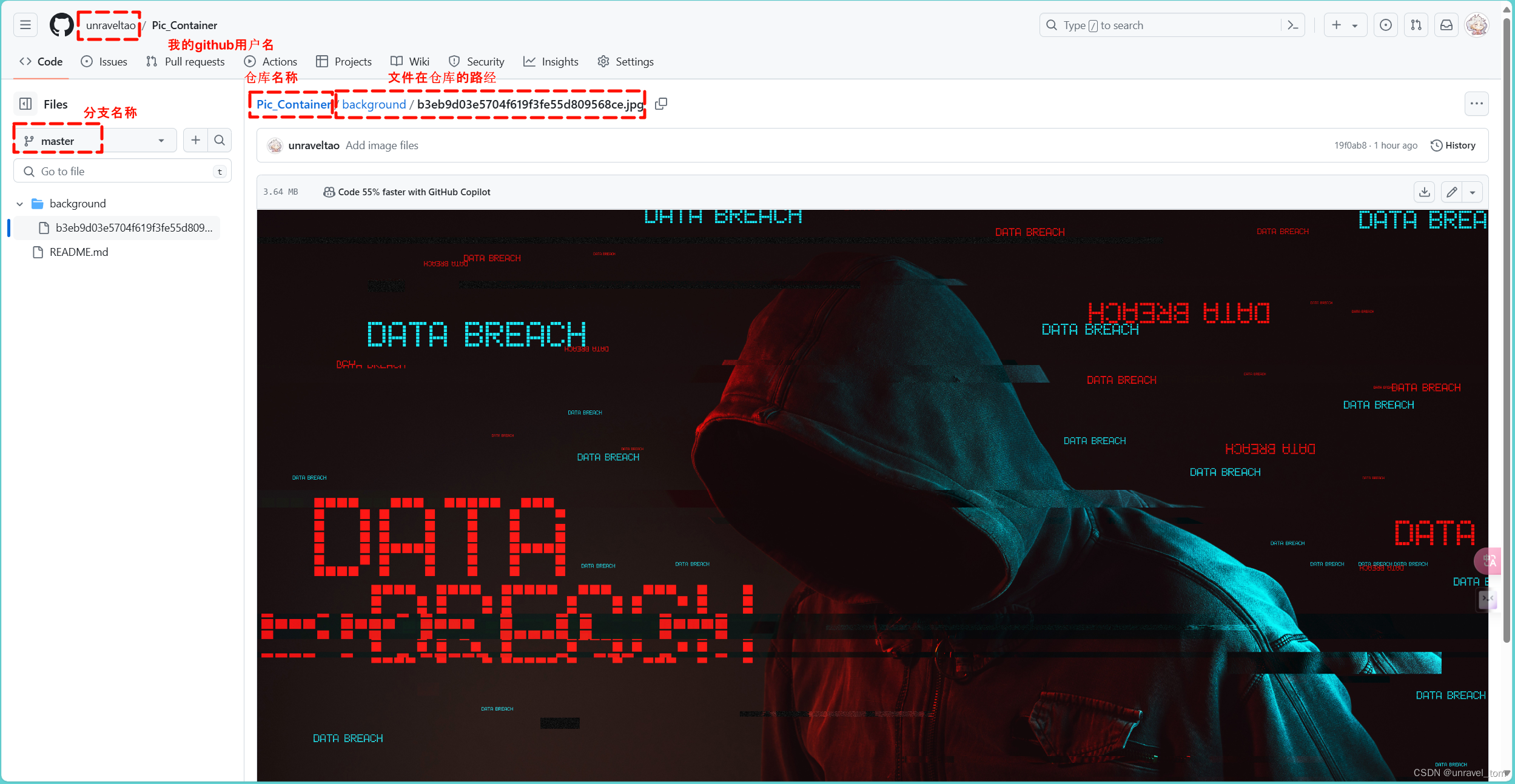
找到图片的路径:
上传图片后,你会看到它们在仓库中的路径。记下这些路径。

构建jsdelivr URL:
使用以下格式构建URL
https://cdn.jsdelivr.net/gh/<USERNAME>/<REPOSITORY>@<BRANCH>/<PATH_TO_FILE>
- USERNAME:你的GitHub用户名。
- REPOSITORY:你的仓库名称。
- BRANCH:分支名称(通常是 main 或 master)。
- PATH_TO_FILE:文件在仓库中的路径。
示例:
https://cdn.jsdelivr.net/gh/unraveltao/Pic_Container@master/background/b3eb9d03e5704f619f3fe55d809568ce.jpg
三. 在网站或博客中使用URL
你现在可以使用这个URL在你的博客或网站中嵌入图片。例如,在HTML中:
<img src="https://cdn.jsdelivr.net/gh/unraveltao/Pic_Container@master/background/b3eb9d03e5704f619f3fe55d809568ce.jpg" alt="Example Image">
总结
素材:
极简壁纸:https://bz.zzzmh.cn/index

)




(第三部分))

)





)




